In v8.19 it was restored. If you are currently using Side Menu Containers and are in v8.11 or lower, it is recommended to move directly to v8.19.
Overview
Functioning similarly to Tab Containers, Side Menu Containers provide another method of organizing and displaying other Forms control for complex Forms.
Side Menu Containers may list more selection choices than Tab Containers while maintaining equal visual clarity with a column-based design. Icons may be selected for each menu item for further personal flair.
Forms intending to house large sets of hierarchical data may benefit from utilizing this control. 
Configuration
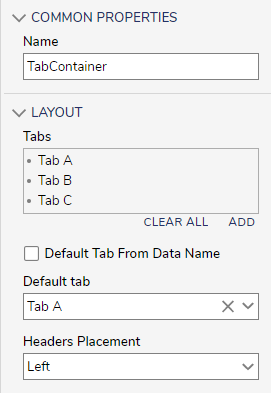
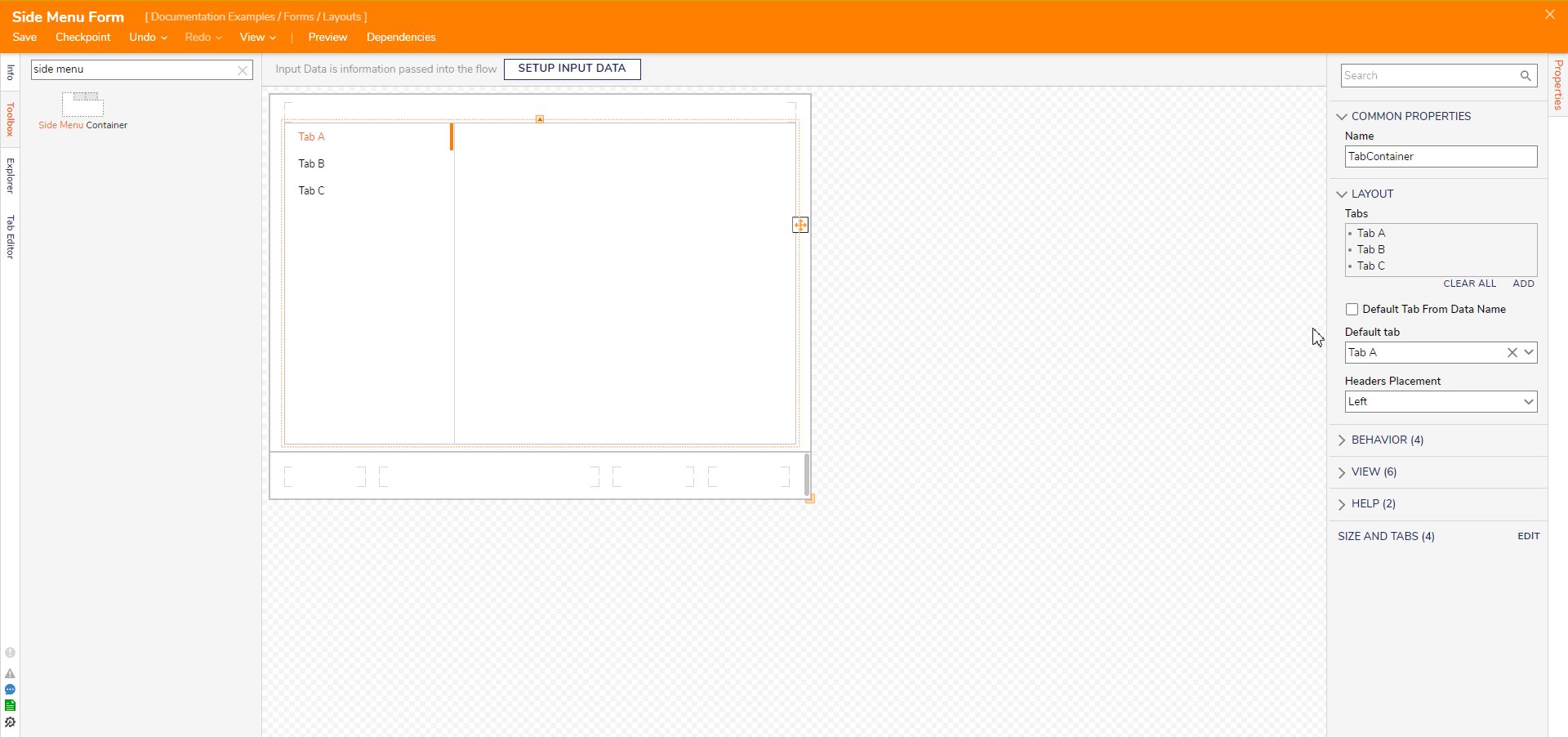
The Side Menu Container configuration mirrors a Tab Container. In fact, the default name of a Side Menu Container is 'TabContainer'. For best organization practices, always ensure to rename this and any other Form controls.
