Overview
The Data Grid Form component displays a list of data objects in a grid, where each row in the grid represents an object and each column represents an object property. Objects within a Data Grid can be edited by the Property Grid or Inline.
Example
In this example, a Form will pull a list of accounts from the Decisions Portal and display them within a Data Grid. The user will be able to edit the data for a selected item and add/remove data items.
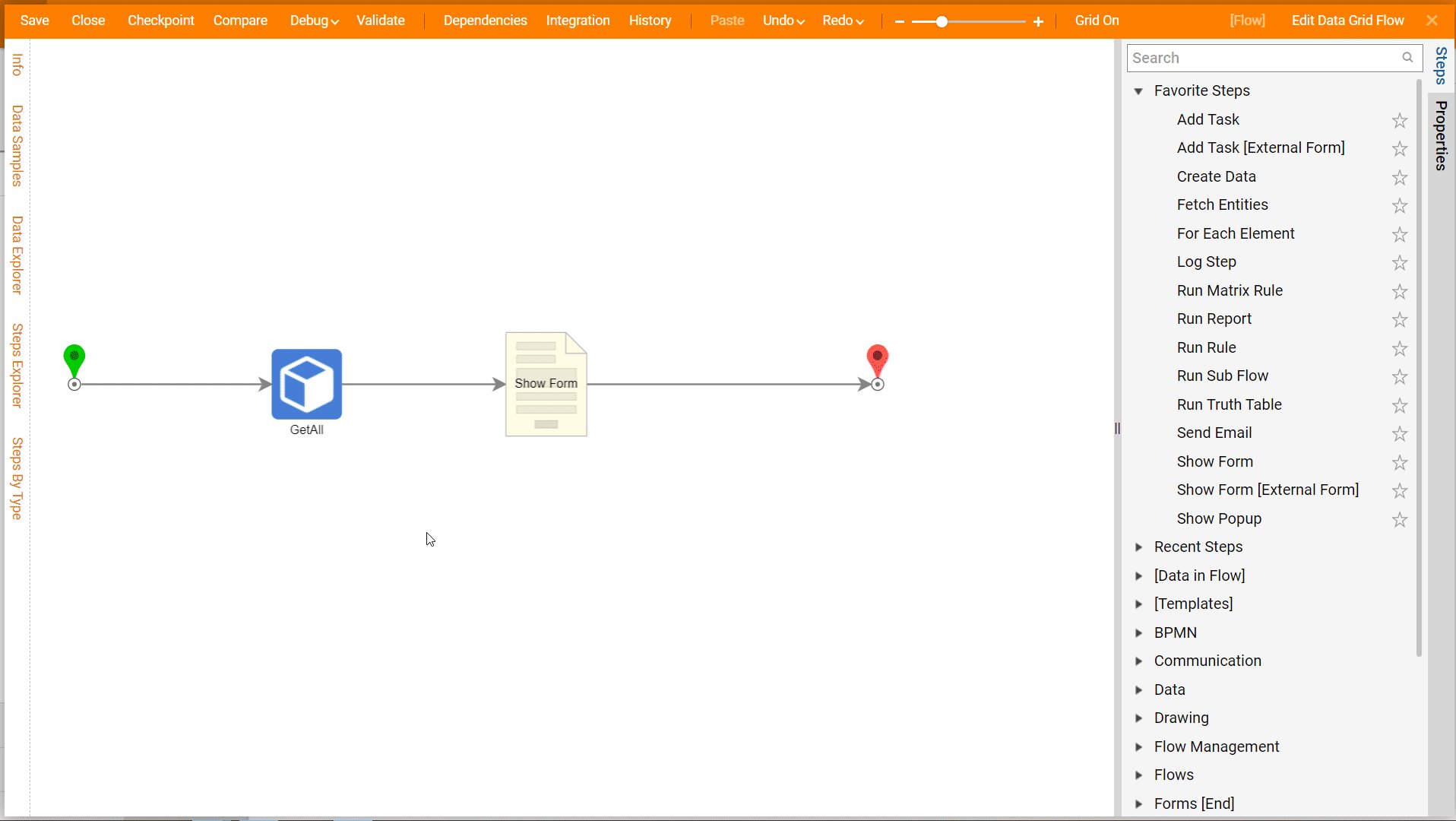
- In the Designer Folder, click CREATE FLOW from the bottom action panel and select Flow from the dialog window.
- Name the Flow (Edit Data Grid Flow) and click CREATE.

