Overview
In a Report, the Conditional Formatting feature allows the user to set a color to a row or column based on a specific value. The Conditional Formatting feature is similar to how Color and Icon Rules function. However, for Conditional Formatting, only String and Boolean data types are supported. Additionally, if both the Conditional Formatting and Color/Icon Rules are used simultaneously, and the outputs are the same, then the change they apply will be identical.
Example
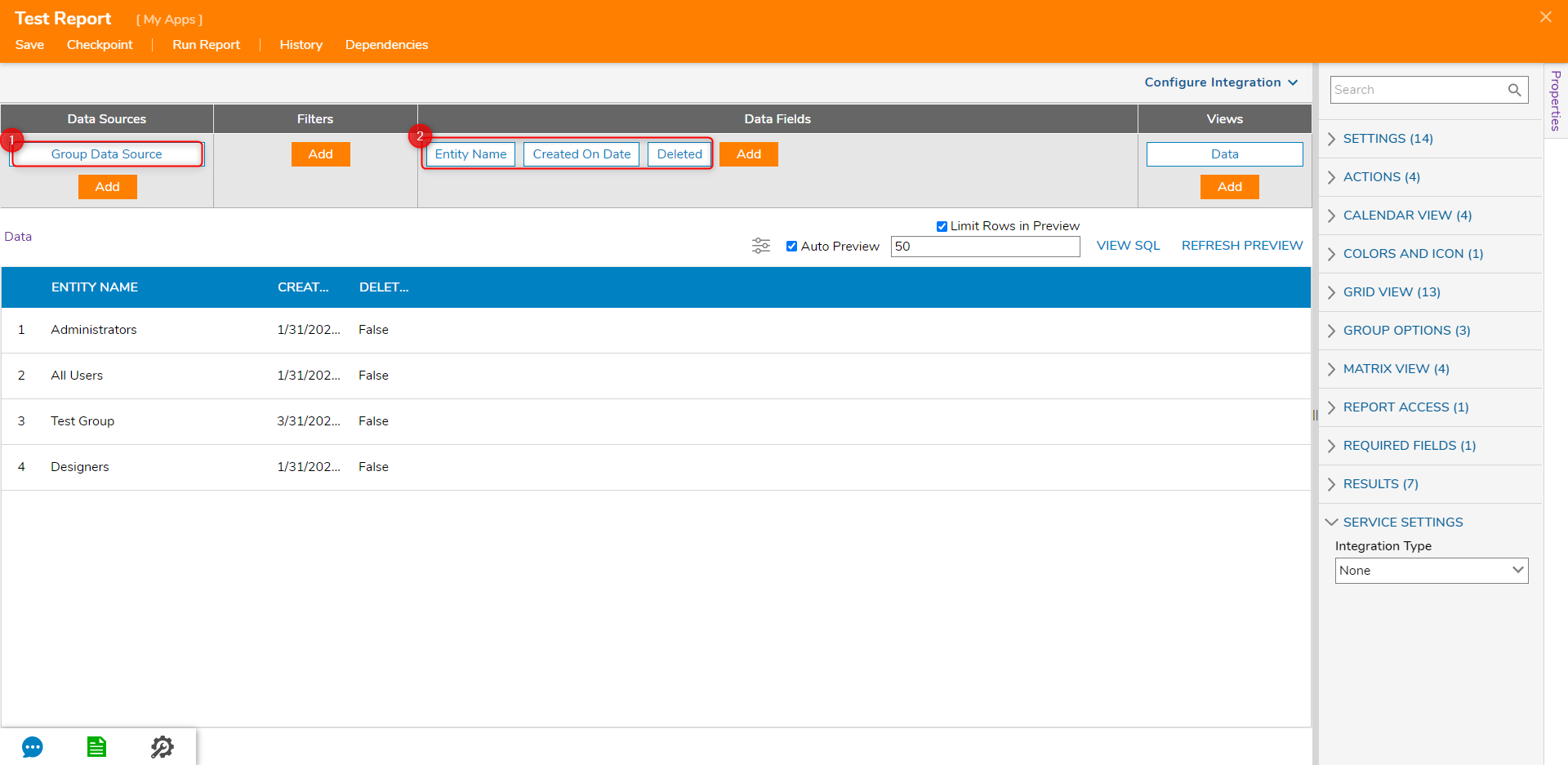
- Create a Report. The Report Designer should open.