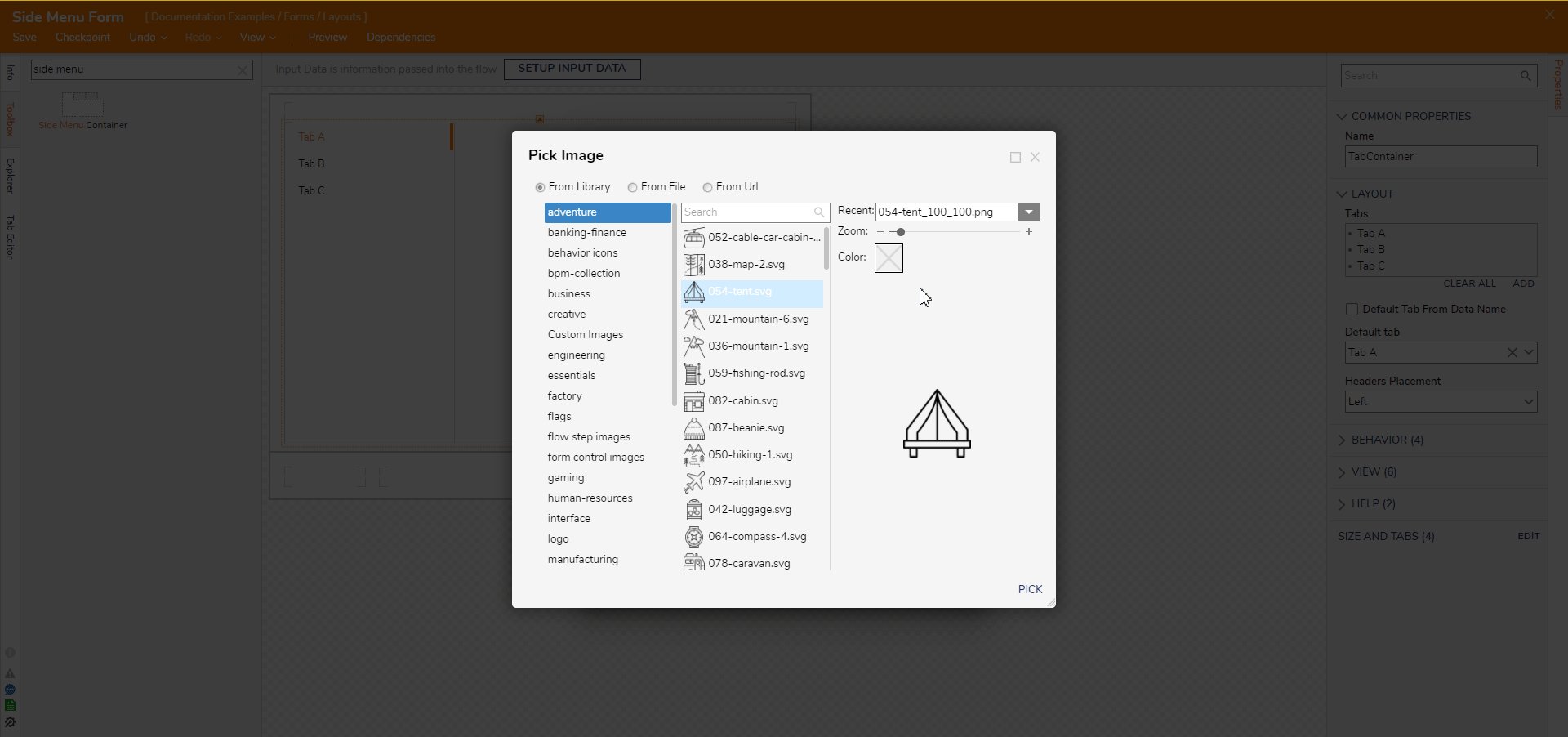
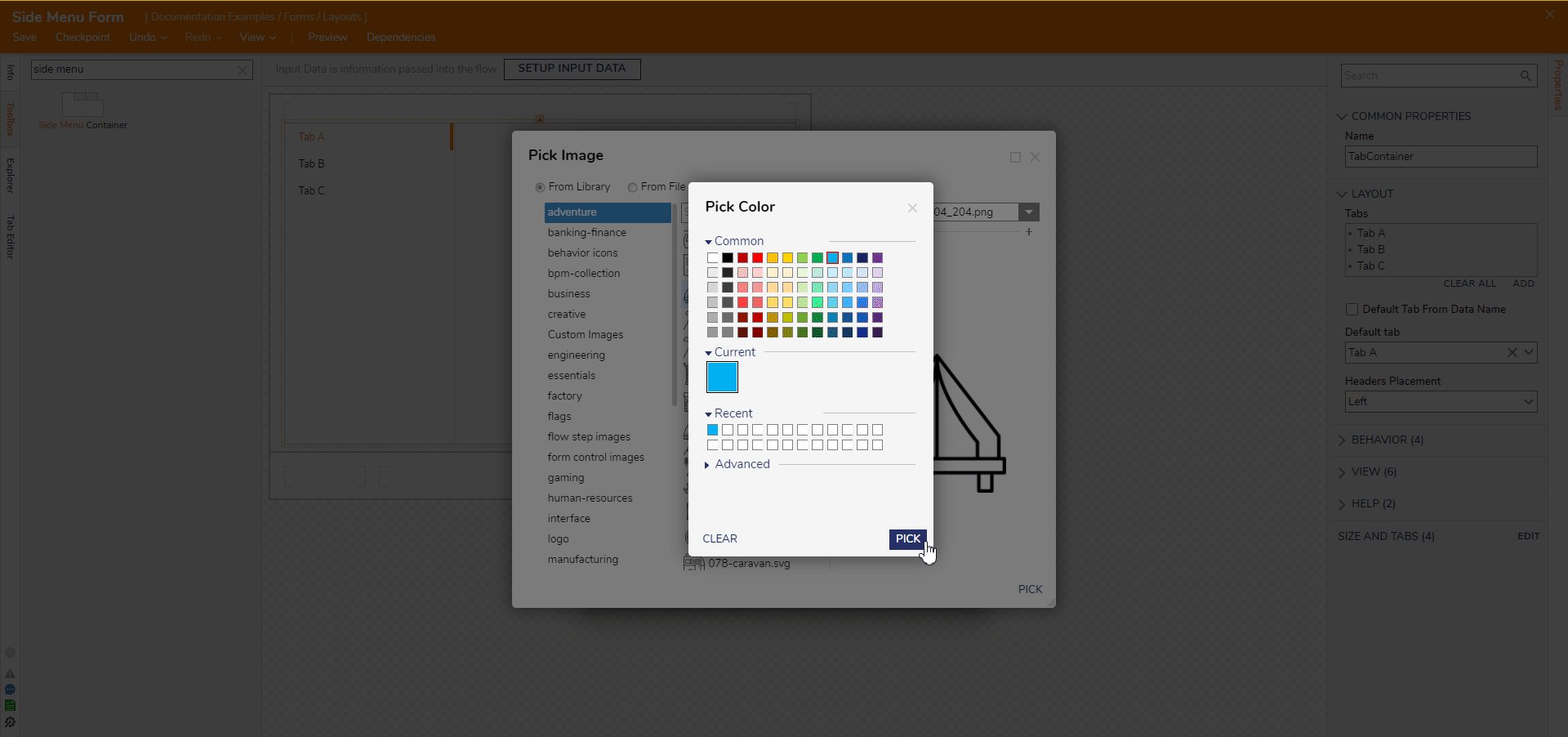
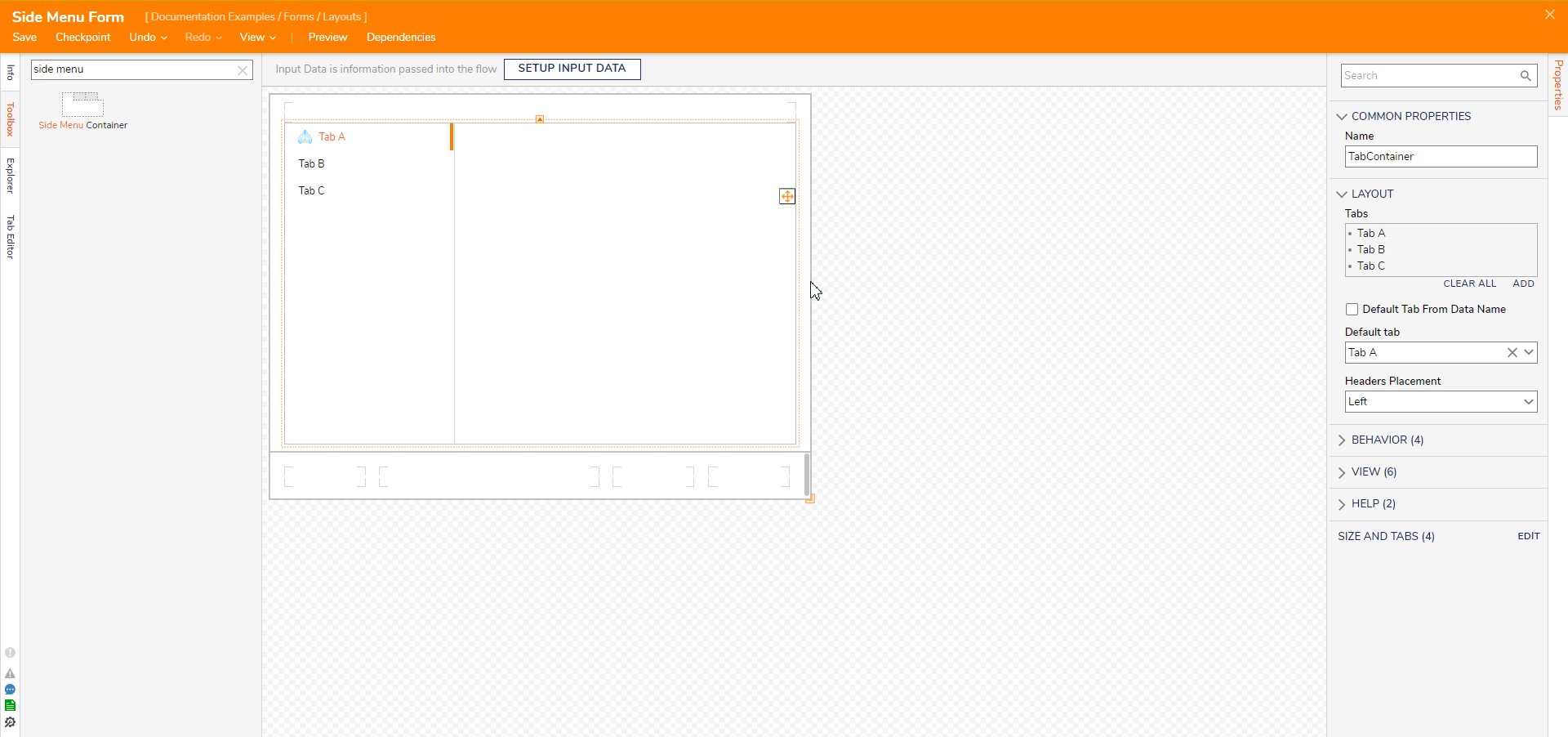
Under the Layout section, a user may create, edit, delete, or rearrange tabs listed the Side Menu. Furthermore, the user may choose an icon for the tab appearing before the text as demonstrated below. A user may choose an icon from several images from the built-in library or upload an image via URL or direct file upload.

