Overview
The Data Grid form component displays a list of data objects in a grid, where each row in the grid represents an object, and each column represents an object property - much like a spreadsheet.
Example
This example will populate a Data Grid with accounts from the Portal. The Data Grid data type will be Account, and the Get All step from the Integration > Internal Services > Account Service component category would be used to retrieve users. Below is a downloadable example to import into Decisions.
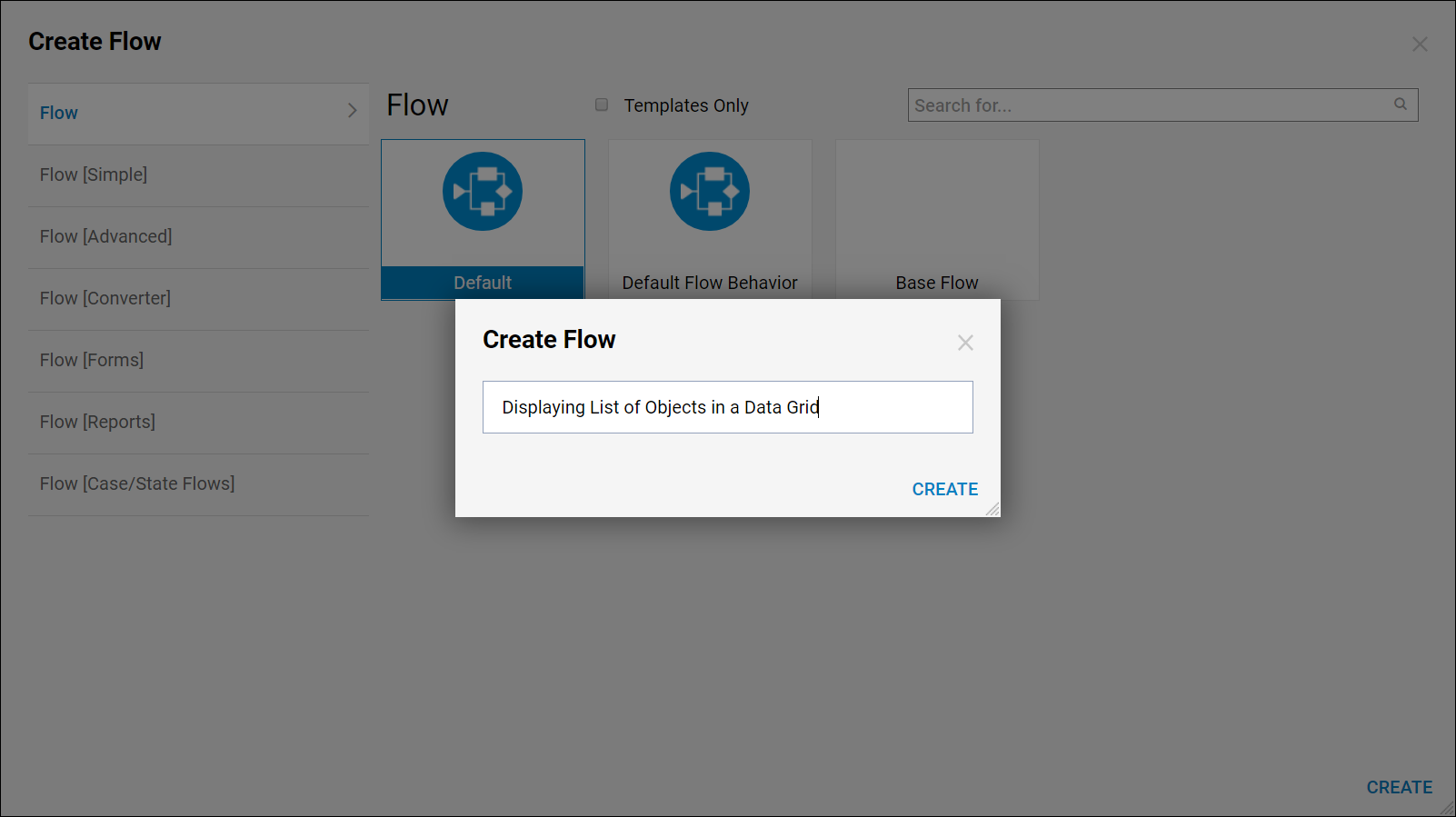
- Navigate to a Designer Folder and click CREATE FLOW from the bottom action panel. Then, enter a name for the Flow and click CREATE.
