Feature Details | |
Modified in Version | 8.17 |
Modification Details | Simple Forms now supports Horizontal Stack. |
Overview
Horizontal and Vertical Stack Form controls provide a layout where users can effortlessly drag and drop various other Form Controls to accommodate the arrangement either side-by-side (horizontal) or stacked on top of each other (vertical) within the specified area.
Horizontal Stack:
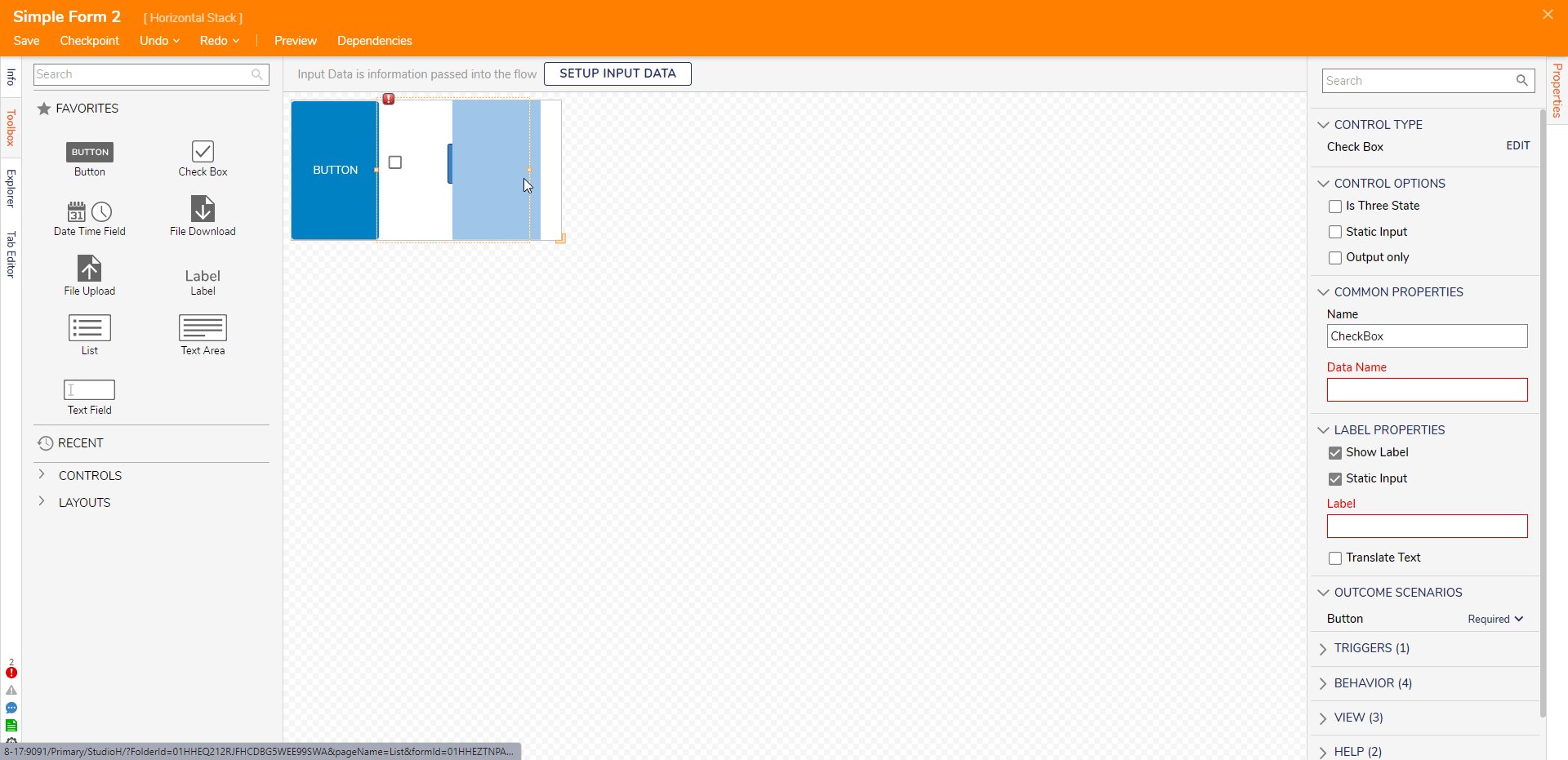
In a horizontal stack, Form Controls are positioned next to each other along the same line.
This layout is often used with limited vertical space, and you want to display multiple elements side by side to use the horizontal space efficiently.
Vertical Stack:
In a vertical stack, Form Controls are placed on top of each other, creating a column-like structure.
This layout is commonly used when multiple Form Controls exist, and a more extended vertical space is available. It is often more user-friendly and easier to read, especially for longer forms.
A recommended best practice involves populating a Stack Layout with a Grid Layout and then populating the Grid with the desired controls. With the nested Grid Layout, its columns and rows help uniformly organize controls. Remember to rename the Stack, Grid, and any child controls for best organization practices.