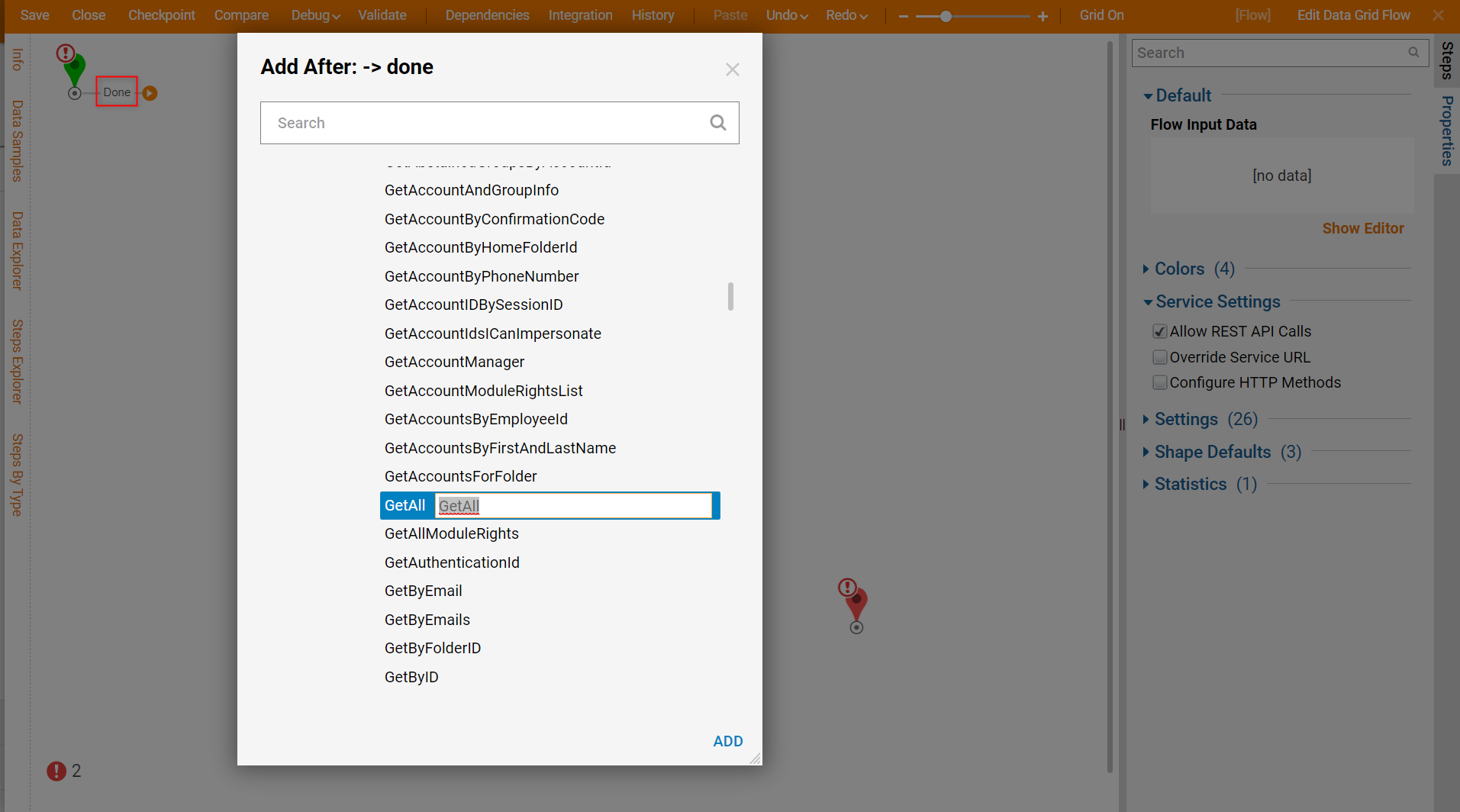
- Click the Done path on the Start step.
- Navigate to All Steps [Catalog] > Integration > Internal Services > AccountService.
- Select the GetAll step and click ADD.

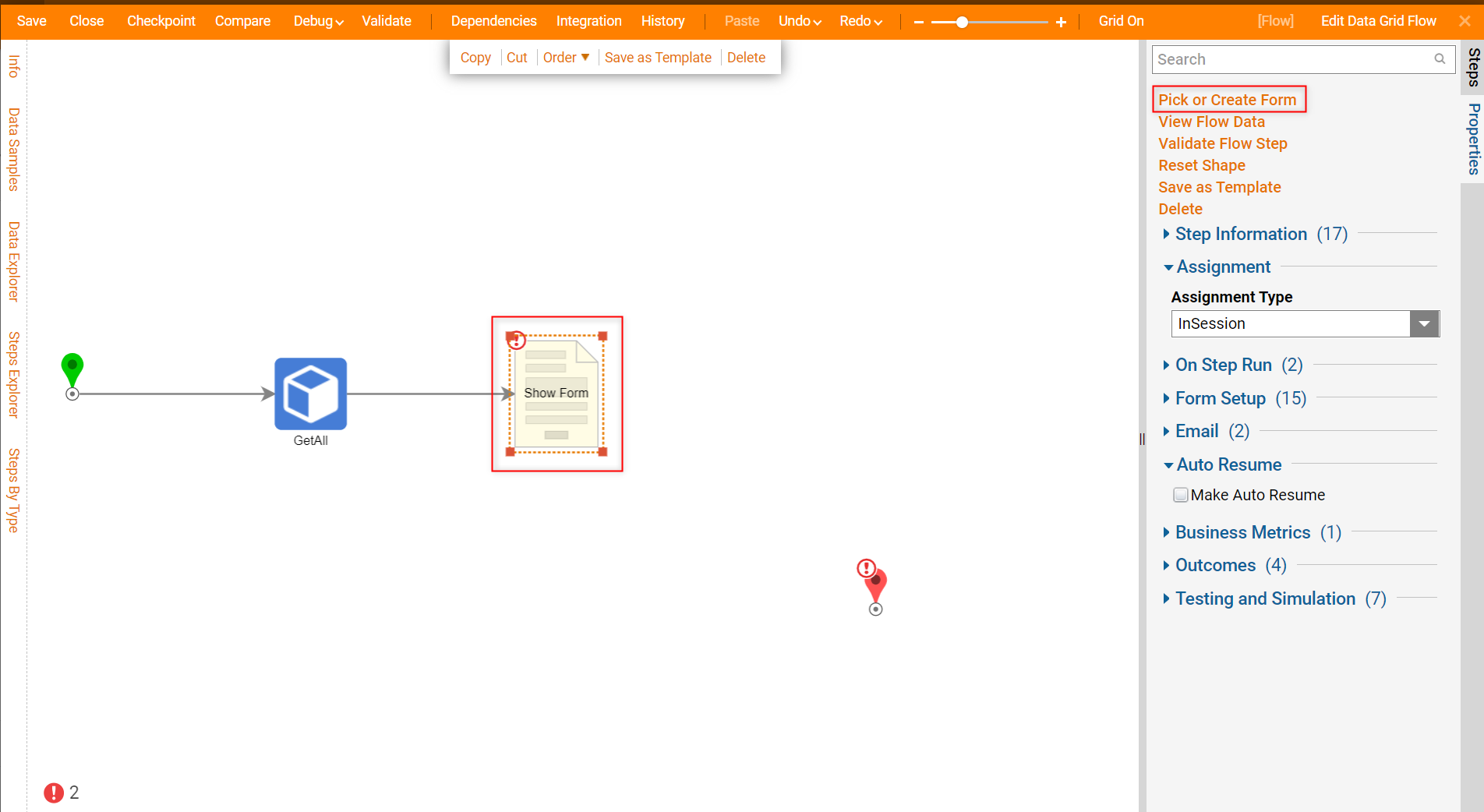
- Click the Done outcome on the GetAll step. Select the Show Form step and click ADD.
