Overview
The Grid Layout is the default Layout type for any new Form. Grids organizes space via cells made by manipulating the count, size, and padding of its columns and rows.
Forms presenting a lot of content and/or sophisticated design requirements would benefit most from since the Grid provides uniform placement, spacing, and padding. Controls placed within a cell automatically fit to the size of that cell. Resizing the cell, in turn, also resizes the control, as well as other cells in the same row or column. This allows information to be placed in a precise and deliberate manner.
Grid Layouts can be placed inside each other. Nested Grids provide even more control over the Layout by controlling the size of a child Grid via editing its cell on the parent Grid. Alternatively, Grids can be used in conjunction with other Layouts, such as a Canvas, to add an element of uniformity to an otherwise loose Form Layout.
The following document discusses Grid Layouts features and configuration options.
Configuration
Since Grids consider their controls' sizes and positions as not fixed, their highly flexible Grid Setup settings panel provide options to reformat the Grid.
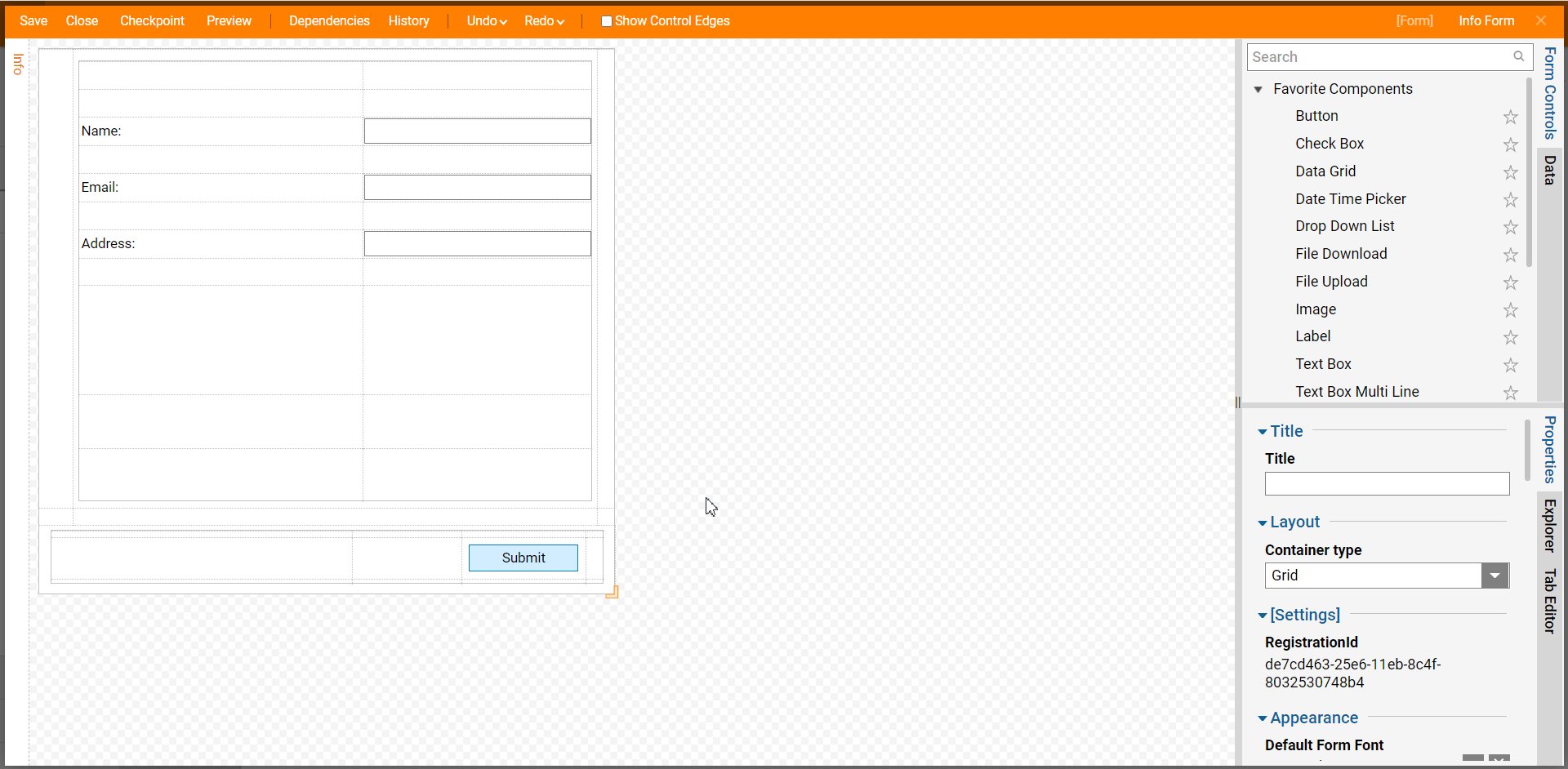
In the Form Designer, select the Grid Layout to open its Properties tab and view these settings.
