Overview
This article will discuss how to embed Pages and Reports into iFrames.
Embedding a Page
Page Designer Elements cannot be used directly. However, once the Page is applied to a Folder it can be embedded in an iFrame, or called via API. This example will show how to do so through an iFrame. After following the instructions in Decisions Platform in an iFrame, you will have an .html file can be updated to source a Page.
- Create a Page and then apply the Page to a Folder.
- Open the Page and copy the URL.
- Paste the URL into the .html file.
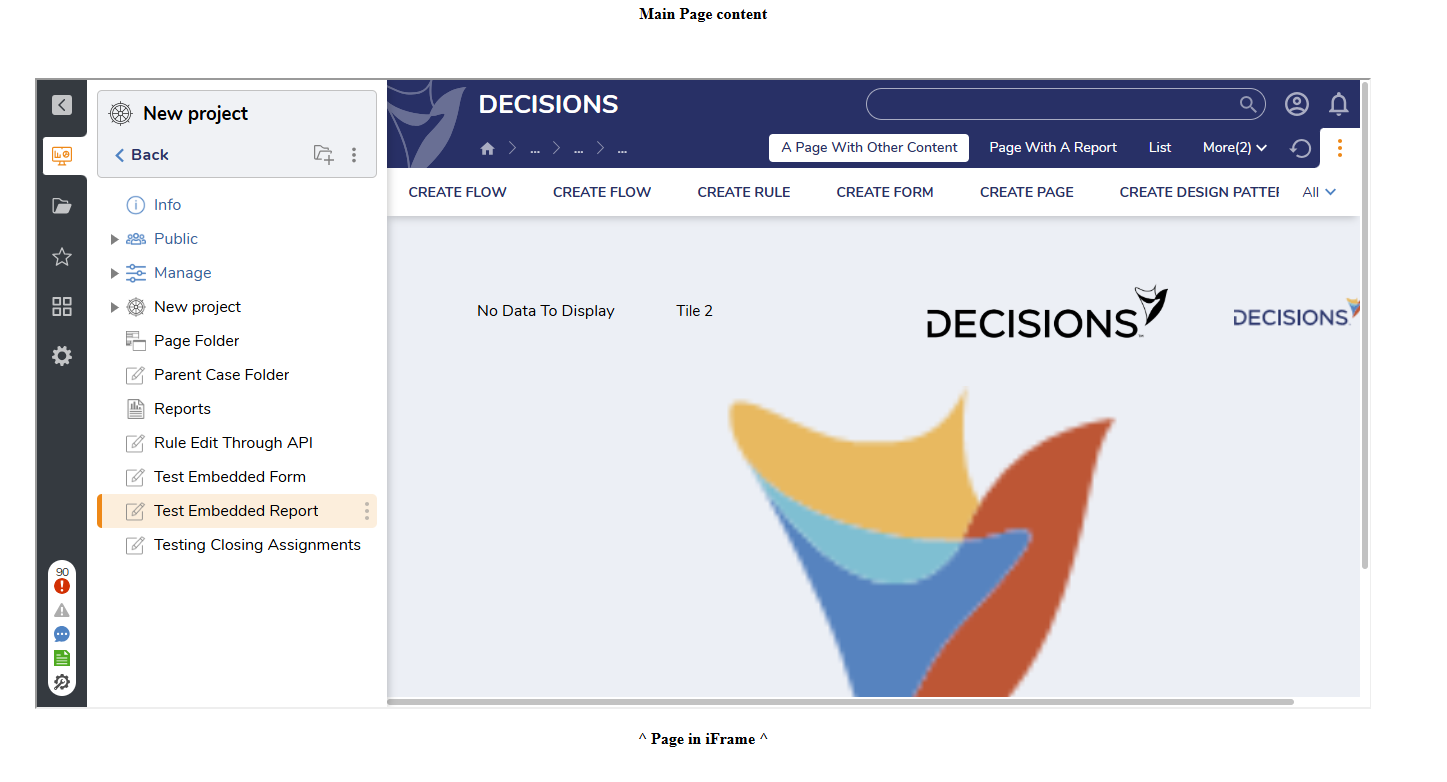
- Go to http://localhost:8085/iframe.html and the Page will now be displayed.

