Overview
In conjunction with Grids, several Form Layout controls and Rules may manipulate a Form to suit aesthetic and functional purposes.
Controls such as Horizontal and Vertical Stacks, Header Containers, Tab Containers, and Split Panels intuitively section space to better organize controls.
In conjunction with dynamic behaviors such as Visibility Active Form Flows, end users may manipulate a Form based on their inputs.
Forms prompting multiple large groups of data from the end-user, such as an Invoice Form prompting data fields such as Personal Information, Shipping Information, Item Order Information, etc., best benefit from these organizational practices to maintain clarity for both the user(s) as they build the Form and the end-users as they complete it at runtime.
Reclaiming Space With Collapsible Controls
Several Form controls allow Designers to arrange information within collapsible fields. Users may implement several combinations of these controls to reclaim space in the desired orientation, i.e., horizontally or vertically.
Vertical Stacks and Header Containers
Vertical and Horizontal Stacks possess the Children Size Mode setting that arranges children's controls to the following options:
| Option Name | Description |
|---|---|
| Scroll | Controls are navigable via a horizontal/vertical scrollbar matching the orientation of the Stack. |
| ExpandChildrenThenScroll | Controls fit dimensions of the Stack and can be navigated by a scrollbar matching the orientation of the Stack. |
| FitChildren | Controls fit the size of the Stack. |
Header Containers may be collapsible by configuring the Is Collapsible setting to Yes in the control's Properties > Settings.