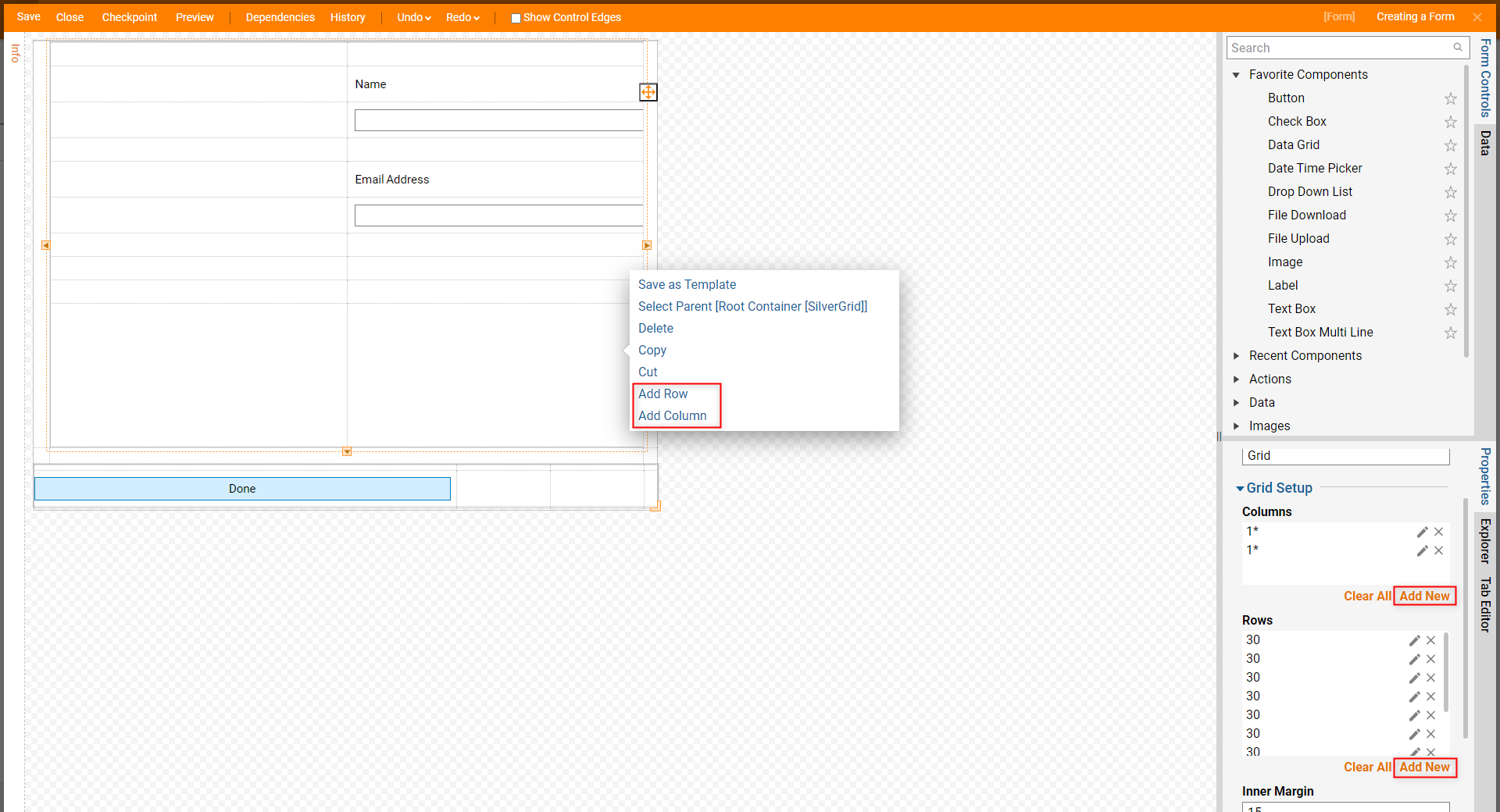
Adding Rows and Columns
To add additional rows and columns to the new Form, right-click on the Form and select the desired action. Additionally, from the Properties panel, a user can add Rows and Columns from the Grid Setup section by selecting Add New.
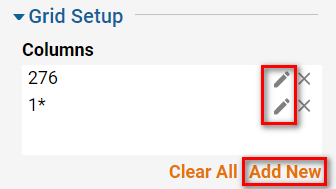
Grid Setup
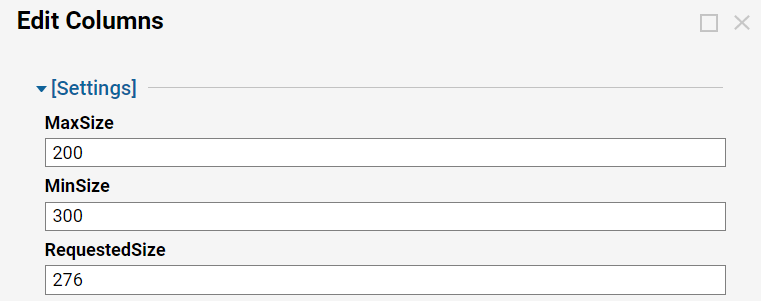
The Grid Setup panel is used to define the size of various elements in the Grid Layout. Columns and Rows can be edited by selecting the pre-existing ones via the Edit button (pencil icon) or by clicking Add New, Selecting one of these options displays the Edit (Name of Property) Panel. From here inputting a value (representing the number of pixels) into the MaxSize and MinSize box will restrict the size of that Column or Row based on that parameter. The RequestedSize box is used to Input the definite value of that object.


Below the initial [Settings] options in the Add Rows or Add Columns panel, is the Layout section which contains the Resize type drop-down menu.
From here, users have the option to choose between the following, which affect the Resize behavior of the Row or Column:
- Fixed: The Column or Row is restricted to the defined size.
- Grow: The Column or Row automatically increases in size to fit the space left by Form's other columns/rows. This setting does not allow the Column or Row to decrease.
