Overview
Users can embed a Form that can be used to kick off a workflow or an In Session Form. In another web app, this is done by running the Form via URL on the Decisions application server. This is usually accomplished with an iFrame, although it's not a requirement.
Example
- In the Flow Designer, click Configure Integration. Under Integration Type, select the desired integration. Click DONE and click VIEW. Alternatively, right-click the configured Flow and navigate to Run [Advanced] > Integration > View Integration Details.
.png)
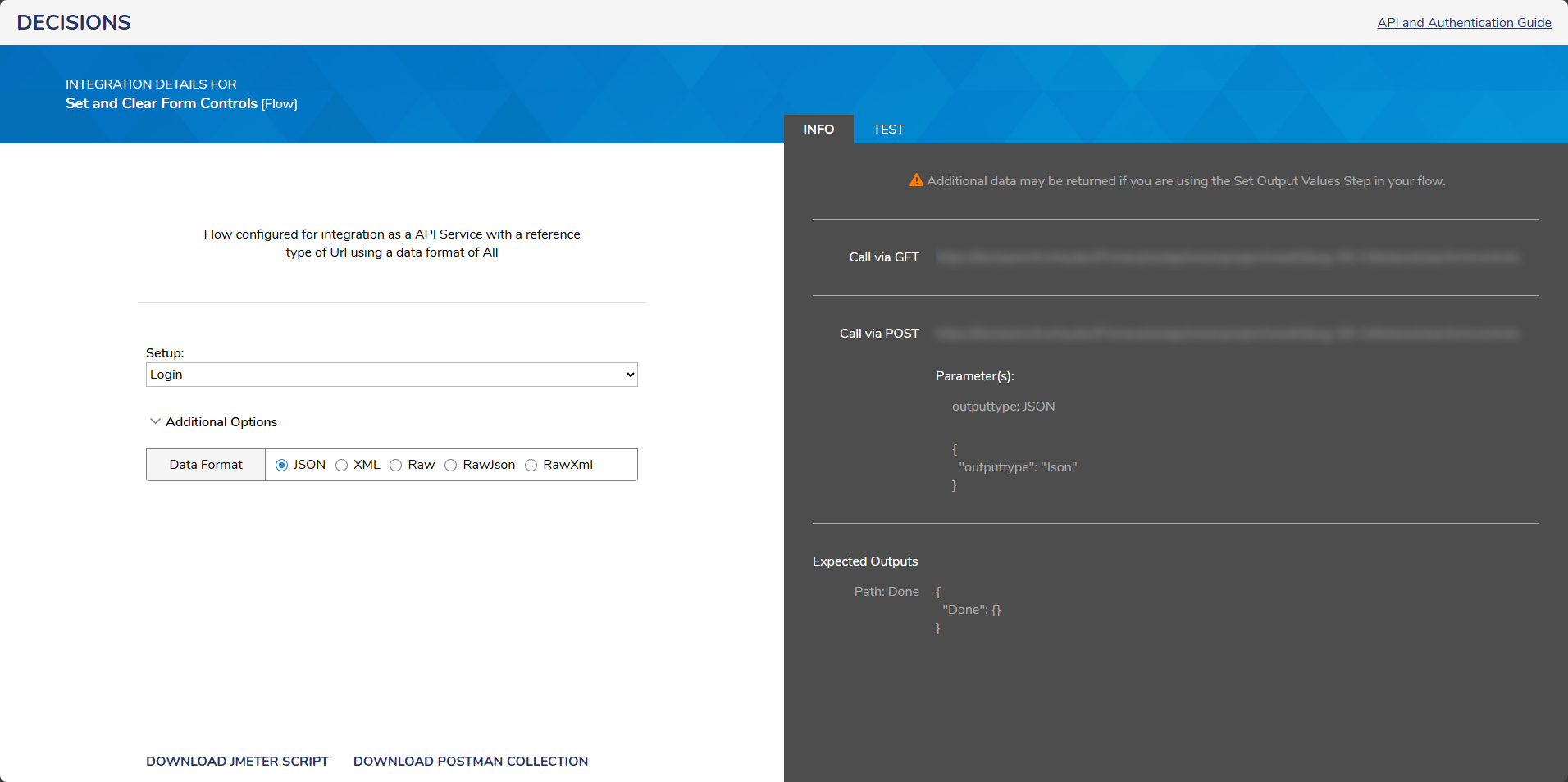
- A new tab will open labeled INTEGRATION DETAILS FOR [Name of Flow]. Configure the Setup option and copy the URL when done.Use this URL in an iFrame (or similar HTML control) to show the Decisions designed form. If the form is part of a wizard and has multiple forms, when the remaining forms load, a FormLoadComplete event will populate. This event allows the ability to resize/style or react to changes in the flow as it moves from form to form.
- When the Flow is done, and there are no more steps, a flowExecutionCompleted Page will show. This can be used to stop presenting anything to the user and requires nothing extra at the end of the Flow. The Flows are built and tested in a completely standard fashion.

Alternate Endings
An End Form Session step can redirect the user to a different URL or display a message. This can send different information back to the hosting application so that you can more dynamically respond to the Forms that ran in a workflow.
Integration steps for Messaging Systems/Databases/Services can be created to send a message from the running workflow to the hosting application. It can trigger actions and changes that have nothing to do with what is happening within the hosting container, like the iFrame.
Example HTML:
This is the testing of flow running in the Iframe and a clear example for resizing the frame or closing the frame.
Click the button below to run a Flow
<button onclick="javascript: document.getElementById("iframeworkflowchild").style = "display: block;";">Apply Now</button>
{height ="70%" width="75%"}