Overview
Layouts arrange a Form's controls in a variety of organizational structures.
Layouts are found in the Toolbox in the Layout folder. Multiple Layouts can be inserted to, for example, denote sections on a Form or placed within another Layout for more interesting and precise formatting.
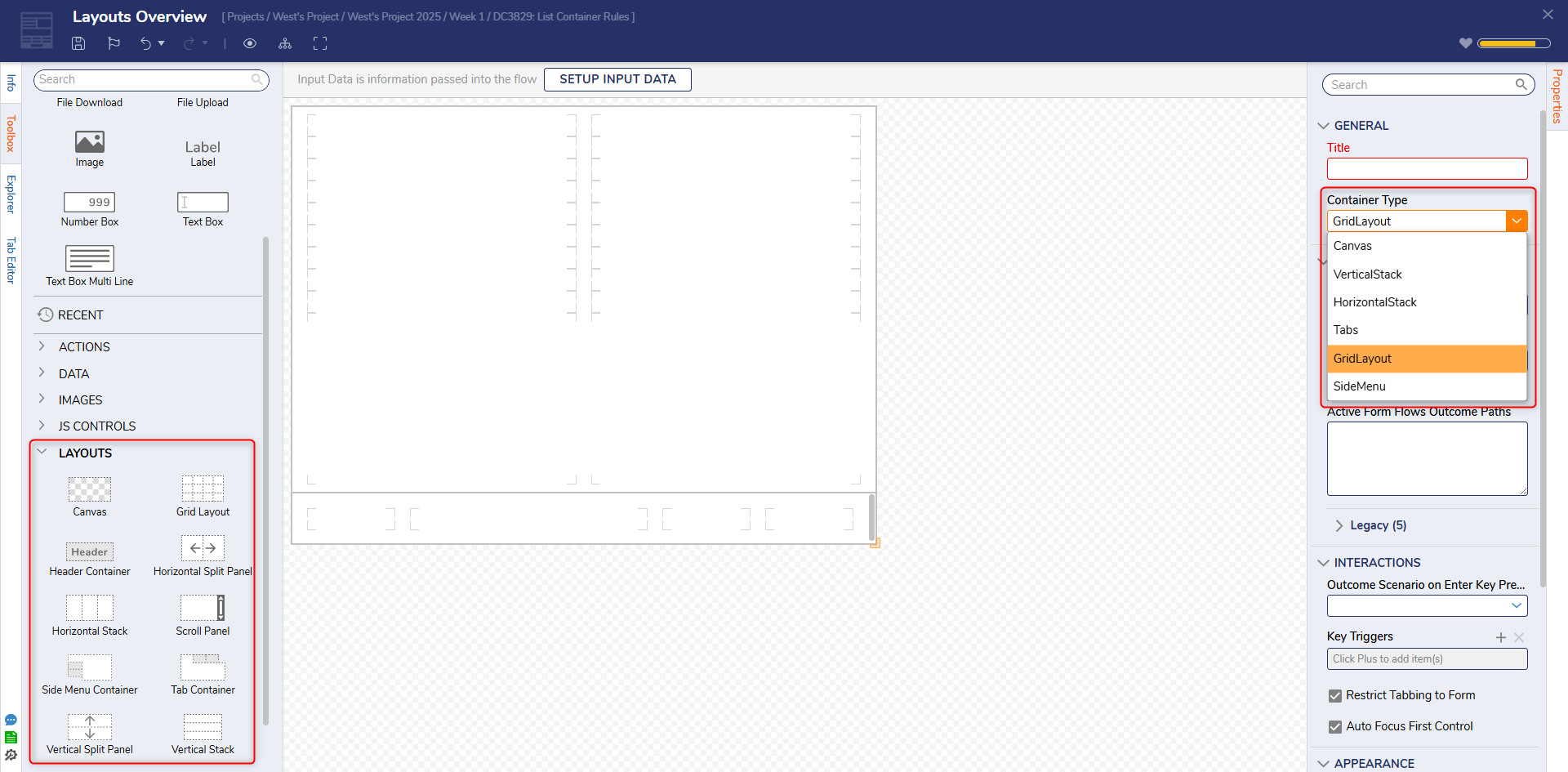
The Form's Layout settings are housed in the Form's settings accessible by clicking on the empty, checkered space and then selecting the Properties tab.
Selecting a Layout
In the Properties panel of the Form, locate the Layout section and expand the dropdown to view the available Layout options. Further options are available in the Layout section of the Toolbox.
Each container positions Form controls differently and are further defined in the following subsections.

The following table details all Layouts available in the Layout Toolbox Folder:
| Layout Name | Description | Example Image |
|---|---|---|
| Grid Layout | Default Layout; organizes controls with cells created by columns and rows |  |
| Canvas Layout *Removed in 8.13+ | Provides blank container as a background to place controls on top |  |
| Header Container Layout | Provides a container similar to the Canvas Layout with a Header label above |  |
| Horizontal/Vertical Stack Layout | Organizes controls by dynamically resizing them, can fit the Layout or feature a scrollbar | 
|
| Responsive Grid Layout *Removed in 8.13+ | Organizes Layout sections of the Form that dynamically resize |  |
| Side Menu Layout *Removed in 8.13+ | Organizes controls in two column: the first, more narrow column contains a list of tabs while the second, larger column are contents dependent on tab selection |  |
| Scroll Panel Layout | Provides container with horizontal and vertical scrollbars for when content extends past container's size. Useful for small Forms and/or Forms with extensive text such as a comment thread |  |
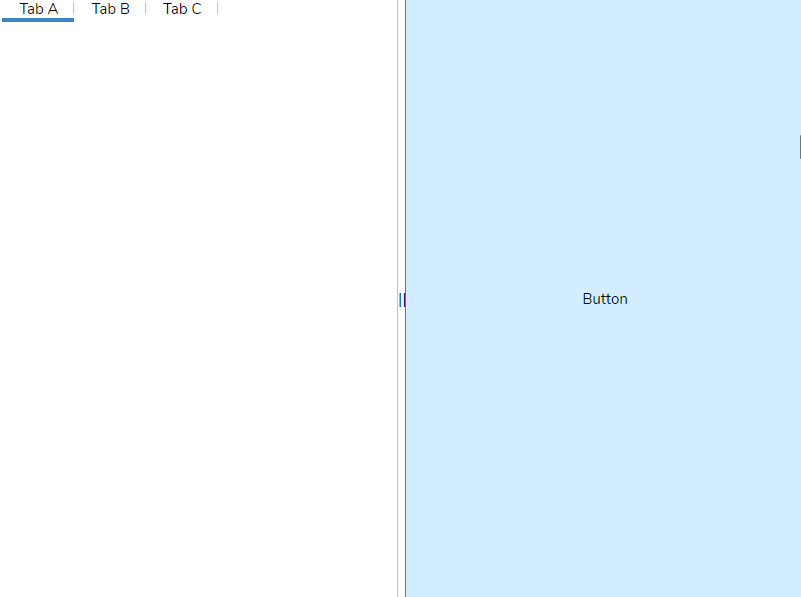
| Split Panel Layout | Organizes controls with two panels, either horizontally or vertically, that can resized by dragging the Divider |  |
| Tab Layout | Organizes controls with clickable tabs that can each host their own Layouts, controls, etc |  |