Overview
Example Lab Details | |
| Version | 8.10 |
| Root Folder | Example Lab -Event Image Dynamic Change |
| Modules | None |
| Dependencies | None |
This Example Lab helps users understand how to dynamically show and hide Event Images. By putting both Event Image buttons into a vertical stack, initially hide the second image button, and set up an Active Form Flow to hide and show the Event Images based on which Event Image is clicked.
Explanation
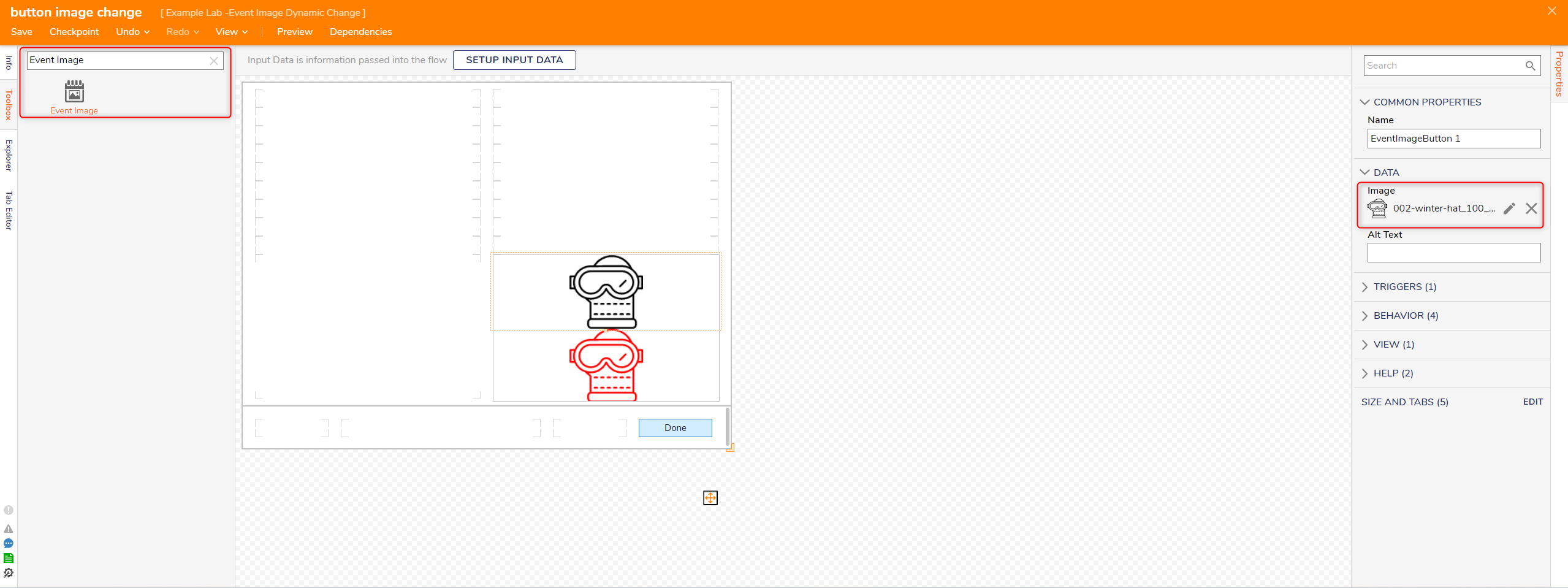
First, create a Form using Vertical Stacks

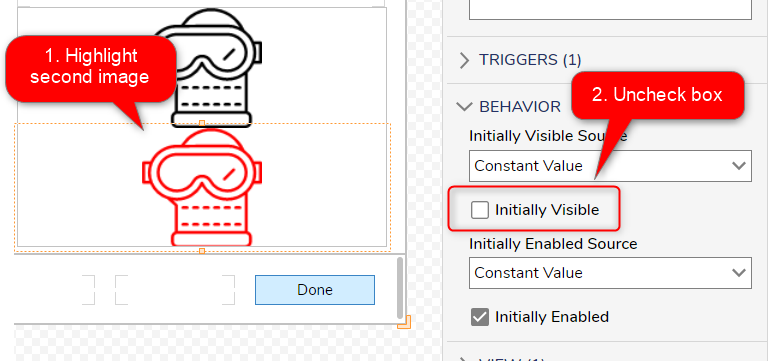
Click on the image that will be hidden and under BEHAVIOR, set the Initially Visible box to unchecked.