- With the Show Form step selected, click Pick or Create Form on the Properties panel.

- In the Create or Pick window, name the Form (DataGridForm), then click CREATE.
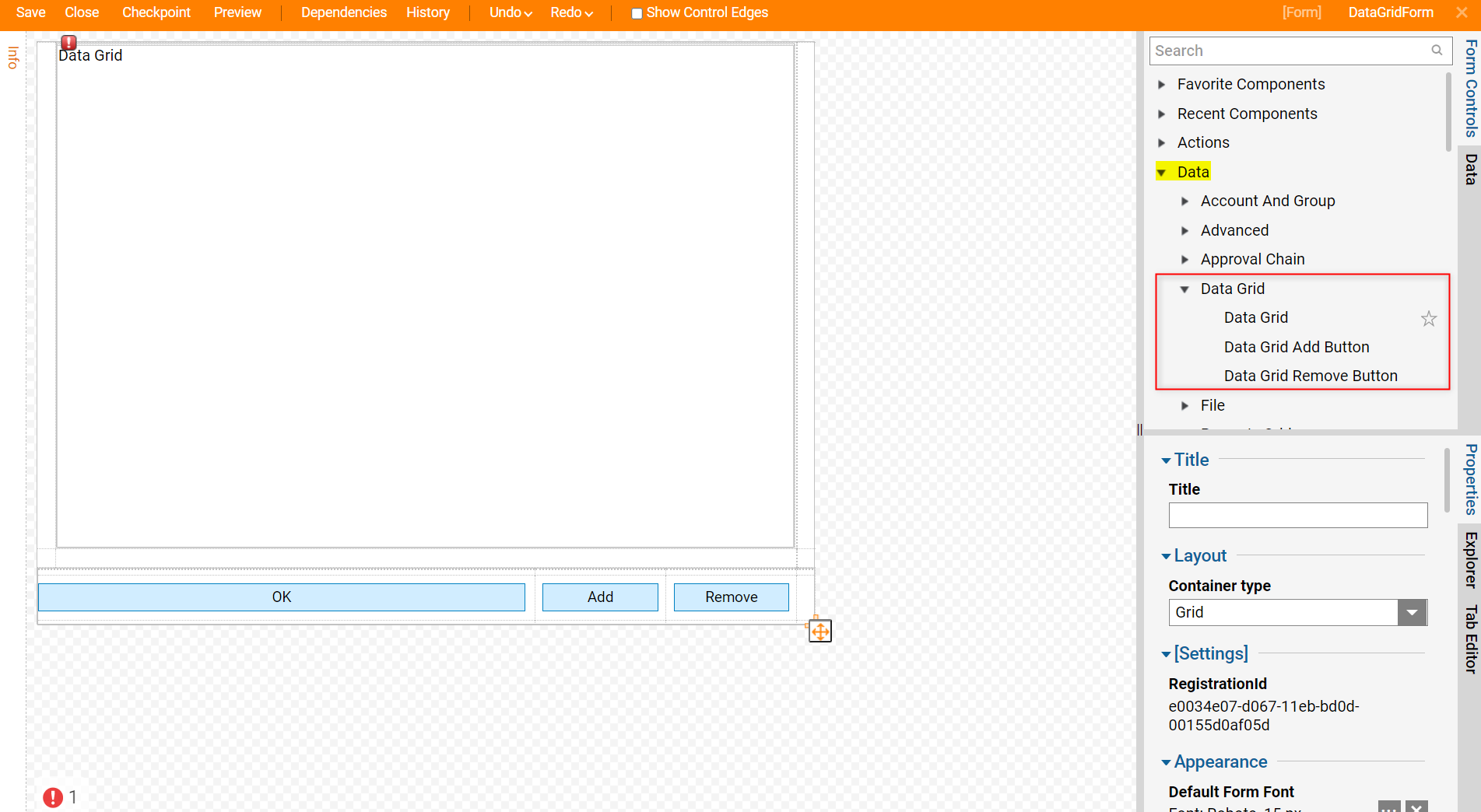
- In the Form Designer, configure the Form with a Data Grid component (DisplayAccounts), a Button component (OK).
- Then, add a Data Grid Add Button and a Data Grid Remove Button from Data > Data Grid in the Form Controls panel.Note: The Data Grid Add and Remove Buttons are not supported for use with Mobile Forms.

