Overview
Feature Details | |
Introduced in Version | — |
Modified in Version | 9.5 |
The Data Repeater is a Form Control that shows the data in a tabular format directly from the user-defined Data Structure. Data Repeater can be configured to give users full control over the data, allowing them to create new rows, modify existing ones, and delete rows as required. This flexibility ensures efficient data management and customization within the Data Structure, enhancing the overall user experience and data manipulation capabilities.
The following video demonstrates the core functionality of Data Repeater, where the user adds a new Row to add an Item.
Data Repeater Use-Case in an Inventory Management System
In an inventory management system, the Data Repeater control can be used to handle product inventory data, providing users with comprehensive control over their inventory.
View Inventory Data: The Data Repeater will display a list of products in the inventory, with each row representing a specific product's details, such as name, SKU, quantity, and price. Users can quickly scroll through the list to view and analyze the available inventory.
Update Product Information: Users can edit and update product details by selecting a row within the Data Repeater. They can modify fields like quantity, price, or product description, ensuring real-time synchronization with the underlying data structure.
Add New Products: The Data Repeater allows users to add new product entries on the fly. Users can click an "Add Product" button or similar control, which generates a blank row within the Data Repeater. They can input the necessary information for the new product, such as name, SKU, and price.
Delete Products: Users can remove product entries directly from the Data Repeater. Selecting a row and utilizing a "Delete" button or similar functionality removes the corresponding product's information from the data structure, ensuring accurate inventory management.
Related Information:
Following are a few example lab articles for reference,
Data Repeater Settings
The following table describes all the settings available in the Properties Panel for the Data Repeater Form Control.
Data Repeater Setting Name | Description | |
|---|---|---|
Selection Type | Modifies the visual indicator that separates a selected line item from the unselected. It is highly recommended to use a Selection Type for easier reading of the Data Repeater by the end-user, especially if the Designer anticipates large data.
| |
Is Read Only | Displays the data within the Repeater as an uneditable list. | |
Auto Add New Row | When enabled, it opens a new field to specify a Form component. Once the end-user hits the Tab key on the specified component, a new line item is added in the end. | |
Insert Row on FocusOut From | Specifies which component spawns new rows if the user enters the Tab key. | |
Show Separator | Enabled by default, this setting automatically generates a line break between line items when adding a new line item. Disabling this removes these line breaks. | |
Override Required Message | Allows the Designer to customize the error text displayed when an end-user attempts to submit missing required data in the component. | |
| Promotes smoother navigation and accessibility of the Repeater by assigning hotkeys for movement between line items. Up and Down arrow keys are usually assigned for their respective movements. | |
Add Button | If the ‘Data Repeater Add Button’ control is used in the Form. This will allow you to pick the button for this specific Data Repeater. | |
Remove Button | If the ‘Data Repeater Remove Button’ control is used in the Form. This will allow you to pick the button for this specific Data Repeater. | |
Form Controls Used in Conjunction with Data Repeaters
Data Repeaters can be configured to let end users add or remove a data row. This can be done using the following Form controls in conjunction with the Data Repeater.
Control Name | Description |
|---|---|
Data Repeater Add Button | This is a Form control button which, when clicked by the end users, will add a new row to the Data Repeater.
|
Data Repeater Remove Button | This is a Form Control Button which, when clicked by the end users, will remove any of the selected rows from the Data Repeater. |
Remove Data Repeater Row | This is an alternative option to the ‘Data Repeater Remove Button’. The only difference is this Form Control works independently of the row selection. This is a button type control that gets added with each row of the data repeater where users can click on this button to remove that respective row from the data repeater.
|
Example
In this example, a Data Repeater Form Control will be created and added to a Form. The example Data Repeater will populate a list of Accounts with options to add and remove data.
In the Flow Designer, add a Get All step from the INTEGRATION > INTERNAL SERVICES category. This step is going to populate the Data Repeater with existing information.
After the Get All step, add a Show Form step from the FAVORITE STEPS category. Select PICK OR CREATE FORM and create a Form.
In the Toolbox, navigate to the USER CONTROLS category. Drag and drop a Data Repeater, Data Repeater Add Button, and a Data Repeater Remove Button onto the Form.