Checking the Default Tab From Data Name checkbox allows the Designer to configure the default displayed tab based on the chosen Data Name. A Default Tab Data Name textbox will appear prompting the Designer to enter the Data Name to become the default tab.
Leaving this unchecked will otherwise allow the Designer to select the default tab via a dropdown list populated by existing tabs.
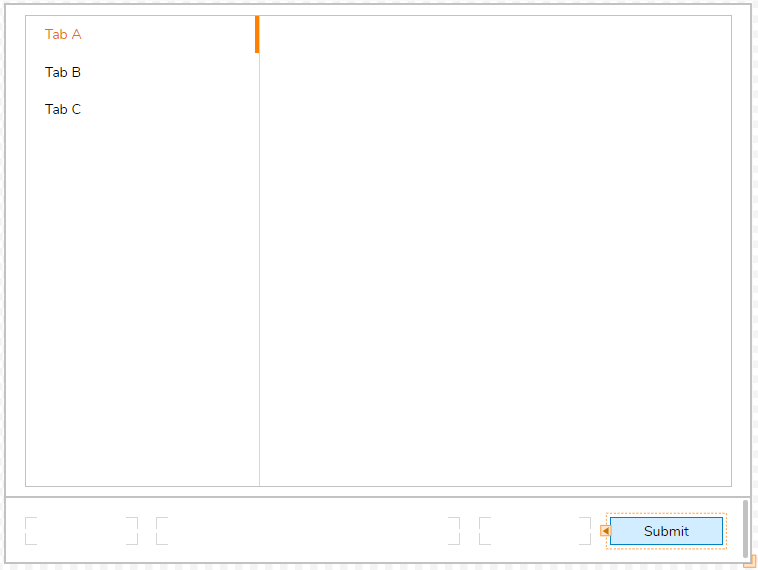
The Headers Placement dropdown list configures where the side menu's orientation on the Form. By default this is set to 'Left' to present the component into two columns, but selecting 'Top' changes the look to resemble that of a Header Container.
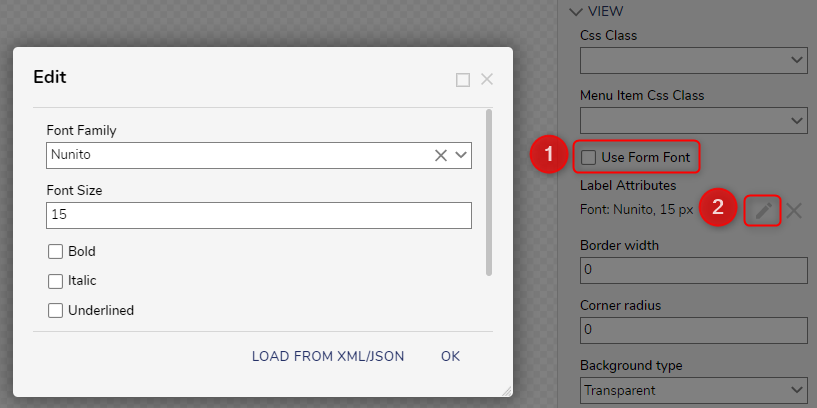
