Overview
When selected, the Create Folder Documentation Folder Action downloads a markup document called ProjectReport. This document can be opened in a web browser to reveal useful information about each individual Designer Element that is present within the Folder.
Additionally, the Create Project Documentation Folder Action option will appear when Decisions object (.decObj) files are associated with a Project (using an Instance that is not connected to a Repository Server). This produces and downloads a markup document pertaining to that Project file and its included assets.
Alternatively, when designer elements belonging to a Project reside in multiple Designer Folders, Folder Documentation will only include elements within that particular folder whereas Project Documentation will contain ALL assets belonging to the Project.
Additionally, deleting associated Project elements may break a Project and may result in Project Documentation errors.
Follow the example below to create and download both a Folder and Project Documentation Files.
Example
Folder Documentation
This example will cover how to Create Folder Documentation for a Designer Folder with Designer Elements. The Example Project folder contains a very basic, pre-built Flow and Form.
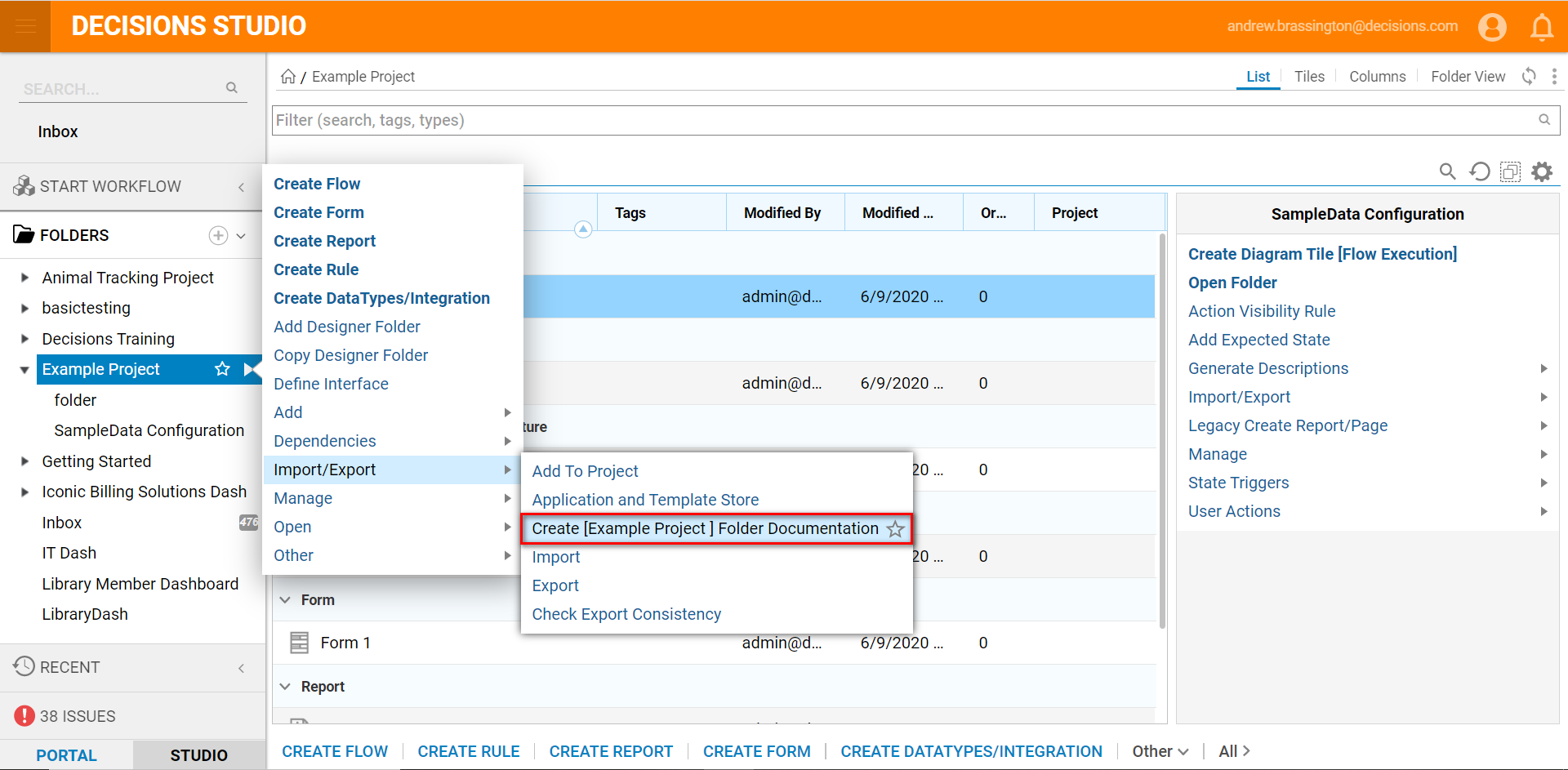
Right-click a Designer Folder that houses Designer Elements to reveal the Action Menu. From the Action Menu, select the Import/Export > Create [Folder Name] Folder Documentation Action from the list.