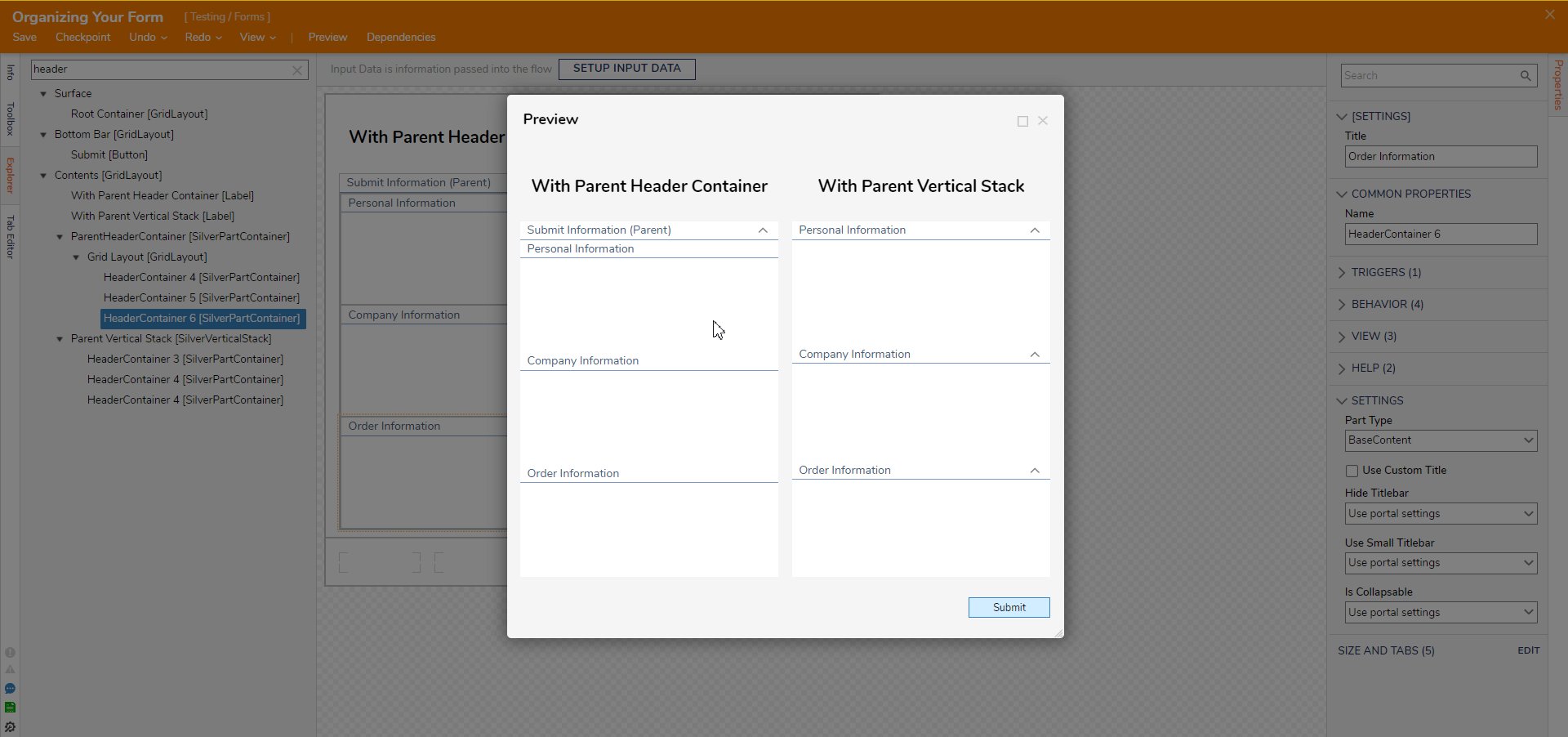
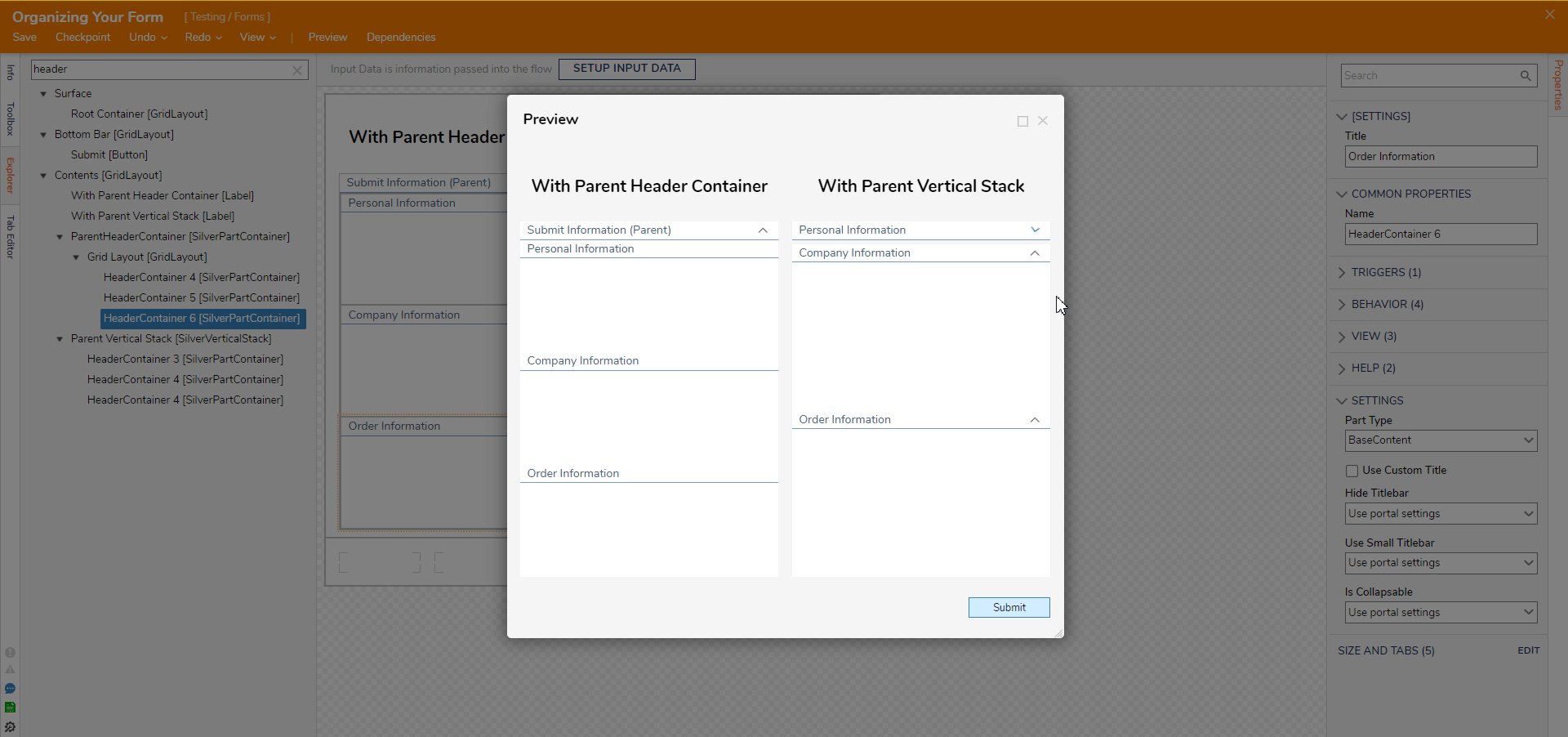
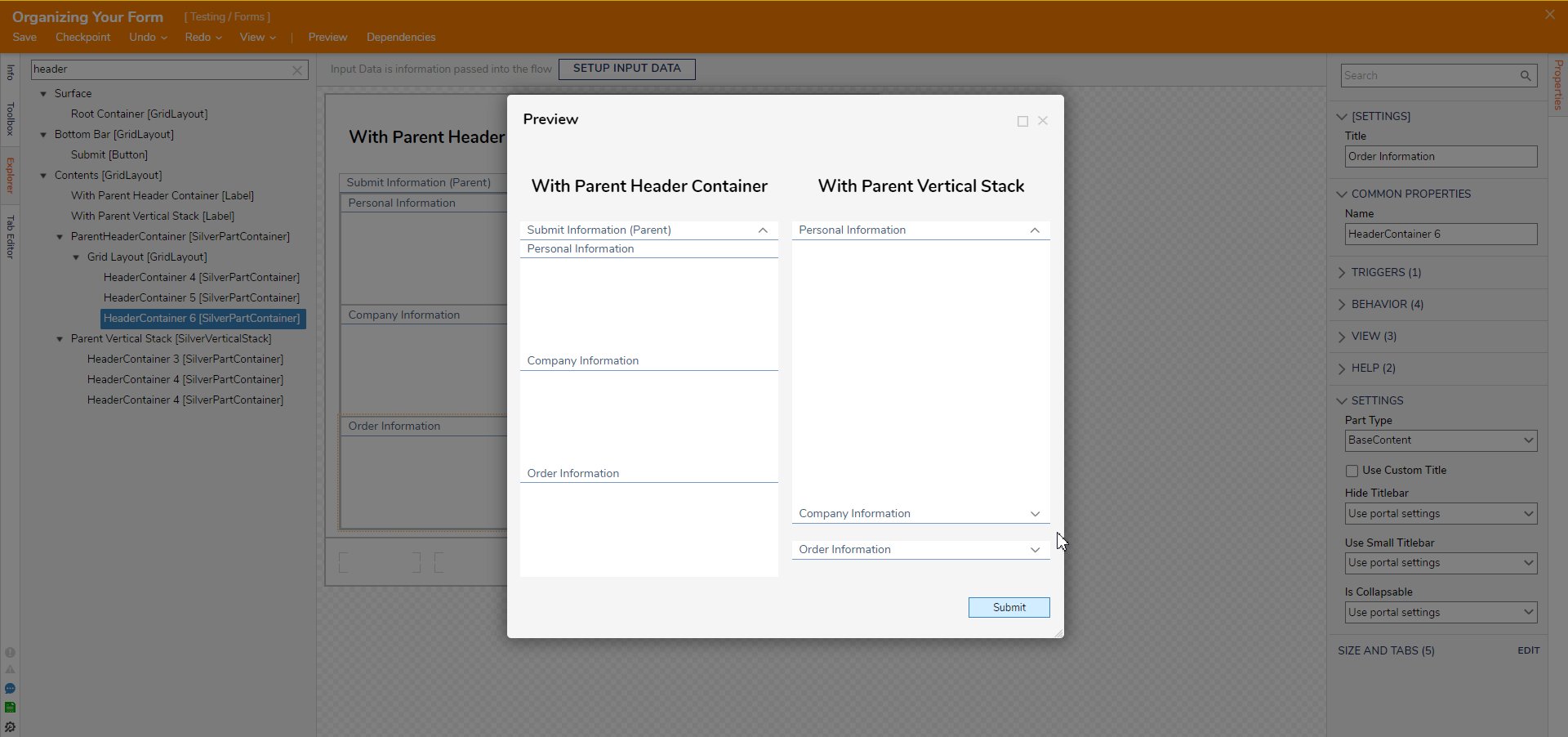
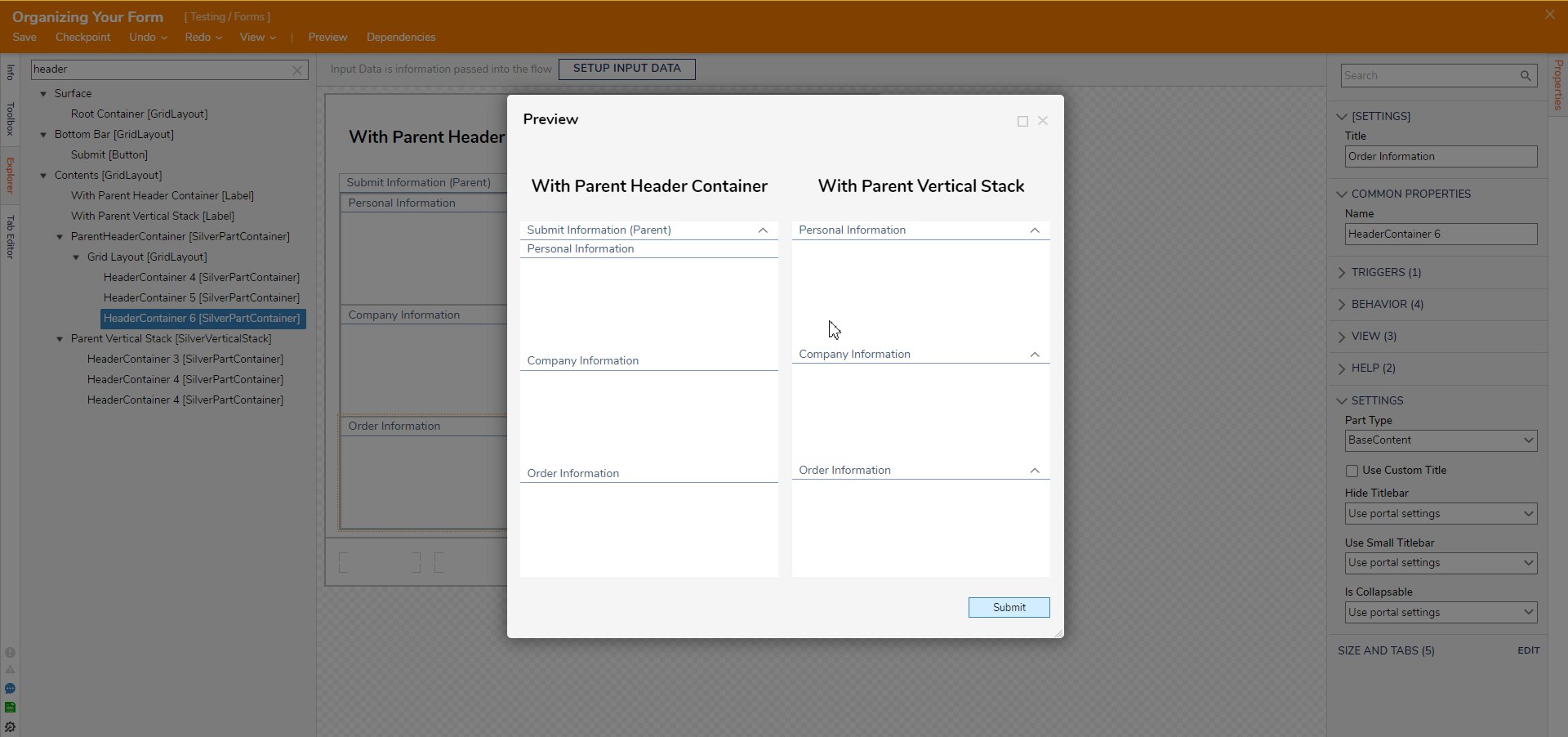
For this example, Header Containers within a parent Vertical Stack grants the end-user to open and close labeled sections of data within one column. The gif below demonstrates a parent Header Container and a parent Vertical Stack for the vertical organization.

Under the "With Parent Header Container" column, the top parent header contains a Grid with Labels and Textboxes prompting inputs from the end-user, along with another Grid at the bottom containing the child Header Containers. With this setup, collapsing the parent Header Container closes all children's Header Containers underneath it.
This is achieved by creating a Header Container and dragging other Header Containers into it, so they exist as child controls.
For the "With Parent Vertical Stack column, the Header Containers are placed within a parent Vertical Stack with its Children's Size Mode set to FitChildren. When closing a Header Container, the other children's Header Containers dynamically resize due to their placement within the Vertical Stack.
This is achieved by creating a Vertical Stack first and then filling the Stack with the Header Containers thus; they are the child controls.
Space Reclaiming Form Using a Vertical Stack
Visibility Active Form Flows
Visibility Active Form Flows in a Form may hide/show Form control(s) based on a designated input, typically a Boolean. Tabs within a Tab Container may be subject to Visibility Rules, too, as demonstrated in the Visibility Rules on a Tab Container article.