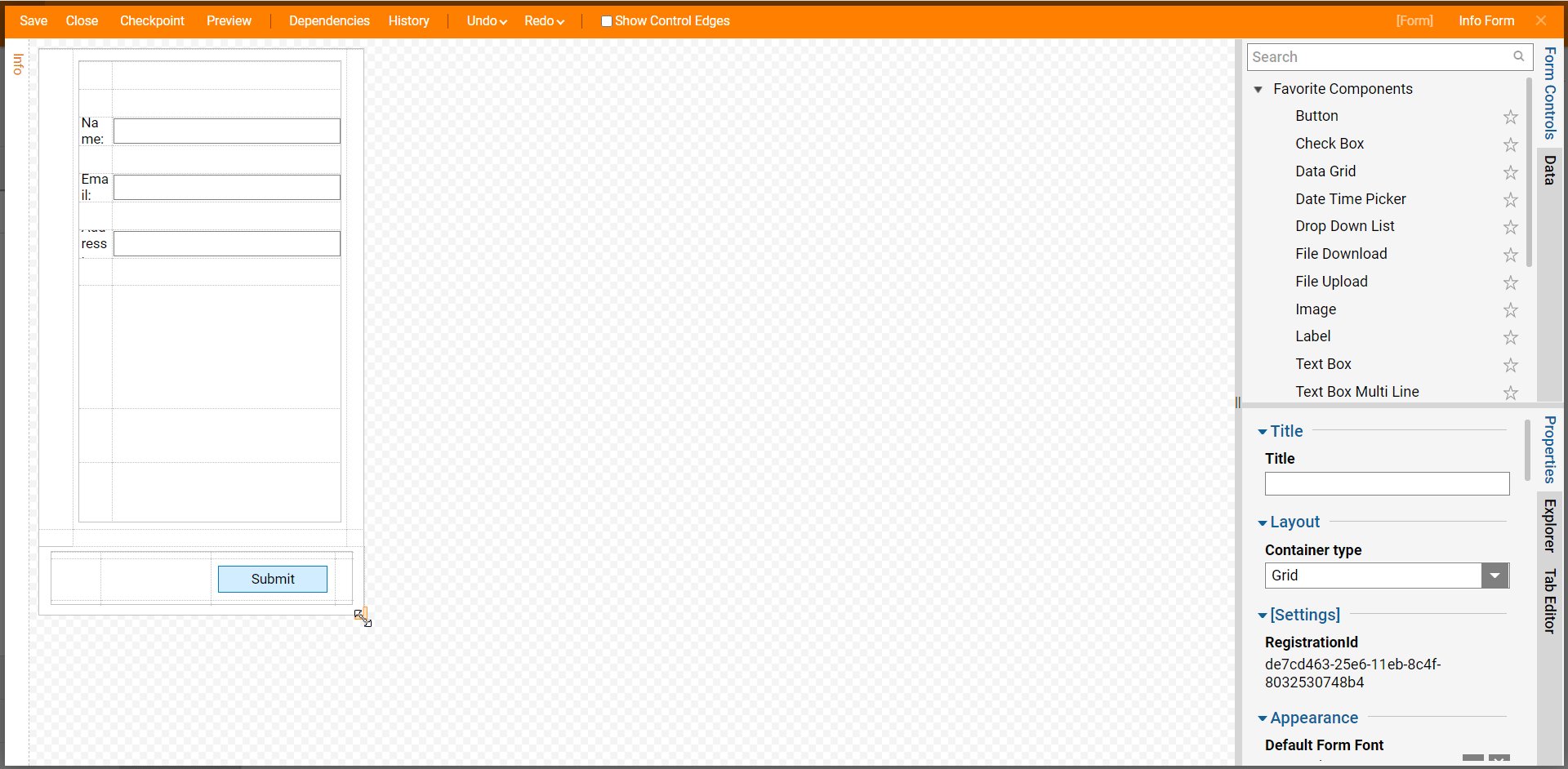
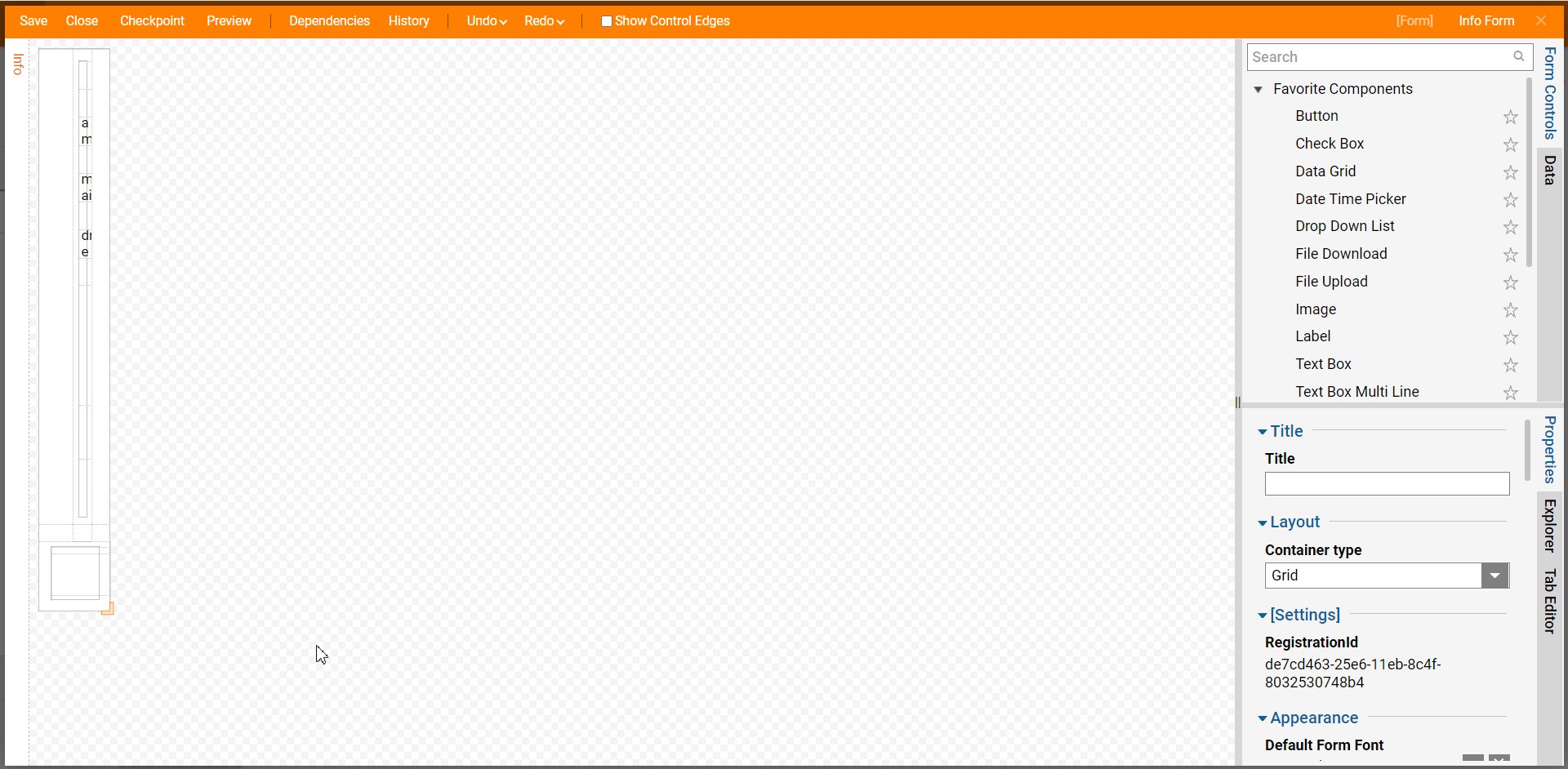
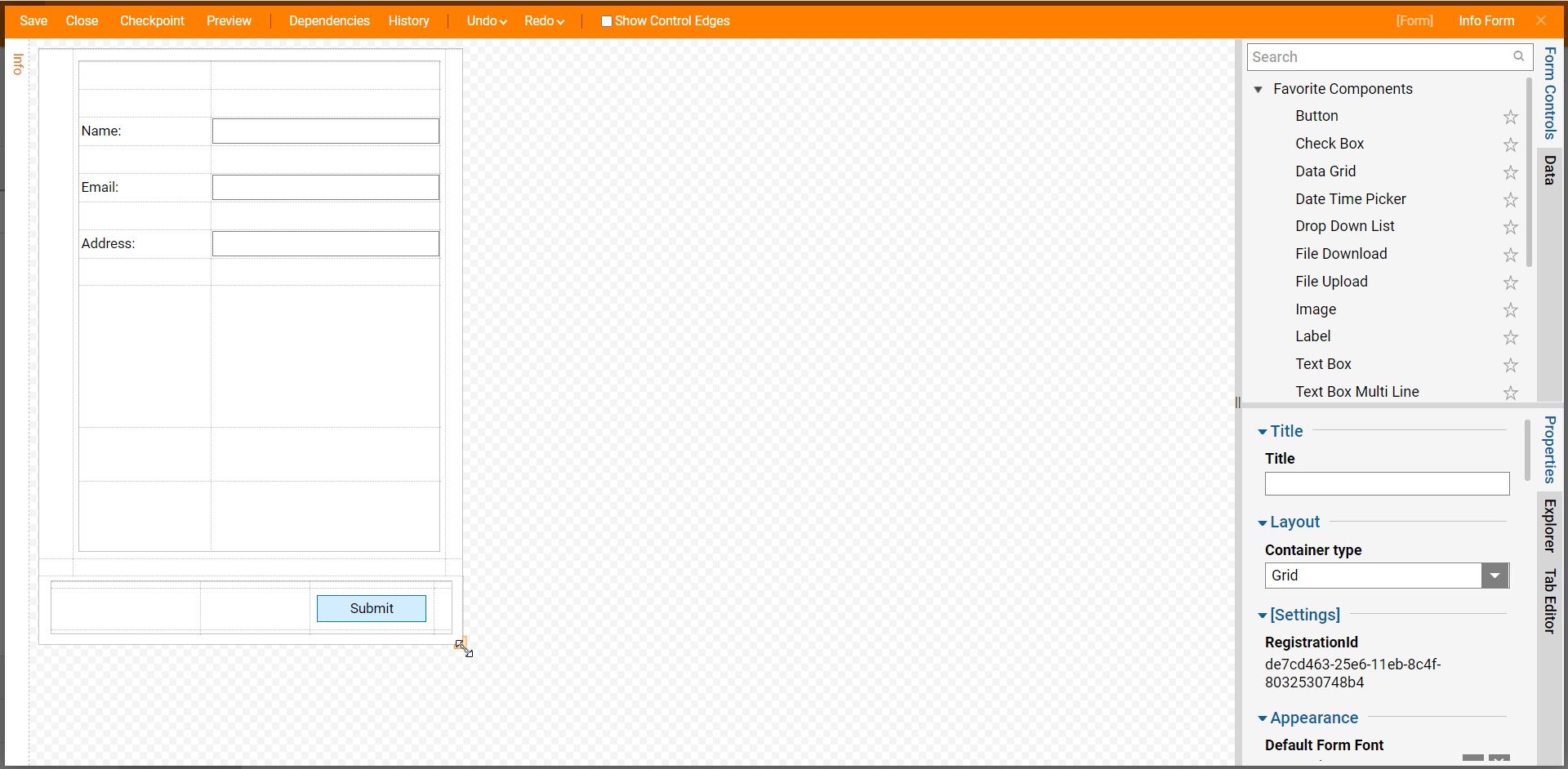
- Resize: The Column or Row automatically increases or decreases in size relative to its other Column/Row so it may fit the Form. For example, if the Column or Row's size exceeds the size of the Form, then that Column or Row will decrease in size. If the sum of the Rows or Columns does not meet the determined size of the Form, then the Resize set Row or Column will increase in size to fill that space.