Once this is selected, the Folder Documentation file can be downloaded and opened in a web browser to view.

The downloaded file will appear as a markup document for the web browser called ProjectReport.html.

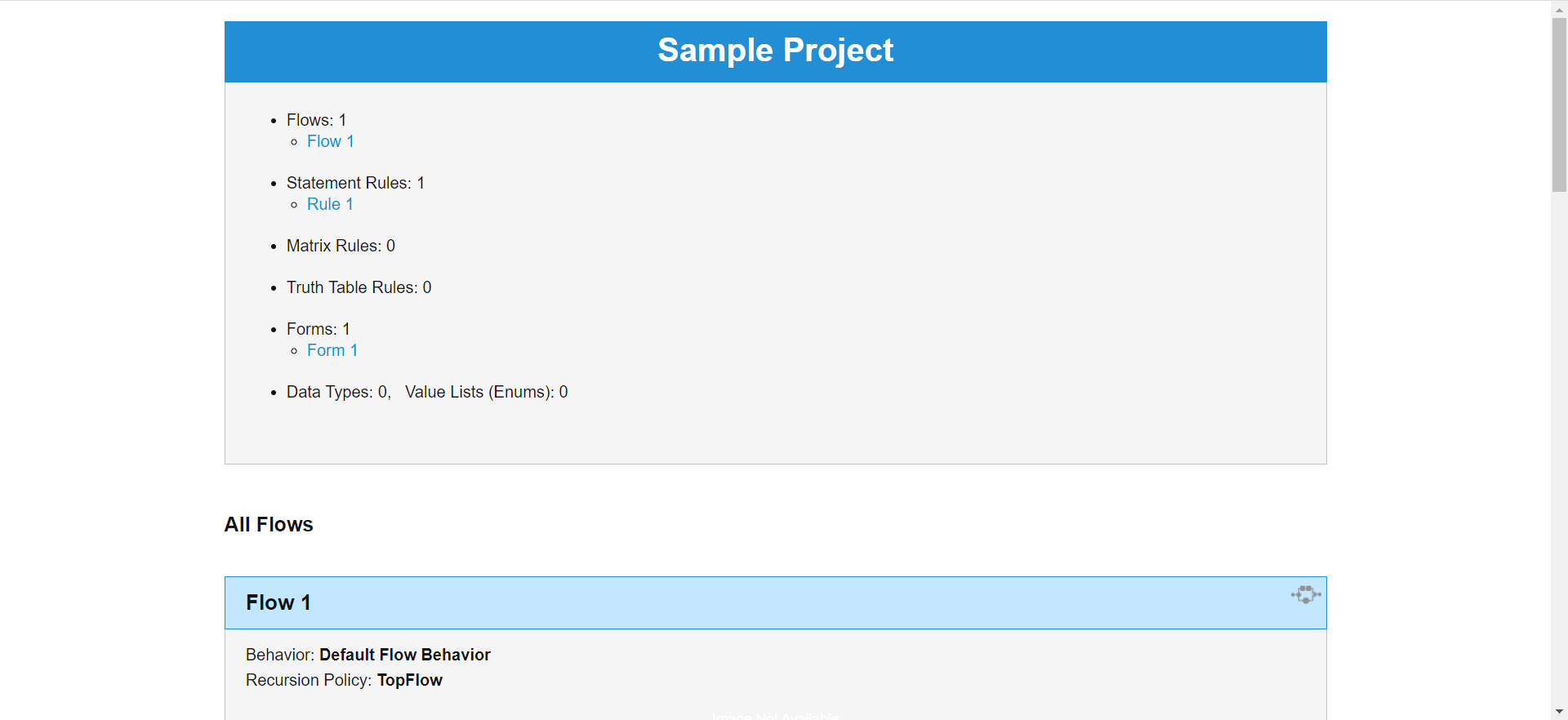
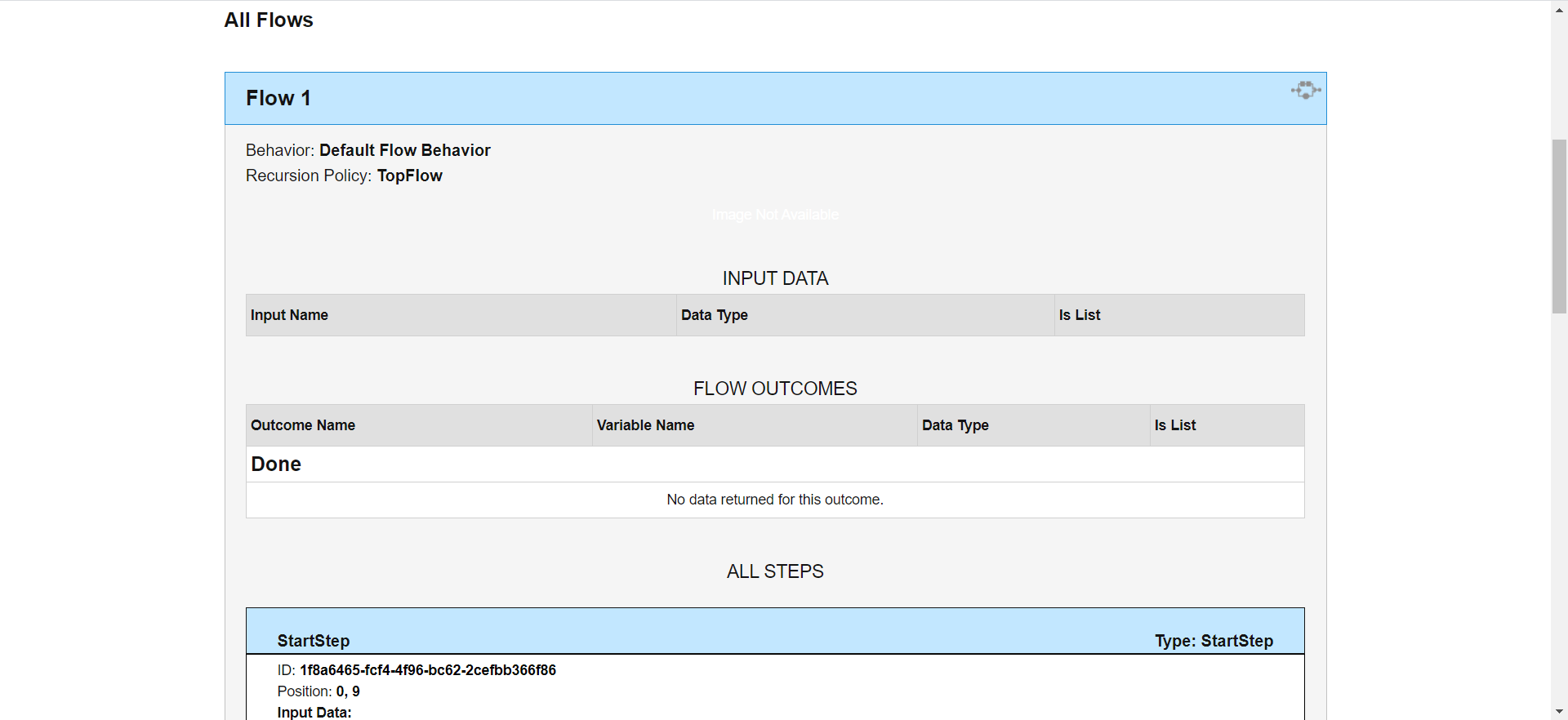