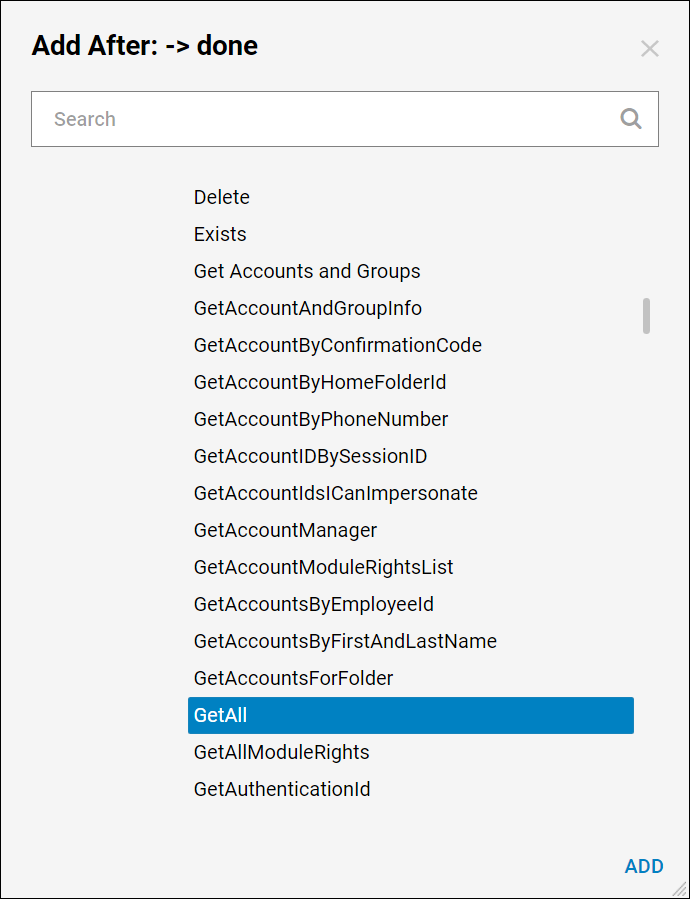
- Expand Integration > Internal Services > Account Service in the Steps panel, add the GetAll step.
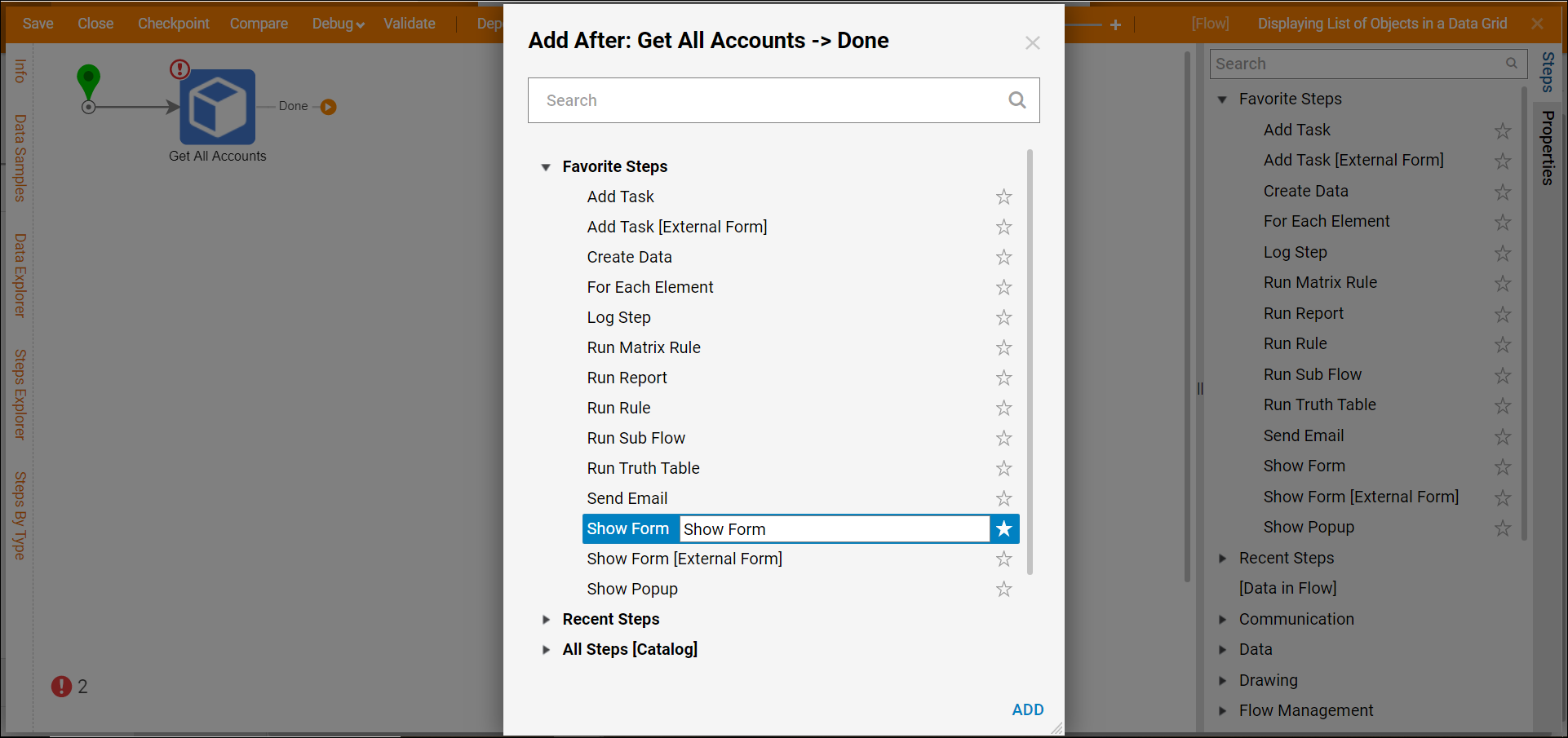
