Overview
Users may upload their custom CSS documents for customization of elements in Decisions to easily fit the branding and image of any company or enterprise.
CSS in Decisions is implemented by using a CSS document and manually mapping the custom-defined classes to each Form component or a CSS document with Decisions' predefined classes for automatic mapping to their respective Form components. To apply a custom CSS file, navigate to Properties > Style to view a checklist of recognized CSS files. Atomic or unopinionated CSS frameworks like Tailwind should apply smoothly to most Forms and Pages, depending on their components.
Uploading CSS in Decisions
The following example will demonstrate how to upload a CSS file in Decisions.
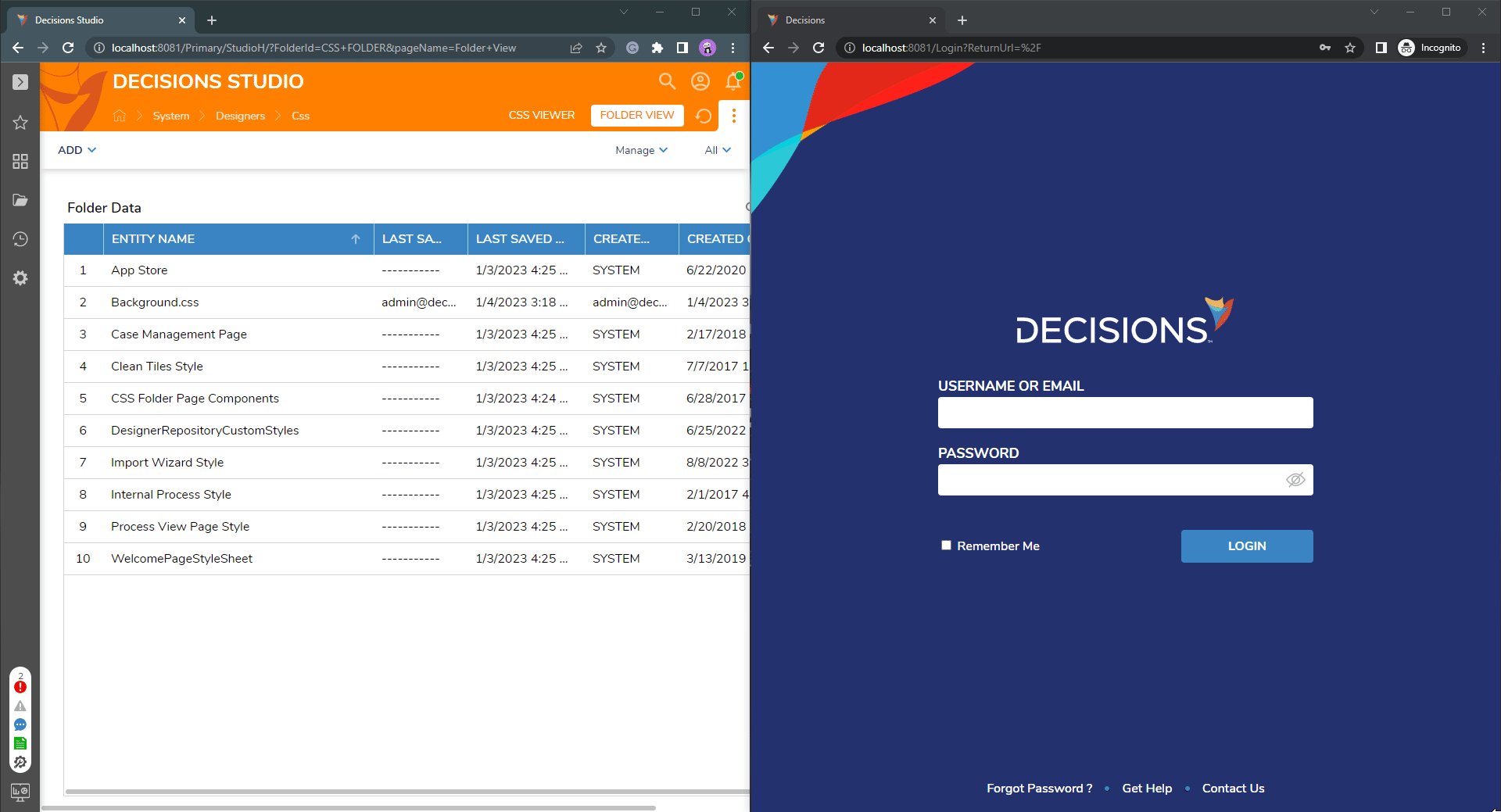
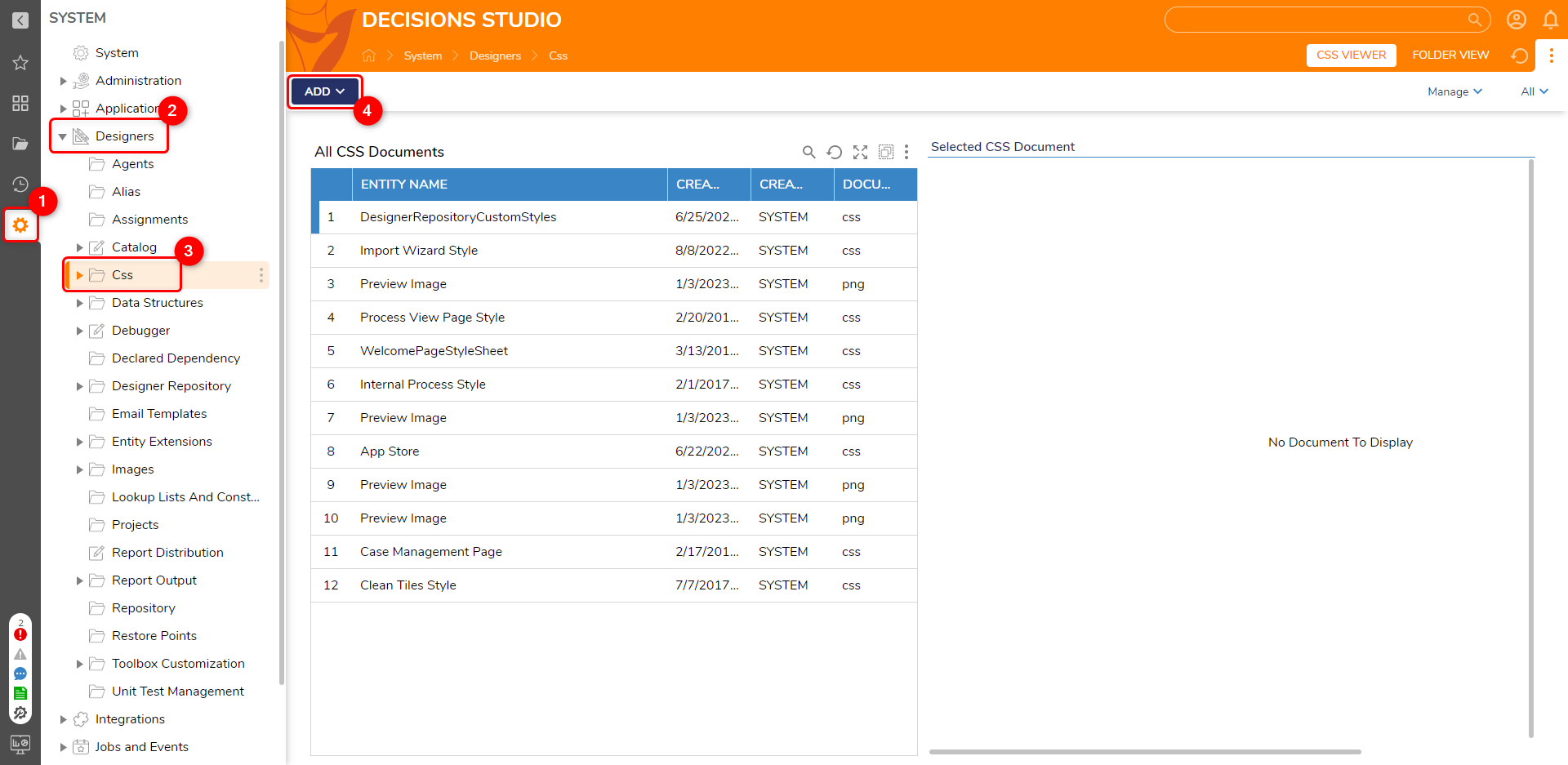
- In the Designer Studio, navigate to System > Designers > CSS. Navigate and click on the ADD button.