- Select a Data Source that contains either Boolean or String data types. In this example, Group Data Source was used.
- Add the Data Fields to the Report. For this example, the Entity Name (String), Deleted (Boolean), and Created on (Datetime) fields had been added.

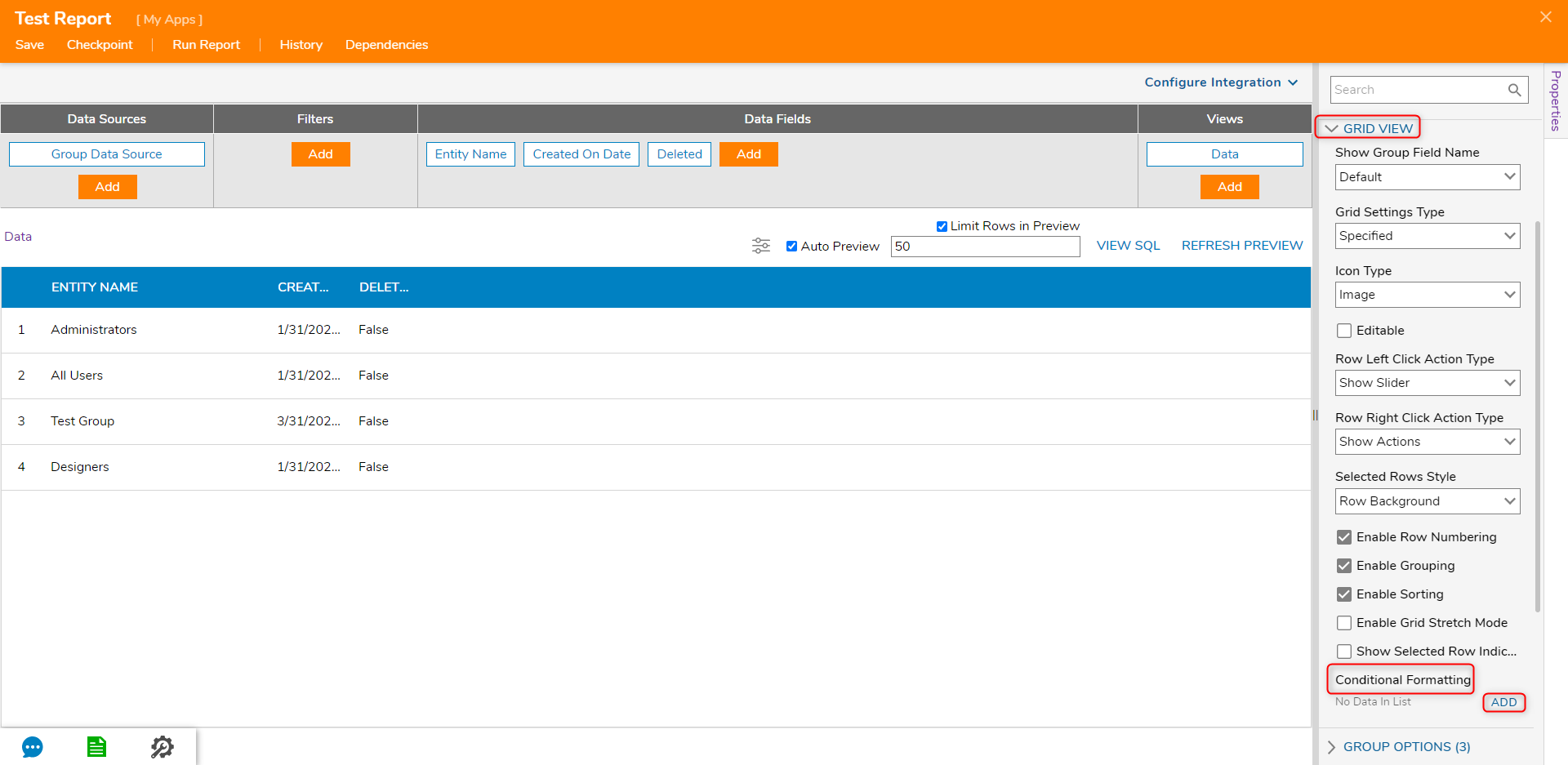
- Once the fields have been added, click on any whitespace in the Report Designer and expand the Grid View header.
- Under the Conditional Formatting header, select Add.