Configuration
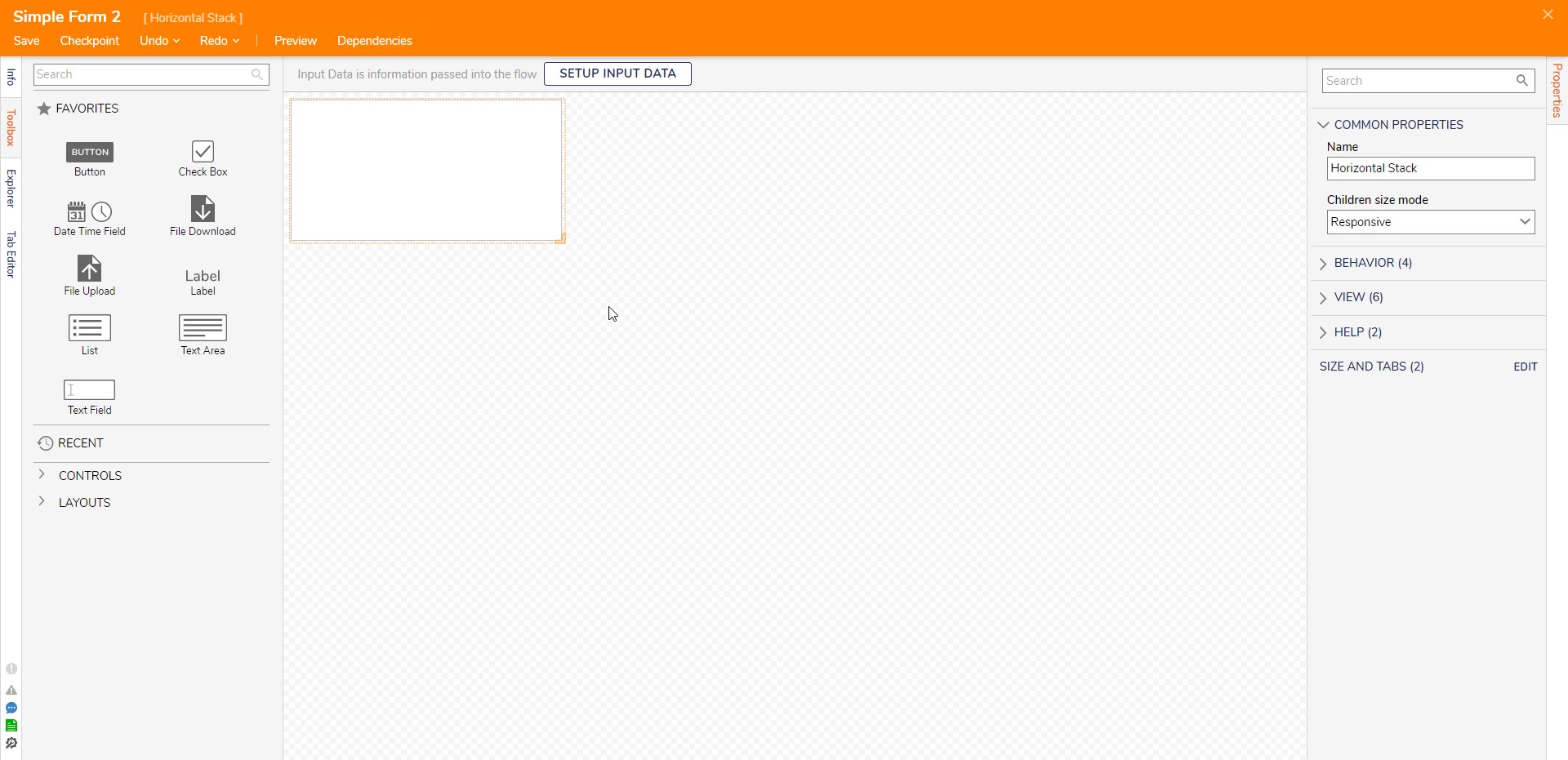
Name: Allows to set a name to the control.
Children Size Mode: Determines how its child controls are sized within the Stack. By default, this is set to Responsive. Refer to the following table for a detailed description of each mode.