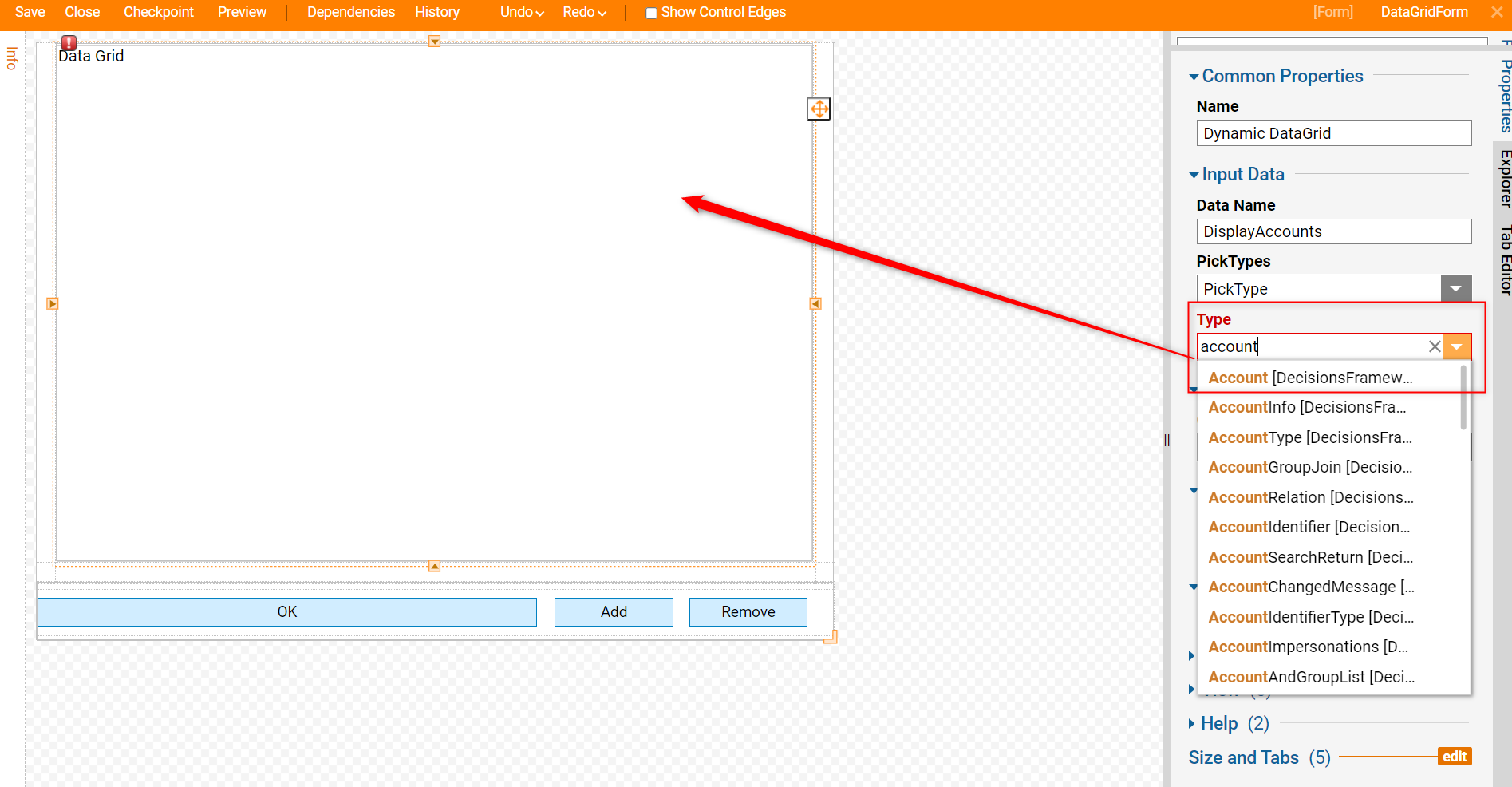
- Select the Data Grid. In the Properties panel, under Input Data, click the Type drop-down list.
- Enter "account" in the text box and select Account [DecisionsFramework.].

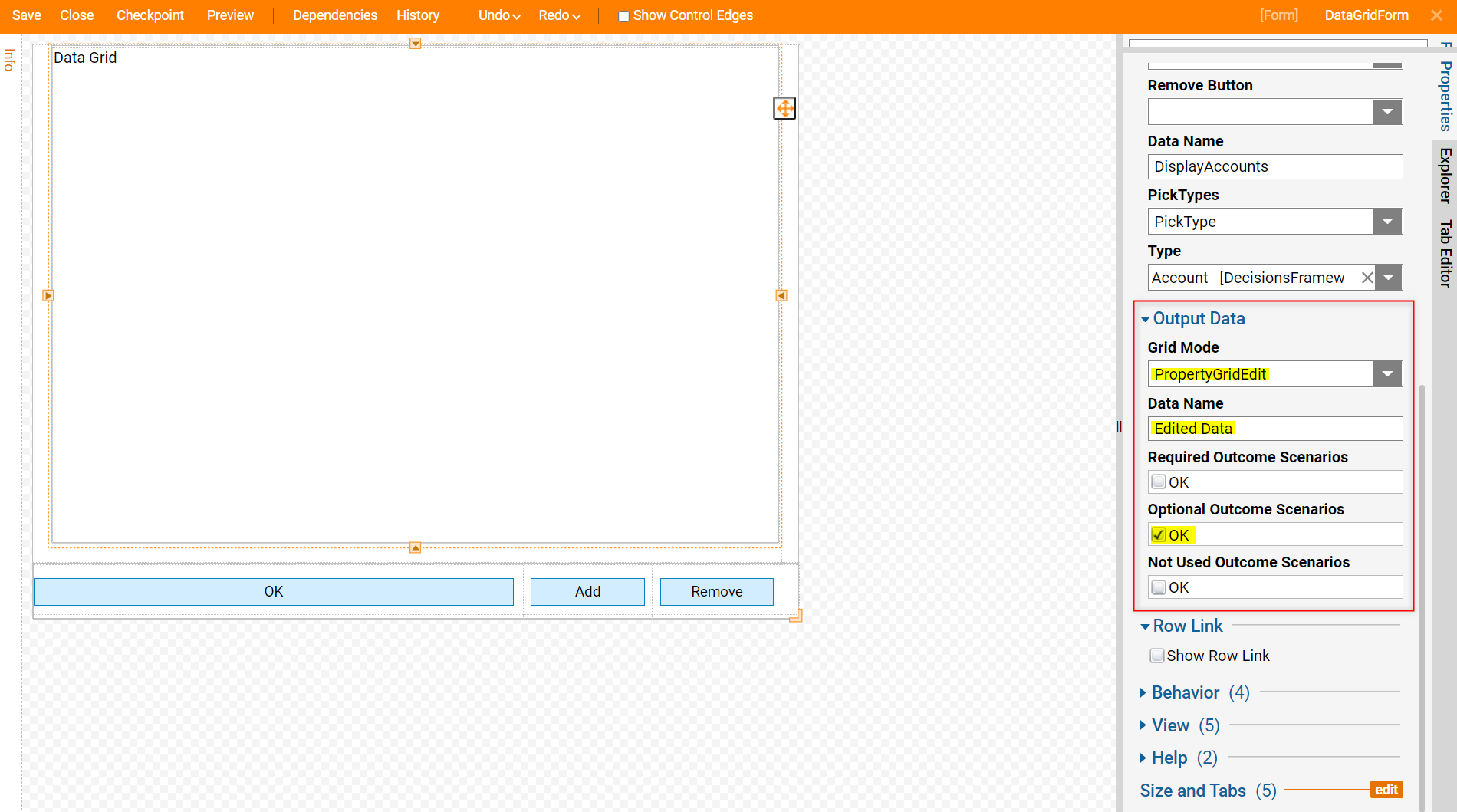
- Under the Output Data section, select the Grid Mode drop-down box and select PropertyGridEdit and enter "Edited Data" in the Data Name field.