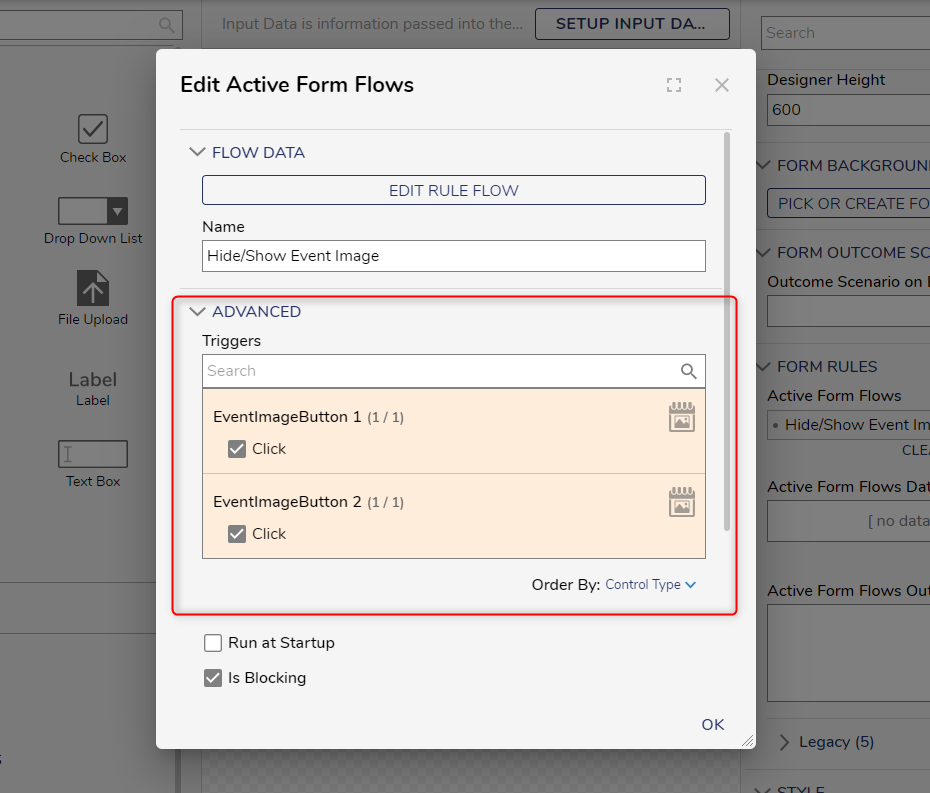
Go to Edit Active Form Flows and select the two EventImageButtons.
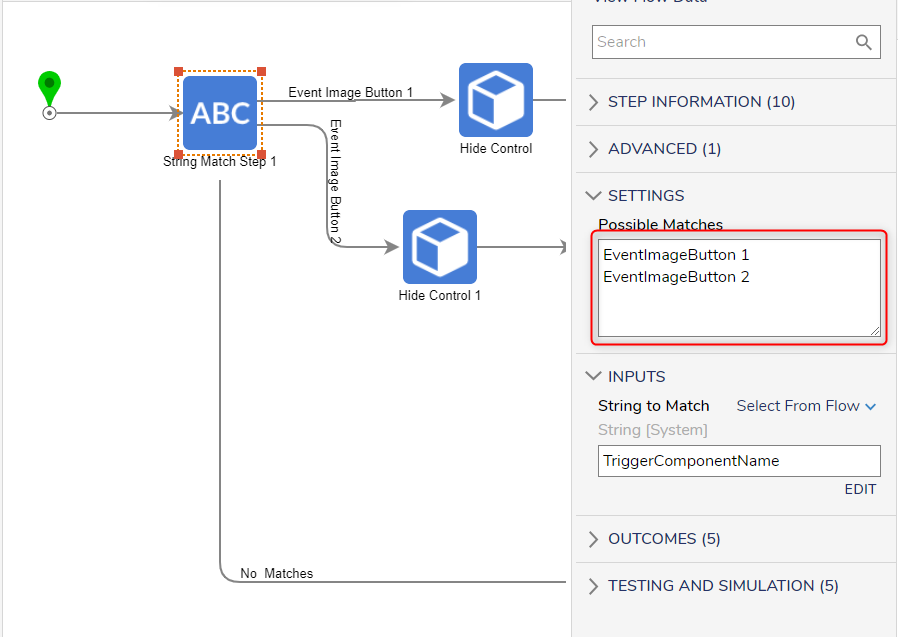
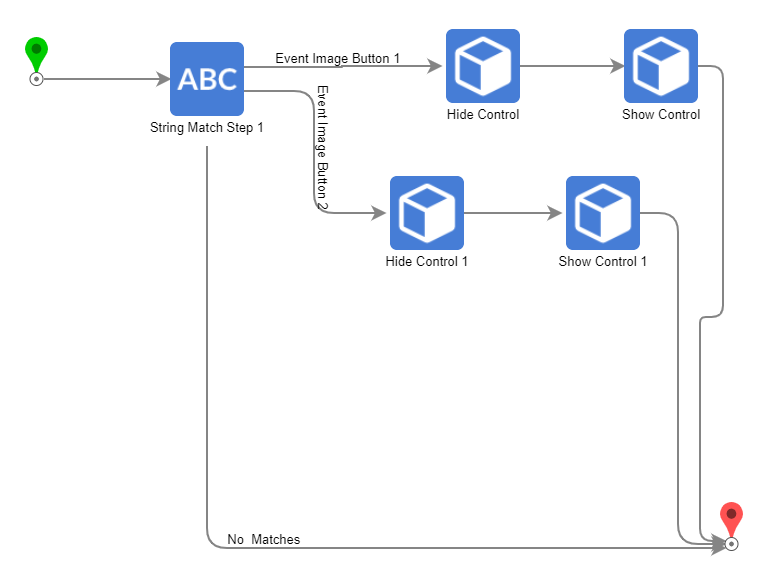
Then click EDIT RULE FLOW and configure the Flow. For a Form that toggles between two images, the steps needed are String Match step x1, Hide Control step x2, and Show Control step x2 in the below configuration:

The String Match step needs to have Settings configured with the names of the images. These names will become the inputs for the Hide Control steps.