By default this Page is not attractive - it still has the side bar and headers as they appear inside Decisions. The URL can be appended to change the visuals.
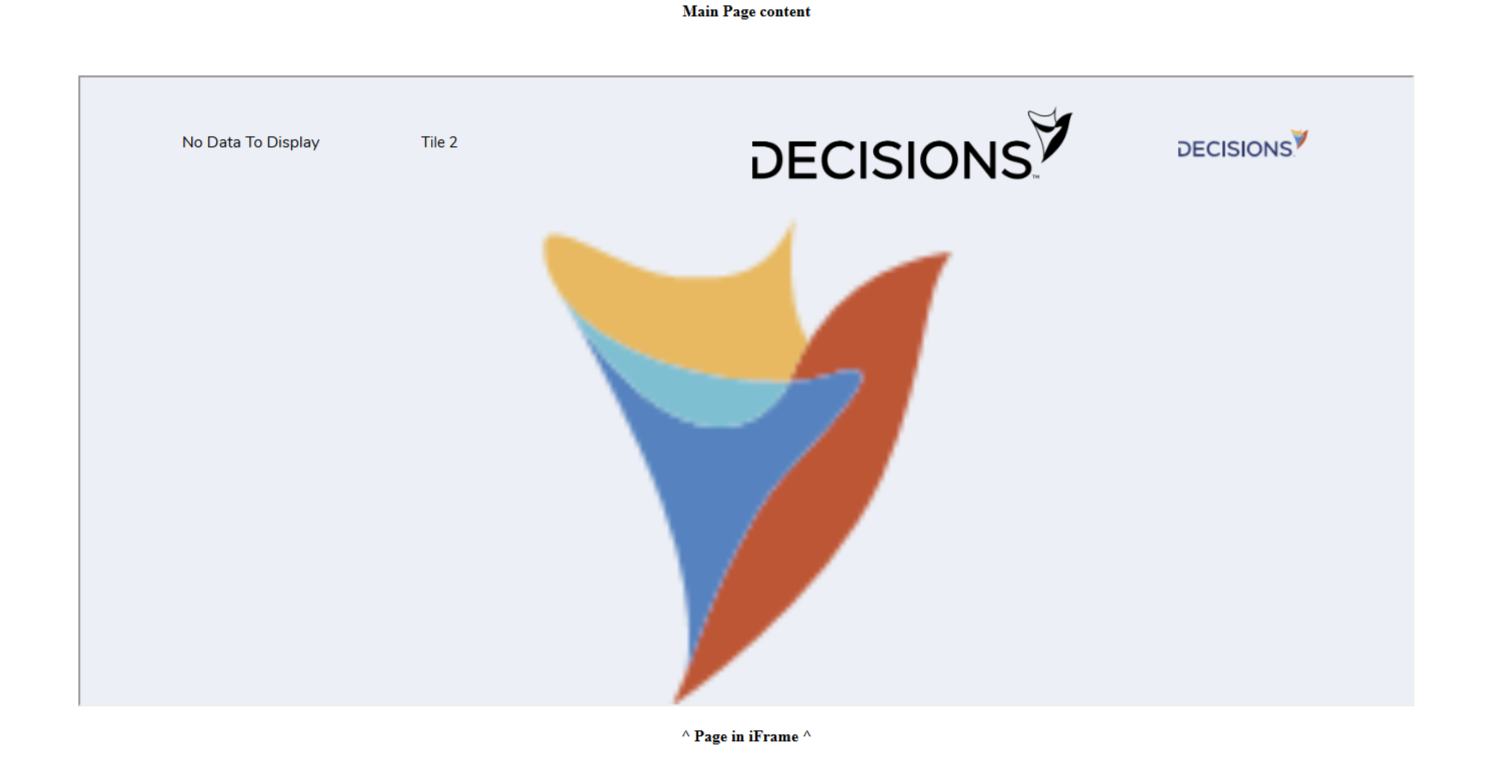
Adding &chrome=off to the end of the URL will remove the side and top bars. Now only the Page is visible within the iFrame.