- Then, uncheck the OK checkbox under Required Outcome Scenarios, set OK to Optional.

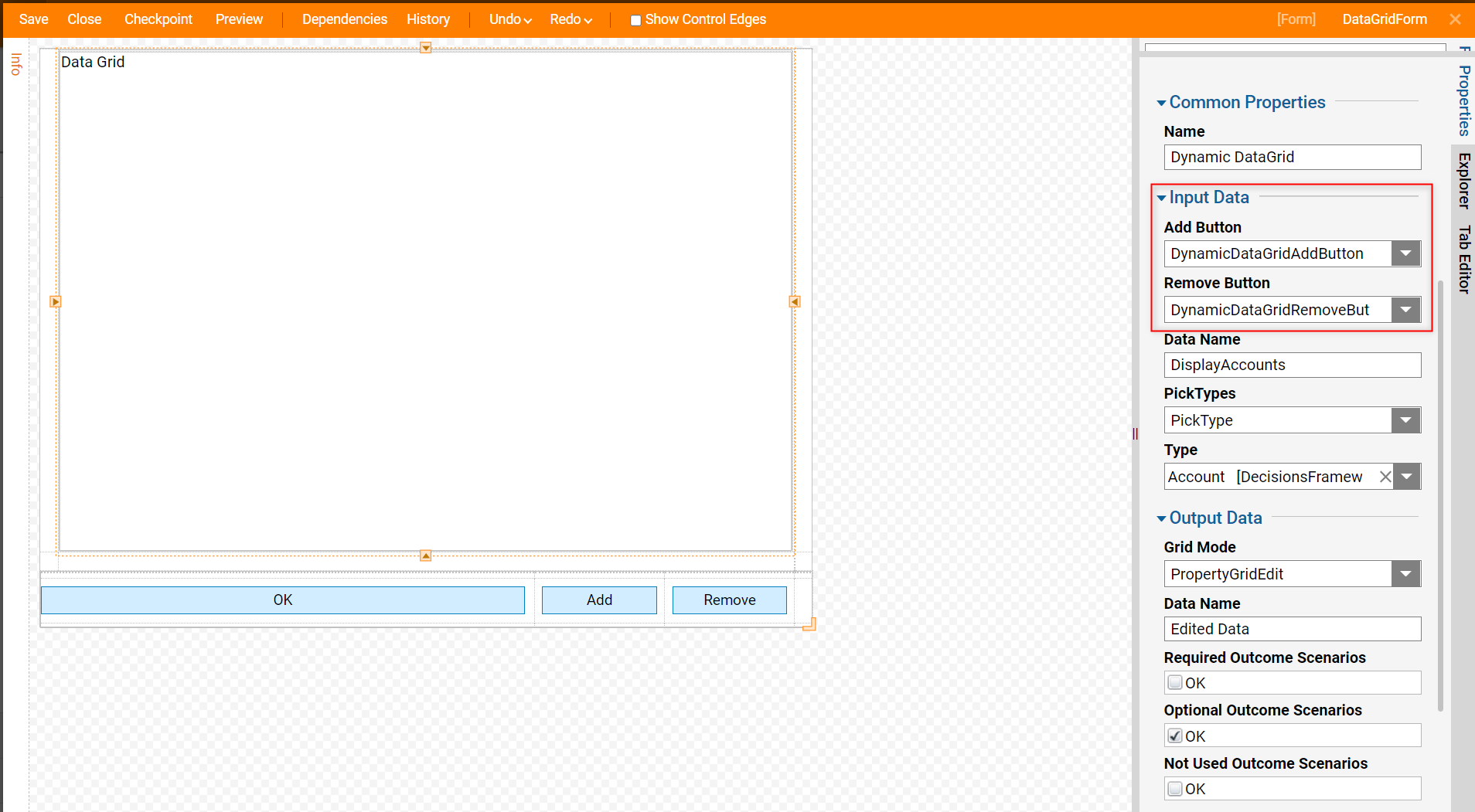
- Under the Input Data category, select the dropdown list under Add Button and select DynamicDataGridAddButton.
- Then, select the Remove Button dropdown list under Remove Button and select DynamicDataGridRemoveButton.

- Click Save and close the Form Designer.
