Example Lab Article
While Example Lab projects are resources for public use, articles and assets are not actively maintained. Screenshots and features are from the specified version below. These references may become dated as new versions are released.
Overview
Example Lab Details | |
| Version | 7.9.0 Revision 68156 |
| Root Folder | Example Lab[Multiple Rule Return Values] |
| Modules | None |
| Dependencies | None |
This Example Lab Project demonstrates how to use Visibility Rules to toggle the display for a Tab in a Tab Container component for a Form.
Explanation
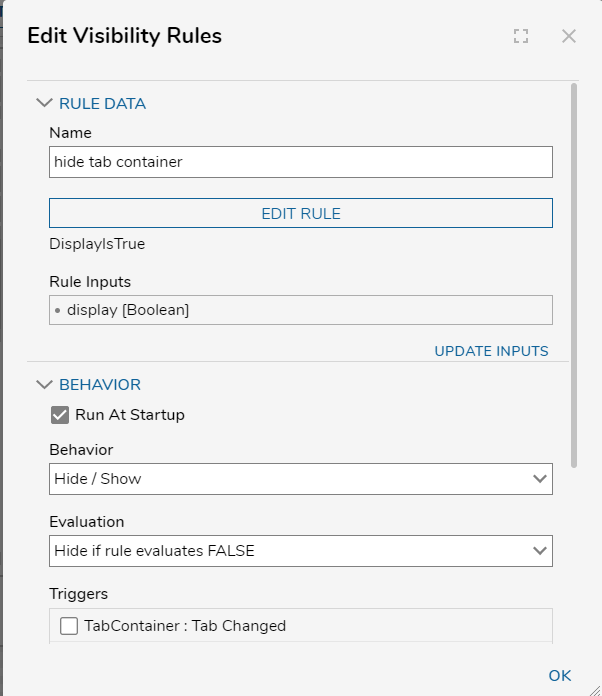
This Example Lab project demonstrates how a Visibility Rule can be used to show/hide certain tabs under a Tab Container component. The Visibility Rule is configured to run when the Checkbox is toggled by the user. When the Rule evaluates as "False" then the specified tab will be hidden. When the Rule evaluates as "True" the tab will be shown to the user.
Reference Articles

.png)
.png)
Project Download
The examples attached were developed to be instructional and were not developed as officially supported components. For more information or to engage our service team to develop fully supported, production-quality solutions, please contact services@decisions.com. Import the project below to a Decisions environment on version [SPECIFY VERSION] or later using our Importing/Exporting article.