- On the Done outcome path add a Show Form step.
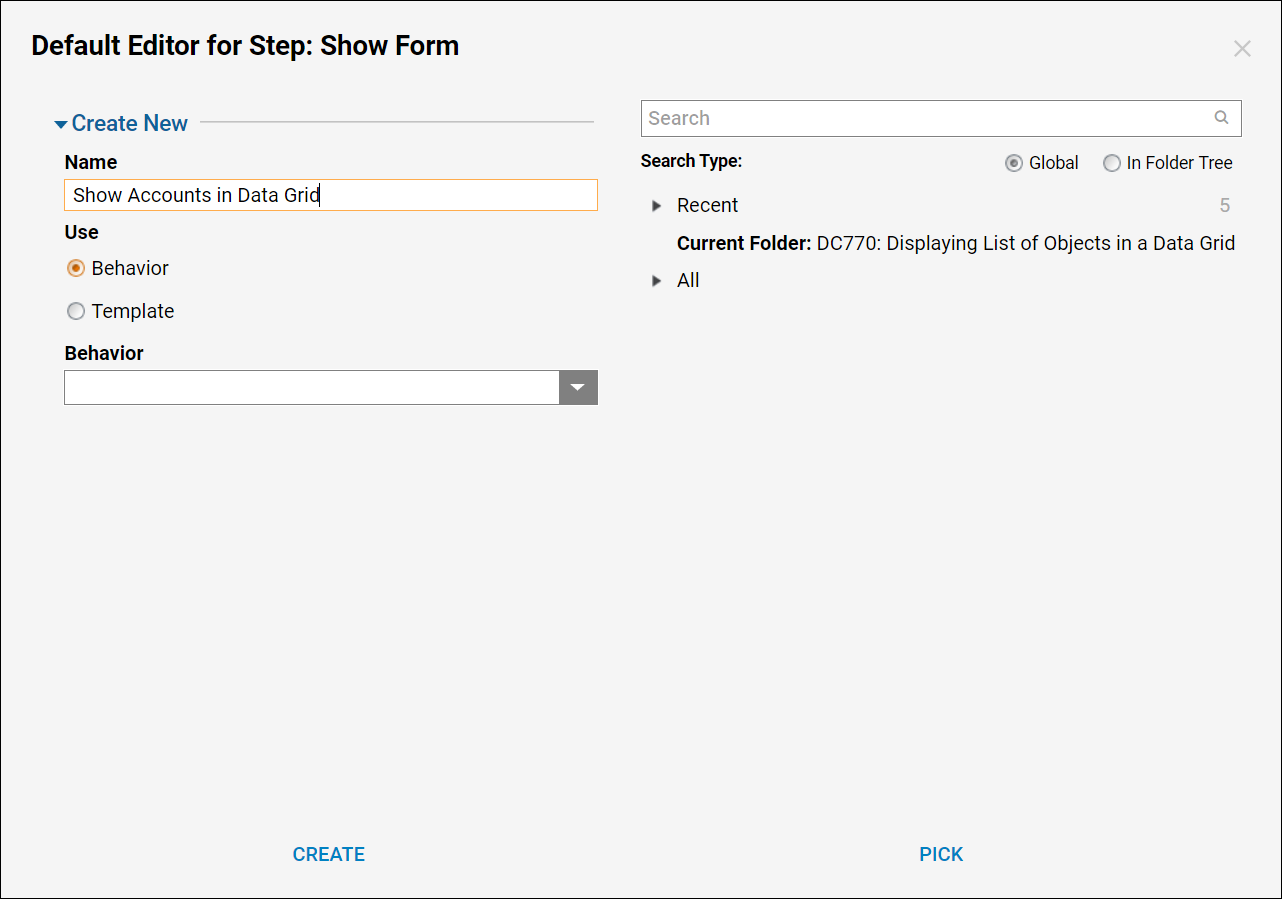
- In the resulting Pick or Create Form dialog, name the new form "Display Accounts" and select 'Create'.