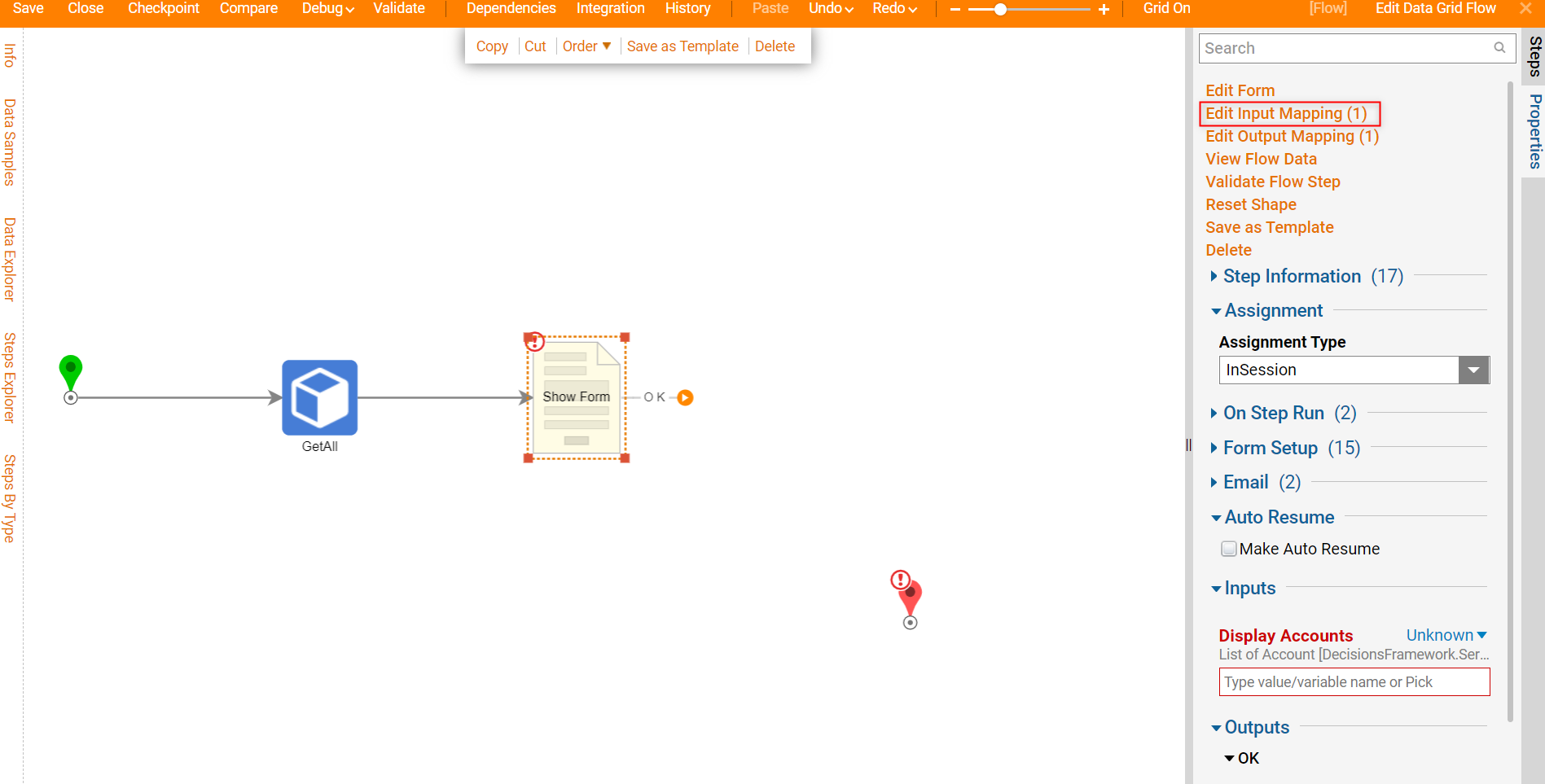
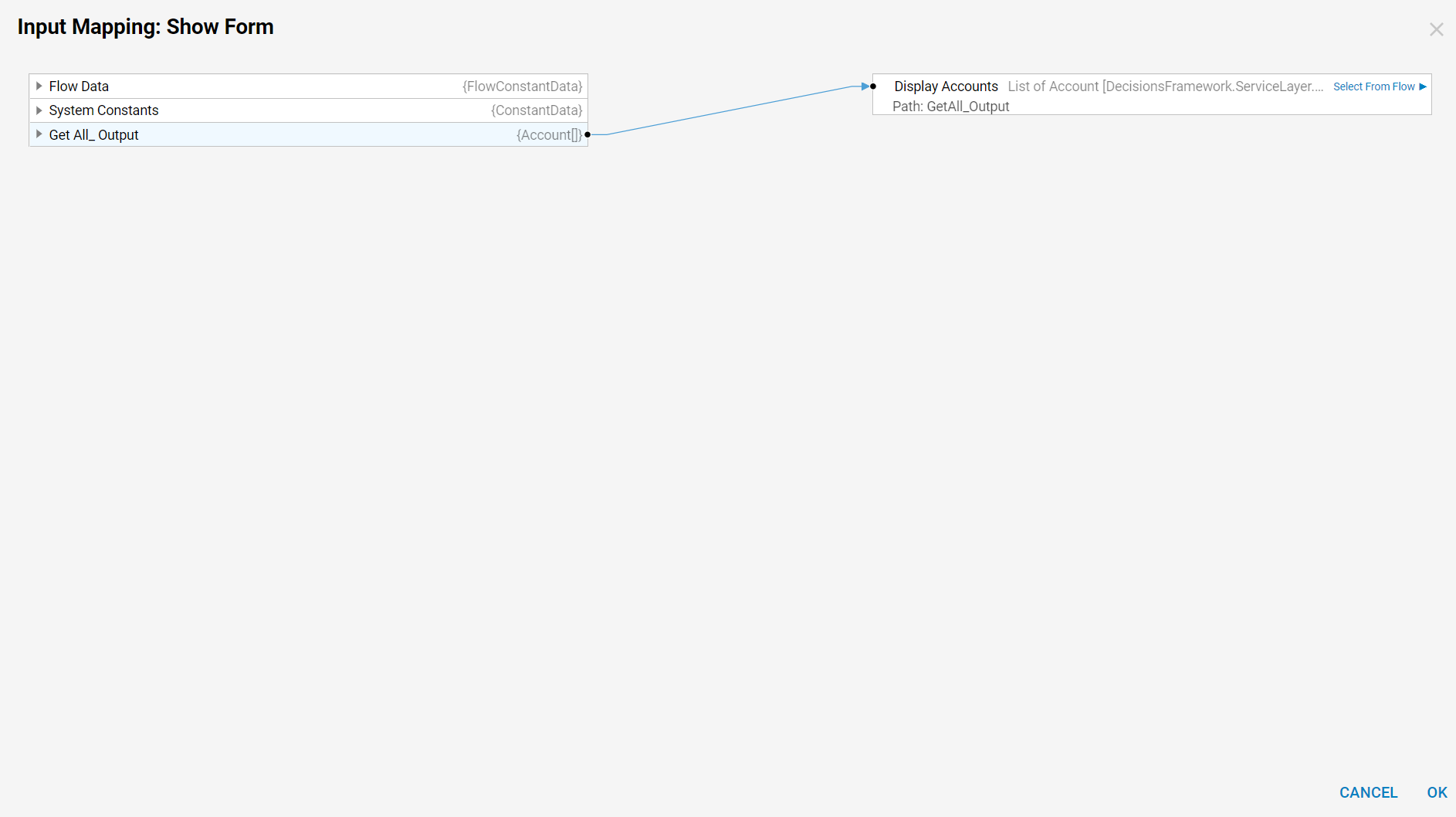
- With the Form selected, click Edit Input Mapping.