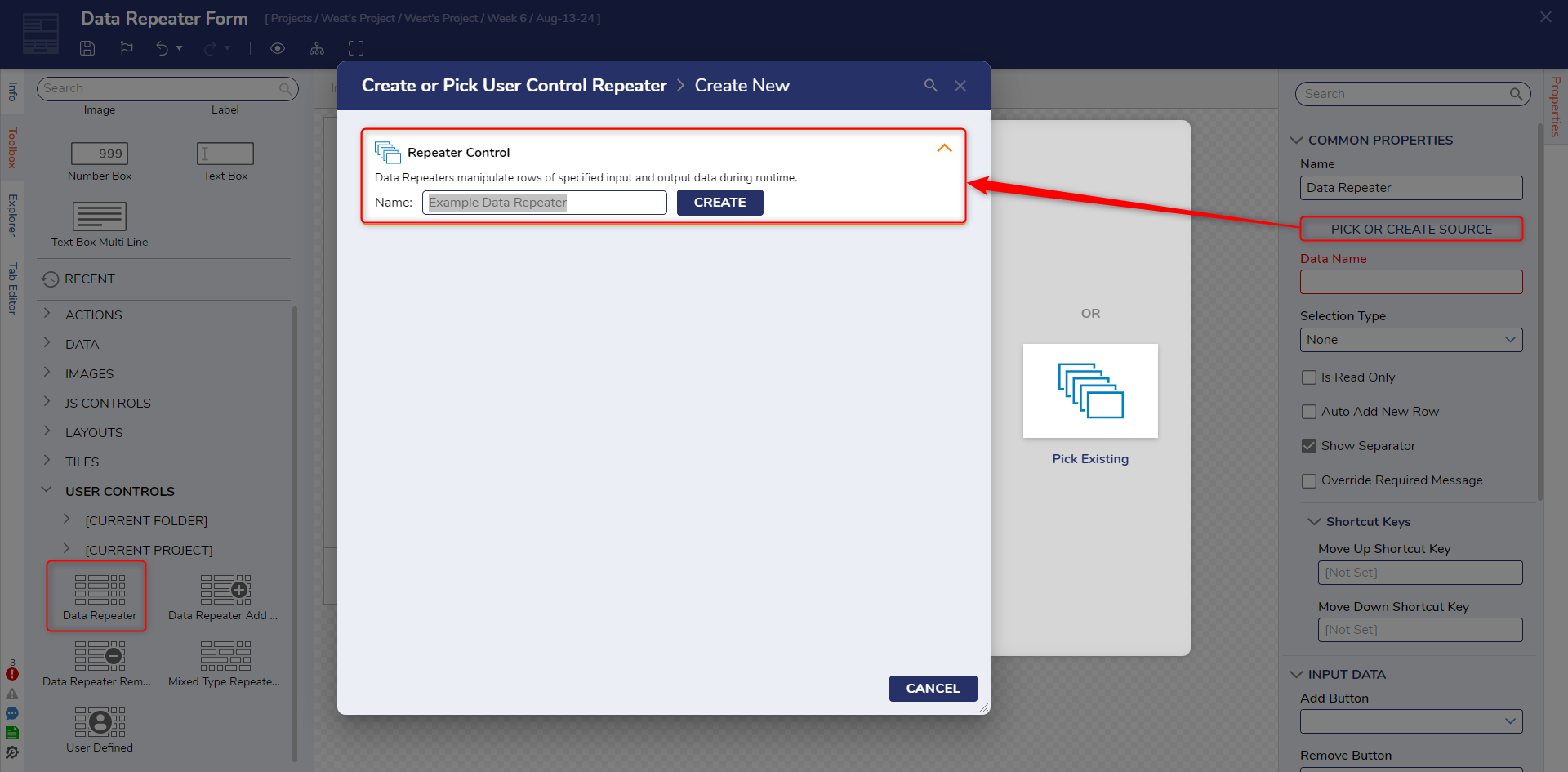
In the Properties panel of the Data Repeater, select PICK OR CREATE SOURCE. Select Create New and create a new Data Repeater control.

Click outside the Form surface to open the Properties Panel of the Form. In the Properties panel of the Repeater Control editor, navigate to FORM DATA > Input Type, and select PICK. Search for and select Account.
.png)
Open the Toolbox panel on the left-hand side of the Designer. Drag and drop the Text Box control onto the Form.
From the Properties panel of the Text Box Control, click Pick From Data located under the Data Name field box. Select EmailAddress from the Pick Data dialog box.
.png)
Save and Close the Repeater Designer.