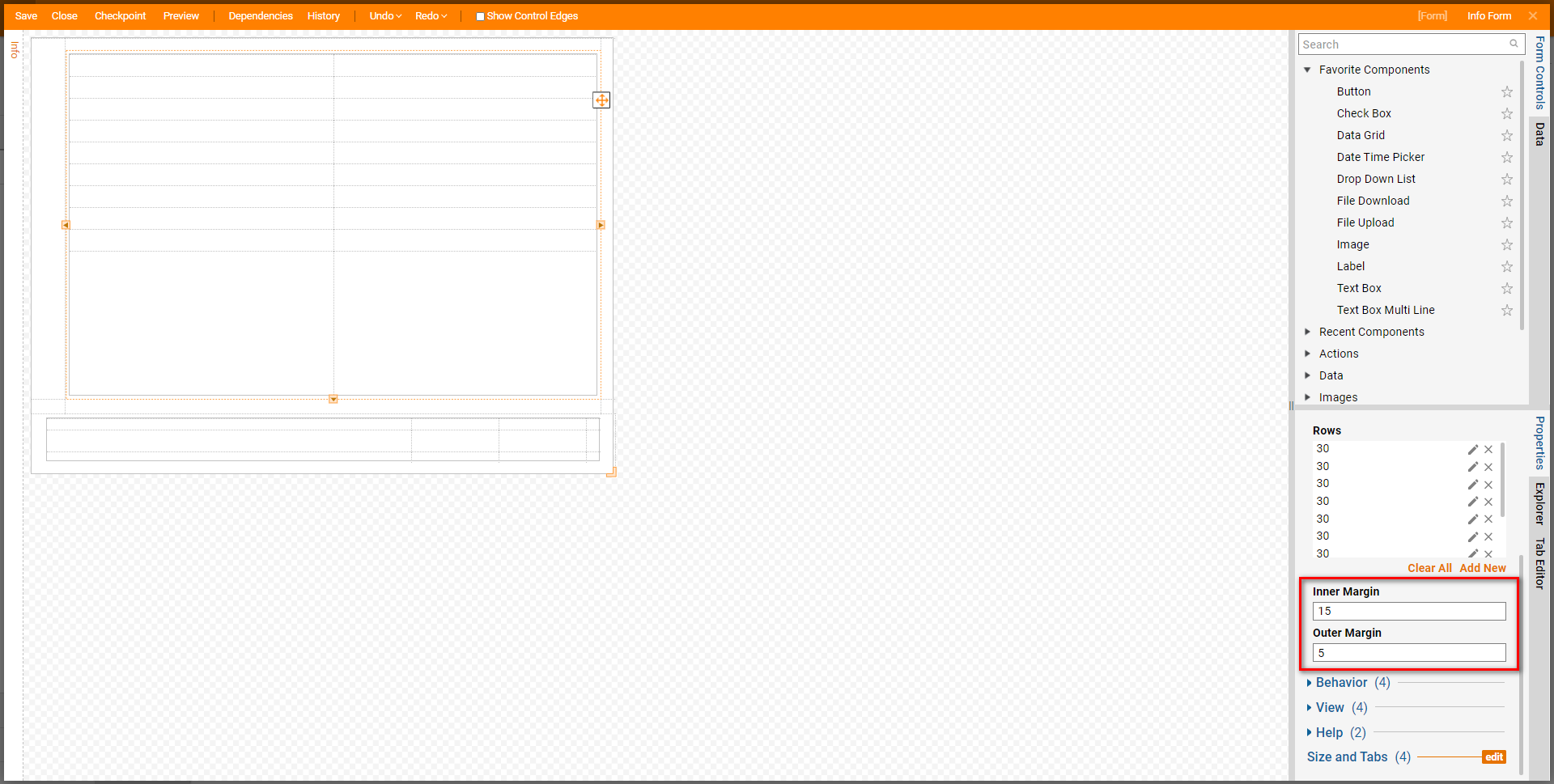
Margins
In addition to Columns and Rows, the Grid Setup panel can be used to define the size of any Margins if desired, via the Inner and Outer Margin Property.
Defining Margins adjusts the amount of space between the Grid and the body of the Form.