Pages are visual Designer Elements that are used to showcase multiple Decisions Elements and their data for visualization and analysis. Pages accomplish tasks such as:
- Adding another View to a Folder
- Embedding an external Web Page
- Displaying process KPIs with Charts and filters
- Displaying Reports and Forms
- Displaying an interface to navigate users and run Flows
Given their dynamic nature and direct communication with process data, Pages may be built into Dashboards that can replace those created in Excel.
Pages are created in the Studio in the Page Designer by dragging and dropping a variety of Page controls onto the workspace. Data within a Page is not sourced from within the Page itself, but from outside Reports, Flows, Matrices, etc. to view multiple types of data all in one location.
Page Designer Features
To access the Page Designer, enter the Studio, open a Designer Project, and then select either Create Form or Create Report from the Action Bar.
Select the Page / Dashboard tab in the creation dialog to create a blank Page or create one from a Page template.
Create
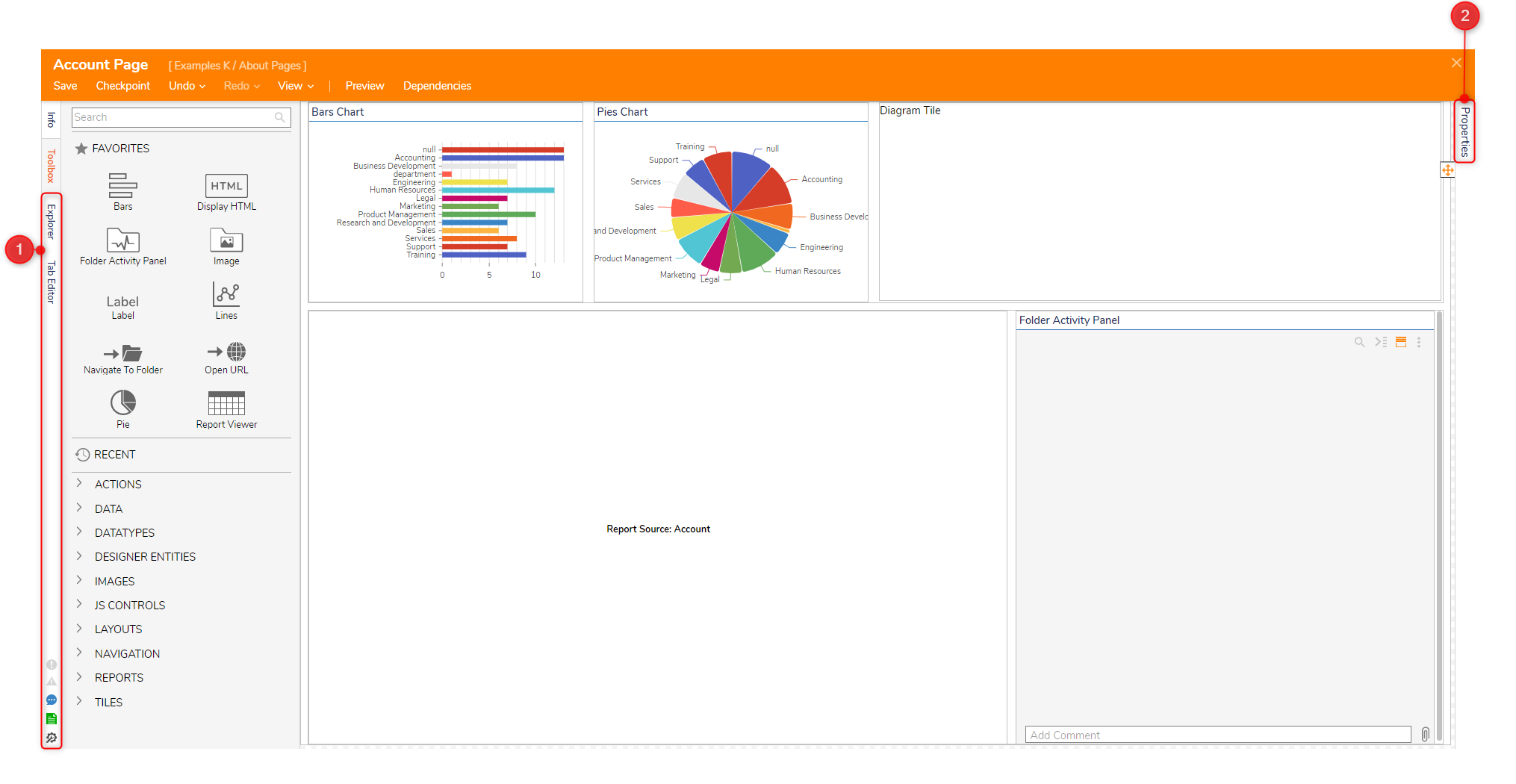
Side Panel
The Side Panel contains four collapsible tabs that assist in creating and configuring a Page. The tab names and functions for creating a Page are listed below.Panel Name Description Info Provides a place to view and update general information about a Flow such as the Flow Name, Description, Owner, and Tags. Toolbox Library of available Page controls available for use within the Flow.
The Toolbox contains four sections: a search bar, favorited controls, recent controls, and the Control Tree which lists and divides all controls into categories based on their function.Top Action Bar
The top action bar is available in all of the Designers and contains core actions used in the Designers. Furthermore, keyboard shortcuts may be used to quickly operate these actions.
Action Function Save It saves the Flow without closing the Designer. This action includes a window to write notes for the current save if needed. Checkpoint Creates a Backup of the Flow at the place where the checkpoint is saved, then stores it in the history folder. This is useful when making drastic changes that could affect Flow functionality. Undo (CTRL + Z) Reverses the last design change. Redo Reapplies the last design change. View Displays options to reset the zoom level, show grid lines to guide the placement of steps and allow the rotation of steps. Preview Displays a preview of the Page at runtime. It is a best practice to preview often to check the Page both functions and looks as intended. Dependencies It offers a breakdown of which elements this Flow depends on and which elements depend on the Flow in a Simple Flow visual view. Workspace
The workspace is an area to drag and drop controls to build a Page.
This area is blank by default but can be set to show gridlines using the View drop-down in the Top Action Bar. The workspace automatically includes a top header grid and a separate body grid to organize content, but these can be altered or removed if desired.
Configure

Side Panel
The Side Panel contains four collapsible tabs that assist in creating and configuring a Page. The tab names and functions for configuring a Page are listed below.
Panel Name Description Explorer Lists all of the controls currently on the Page ordered by their nesting level and represented by their name.
If there are multiples of the same control, this list will show the controls listed with the same name alongside a differentiating number.Tab Editor Sets the order of controls when tabbing through the Page. To prevent tab navigation to a control, deselect it from this list. Help Center These icons appear through the Studio and provide helpful information and links to resources. Properties Panel
The Properties Panel contains all Page or control-specific settings including but not limited to Layout Type, CSS Style, Control Behavior, Sourced Report, etc.
Implement
Pages may be implemented in various ways to present information to the end-user. For example, Pages may be used within the instance to create a Dashboard only those in a specific user group can see e.g. a manager dashboard with dynamic date filters on its nested Reports.
On the other hand, Pages can populate themselves with an external website by embedding a URL.
Consider implementing a Page into a process since it can uniquely provide new, flexible interfaces within an instance.
.png)