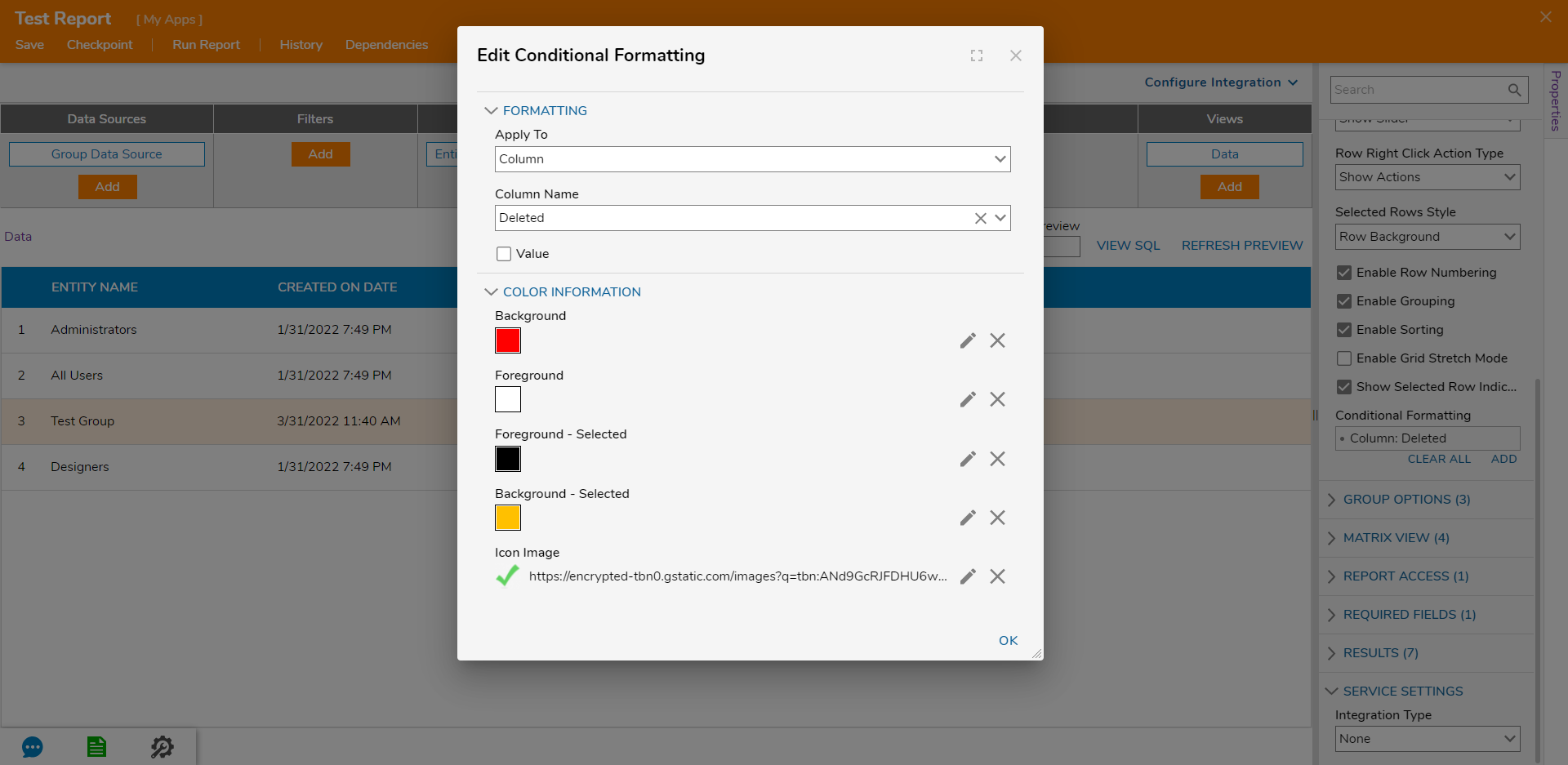
- In the Edit Conditional Formatting window, define the changes, then select OK.

