Overview
Form Control View and Behavior settings define how controls look and respond during Form execution. These options allow designers to control visibility, interactivity, and dynamic text or style behaviors without requiring custom code.
Behavior
In the Properties > Behavior section of any Form Control, users can configure settings that affect how the control behaves at runtime.
- Initial Visibility / Initially Enabled: Determine whether the control is visible or active when the Form loads.
- To make these conditions dynamic, change the Data Source from Constant Value to From Flow Data.
- This allows the control’s visibility or enabled state to respond to Flow Data or logic.
- When set to From Flow Data, provide a Variable Name. A Boolean variable acts as the on/off switch for that control.
Needs Confirmation: If checked, a popup message with Yes and No buttons will appear when a user clicks the button on the Form. Use this to prevent accidental submissions or trigger extra verification.
View
The View category allows users to customize the appearance of a Form control after applying a stylesheet to the Form. To see the list of properties that can be applied to a control, see CSS Properties on Form Controls.
Dynamic Watermarks (Helper Text)
Watermarks serve as placeholder or helper text inside input fields (for example, “Enter your full name”). By enabling Watermark from Data Name, you can have the watermark dynamically supplied from Flow Data. This allows placeholder text to change based on context. Set Watermark from Data Name to True and specify a Data Name to pull the watermark dynamically from Flow Data, or leave it False to keep a static placeholder.
Configuring Form Control View and Behavior
- From the Toolbox, drag a Button and a Textbox onto the Form.
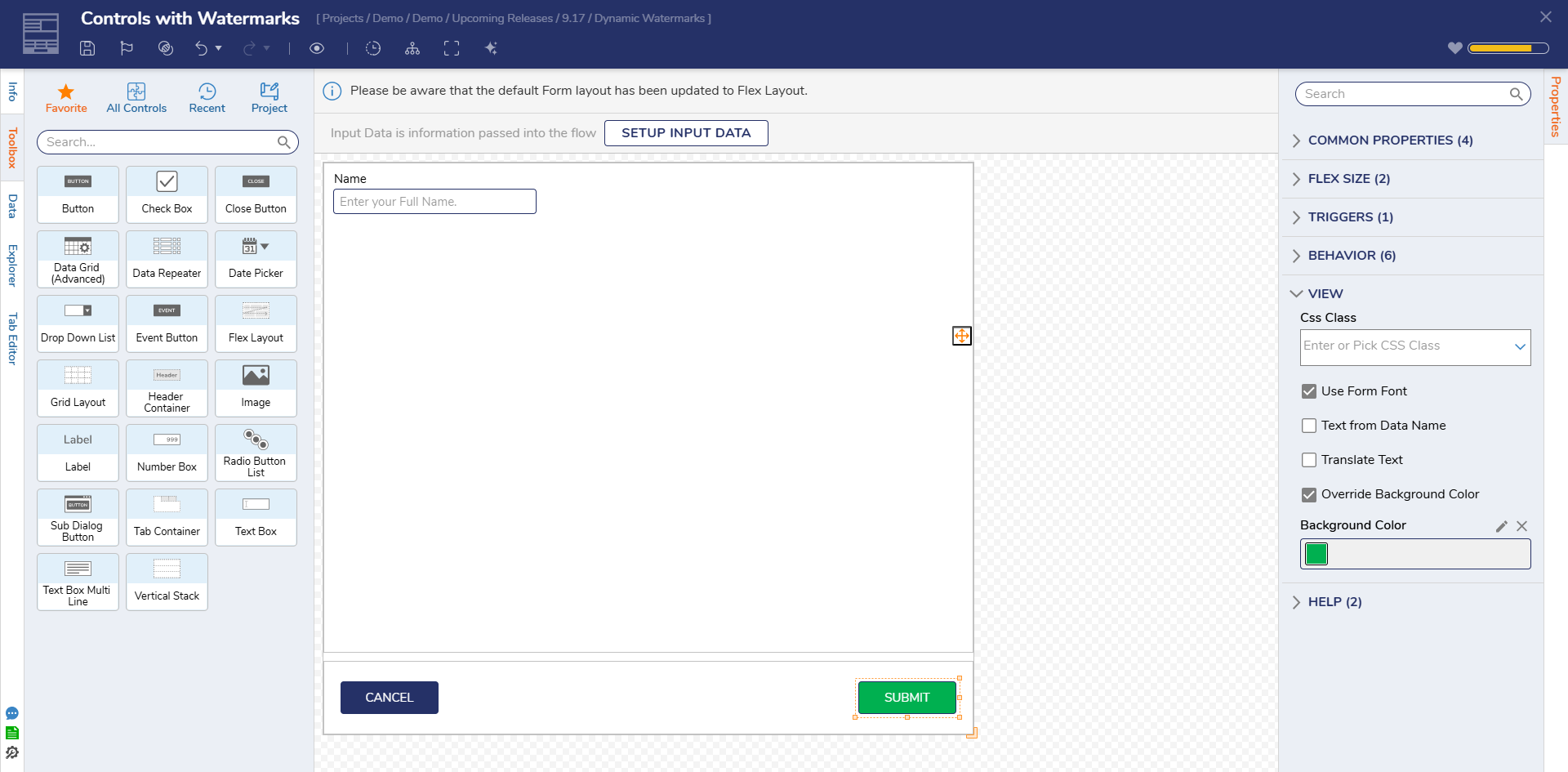
- Select the button control, navigate the Properties panel, and expand the VIEW category. Uncheck Use Font Form and click the pencil icon to edit the text. Set the Button Font Attributes to 20px, bold, and white font color.