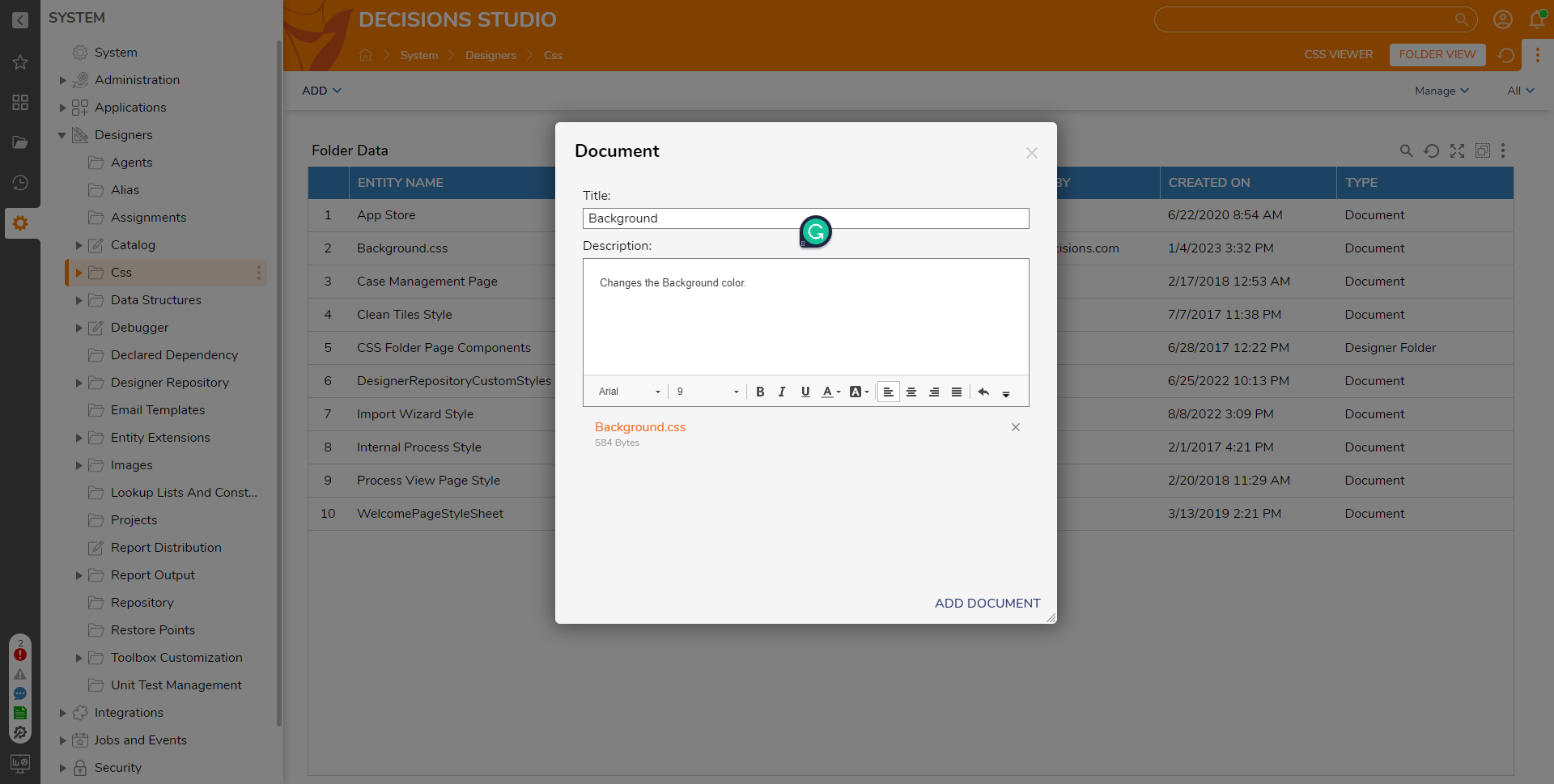
- In the Document window, enter a Title, describe what the CSS does in the Description, and either drag the file to the box or use the CHOOSE FILE action. Click ADD DOCUMENT.Once the CSS file is added, it will appear in the Form or Page Designer Properties under the Style section.