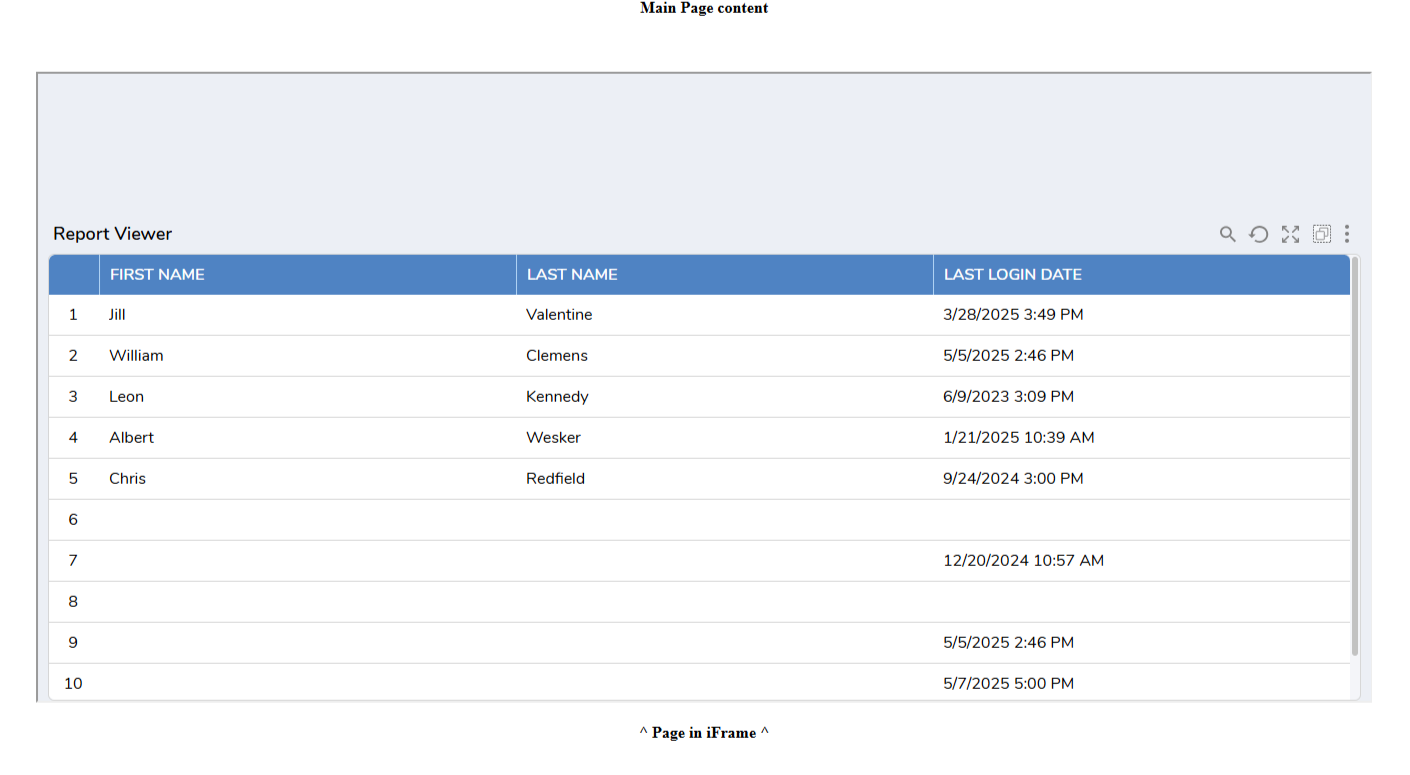
Embedding a Report
Reports are not directly accessible through iFrames. They have to be added to a Page through the Report Viewer Page Control. Once the Report is added to a Page it can displayed as described in the previous section. Here is an example with &chrome=off already added.