Overview
Using Active Form Flows for visibility allows the dynamic control of Form Control visibility based on various conditions and user input within a Form. It aims to enhance the user experience by selectively showing or hiding Form Controls to present users with the most relevant and necessary fields, improving usability and streamlining the form-filling process.
By utilizing Active Form Flows, developers can create dynamic and interactive Forms that adapt to user input, providing a smoother and more personalized experience. Users will encounter only the relevant Form Controls, reducing confusion and allowing them to complete the Form efficiently.
Use Cases
One of the most common use cases of Active Form Flows involves either validating data to ensure accuracy before submission or hiding/showing Form controls to dynamically populate a Form depending on the end user's selection. Refer to Active Form Flow - Validation to learn more about adding Validations through Active Form Flows.
| Potential Use Cases | Example |
|---|---|
| Conditional Display | Show or hide Form Controls based on specific conditions or user input. For example, only displaying additional fields for shipping information when the user selects a specific shipping method. |
| Progressive Disclosure | Gradually reveal Form Controls to guide users through a step-by-step process. Show relevant fields one at a time as users progress through the Form, reducing overwhelm and cognitive load. |
| Personalization | Customize the Form based on user preferences or previous interactions. Show controls tailored to individual users, such as displaying different fields for new customers versus returning customers. |
| Multi-step Forms | Display different sets of Form Controls on each step of a multi-step Form. Show only the relevant fields for each step, guiding users through the Form completion process. |
| Dynamic Filtering | Enable users to filter options or choices within Form Controls dynamically. Show or hide options in dropdowns or checkboxes based on user selections, ensuring they see only relevant choices. |
| Language or Region-based Display | Show or hide Form controls based on language or regional settings. Display appropriate fields or options based on the user's selected language or region. |
Configuration