Finally, if the Designer wishes to edit the text formatting of the Tabs themselves, they must navigate to Properties > View. CSS offers the most flexibility of customization while basic text changes and resizing may be done by unchecking the Use Form Font checkbox and selecting the pencil icon.

Example
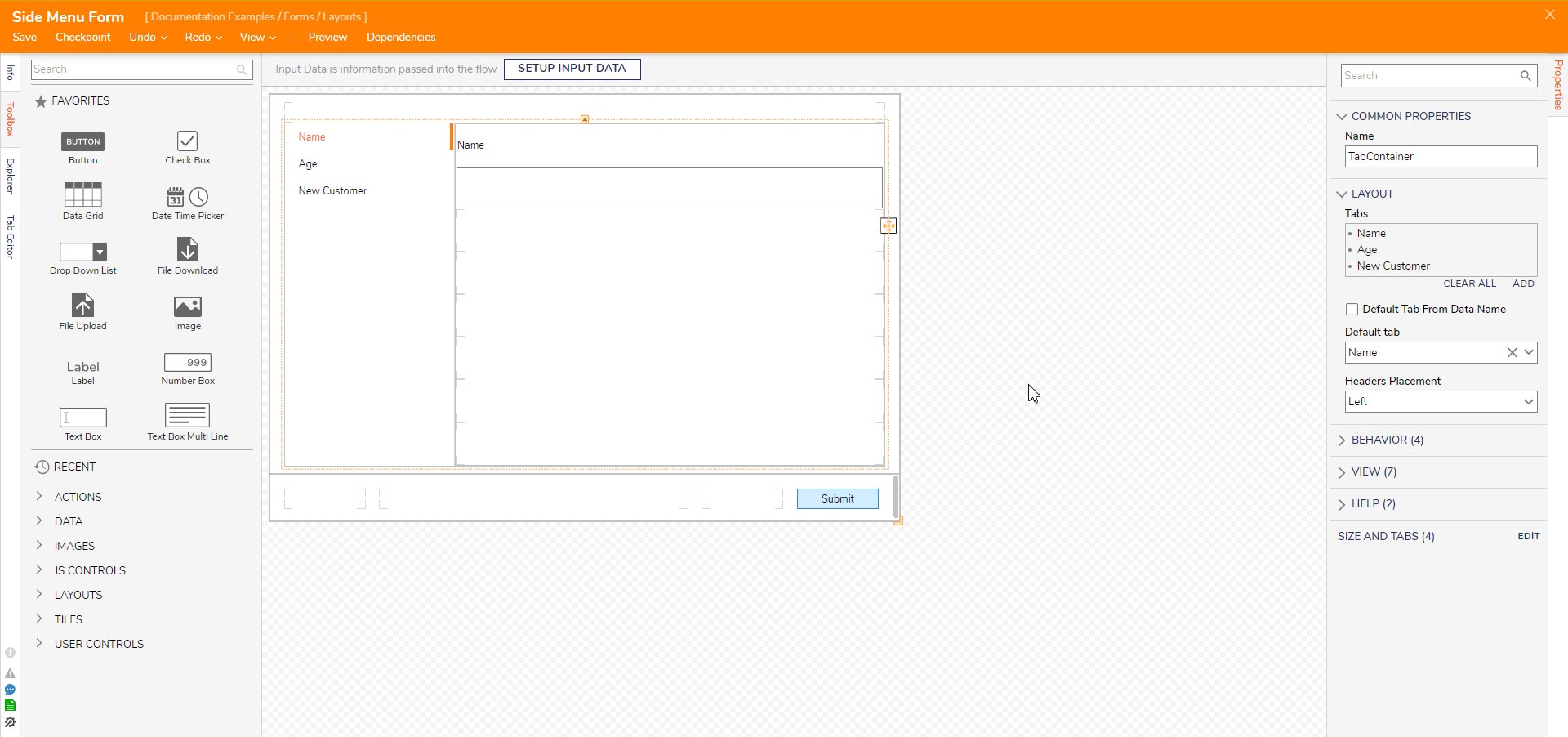
This following example Form demonstrates a Side Menu Container containing a list of Form sections such as Name, Age, and New Customer.
- Create a new Form, name it, and open it in the Form Designer.
- For this example, select the center Grid and ensure there is only one column and row set to Resize marked by an asterisk.
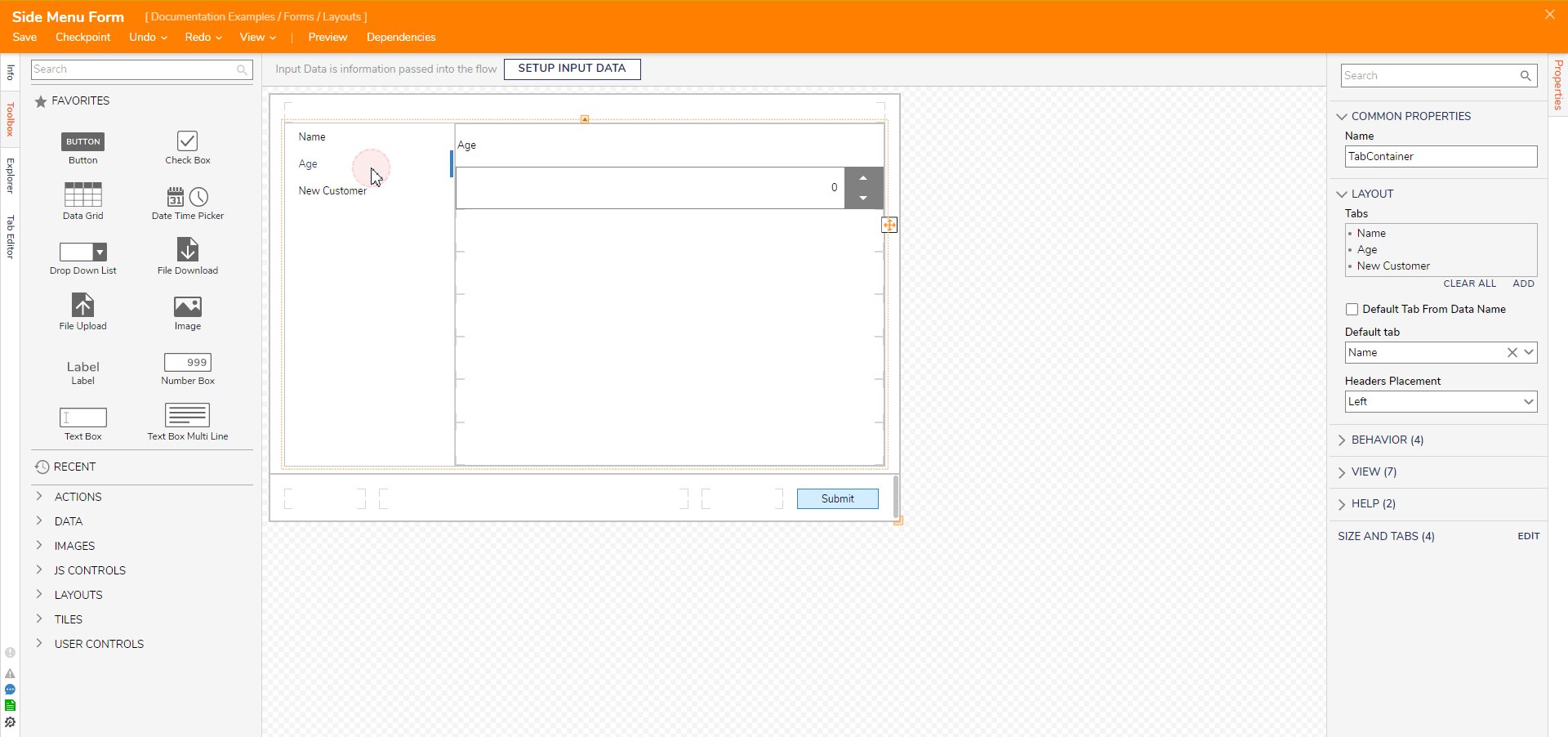
- Search for the Side Menu Container in the Toolbox or locate it under the Layouts category. Drag it into the center Grid workspace and select it to open its Properties.
