Overview
CORS, or Cross-Origin Resource Sharing, is an HTTP-header-based mechanism that allows a browser to load resources from any origin. Normally browsers will block requests from outside origins as a security feature. Enabling CORS reduces some of the security burden for specified websites. The browser will make a preflight request to the server hosting the cross-origin resource to check that the server will permit the actual request. Decisions can handle simple requests (GET, POST, etc.) out of the box; however, requests with preflight checks will require changes to the Decisions Settings.xml files for the requests to succeed.
Allow Origins Settings
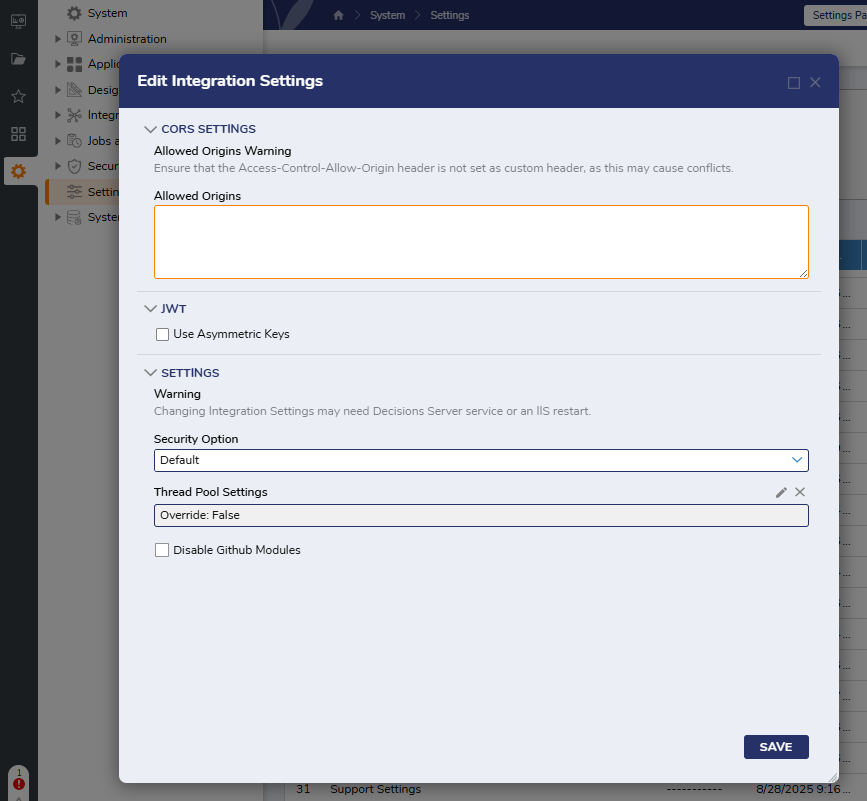
In v9.15 and above CORS settings can be found in the System Folder under Settings > Integration Settings. Multiple origins can be added in the Allowed Origins field. These origins can also be updated without having to restart the server or change the Settings.xml file. The wild card character (*) is not supported here.
Example
To enable cross-origin requests, Decisions will require changes to the Customer Header section of the Settings.xml file. Enter in the URL for the origin that needs to be allowed. Once these changes have been made, restart Decisions.
For the Settings.xml:
<CustomHeaders>
<CustomHeader>
<Name>Content-Security-Policy</Name>
<Value>https://*.example.com</Value>
</CustomHeader>
</CustomHeaders>
Large File Handler Example
To support custom headers in the Large File Handler, add the following configuration to the Settings.xml file:
<CustomHeaders>
<CustomHeader>
<Name>Access-Control-Allow-Origin</Name>
<Value>*</Value>
</CustomHeader>
<CustomHeader>
<Name>Access-Control-Allow-Headers</Name>
<Value>Content-Type, Authorization, X-Custom-Header</Value>
</CustomHeader>
</CustomHeaders>
This configuration allows the Large File Handler to accept requests from any source. After making these changes, remember to restart the Decisions application for them to take effect.
Feature Changes
| Description | Version | Release Date | Developer Task |
|---|---|---|---|
| CORs Allow Origins setting added to the System level. | 9.15 | September 2025 | [DT-045487] |