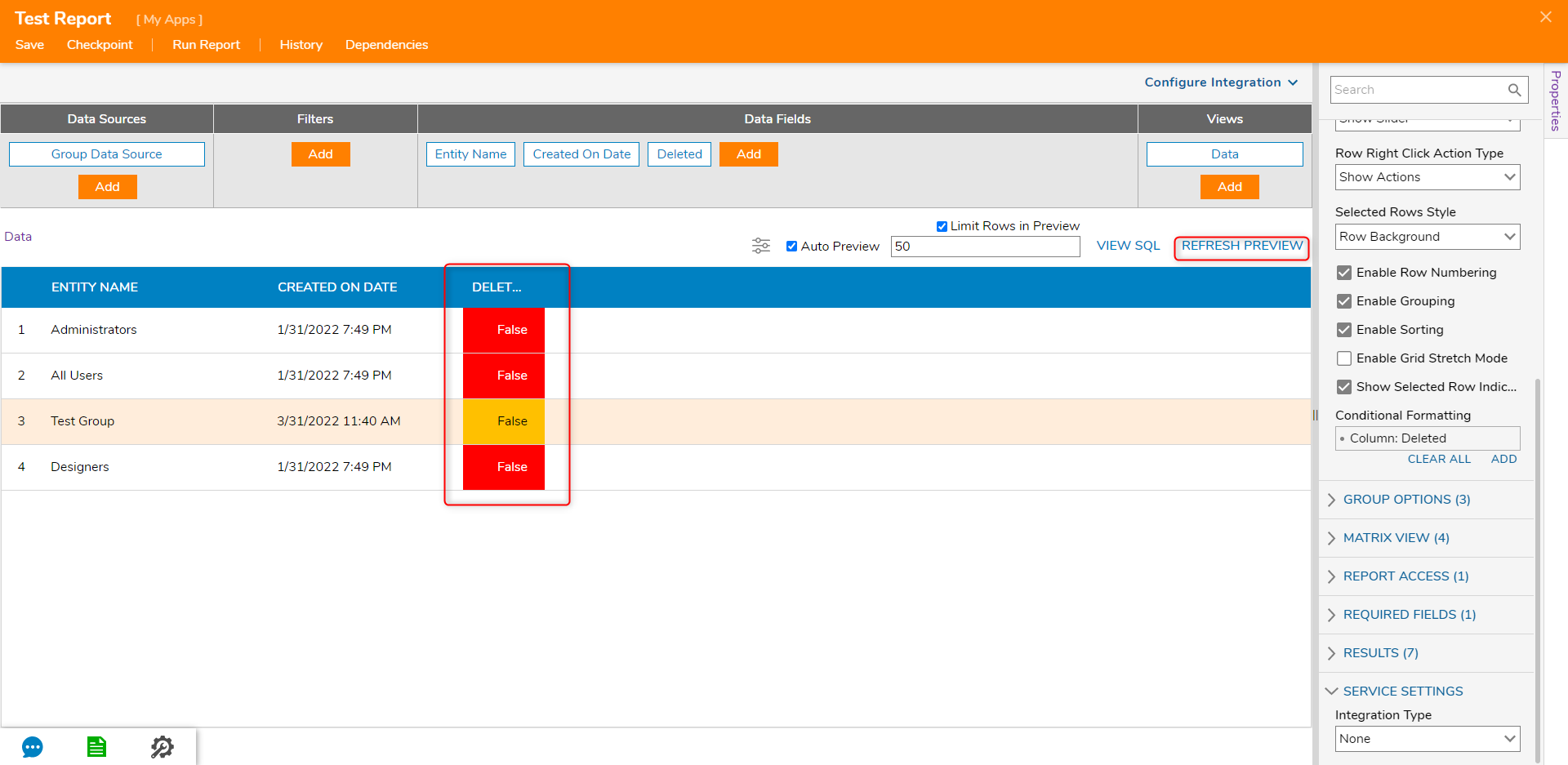
- Select Refresh Preview; the changes should display for the Report

Displaying Icons using Conditional Formatting
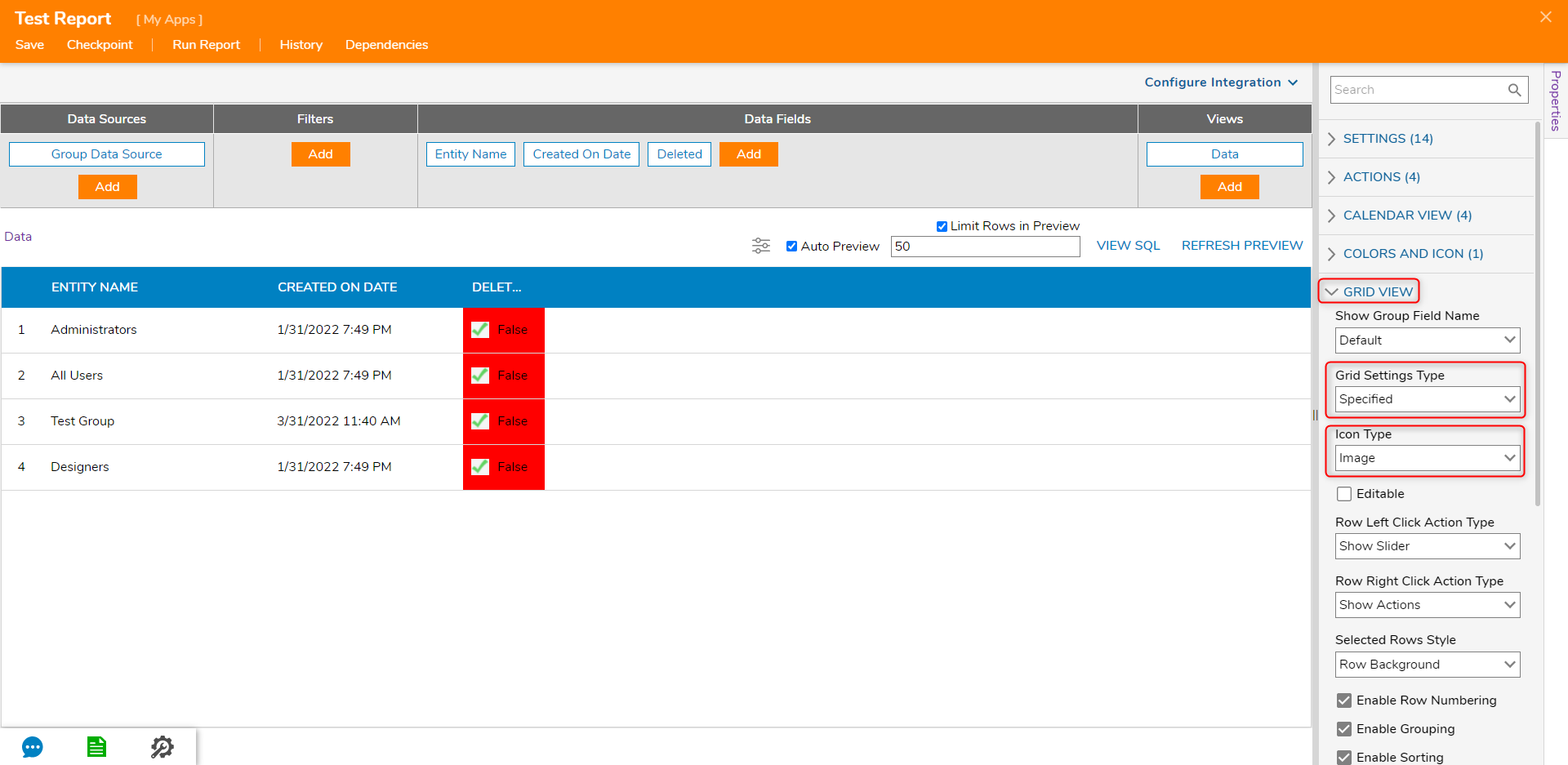
To display icons for a row, the Grid Settings Type and Icon Type settings will need to be changed.
To update these settings, in the Report Designer, navigate to the Grid View header. Change Grid Settings Type to Specified and Icon Type to Image from their respective drop-down menu.
Edit Conditional Formatting setting
Below are the settings the user can change when adding conditional formatting to a Report:
| Setting | Description |
|---|---|
| Apply To | Defines whether to apply the changes only to the column or the entire row. |
| Column Name | Defines the column which will be used to retrieve the row's value for this column. |
| Values | Defines what values the changes appear on. If this field is empty for String values, the changes will apply to all rows. |
| Background | Sets the background color for the cell or row |
| Foreground | Sets the foreground color for the cell or row. This will affect the font color |
| Foreground - Selected | Sets the foreground color when the cell/row is selected. Requires the Show Selected Row Indicator to be enabled. This will affect the font color. |
| Background - Selected | Sets the background color when the cell/row is selected. Requires the Show Selected Row Indicator to be enabled. |
| Icon Image | Sets an Icon to be used by the row/cell |