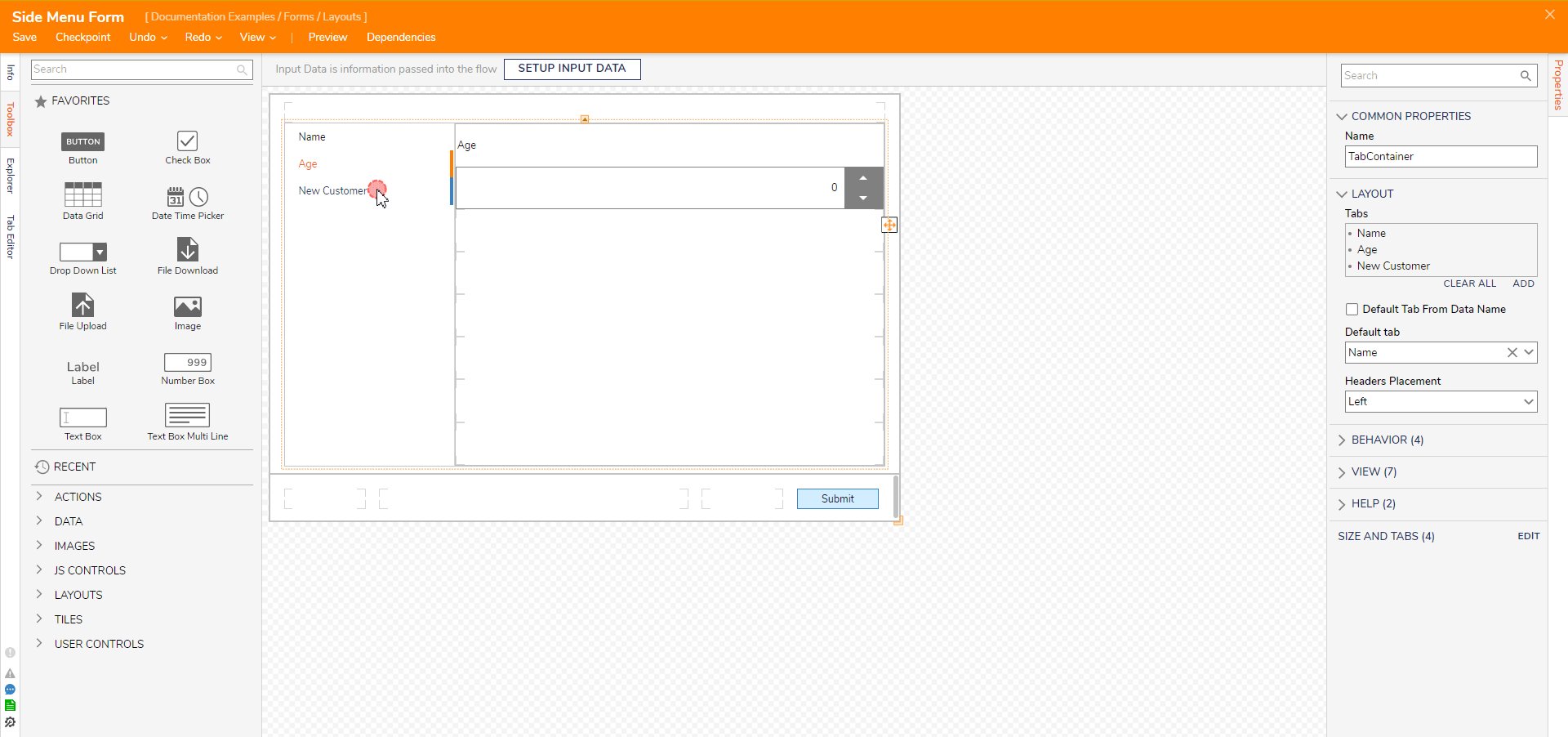
- Edit the tabs so there are three tabs named "Name", "Age", and "New Customer". Set the default tab to Name.
