Overview
The Grid Layout is the default Layout for any new Form, organizing space through cells created by adjusting the size and padding of columns and rows. It is particularly beneficial for Forms that contain a lot of content or require complex design requirements since it offers consistent placement, spacing, and padding. Additionally, controls placed within a cell automatically adjust to fit its size, allowing for precise and intentional information placement.
Nested Grids provide further control over the Layout, as they allow for the size of a child Grid to be controlled by editing its cell on the parent Grid.
Configuration
Due to the inherent scalability of this Layout, it is best practice to plan out the contents of this Layout first before adding any controls or introducing additional Layouts.
In the Form Designer, select the Grid Layout to open its Properties tab and view these settings.
Grid Setup
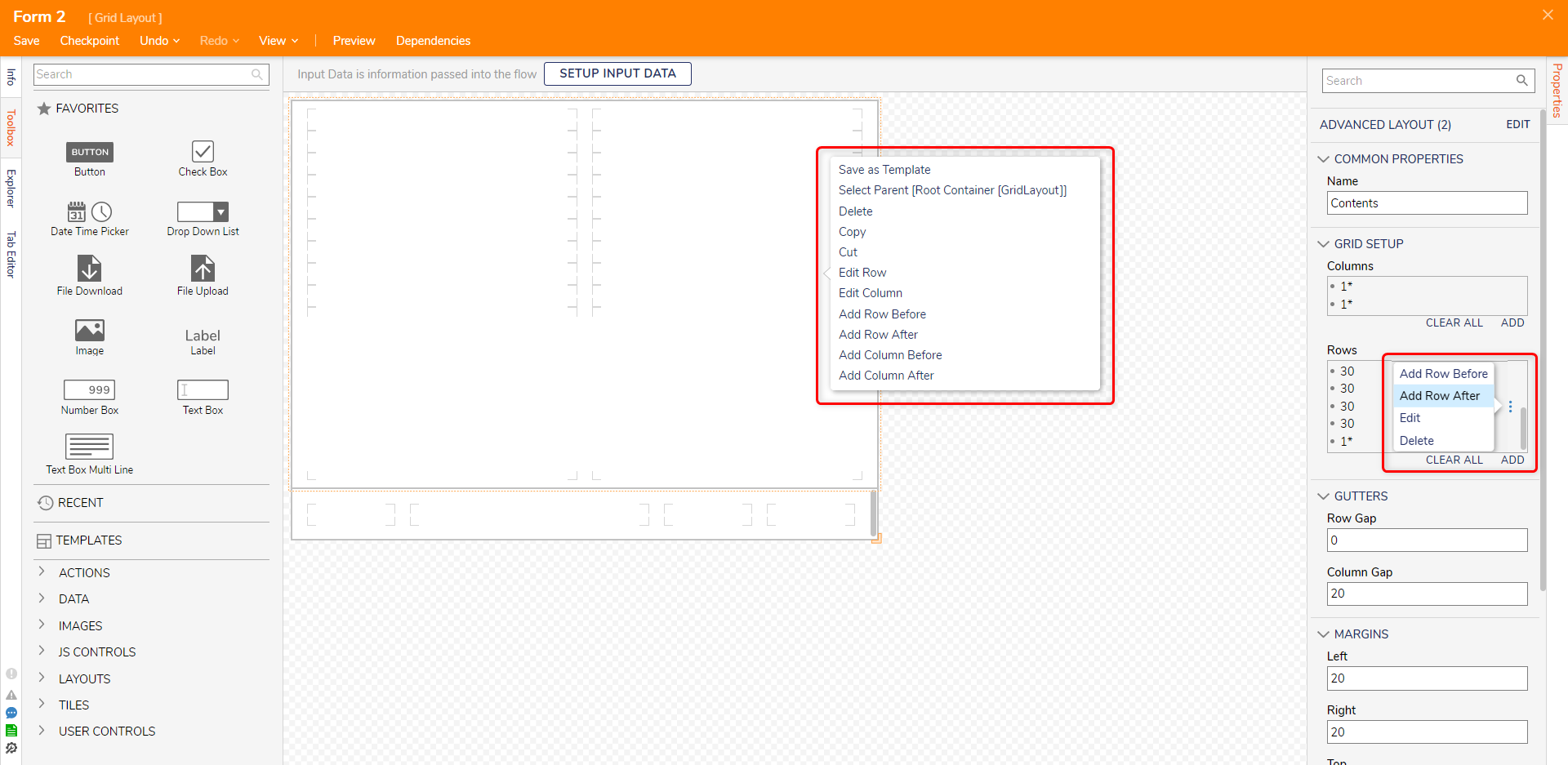