- In a Designer Folder, create a Flow and add a Show Form step to create a new Form in the Flow. It will automatically open in the Form Designer.
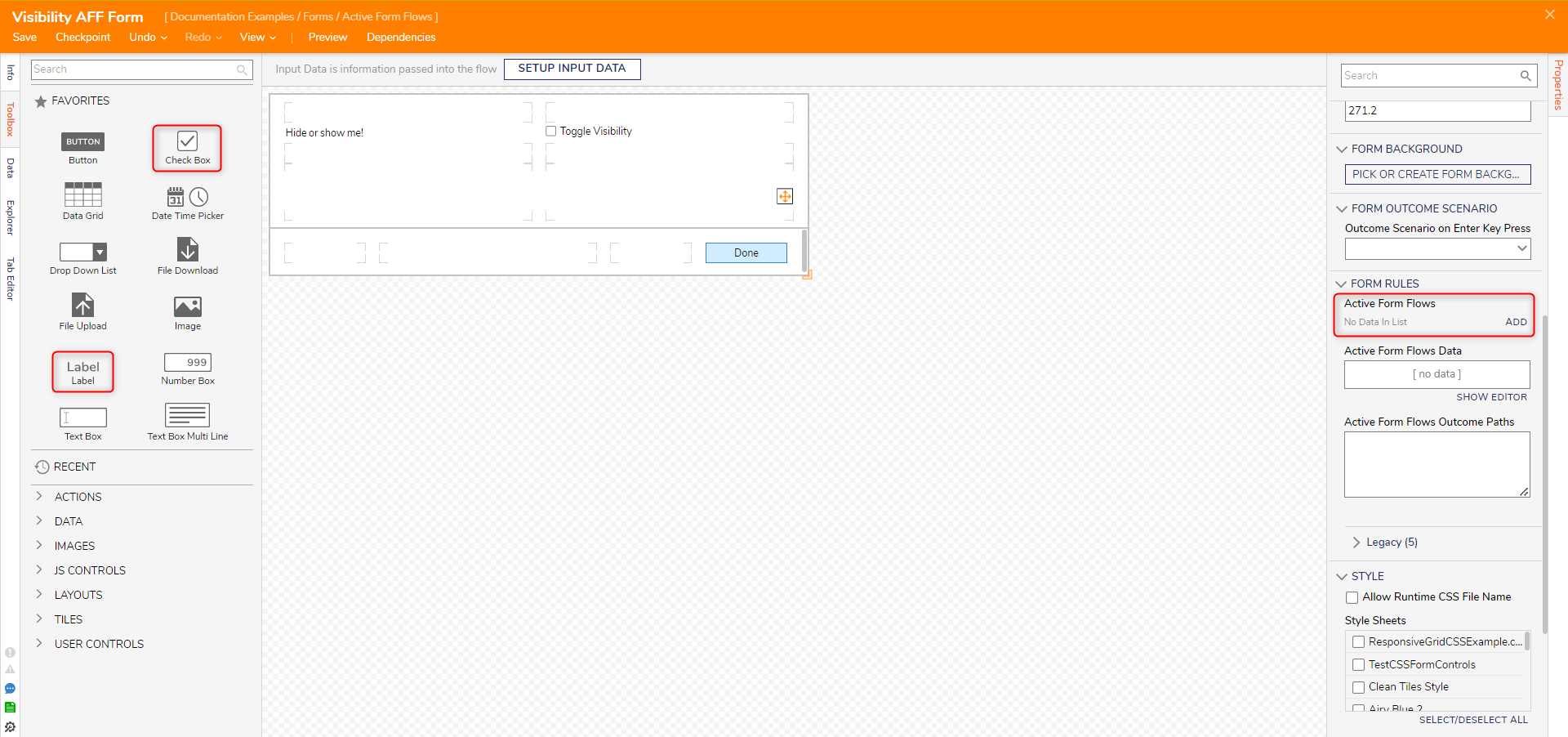
- Add a Checkbox, a Label, and a Button to the Form.
- Navigate to Form Properties > Form Rules > Active Form Flows. Select ADD.

- In the Active Form Flows dialog, name the Rule Flow and select EDIT RULE FLOW.
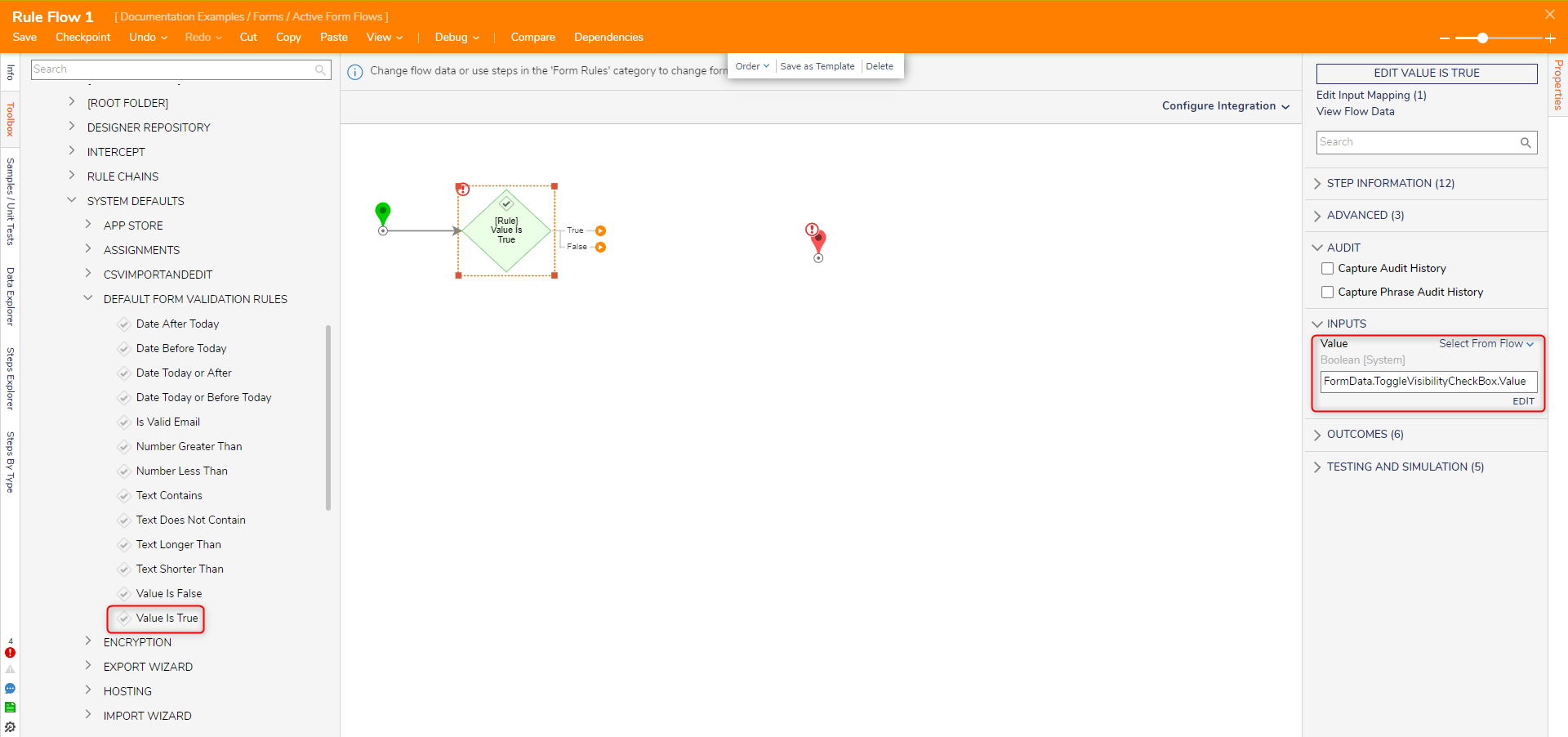
- Add a Value is True Rule step from the Designer Entities > Rules > System Defaults > Default Form Validation Rules category.
- With the Value is True rule step selected, navigate to Properties > Inputs. Under Inputs > Value, select EDIT and choose Form Data > Visibility Check Box > Value.

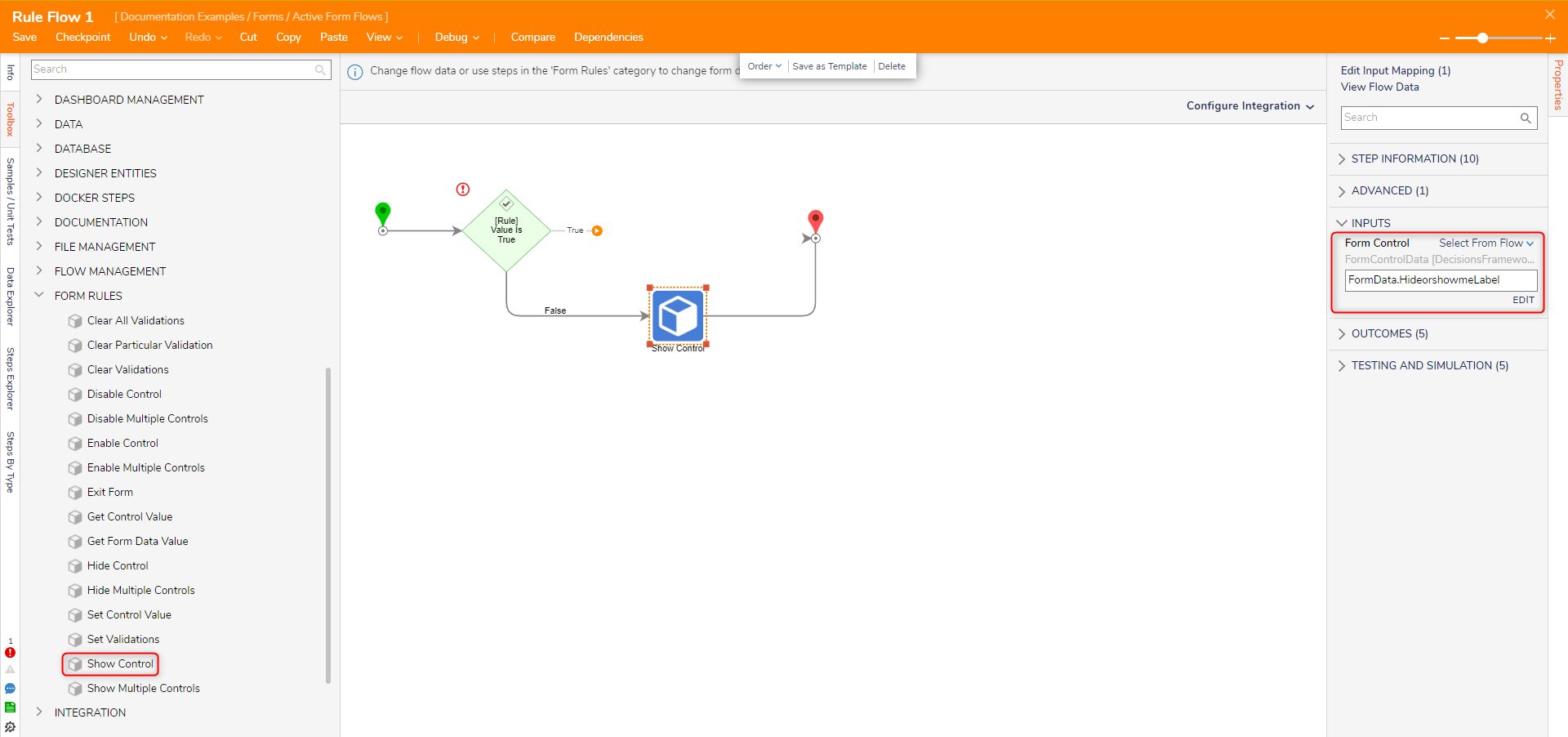
- Add a Show Control step from the Form Rules category on the False outcome path in the Toolbox. Connect it to the End step.
