Overview
A Form is an end-user interactive interface that can display or collect user input. Forms are built using various Form Controls and can have logic applied to them using Active Form Flows. To have a Form displayed to an end-user, the Form must be used in a Flow.
Forms can be used to:
- Collect important information from the end-user
- Display data to a user
- Create tasks for users through Assignments
Forms are created within the Decisions Studio in the Form Designer. The Form Designer offers a visual interface to build a Form and provides additional functionality that can be applied to Forms.
Form Designer Features
Creating a Form in a Designer Project or using a Show Form step within a Flow will open the Form Designer that will contain different options and settings to create, configure, and implement Forms.
Create

- Side Panel
The Form Designer has four tabs on the left side of the window to create and configure the Form.Panel Name Description Info Displays general information about the Form such as the Form Name, Description, Owner, Tags, and more. Toolbox Set of categorized Form controls that provide various functions on the Form. Explorer Lists all the control elements and the layouts each is contained in. Tab Editor Sets the sequential order in which controls are navigated by when pressing the Tab key. - Top Action Bar
The Top Action Bar contains the core actions used by all Designers. Keyboard shortcuts may also be used to perform certain actions.Action Name Description Save Saves the Form. Will display a dialog window to write notes for the current save if needed. Checkpoint Creates a Backup of the Form at the place where the checkpoint is saved, then stores it in the history folder. This is useful when making drastic changes that could affect the Form's functionality. Undo Reverses the last change. Redo Reapplies the last change. Preview Displays how the Form will render to the end-user. Dependencies Displays the Dependency Browser for the Form that will display the elements the Form depends on. View Displays the edges of controls added to the Form. - Workspace
The Workspace enables the ability to build a Form with the drag and drop functionality of the Form Controls. The Form can be manually resized using the icon in the bottom left corner of the Form.
Configure
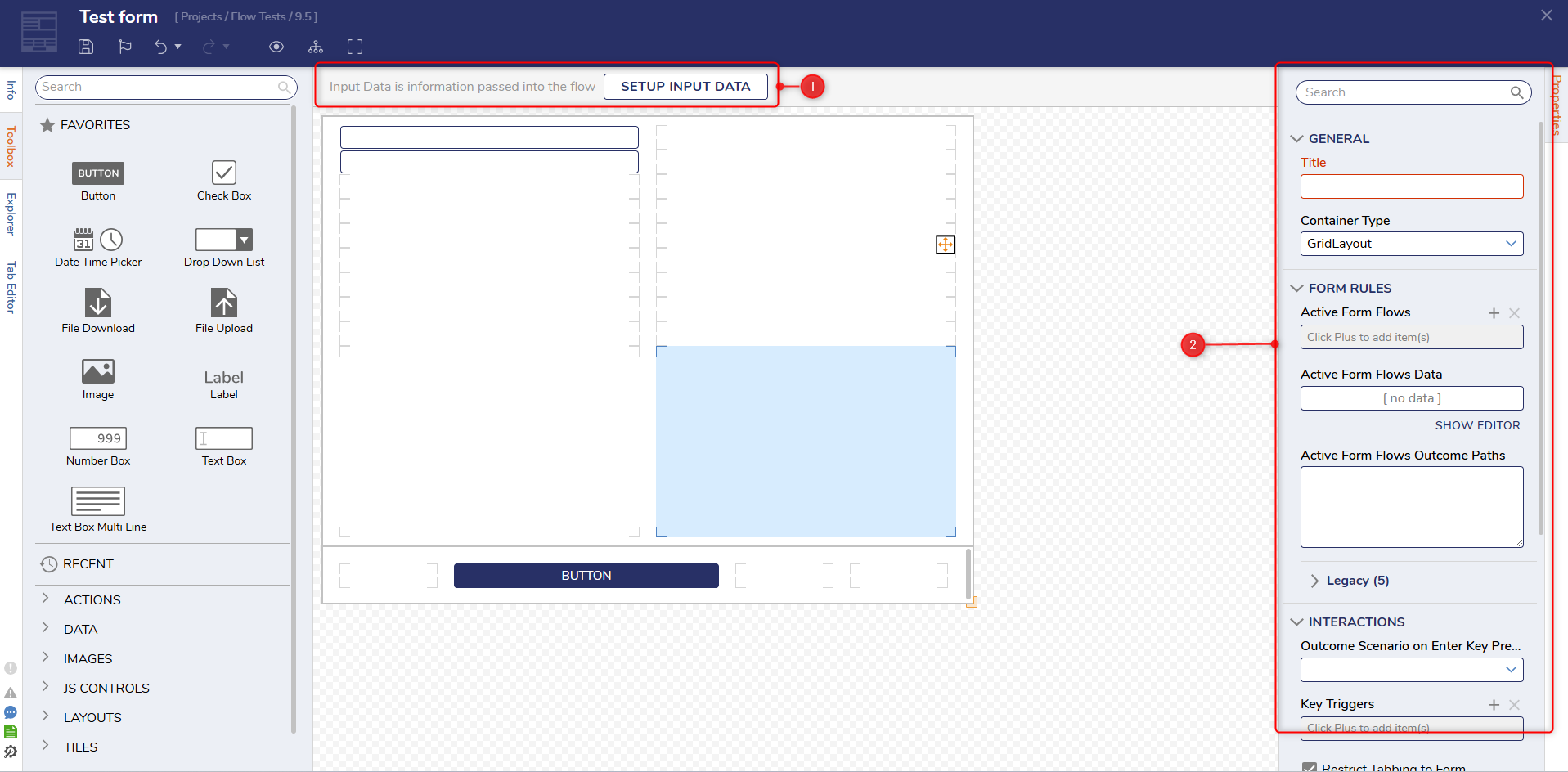
- SETUP INPUT DATA
The SETUP INPUT DATA button allows input data to be passed into the Form. After entering an input data value, the Data panel will be displayed on the Side Panel. - Properties Panel
Allows the configuration for the layout, appearance, and added functionality with Active Form Flows for the Form.
Implement
Forms can be implemented into a Flow to have various business logic that responds to user input or implemented by the various types of Forms available.
Form Types
Forms can be created from a variety of template types to output data to the end-user
| Form Type | Description |
|---|---|
| Forms | Standard Interactive Form type. |
| Simple Forms | Allow for quick construction of basic functionality and offer sleek, modern design with the most commonly used Form controls. |
| Assignments | Forms that can be set as tasks for a user. |
| External Form Communication | Forms that can gather data via external interaction through HTML and/or service call integrations. |
Active Form Flows
Active Form Flows allow users to dynamically alter how Form controls and their data are handled within the Form. The most common use cases involve visibility rules that hide a certain control when another is enabled/disabled, enforcing validation checks to ensure data accuracy, and enabling/disabling a control altogether to prevent additional editing to its contents.