Overview
Layouts arrange a Form's controls in a variety of organizational structures.
Layouts are found in the Toolbox in the Layouts Folder. Multiple Layouts can be inserted to, for example, denote sections on a Form or placed within another Layout for more interesting and precise formatting.
The Form's Layout settings are housed in the Form's settings accessible by clicking on the empty, checkered space and then selecting the Properties tab.
Selecting a Layout
To view Form Layouts, navigate to a Designer Folder and select Create Form on the Folder Actions Panel. Then, name the Form and select CREATE to proceed to the Form Designer.
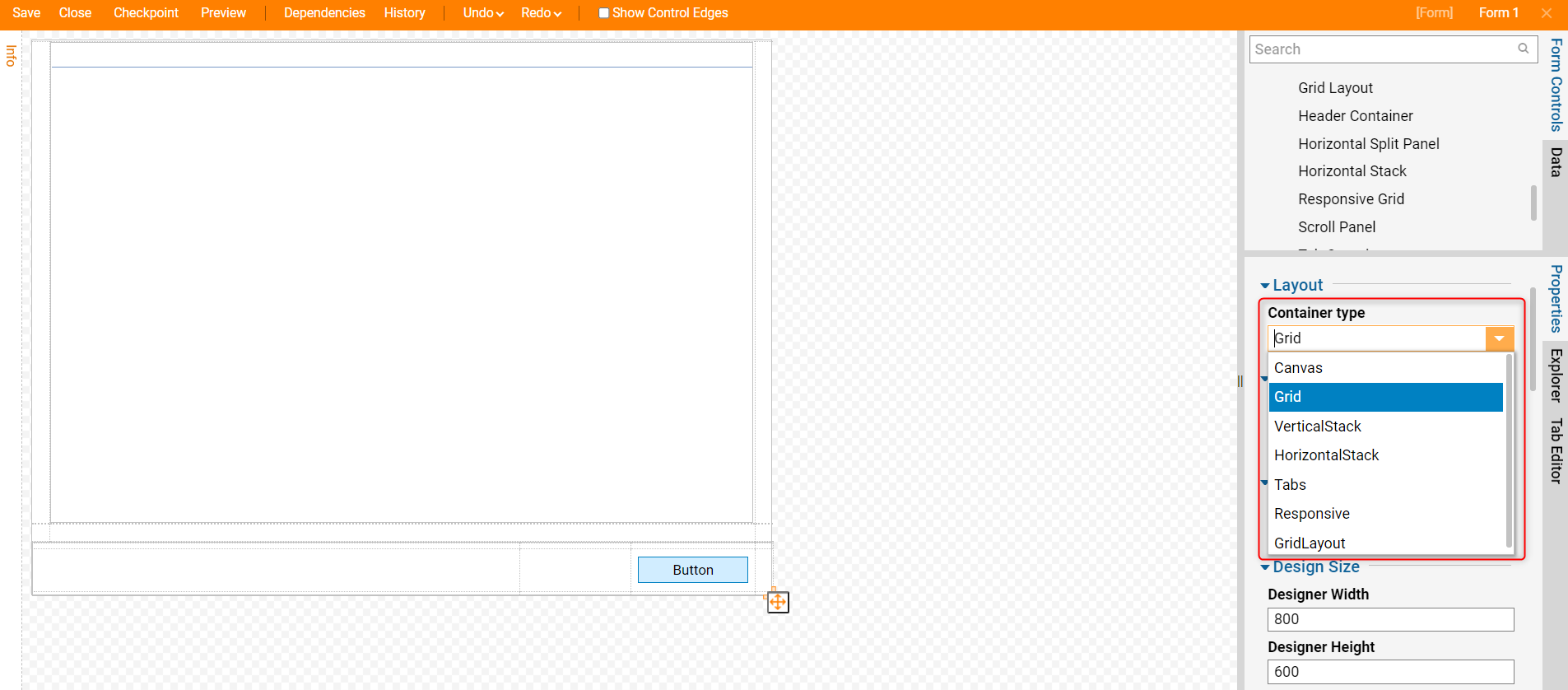
Then, from the Properties tab on the right, locate the Layout section, configure the Container type via the dropdown. Choose from Canvas, Grid, Vertical Stack, Horizontal Stack, and Tabs. These Containers have different behaviors in terms of Form element positioning.
The following table details all Layouts available in the Layout Toolbox Folder:
| Layout Name | Description | Example Image |
|---|---|---|
| Grid Layout | Default Layout; organizes controls with cells created by columns and rows |  |
| Canvas Layout | Provides blank container as a background to place controls on top |  |
| Header Container Layout | Provides a container similar to the Canvas Layout with a Header label above |  |
| Horizontal/Vertical Stack Layout | Organizes controls by dynamically resizing them, can fit the Layout or feature a scrollbar | 
|
| Responsive Grid Layout | Organizes Layout sections of the Form that dynamically resize |  |
| Scroll Panel Layout | Provides container with horizontal and vertical scrollbars for when content extends past container's size. Useful for small Forms and/or Forms with extensive text such as a comment thread |  |
| Split Panel Layout | Organizes controls with two panels, either horizontally or vertically, that can resized by dragging the Divider |  |
| Tab Layout | Organizes controls with clickable tabs that can each host their own Layouts, controls, etc |  |