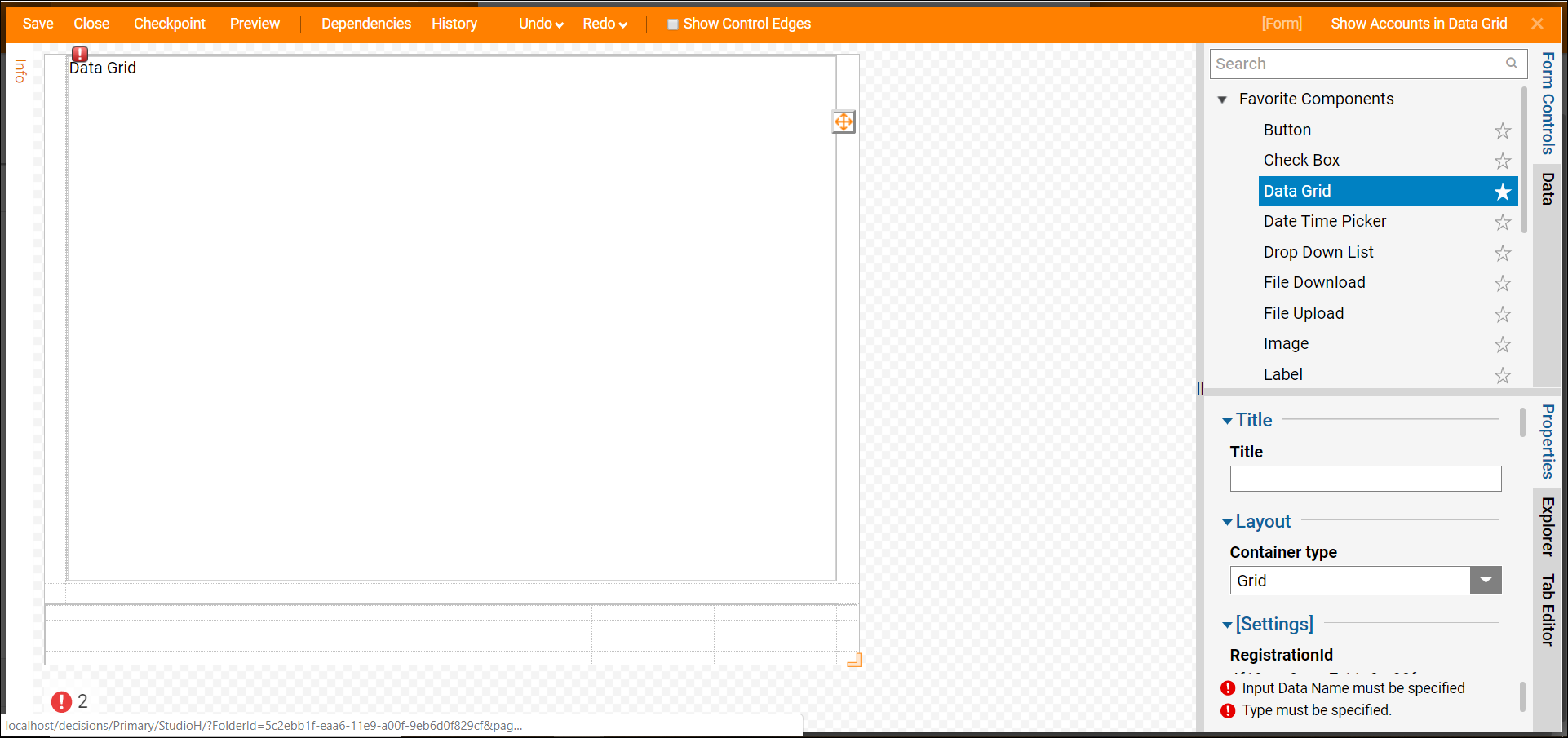
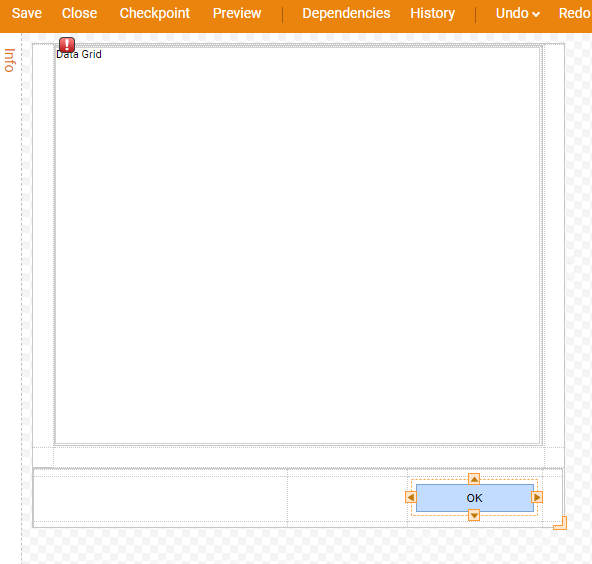
- The first Form component for the Form is a Data Grid. In the Form Controls panel, search and drag a Data Grid component to the workspace.
- Next, drag a Button component from the Actions category to the workspace.
- Set the Outcome Name to "Ok".