Children Size Mode | Description | Reference Images/GIFs |
|---|---|---|
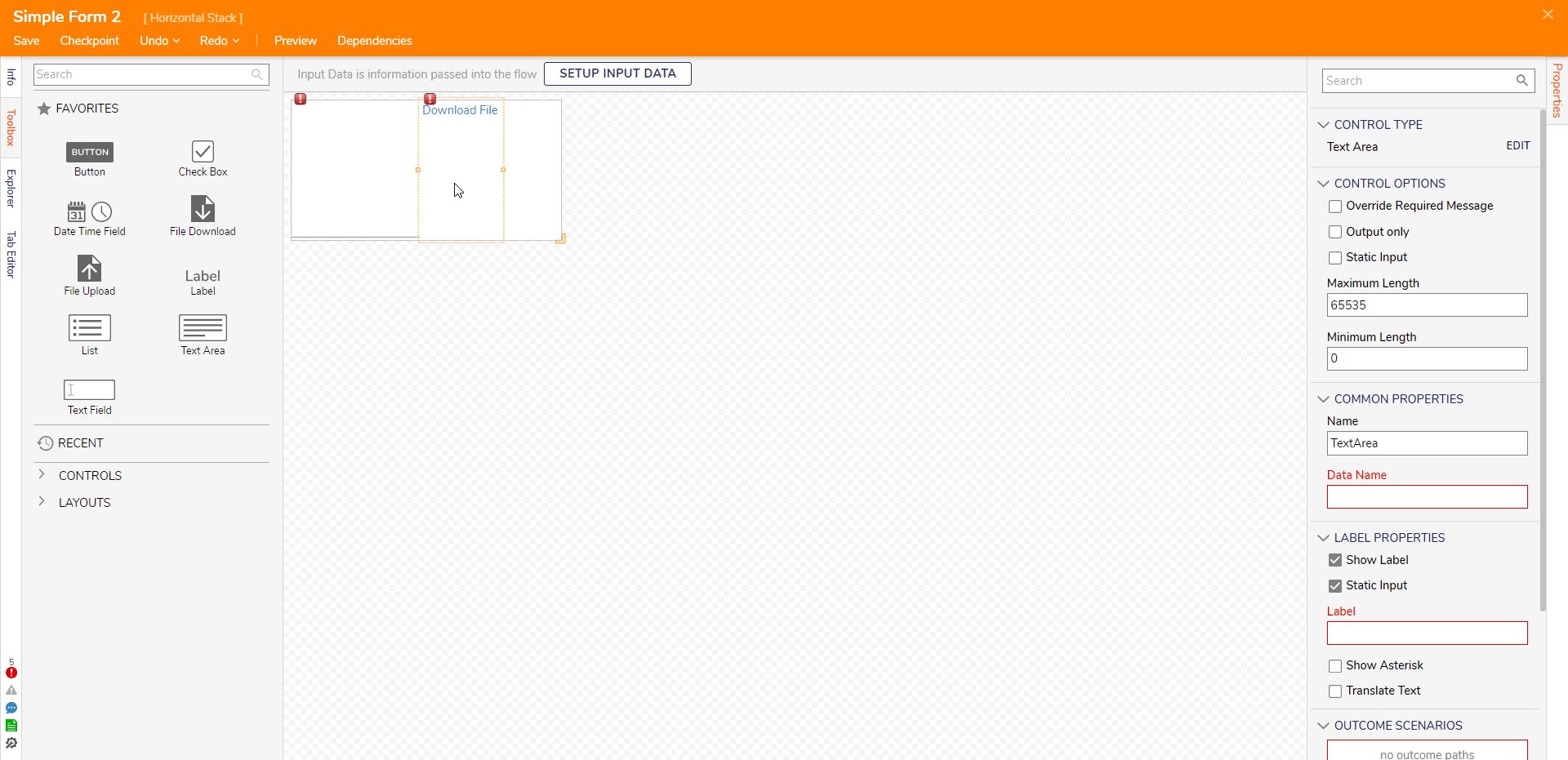
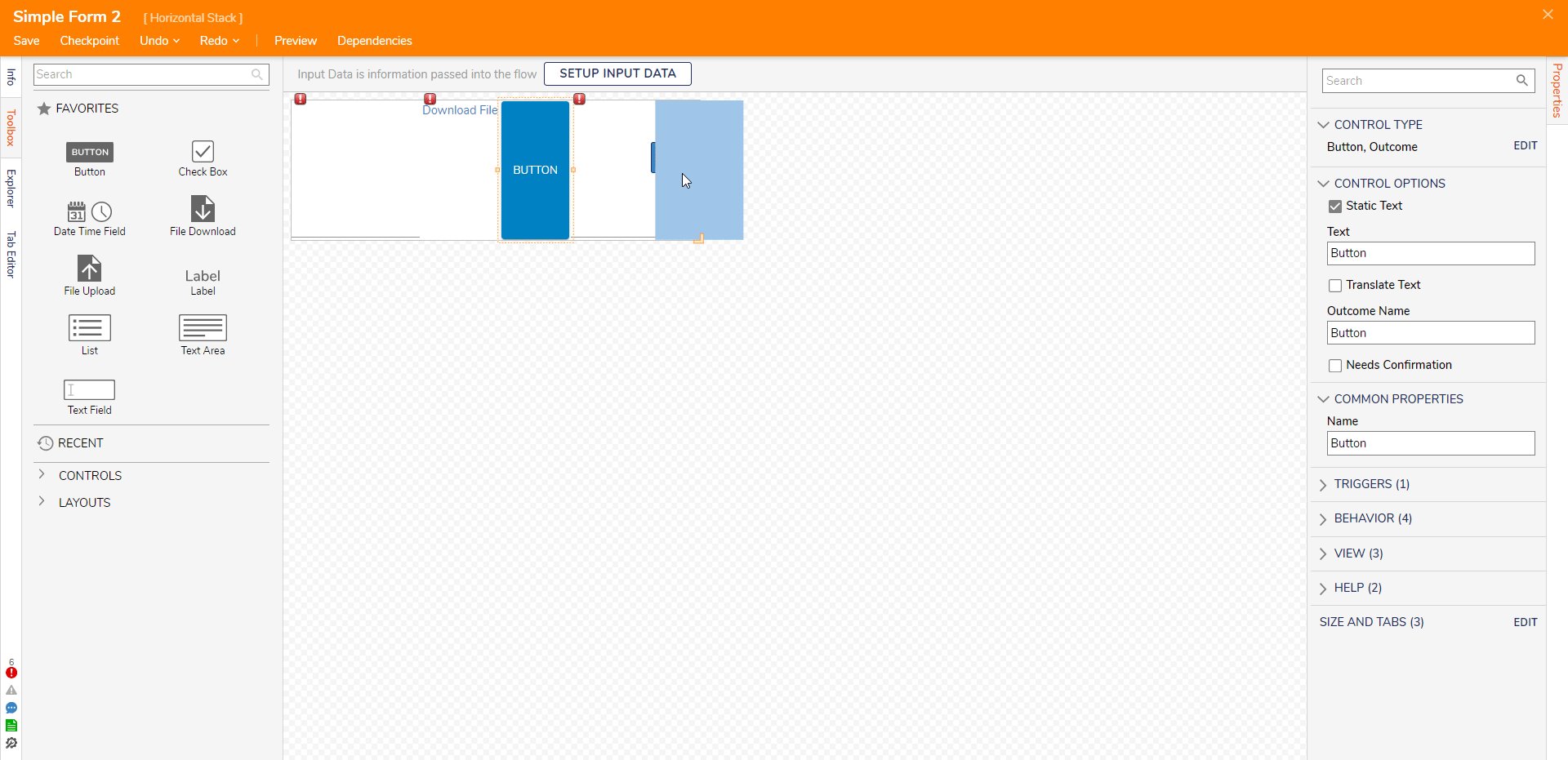
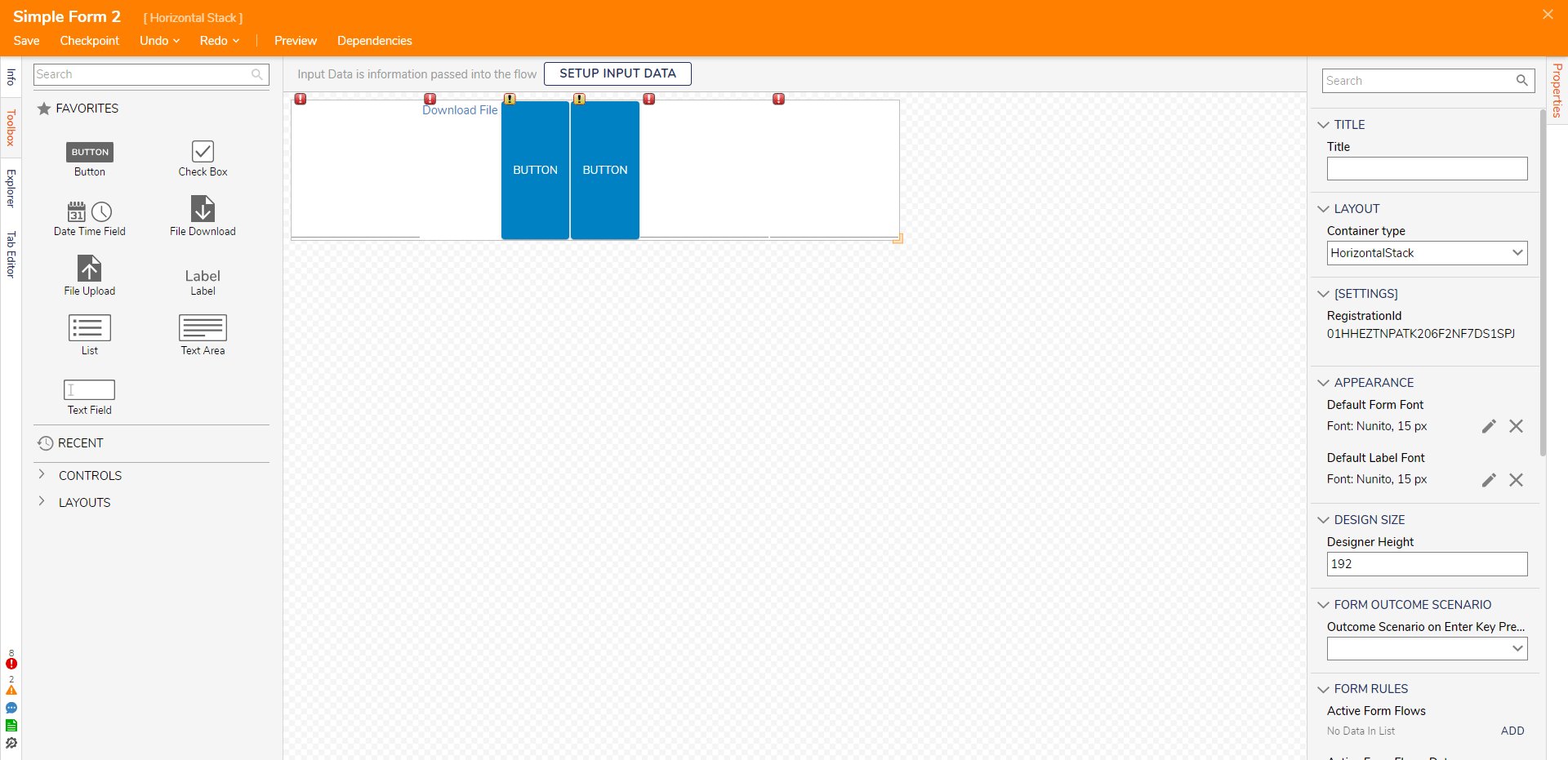
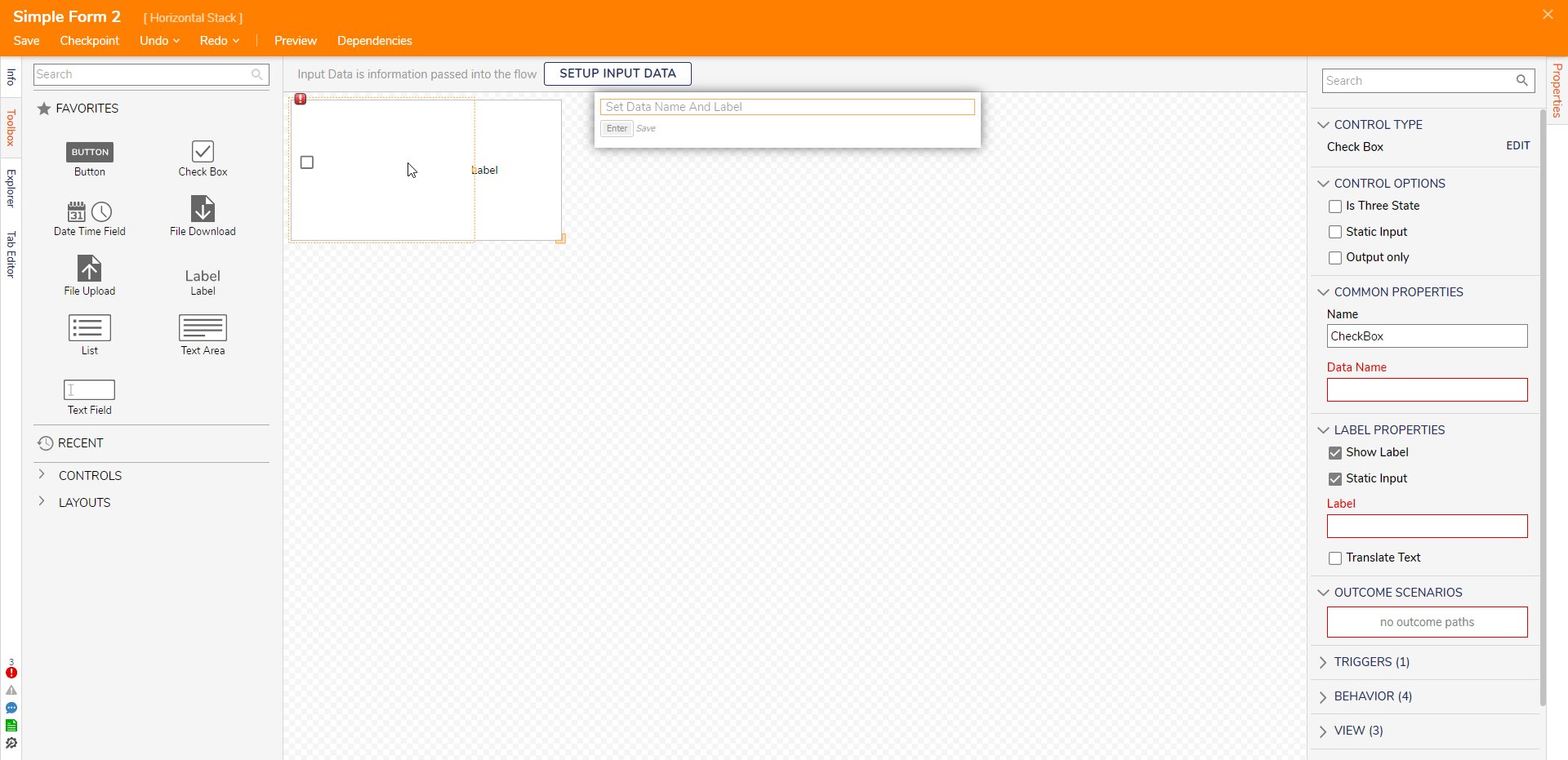
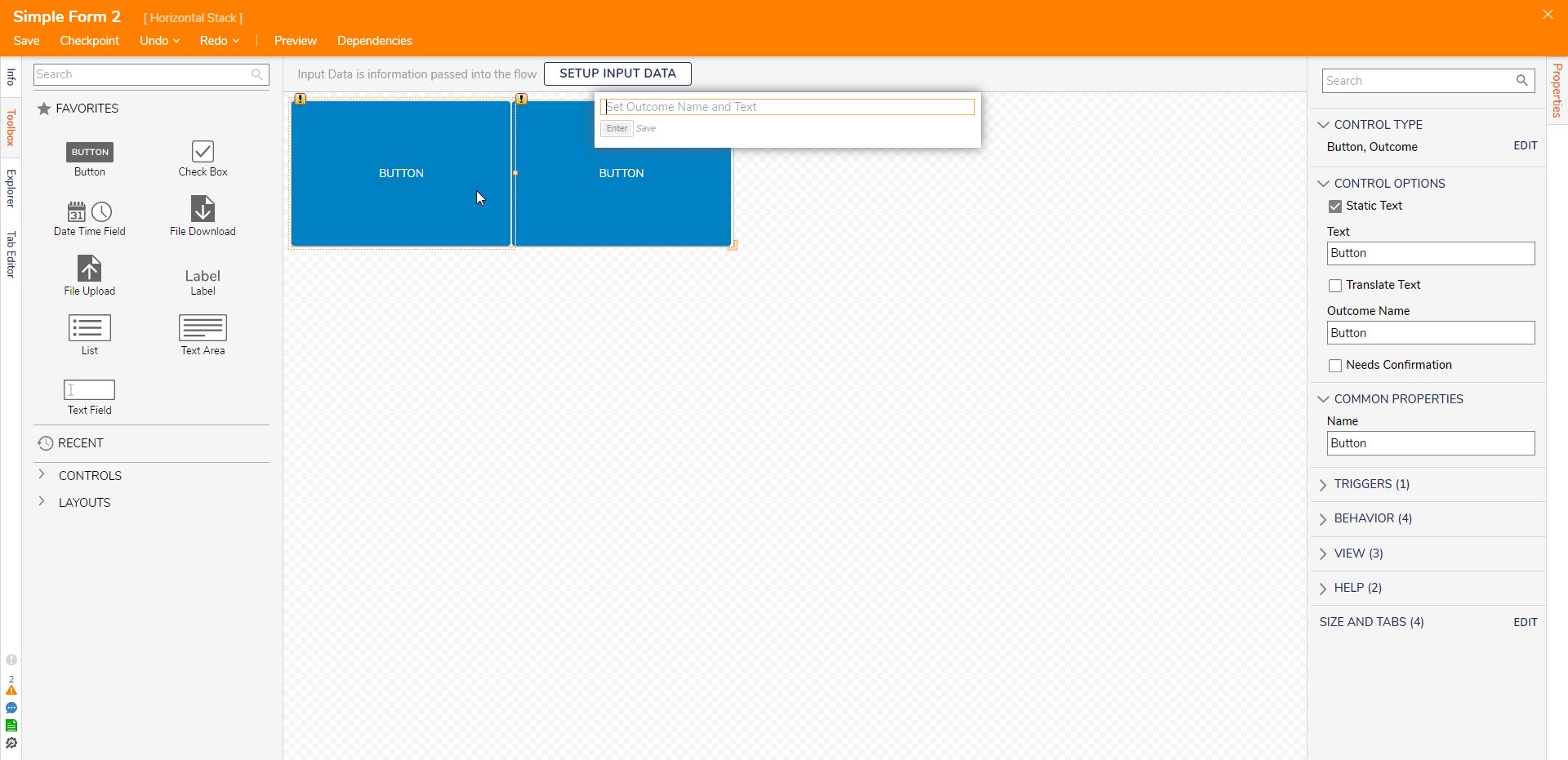
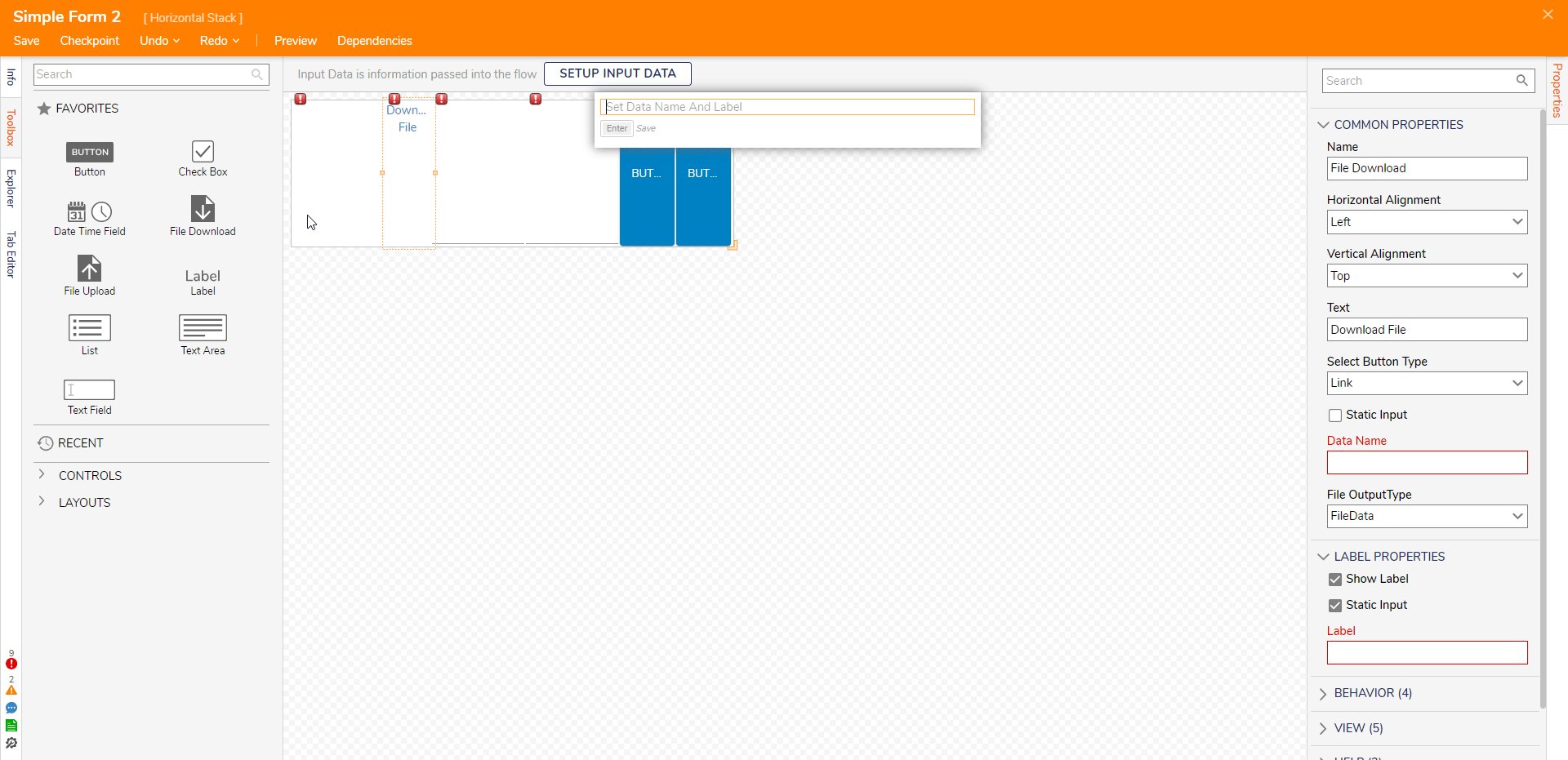