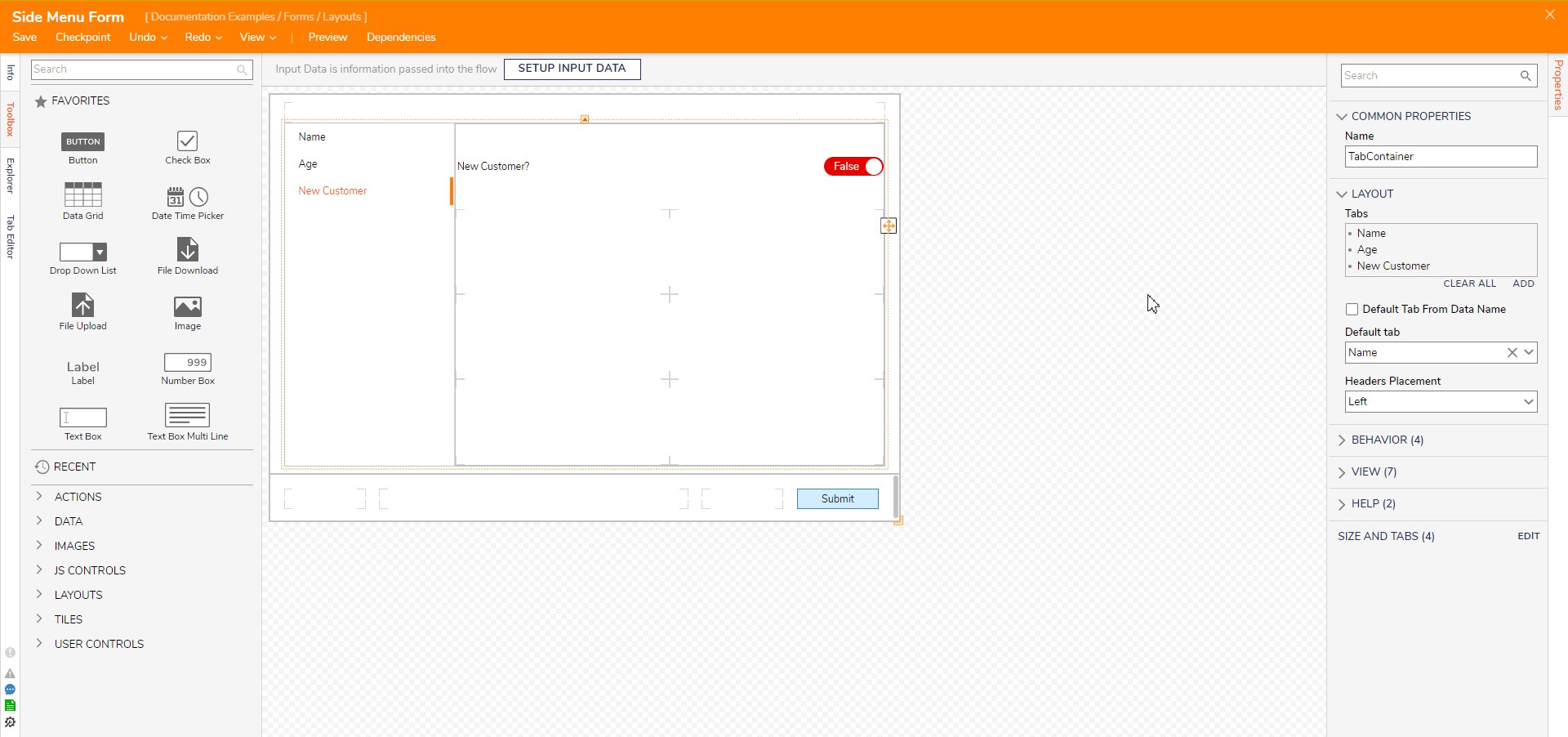
- Configure the tabs to match the below GIF. The "Name" tab contains a Textbox control. The "Age" tab contains a Number Spinner control. Finally, the "New Customer" tab contains a Toggle Button.

- Save and exit the Form.
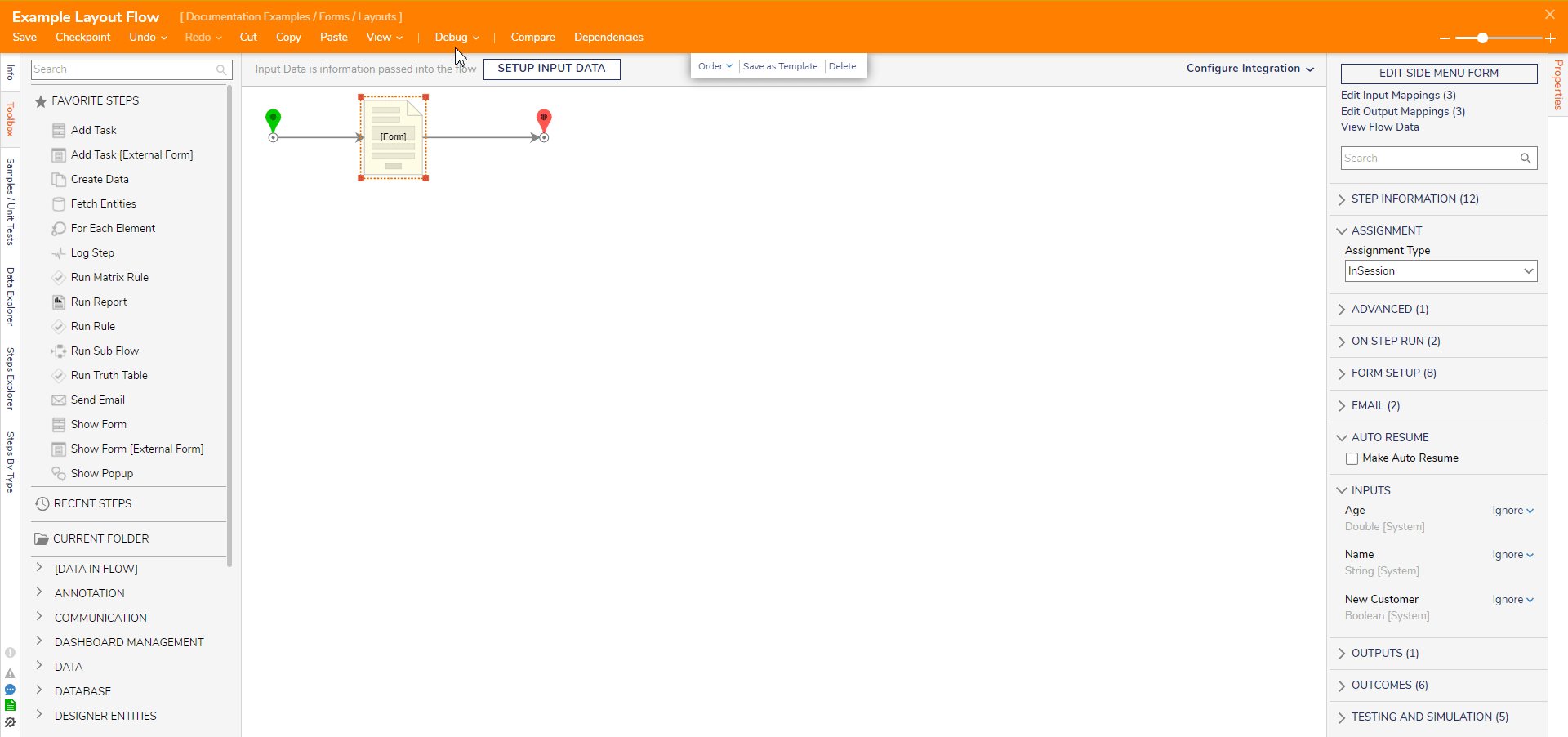
- Create and name a new Flow. Open it in the Flow Designer.