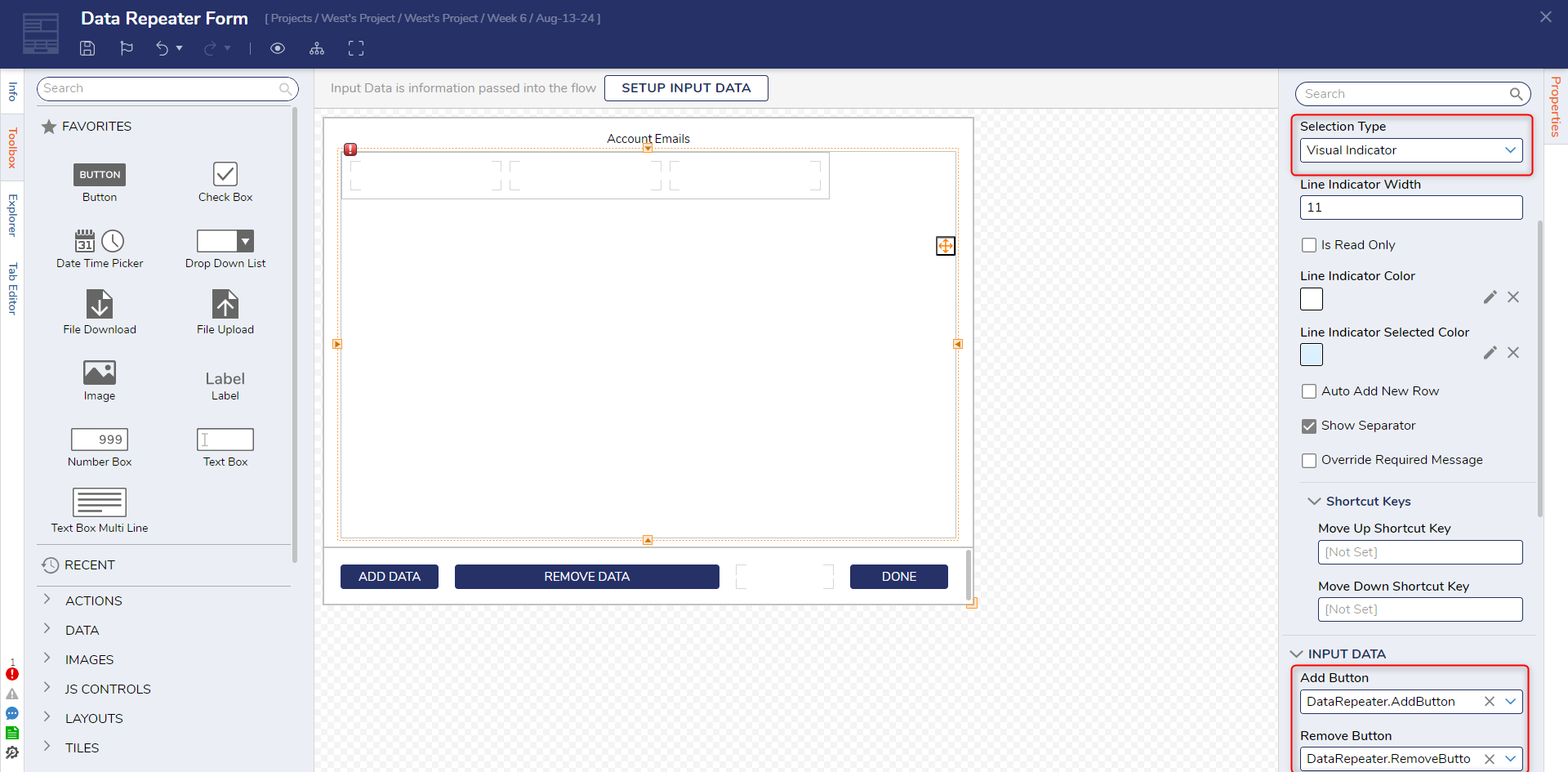
Back in the Form Designer, in the Properties panel of the Data Repeater, select Visual Indicator for the Selection Type.
Under INPUT DATA > Add Button, select DataRepeaterAddButton.
Under INPUT DATA > Remove Button, select DataRepeaterRemoveButton.
Under Common Properties, type "Account Email" for the Data Name.

