Overview
In conjunction with Grids, several Form Layout components and Rules may manipulate a Form to suit both aesthetic and functional purposes. This article intends to cover several best practices when organizing a Form with these components.
Components such as Horizontal and Vertical Stacks, Header Containers, Tab Containers, and Split Panels intuitively compartmentalize space into designated sections for a smoother end user experience. Furthermore, Visibility Rules dynamically manipulate a Form by hiding/showing Form components based on the end user's inputs. Visibility Rules are often triggered by, but not limited to, Boolean Data Types from components like Checkboxes, Toggle Buttons, etc.
Forms prompting multiple large groups of data from the end user, such as an Invoice Form prompting data fields such as Personal Information, Shipping Information, and Item Order Information, etc., best benefit from these components for they maintain interactional clarity for both Designer(s) as they edit the Form and end users as they complete it.
Reclaiming Space With Collapsible Components
Several Form components allow Designers to arrange information within collapsible fields. Depending on the desired orientation of the reclaimed space (horizontally or vertically), several combinations of these components may achieve this goal.
Vertical Stacks and Header Containers
Vertical and Horizonal Stacks possesses the Children Size Mode setting that arranges children components to the following options:
| Option Name | Description |
|---|---|
| Scroll | Children components are navigable via a horizontal/vertical scrollbar matching the orientation of the Stack |
| ExpandChildrenThenScroll | Children components fit to dimensions of the Stack and can be navigated by a scrollbar matching the orientation of the Stack |
| FitChildren | Children components fit to the size of the Stack |
Header Containers may be collapsible by configuring the Is Collapsible setting to Yes under the component's settings.