- With the Show Control step selected, navigate to the Properties panel. Under Inputs > Form Control, select EDIT and choose Form Data > [NameOfLabelToShow]

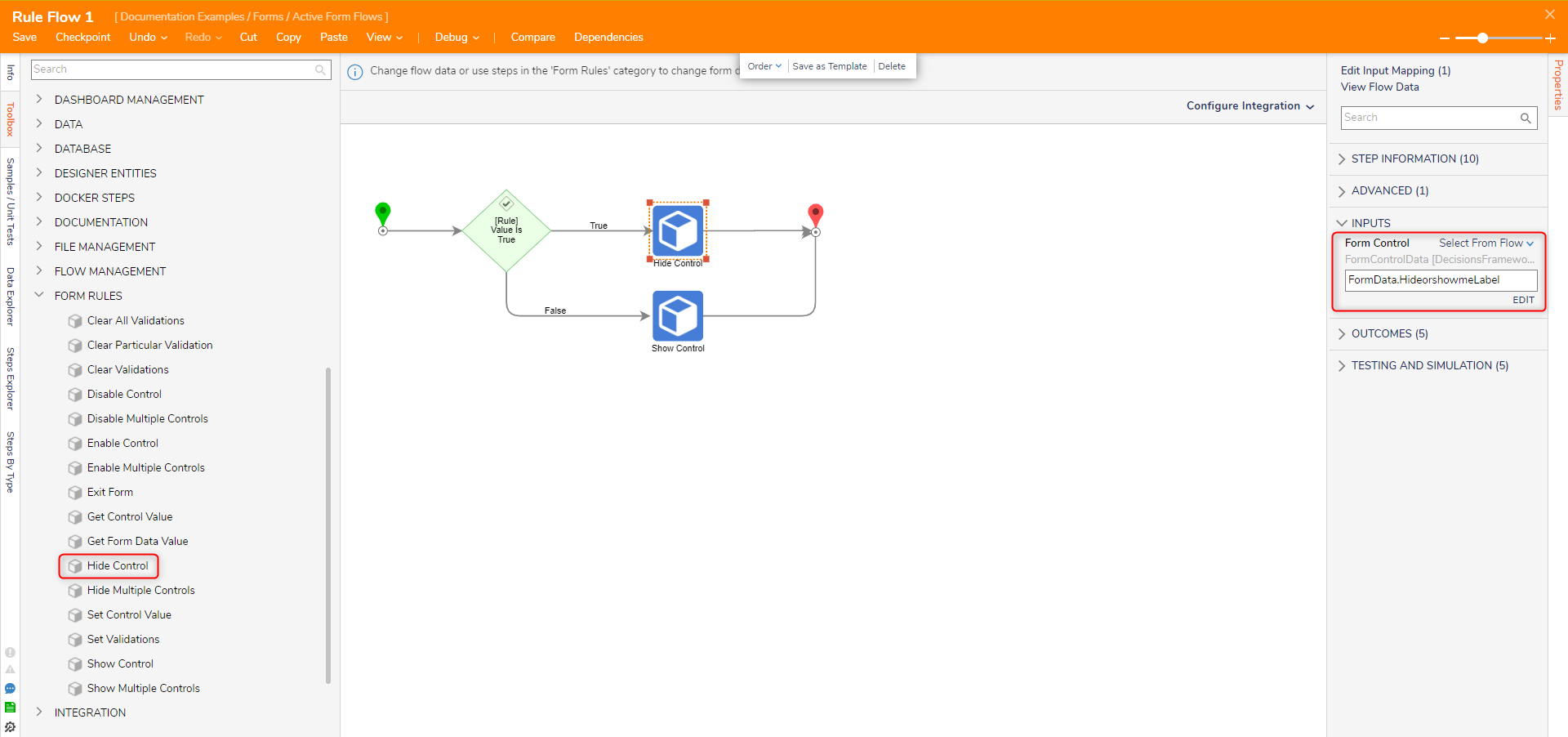
- Add a Hide Control step from the Form Rules category on the True outcome path in the Toolbox. Connect it to the End step.
- With the Hide Control step selected, navigate to the Properties panel. Under Inputs > Form Control, select EDIT and choose Form Data > [NameOfLabelToHide].

- Save and exit the Active Forms Flow Designer to return to the Add Active Form Flows dialog.
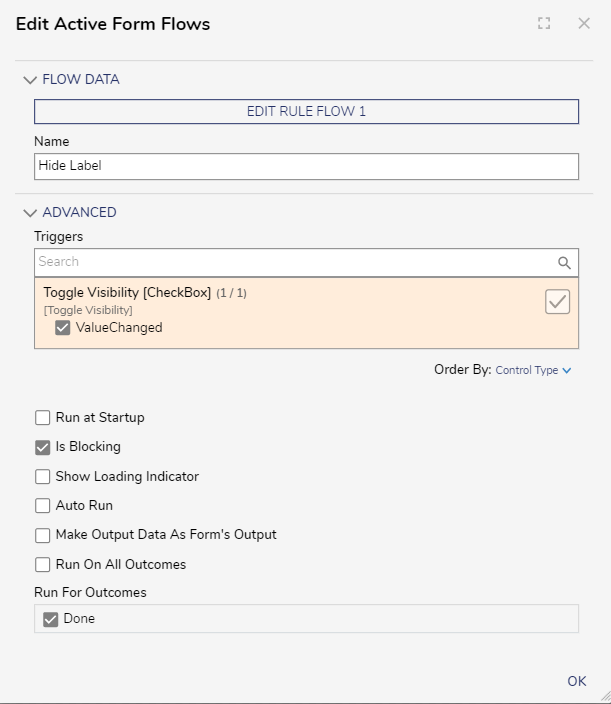
- Under ADVANCED > Triggers, set Visibility [CheckBox] to trigger on ValueChanged. For Run For Outcomes, select the Done path. Select OK.