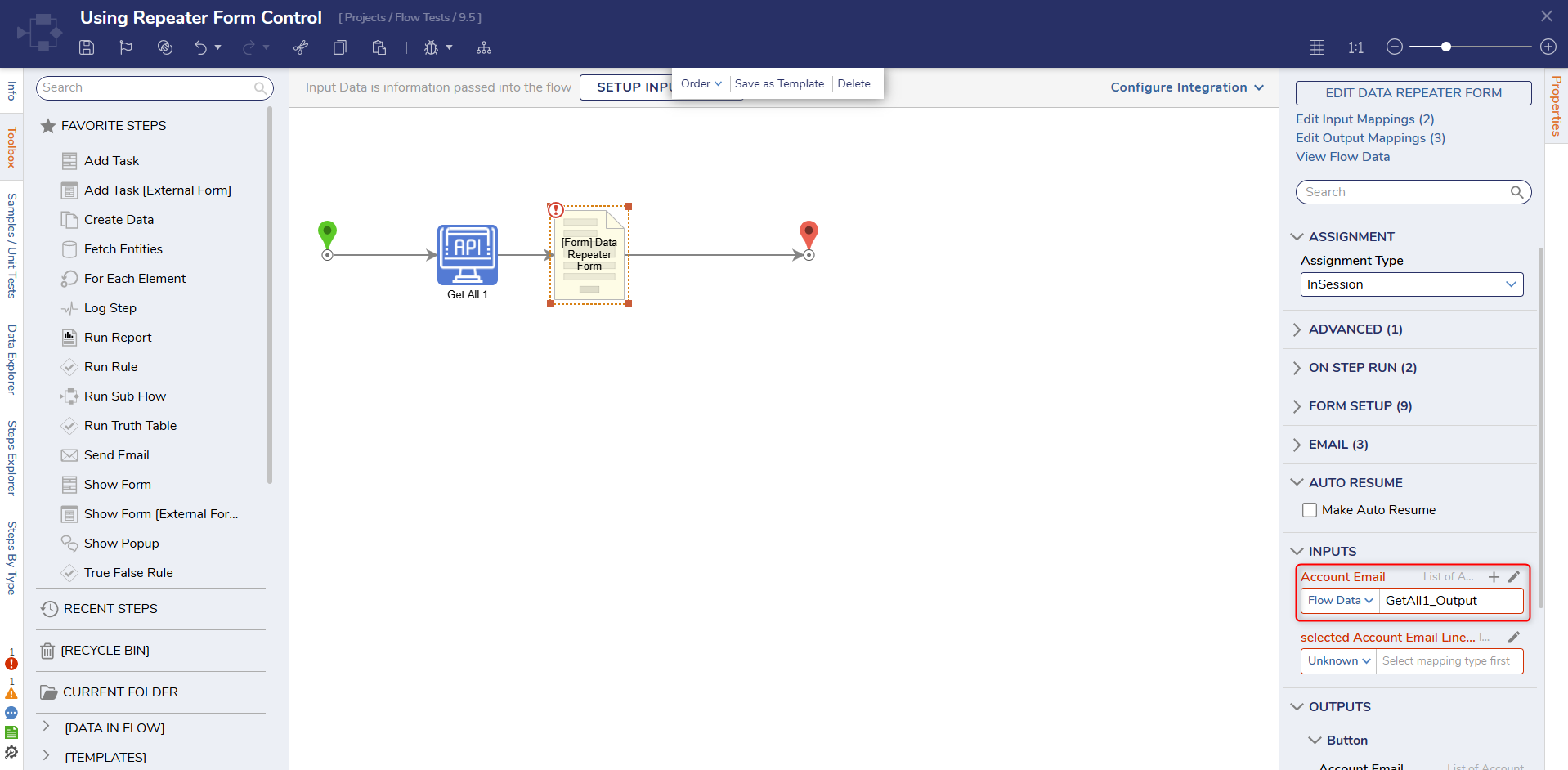
Save and close the Form Designer. Back in the Flow Designer, select the Show Form step.
In the Properties panel under INPUTS > Account Email, choose the output of the Get All step, "GetAll1_Output". Select Ignore for the selected Account Email List.
Select Debug in the top action menu.

Debug
Select Start Debugging. The Form that holds the Account Repeater Control is displayed.
Practice adding and removing data. Select the Submit button to apply the changes. These added Accounts are not automatically saved. The Outcome Data from the Data Repeater Control lives only within the current Flow execution and can be used for testing. To add data to the User-defined data structure, refer to Data Structure CRUD Overview.
Select View Input/Output Data on the Show Form step to see the list of Emails. The Data Repeater automatically updates or refreshes when records are added individually.