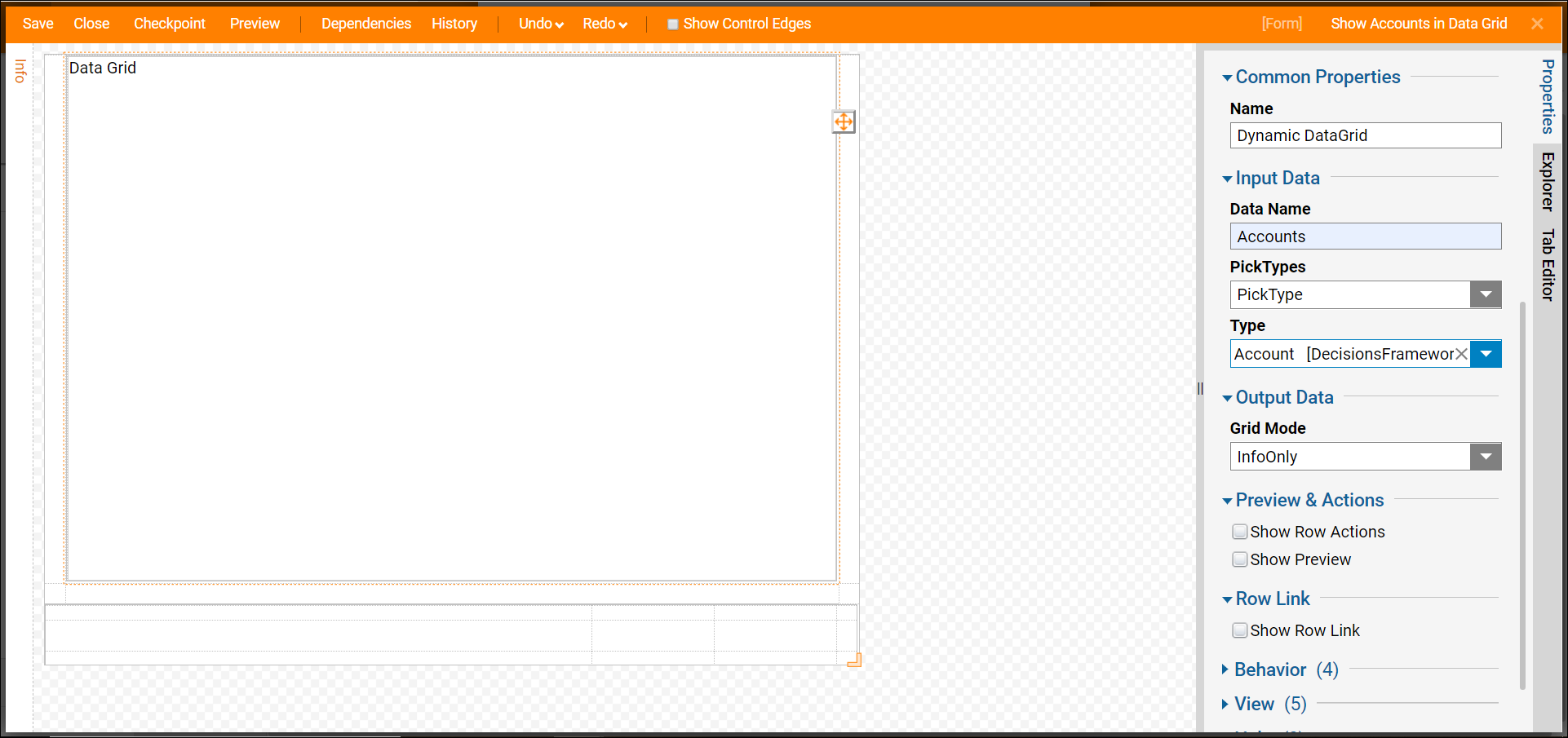
- Next, with the grid selected, in the Properties panel, under the Input Data section, fill in Data Name with Accounts. Then in the Type selector choose Account.
- When the Input Data is set column Information will display in the Properties panel. Developers can remove, add, and sort the different fields in this section. Select the pencil icon to edit a column.
Is Visible Automatically visible if set to true. Can Group Able to group by this field. Can Sort Able to sort by this field. Sort Order Ascending or Descending order. Is Read Only Will not be able to copy/edit this field if set to true. Width Set the width of the column Allow Text Alignment Will display the options to align the text in the column to be left, center, or right-aligned. - Click Save and then close the Form Designer to return to the Flow Designer.
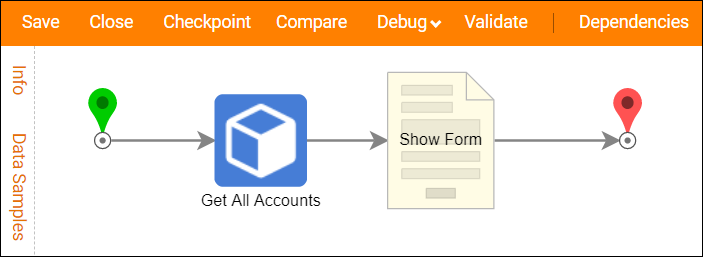
- Back in the Flow Designer, connect the Done path of the GetAll step to the Form.