Responsive | When set to Responsive, the height or width of the Stack adjusts automatically based on the child control's width or height. For instance, if you have five controls, each with a width of 200px, the Stack's width will automatically adjust to 1000px. |
|
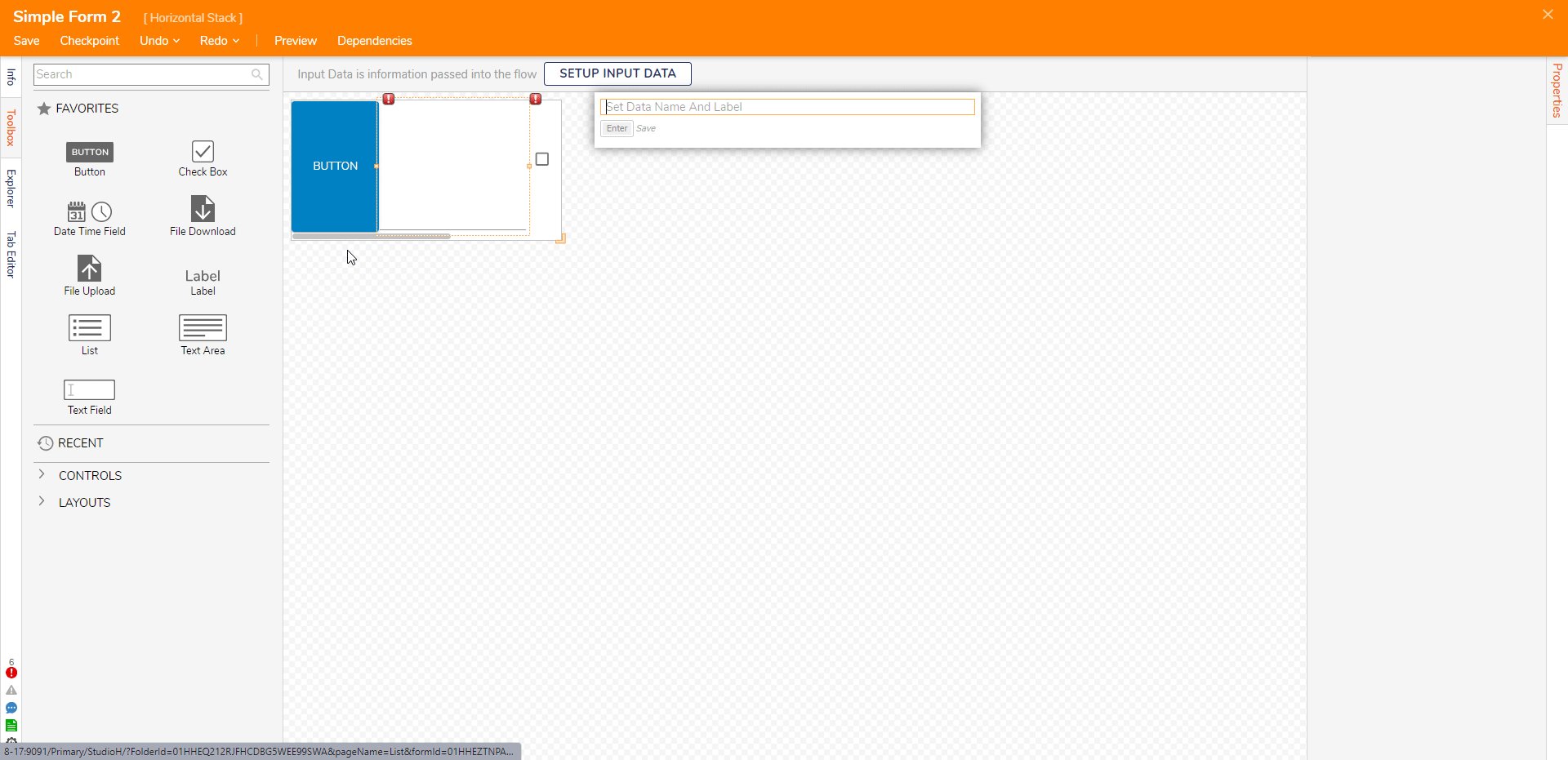
Scroll |
|
|
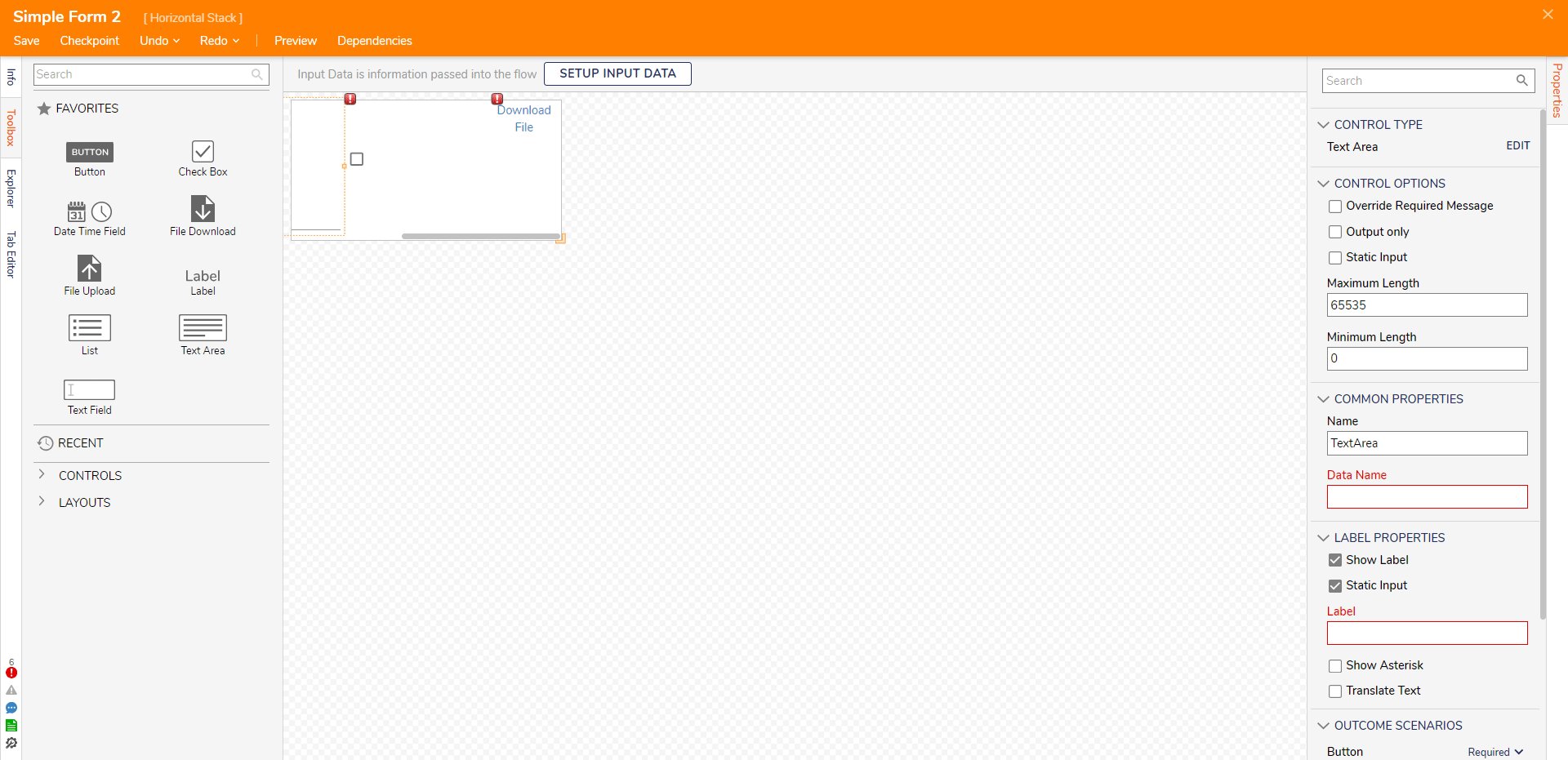
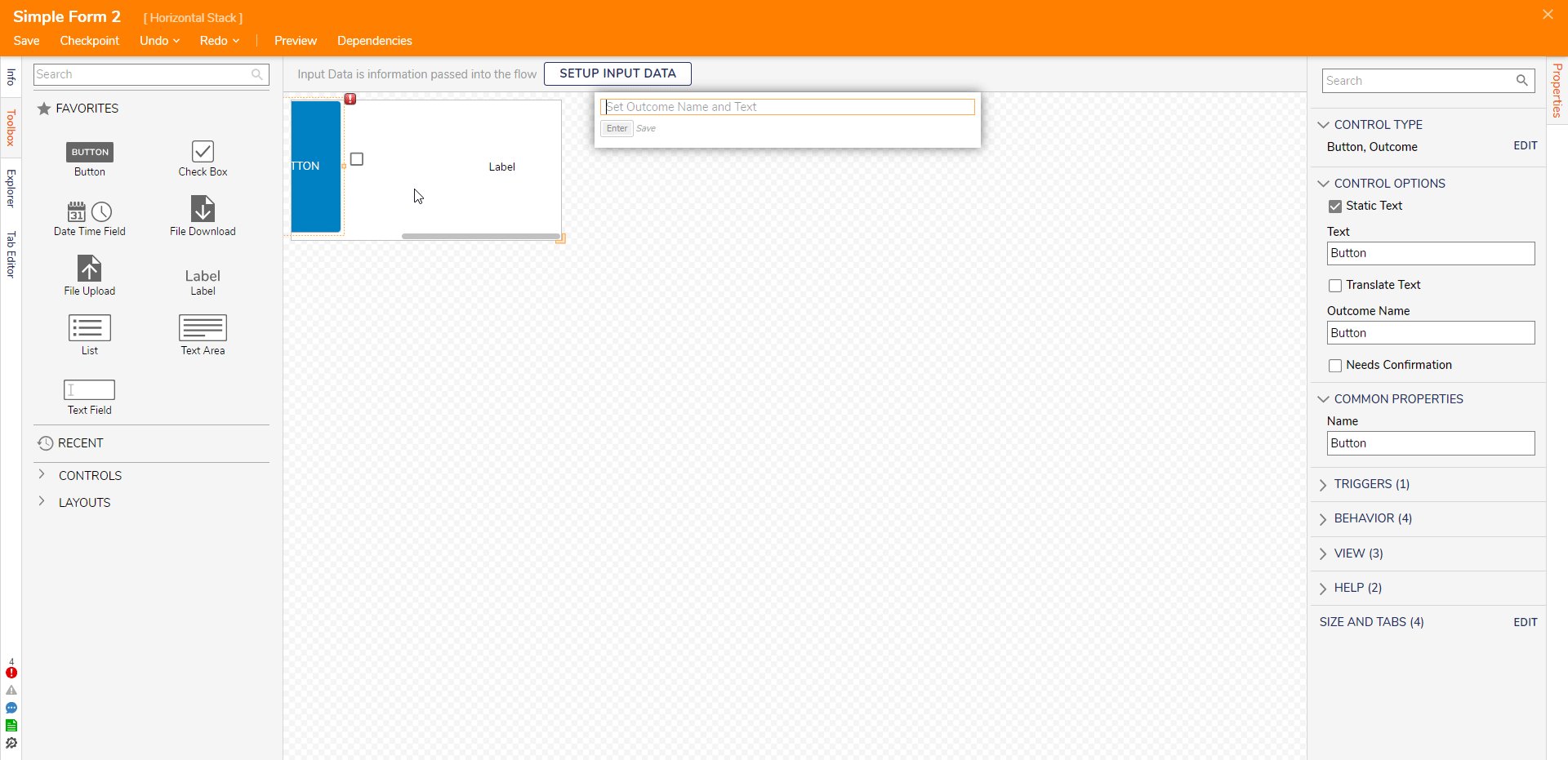
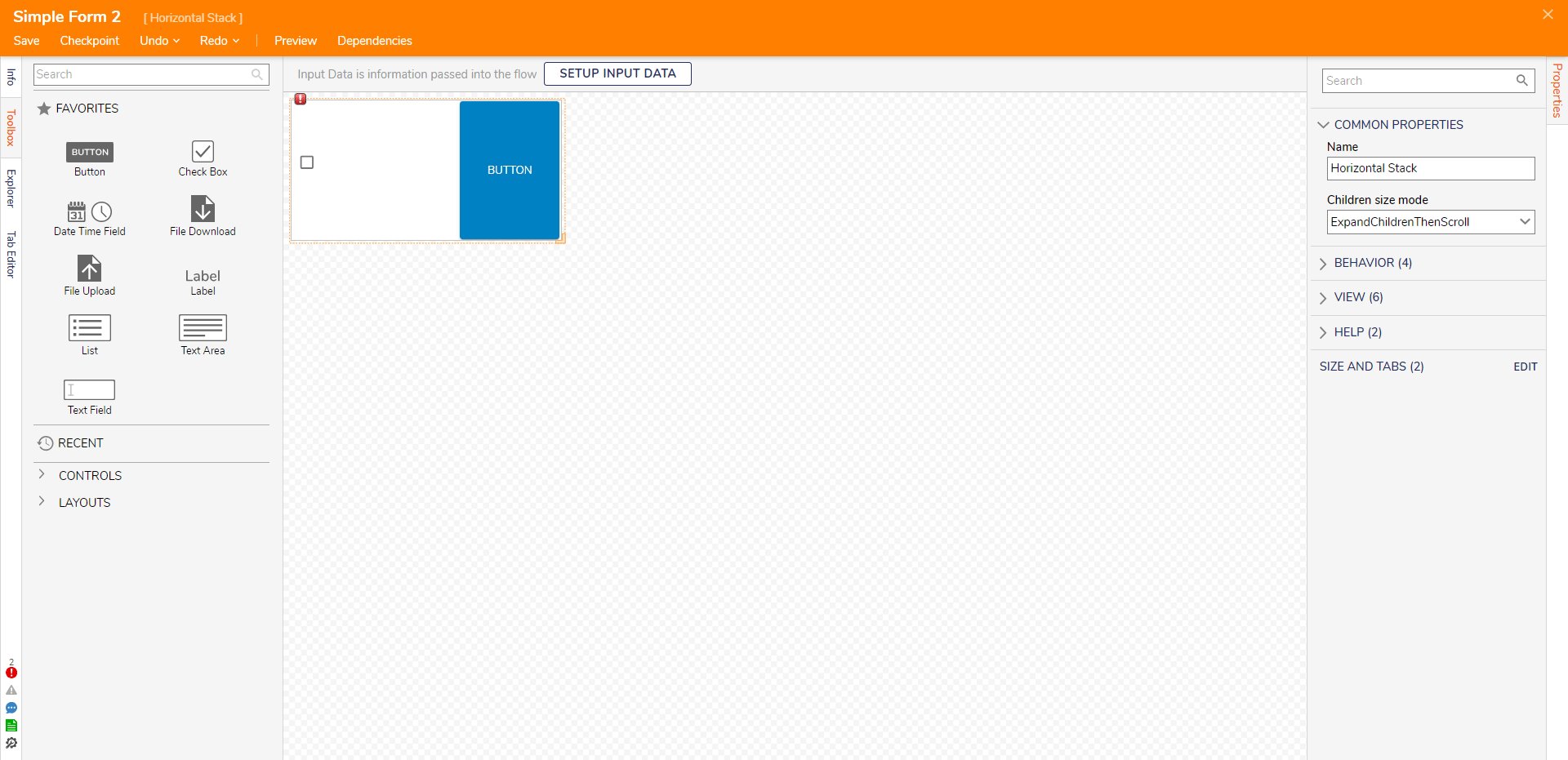
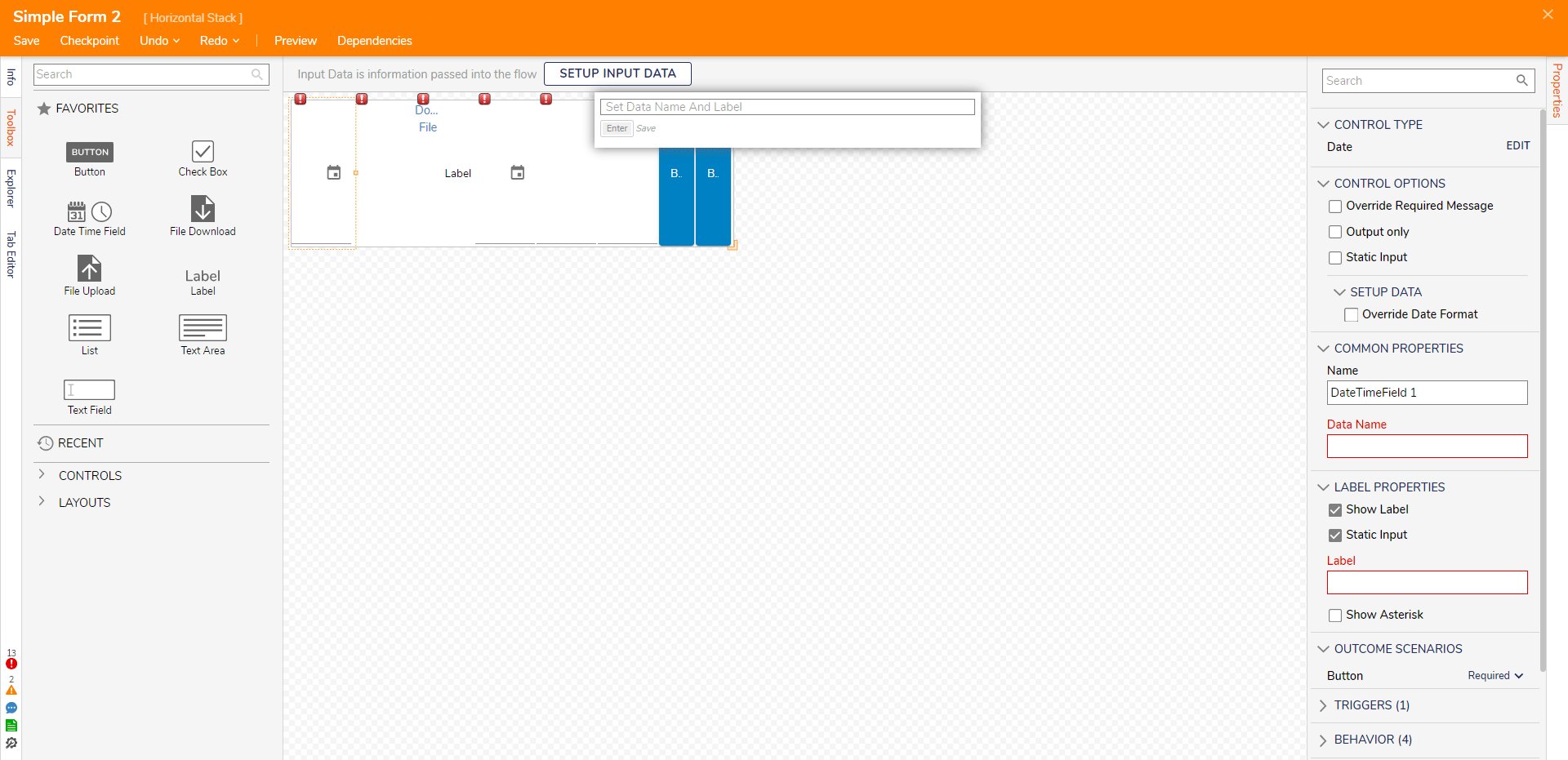
ExpandChildrenThenScroll | In this mode, child controls automatically expand to fill the Stack. If additional controls are added, they will visually restrict themselves to the Stack's height or width, similar to Scroll Mode. This is helpful when the Form height or width is limited. |
|
FitChildren | All the Child controls will resize to fit in the size of the Stack to eliminate the scrollbar. |
|
View and Behavior: For more information, refer to Form Control Behavior Overview.
Help: For more information, refer to Creating Help Text Messages for Form Fields.
Size and Tabs: Allows setting the maximum height and maximum width of the horizontal and vertical stacks, respectively. Similarly to change the width and height of the Form, click outside the Form area (designer surface) > navigate to the Properties Panel > Design Size. Set the height/width.
Feature Changes
Description | Version | Developer Task |
|---|---|---|
Added support of Horizontal Stack to Simple Forms. | [DT-038945] |