- Click the Get All_ Output {Account[]} and drag the line to Display Accounts. Then, click OK.

- Connect the OK path to the End step.
- Click Save to save changes.
Debug
- Click Debug on the top action panel. Then, click Full.
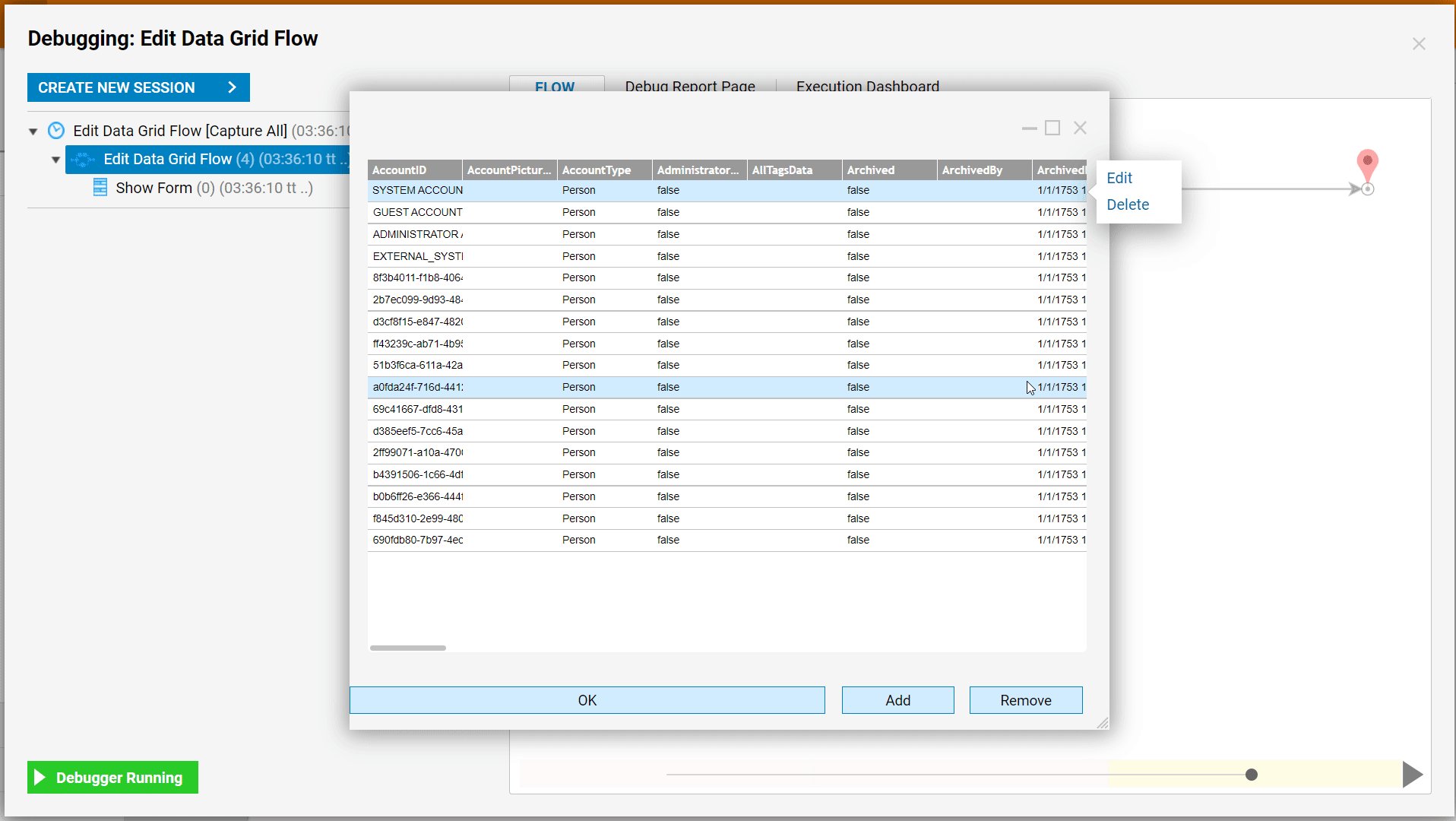