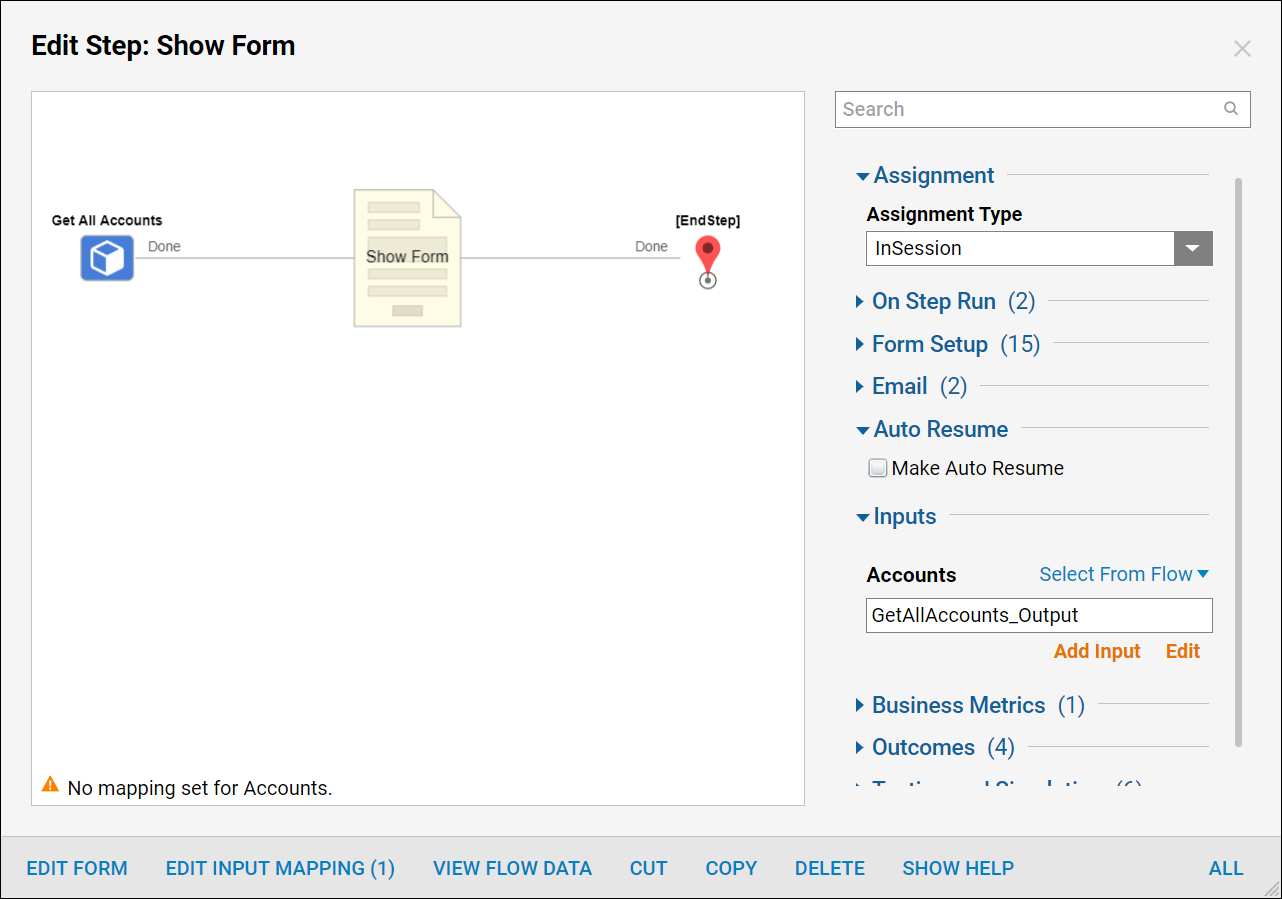
- With the Form selected, under Inputs > Accounts select the output from the GetAll step.