Users can Right-click on the grid layout to take multiple actions on the layout and the control used within the cell. Some of the actions are also visible while hovering over the values under column/row from the properties panel. Selecting the vertical ellipses icon expands a list of Grid manipulating actions:
| Action Name | Description | |
|---|---|---|
| Save as Template | Saves a Template with the given name of the selected grid in the Toolbox > Templates. |  |
| Select Parent [Root Container] | If there is a grid within a grid, this will select the Parent of the selected grid. | |
| Delete | Deletes the From Control within the cell. If Form control is absent, it will delete the entire grid. | |
| Copy | Copies the Form Control within the cell. If no control is present, this will copy the entire grid. | |
| Cut | Performs the Cut action on the Form Control. If Form Control is absent, this will cut the entire grid. | |
| Edit Row | Opens an Edit Panel for the selected Row. | |
| Edit Column | Opens an Edit Column for the selected Column. | |
| Add Row Before | Adds a row before the row the user selected. | |
| Add Row After | Adds a row after the row the user selected. | |
| Add Column Before | Adds a column after the row the user selected. | |
| Add Column After | Adds a column after the row the user selected. | |
Add Columns/Rows
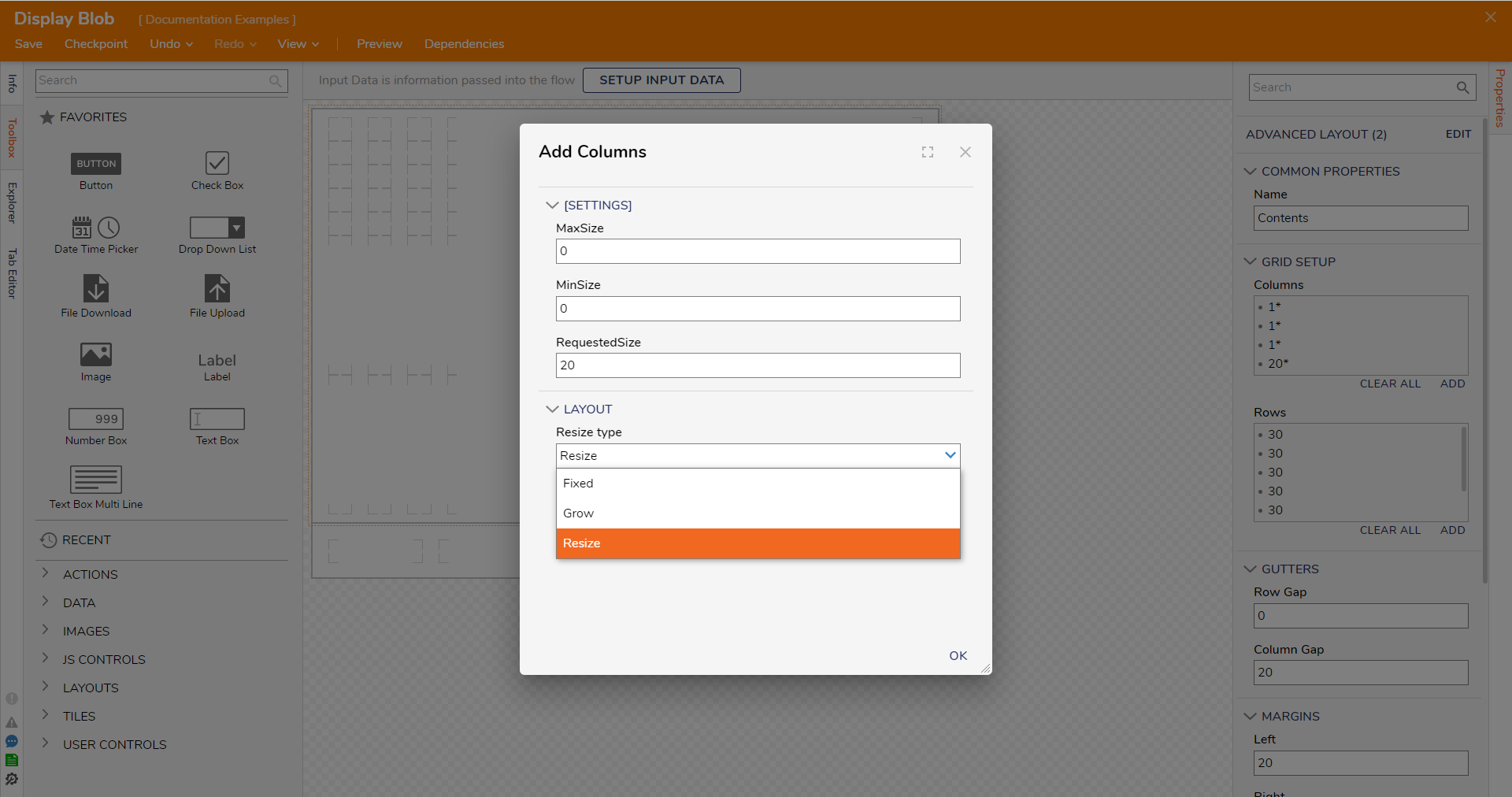
In the Properties panel, under the Grid Setup section, select the ADD button link underneath the column/row box to create a new column/row. The Add Columns/Rows dialog displays the same settings as the Edit Column/Row window.
| Resize Type | Description | ||
|---|---|---|---|
| Settings |  | ||
| MaxSize | Restrict the column or row size to that pixel value. | ||
| Min Size | |||
| Requested Size | Input the definite value of that object. | ||
| Layout > Resize Type | |||
| Fixed | The Column or Row is restricted to the defined size. To display a control restricted by a Fixed Resize type, the Form's size must equal, at minimum, the defined Fixed size. Altering the size beyond the parameters of this property will NOT properly display that element within the Fixed Column or Row. | ||
| Grow | The Column or Row automatically increases in size to fit the space left by Form's other columns/rows. This setting does not allow the Column or Row to decrease. | ||