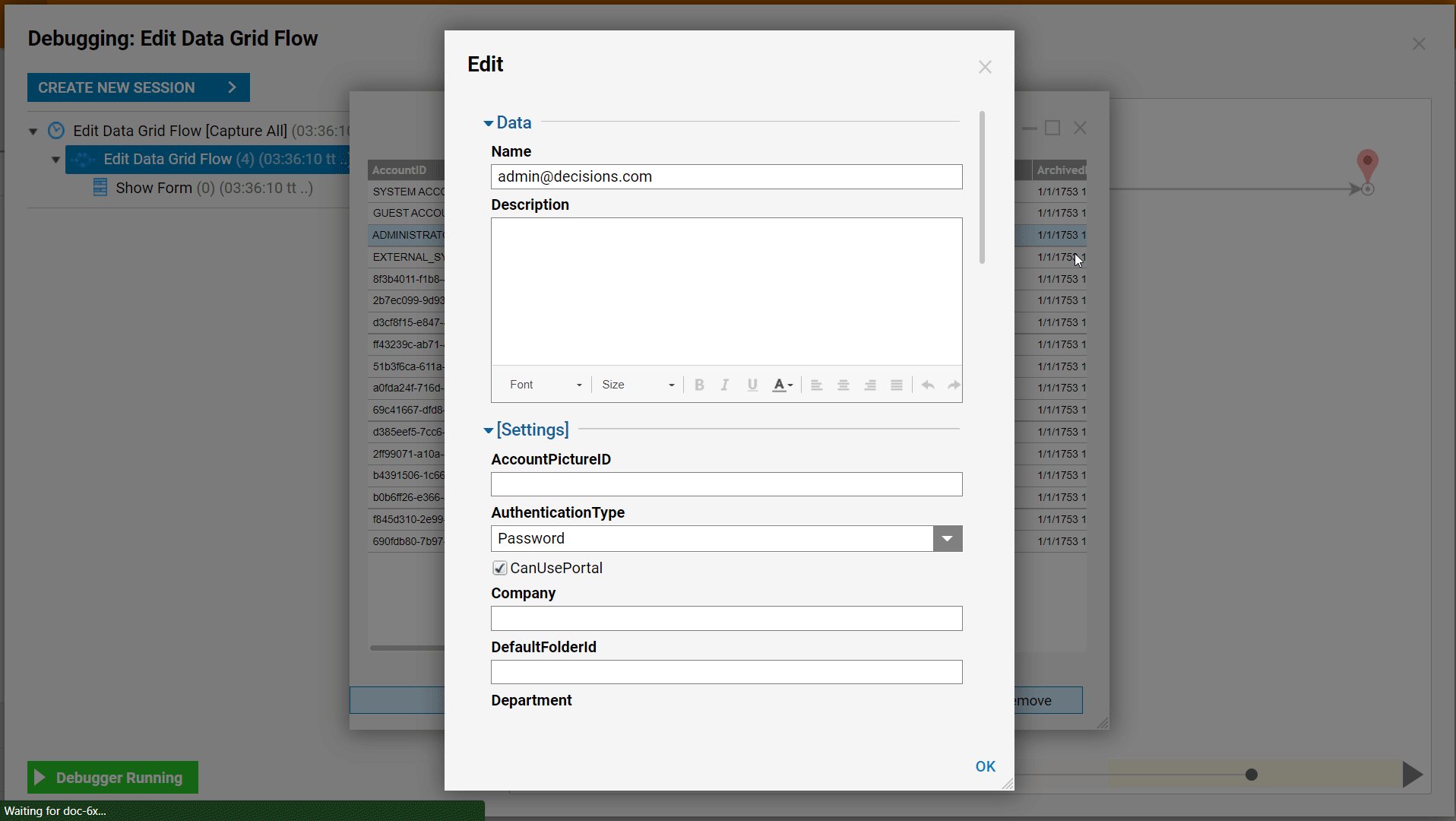
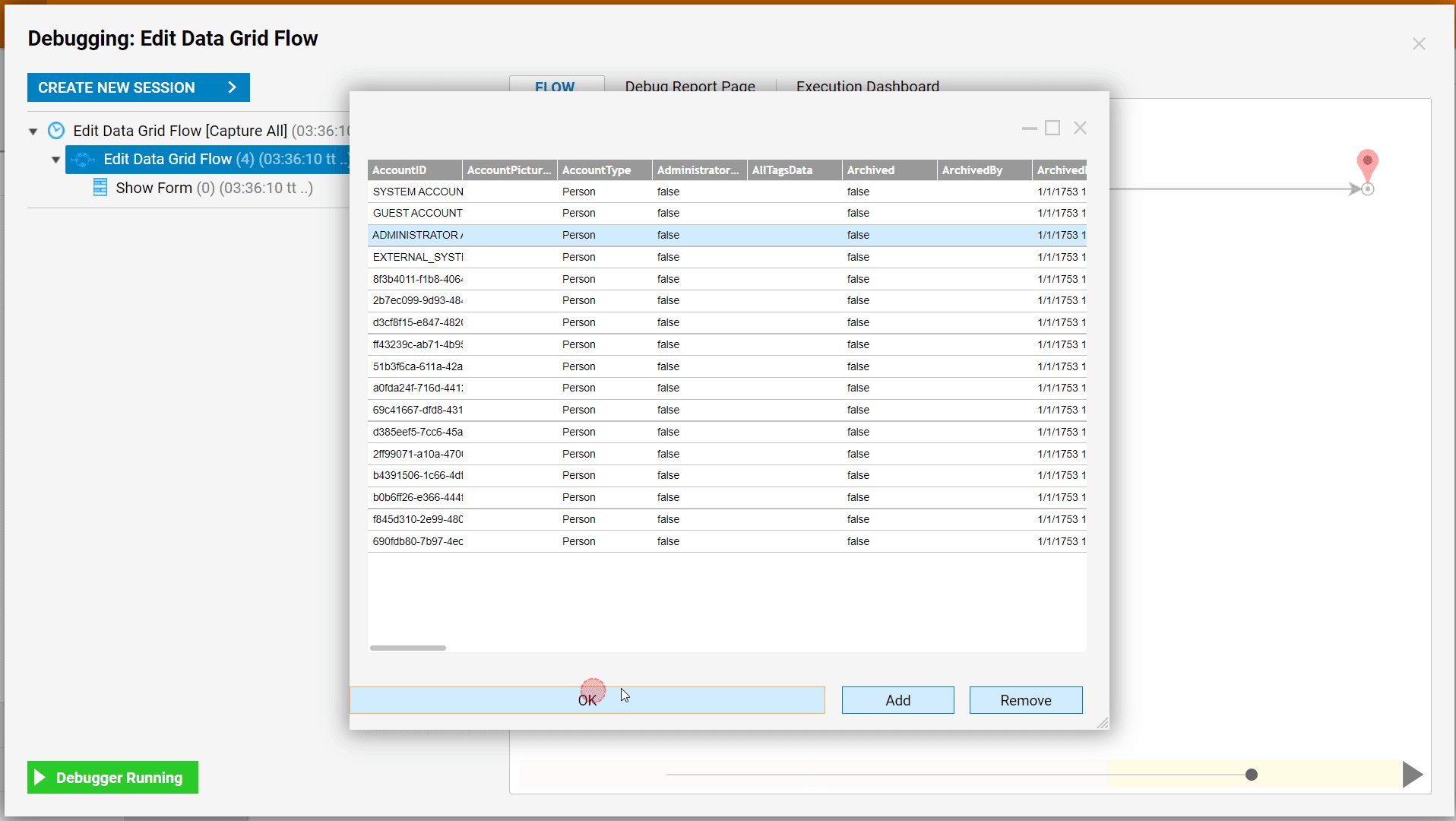
- Click on a desired Data Grid item and click Edit from the action menu to edit it.A user can also add or remove an object by clicking the Add or Remove button.