- Save and exit the Form Designer to return to the Flow Designer.
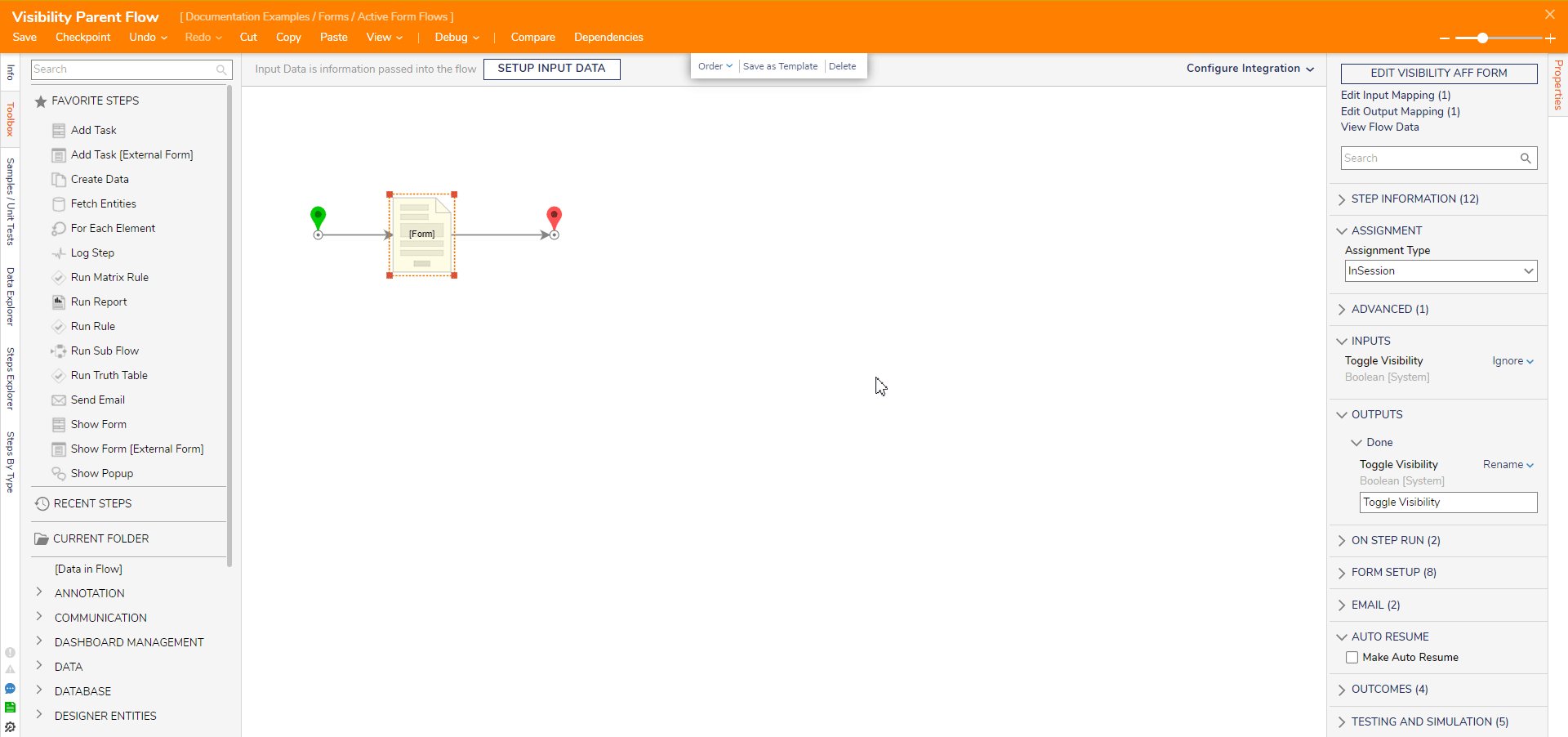
- Select the Form and change its Toggle Visibility input to Ignore.