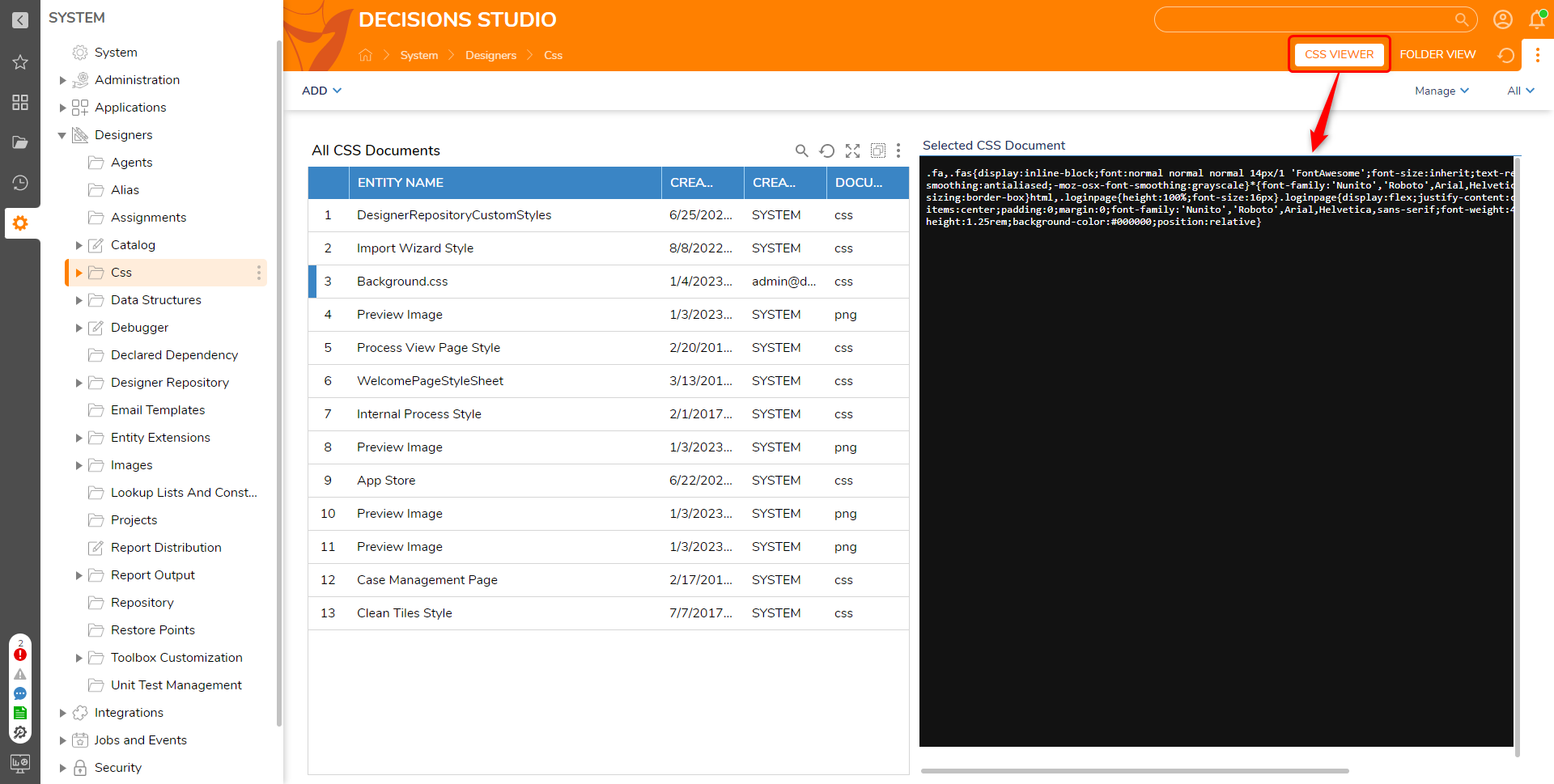
Users can also view the CSS document by clicking on the CSS Viewer button on the header.