- Add a Show Form step and select PICK OR CREATE FORM in its Properties. Pick the Form containing the Side Menu Container.
- Connect the Form to the Start and End Steps. Save the Flow.
Debug
- From the Flow Designer, select Debug from the orange Action Bar.
- Select START DEBUGGING.
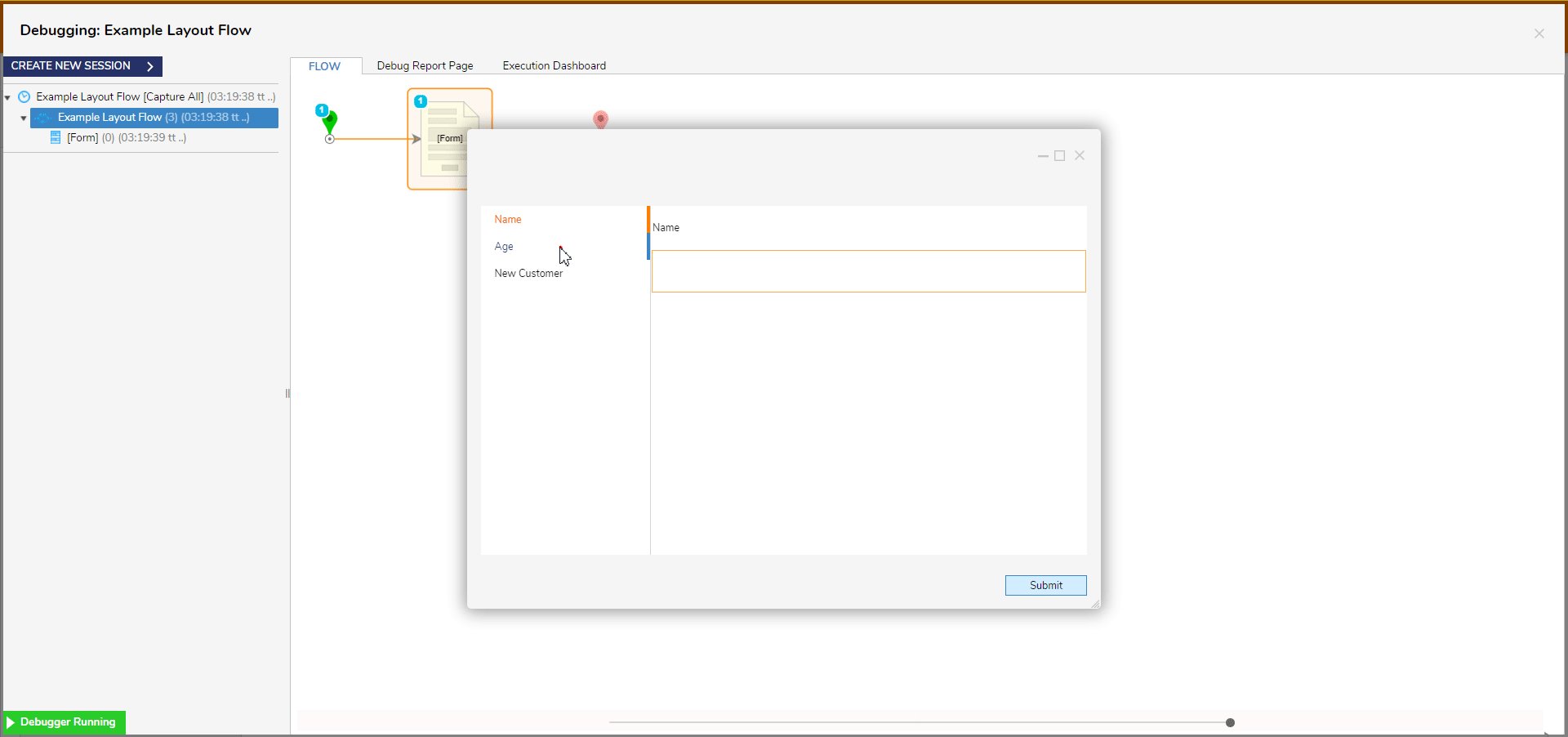
- In the debugger, the Form will appear with the designated Side Menu tabs available for navigation.

Feature Changes
| Description | Version | Date | Developer Task |
|---|---|---|---|
| Removed the Side Menu Layout | 8.13 | August 11, 2023 | DT-038308 |
| Restored the Side Menu Layout | 8.19 | March 27, 2024 | DT-040235 |