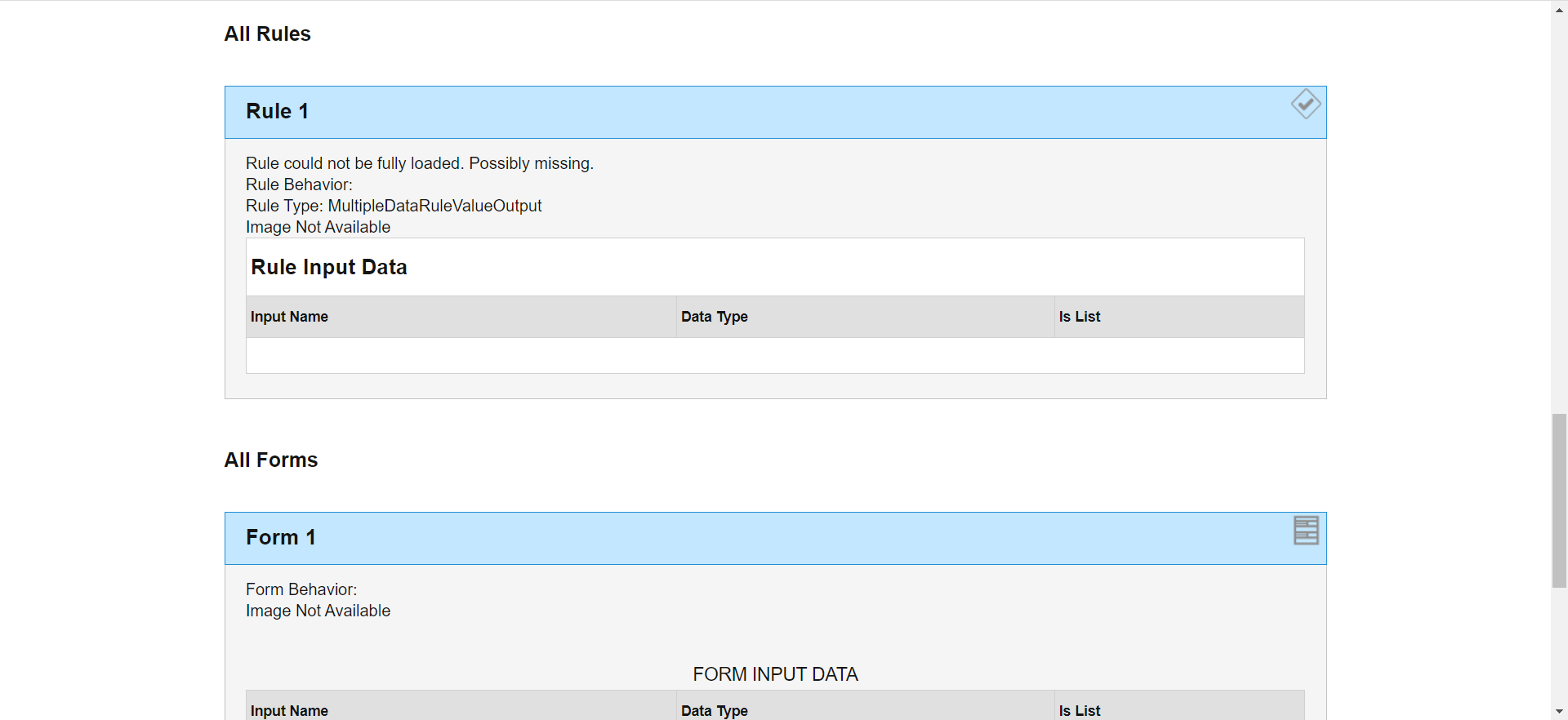
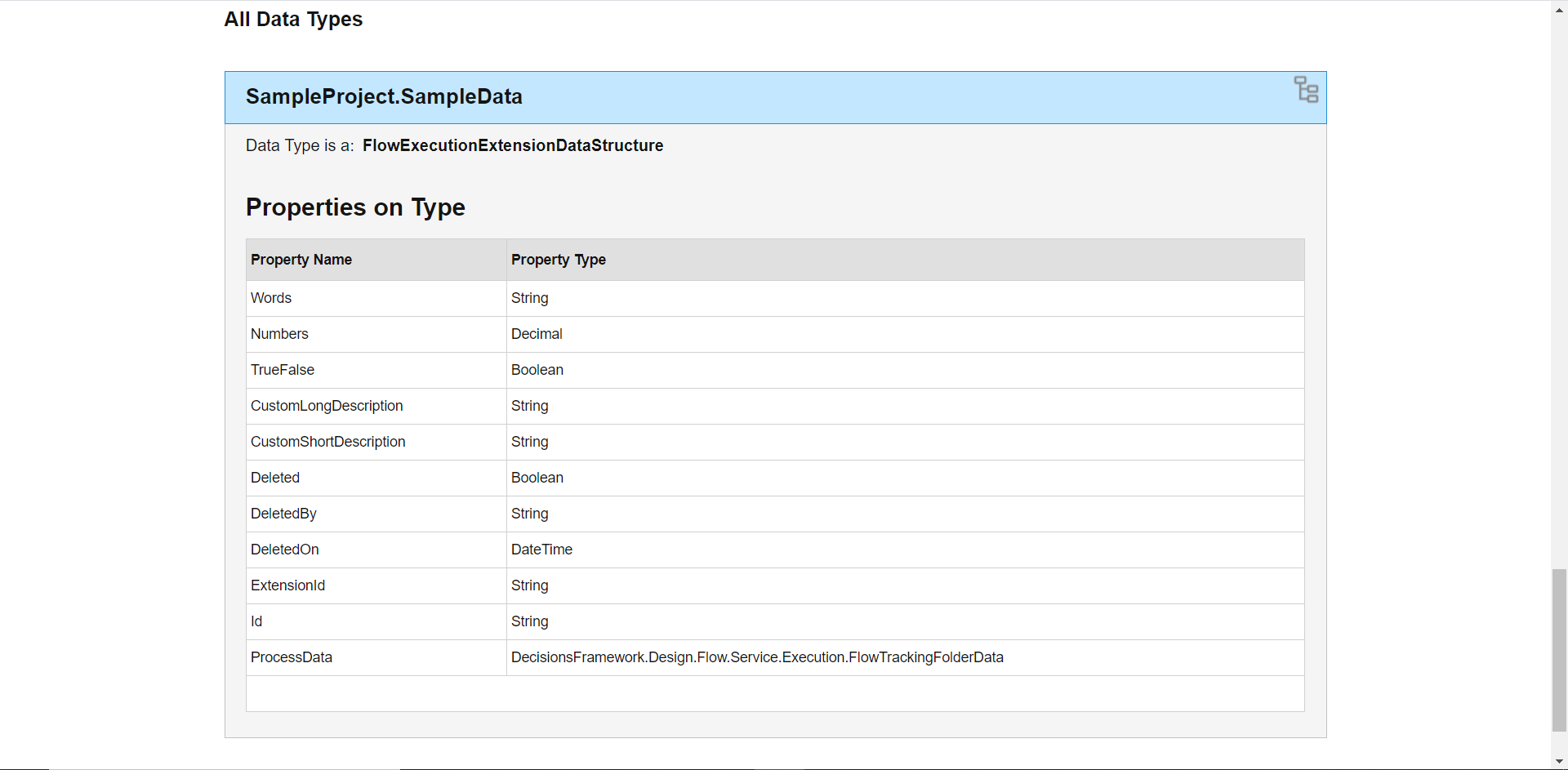
Open the file in a web browser to show the Folder Documentation. This documentation will be headlined with the name of the Designer Folder. Take a look at the images below to see how much detail is revealed