Applying custom CSS to Login Page
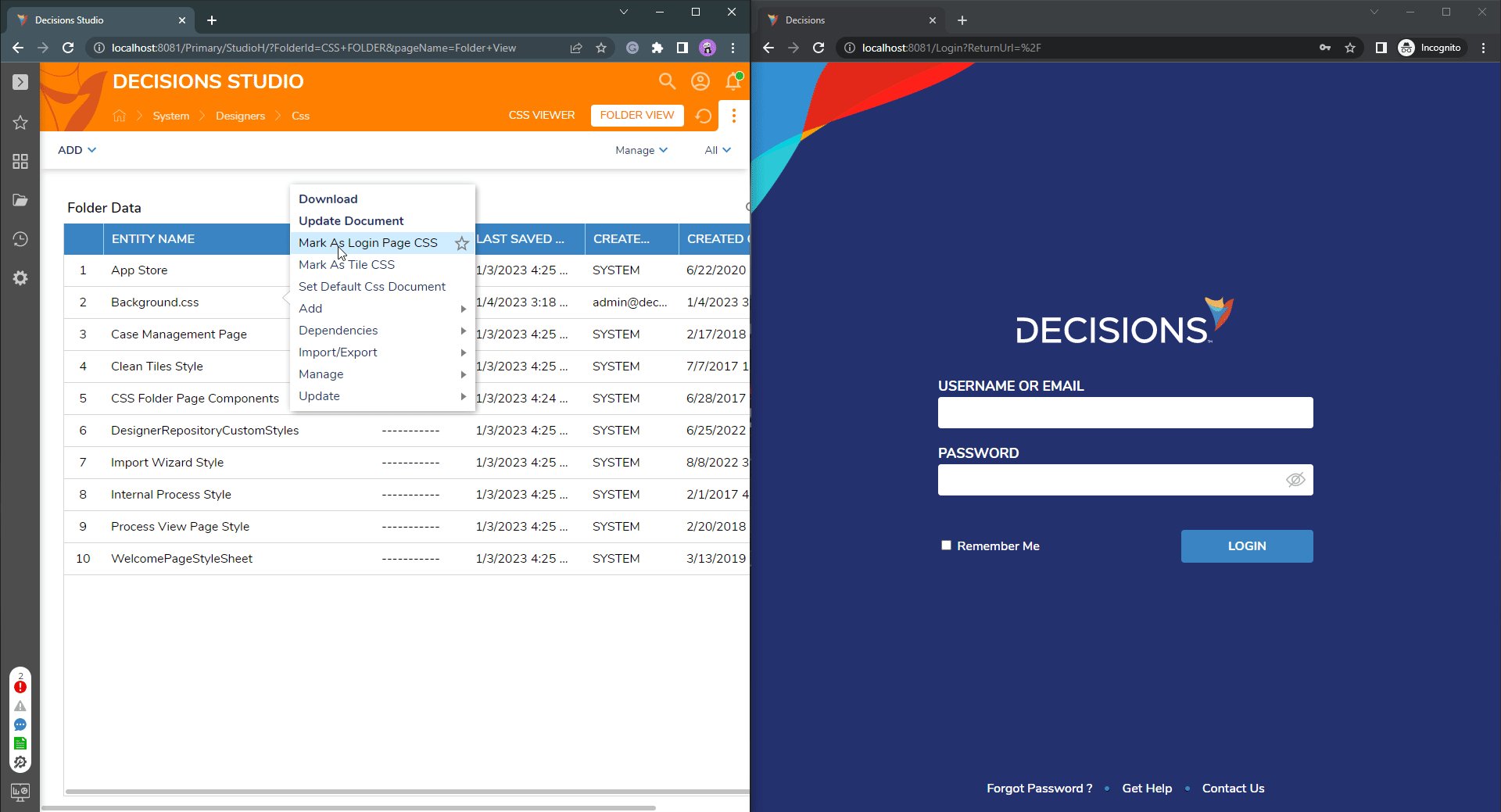
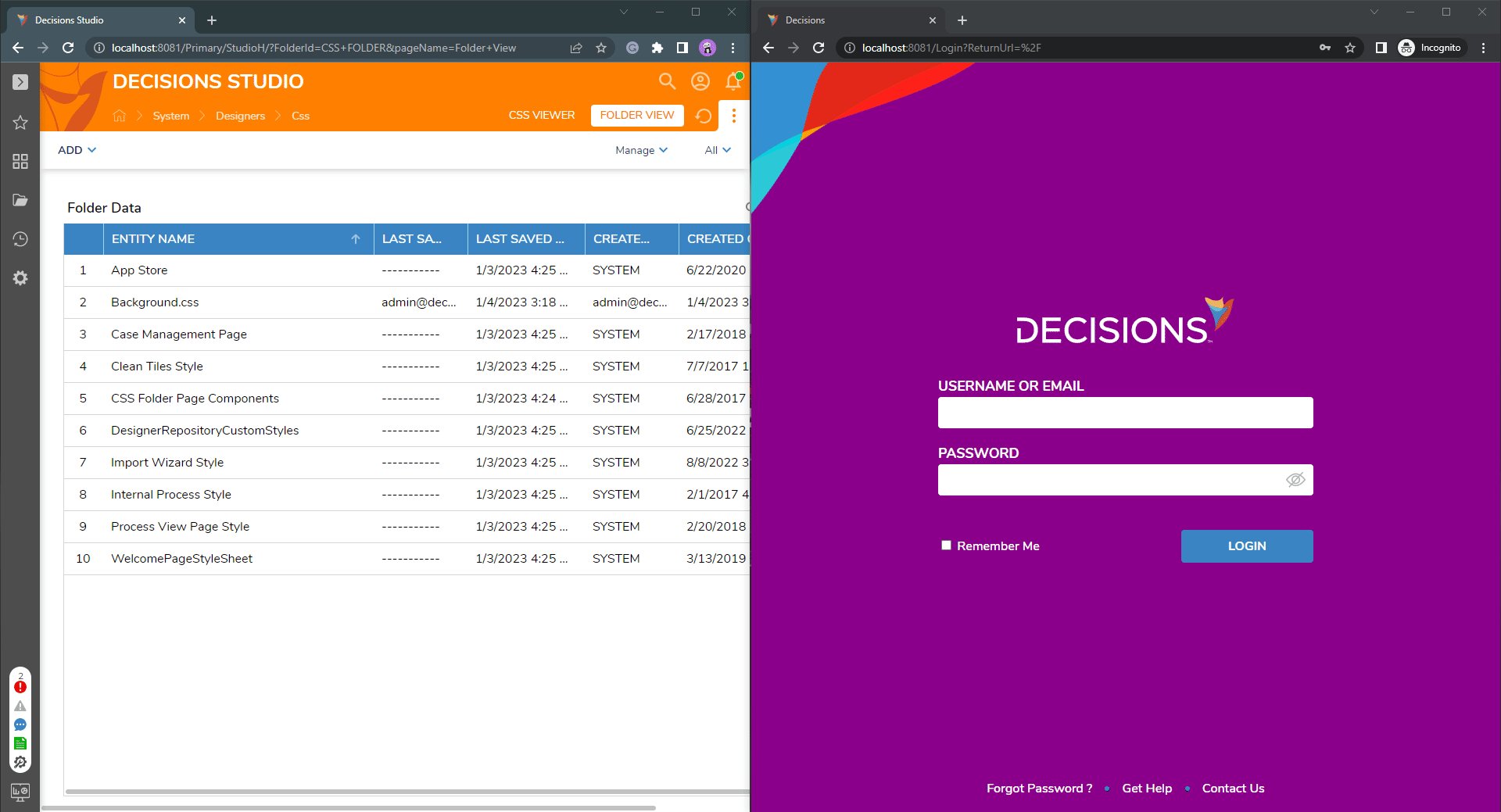
After uploading the Custom CSS to the Decisions. Right-click on the CSS document > Mark as Login Page CSS. This will automatically apply the CSS to the login Page.