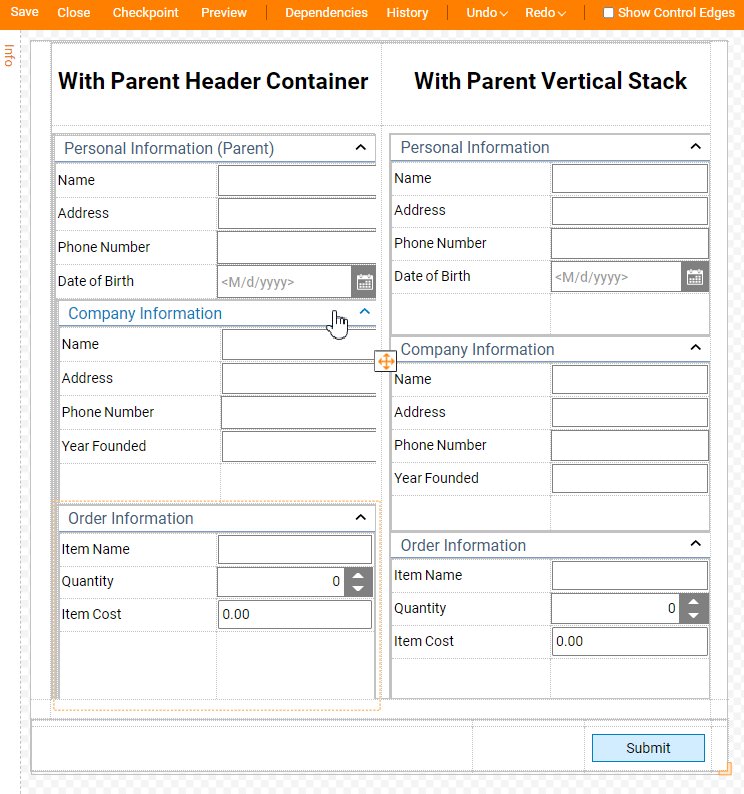
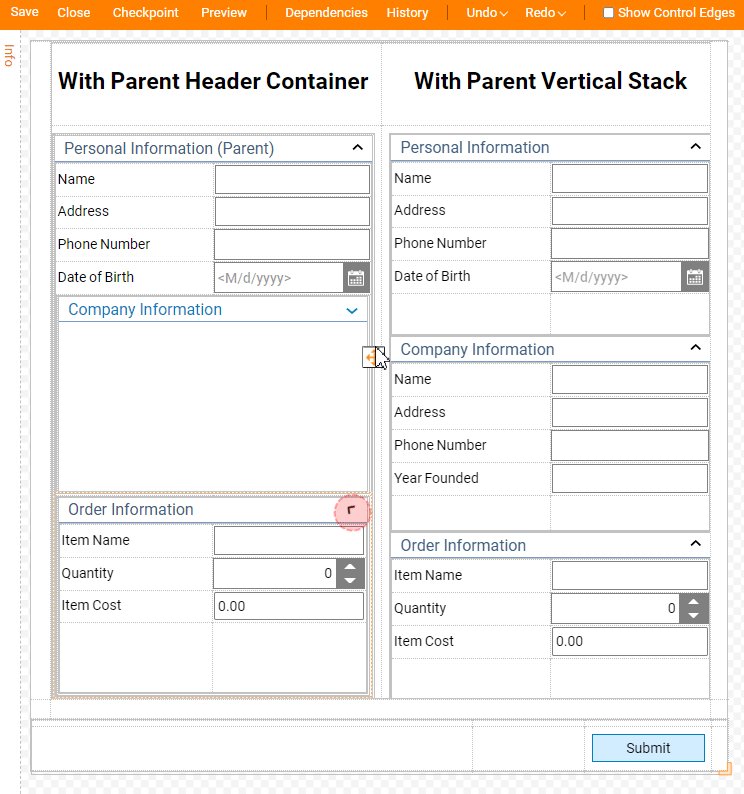
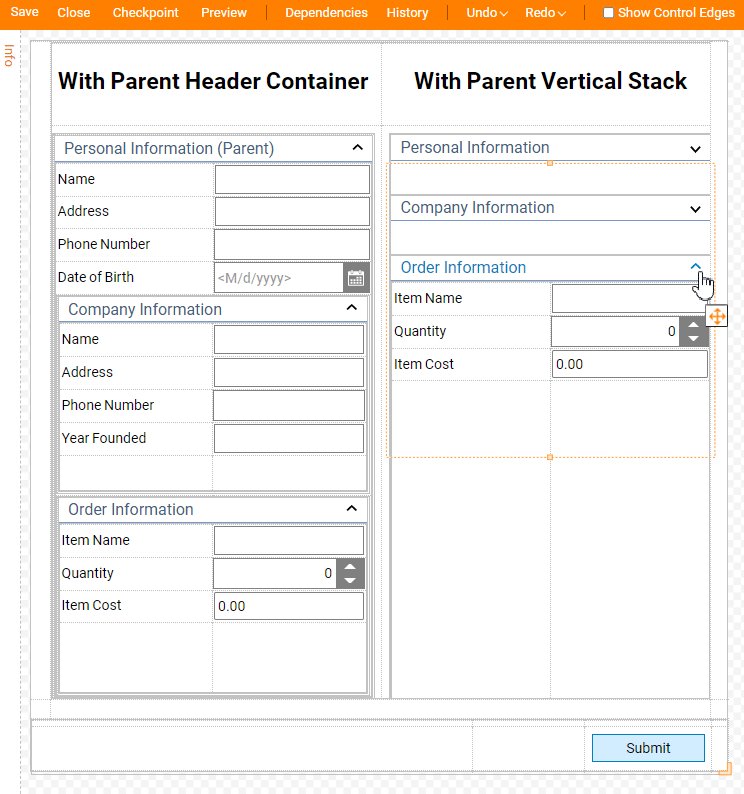
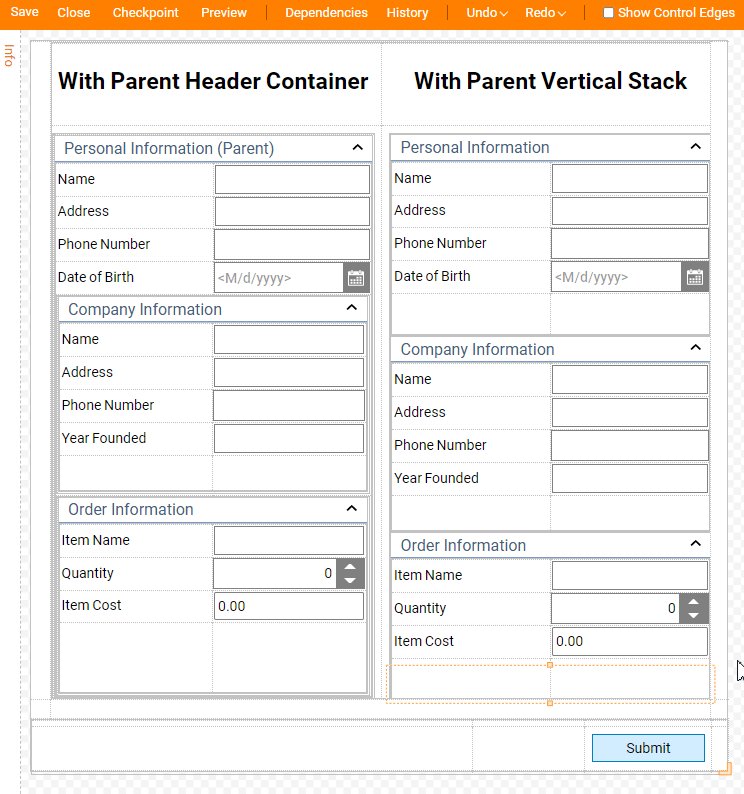
For this example, use of Header Containers within a parent Vertical Stack grants the end user to open and close labelled sections of data all within one column. The gif below demonstrates a parent Header Container and a parent Vertical Stack for vertical organization.

Under the "With Parent Header Container" column, the parent Header Container on the top contains a Grid with Label and Textboxes prompting inputs from the end user along with another Grid at the bottom containing the child Header Containers. With this setup, collapsing the parent Header Container closes all children Header Containers underneath it.
This is achieved by creating a Header Container and dragging other Header Containers into it thus becoming child components.
For the "With Parent Vertical Stack" column, the Header Containers are placed within a Vertical Stack its Children Size Mode set to FitChildren. When closing a Header Container, the other children Header Containers dynamically resize due to their placement within the Vertical Stack.
This is achieved by creating a Vertical Stack first and then filling the Stack with the Header Containers thus they are the child components.
Space Reclaiming Form Using a Vertical Stack
Visibility Rules
Visibility Rules in a Form may hide/show Form Component(s) based off a designated Boolean input. For example, checking an "Other" Check Box would make a Textbox visible so the end user may enter the name of the Other object.
Tabs within a Tab Container may be subject to Visibility Rules too as demonstrated in the Hiding Tabs on a Tab Container article.
Please refer to the Controlling Form Fields with Visibility Rules for step-by-step information about how to configure this for a Form.
Any component meant to contain others should be used when anticipating use of Visibility Rules for more efficient implementation.