| Resize | The Column or Row automatically increases or decreases in size relative to its other Column/Row so it may fit the Form. For example, if the Column or Row's size exceeds the size of the Form, then that Column or Row will decrease in size. If the sum of the Rows or Columns does not meet the determined size of the Form, then the Resize set Row or Column will increase in size to fill that space. | ||
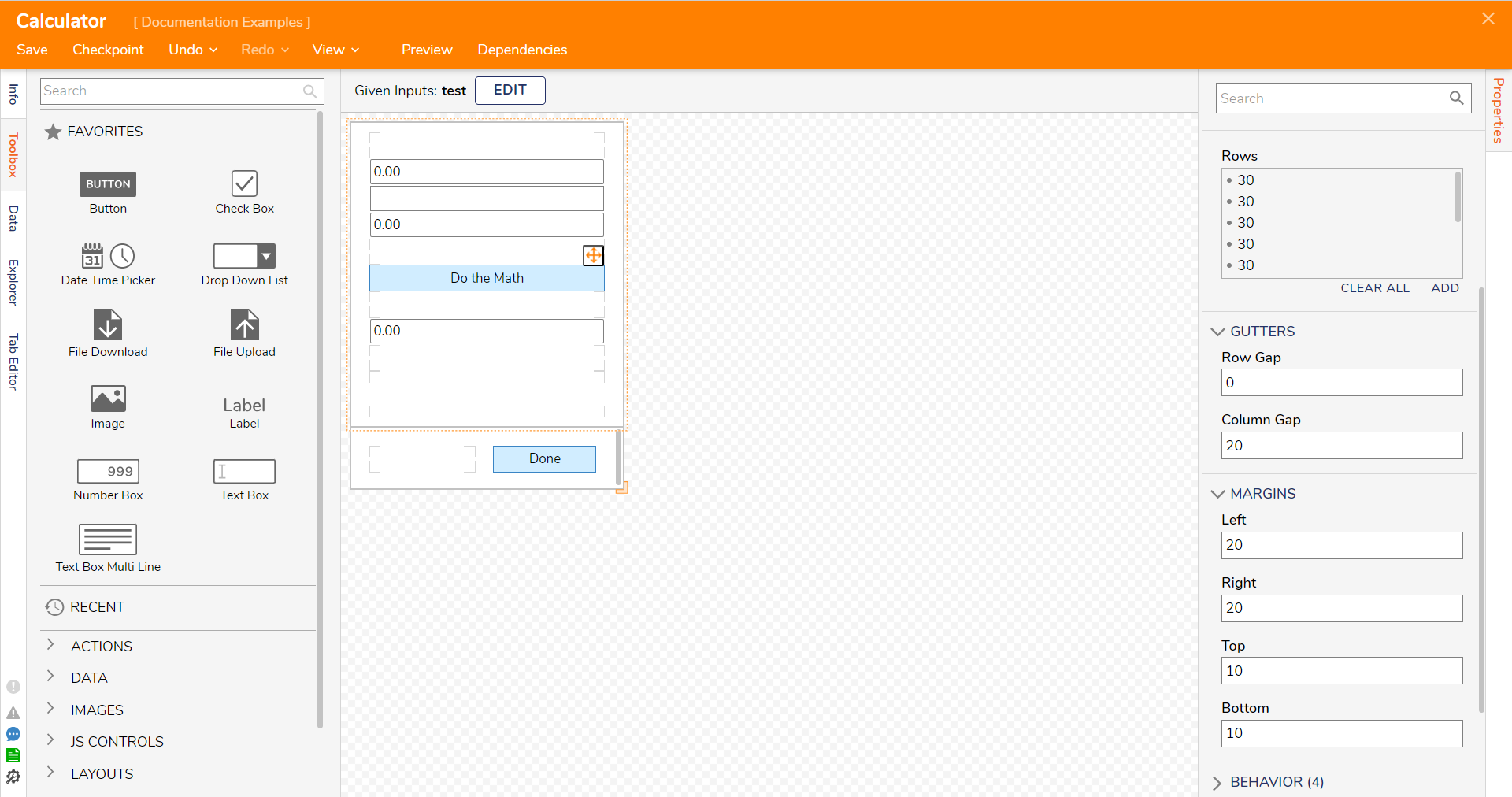
Gutters and Margins
Gutters are useful for introducing spacing between columns and rows, allowing for greater formatting flexibility. Adjusting the Column/Row Gap settings controls the amount of space between columns and rows in pixels.
The Grid Setup panel includes options for defining Margins as well. These Margins determine the size of the space, if any, between the Grid and the body of the Form. Setting margins fine-tunes the pixel spacing between these elements.

Feature Changes
| Description | Version | Date | Developer Task |
|---|---|---|---|
| Added actions to resize Grid Rows and Column | 8.12 | 07 Jun 2023 | [DT-037794 ] |