- Connect the Done path from the Form to the End step.
Debug
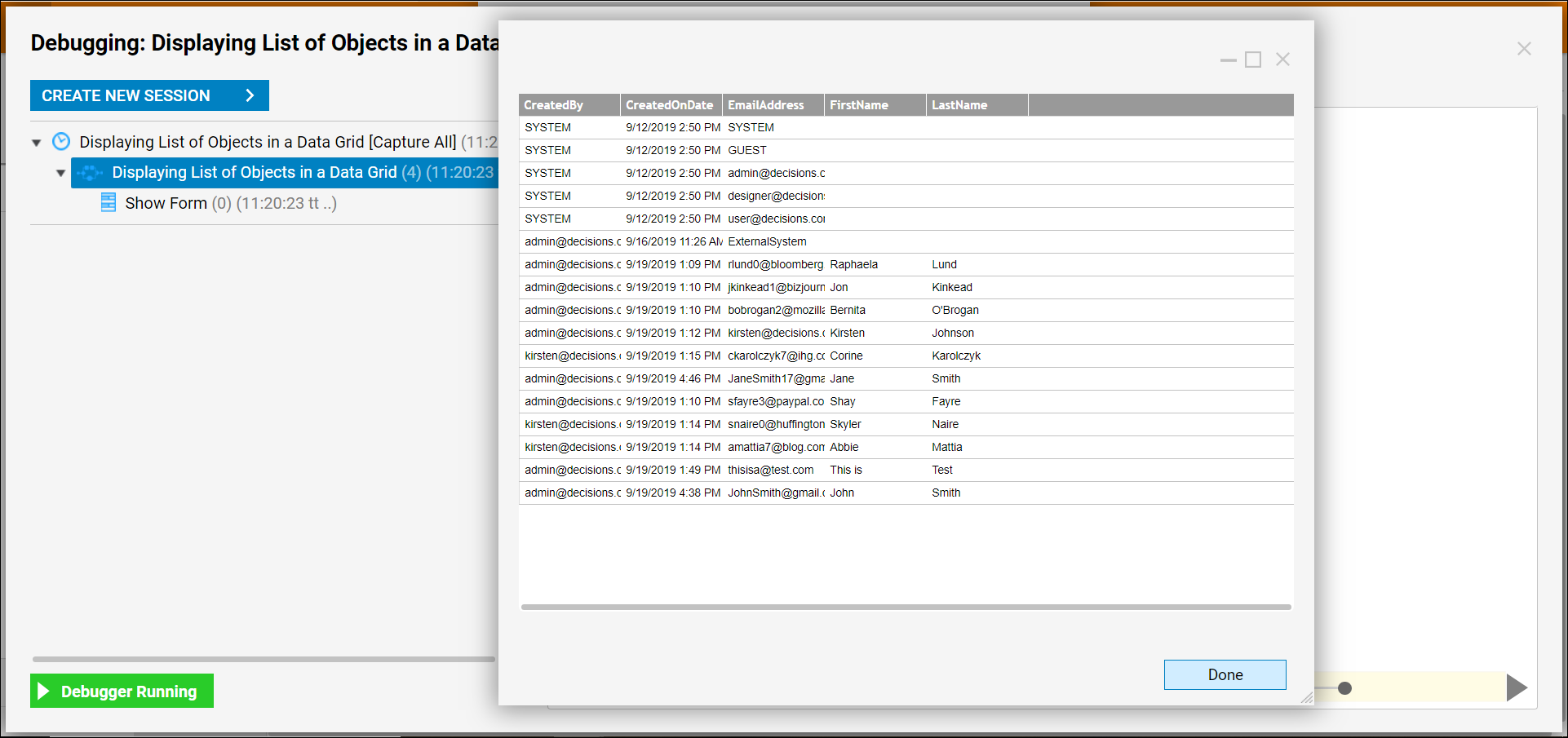
- Select Debug in the Top action panel.
- When the Flow runs in the Debugger the Data Grid will show the list of accounts.