about the Designer Elements themselves. This documentation reports on Steps used, Inputs and Outputs, Data Structures, Rules, Form Previews, and much more.




Project Documentation
This example discusses how to create and download a Project Documentation file.
To download Project Documentation, begin by right-clicking a Project file in the Portal.
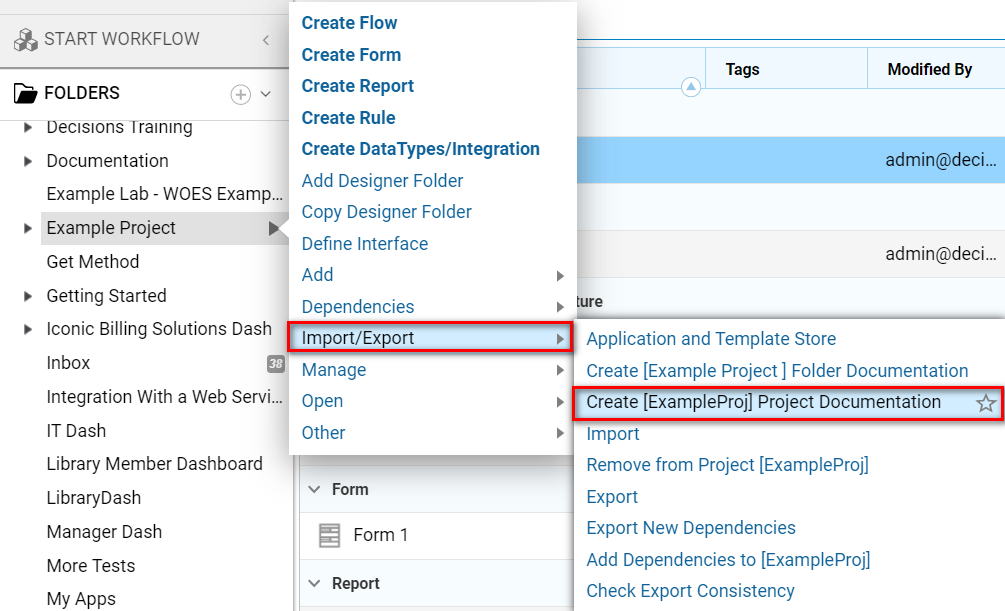
Finally, navigate to Import/Export > Create [Name of Project] Project Documentation; the Project Documentation markup file will download and be available for viewing via web browser.