Debug
- Select the Debug Action in the orange Action Bar of the Flow Designer.
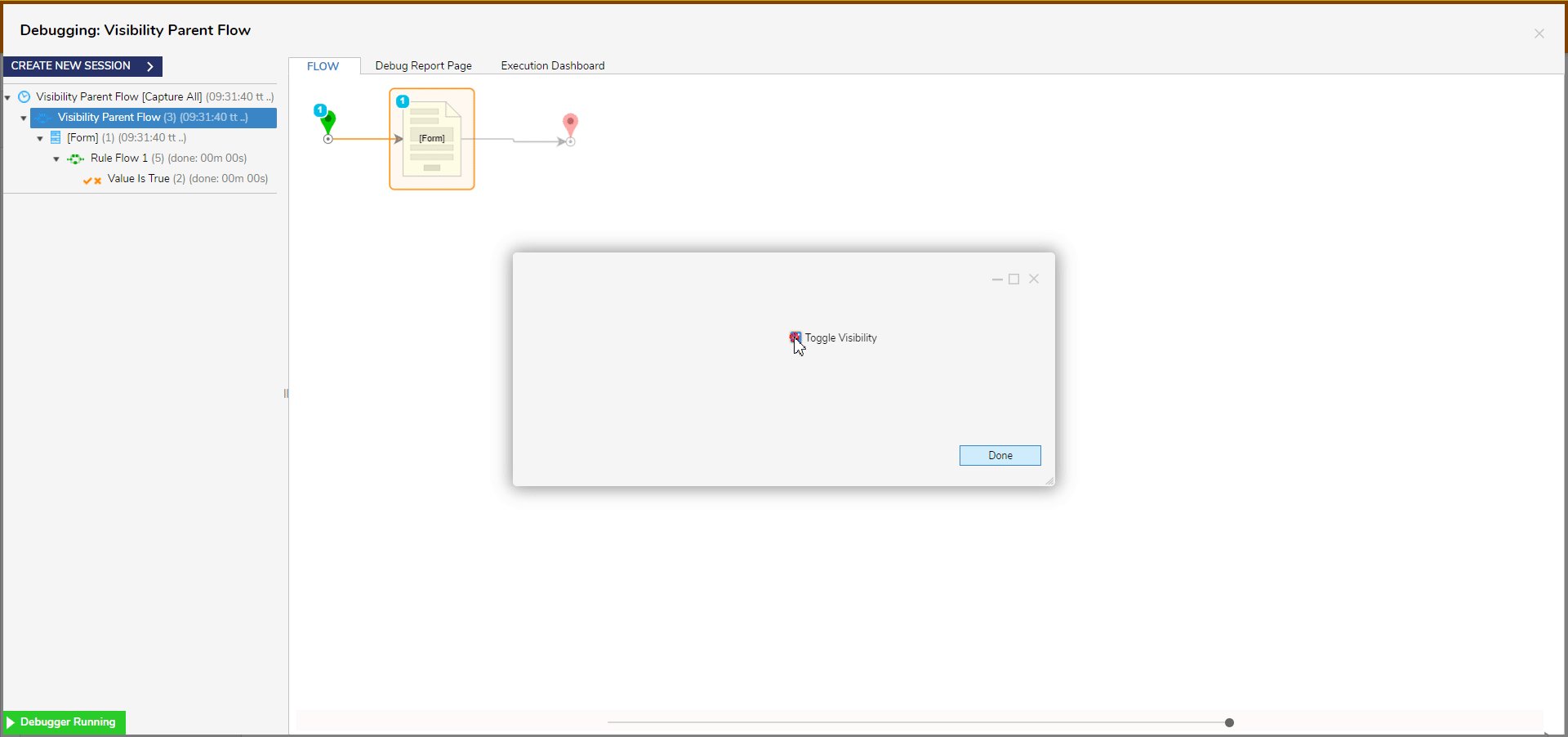
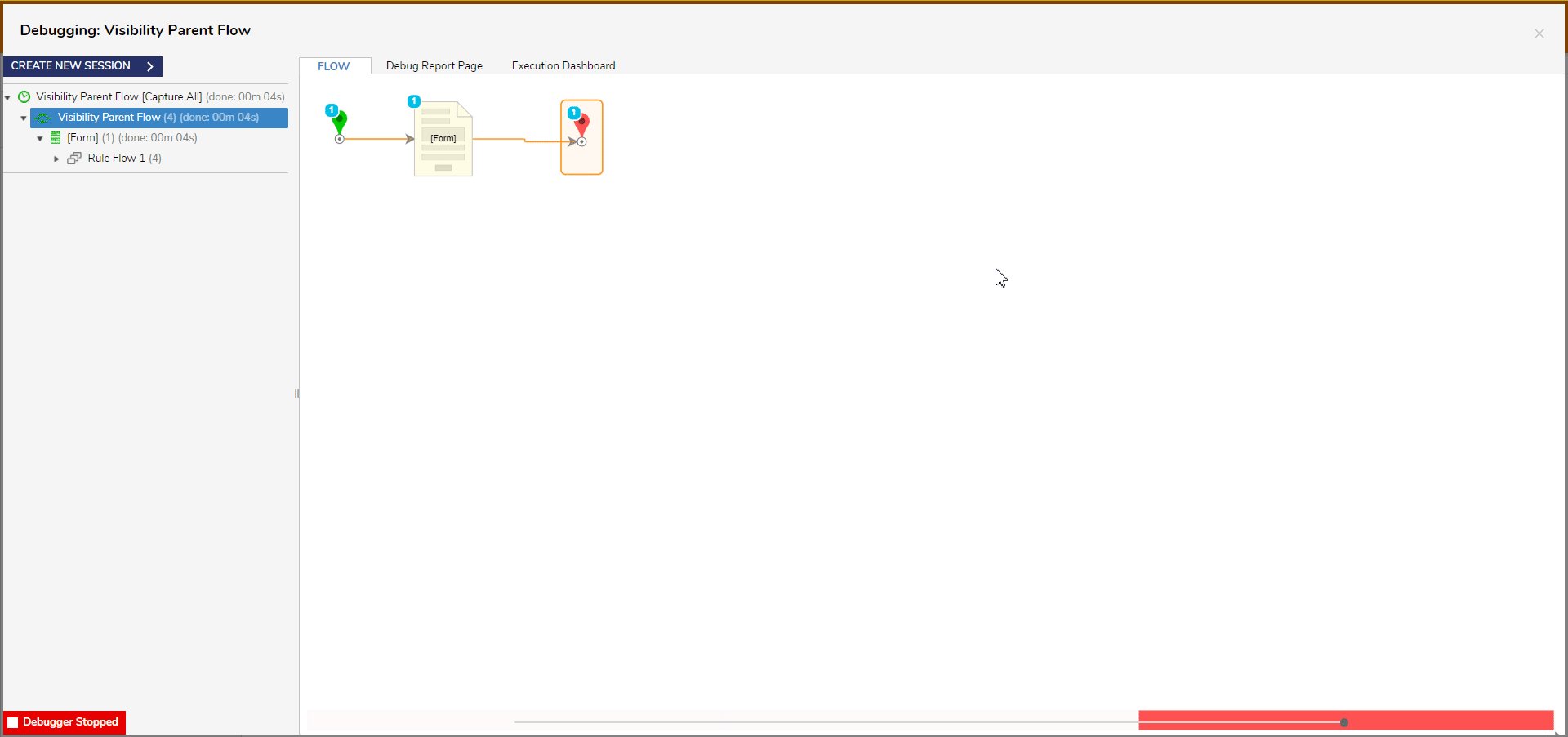
- Select START DEBUGGING.
The created visibility Active Form Flow checks if the checkbox is set to True. If so, it hides the specified control, aka the Label.