- Check Override Background Color and set the Background Color to green.

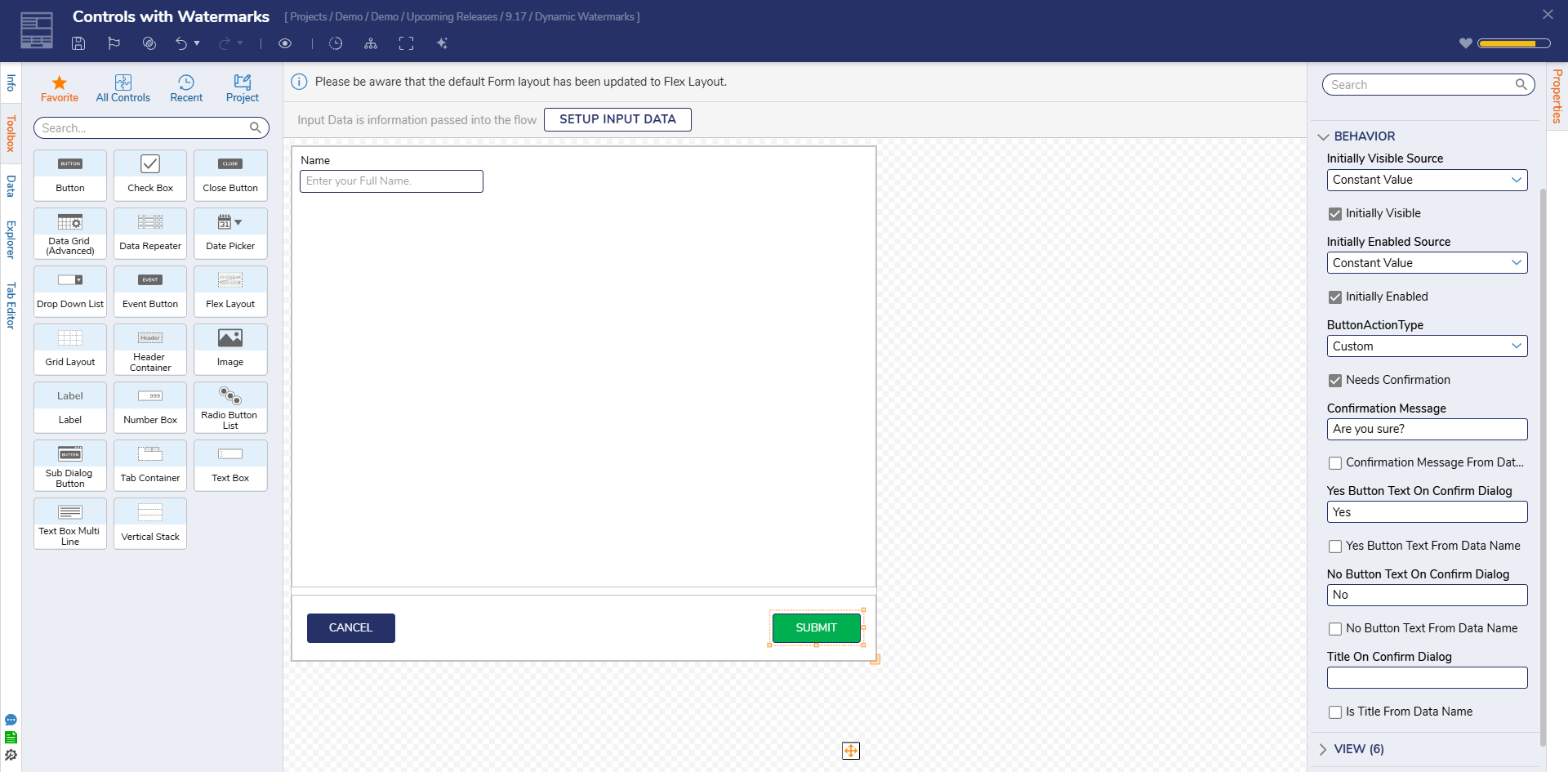
- Expand the BEHAVIOR category.
- Select Needs Confirmation. Under Confirmation Message enter, "Are you sure?". For the Yes Button Text On Confirmation Dialog field, enter "Yes". For the No Button Text On Confirmation Dialog field, enter "No".

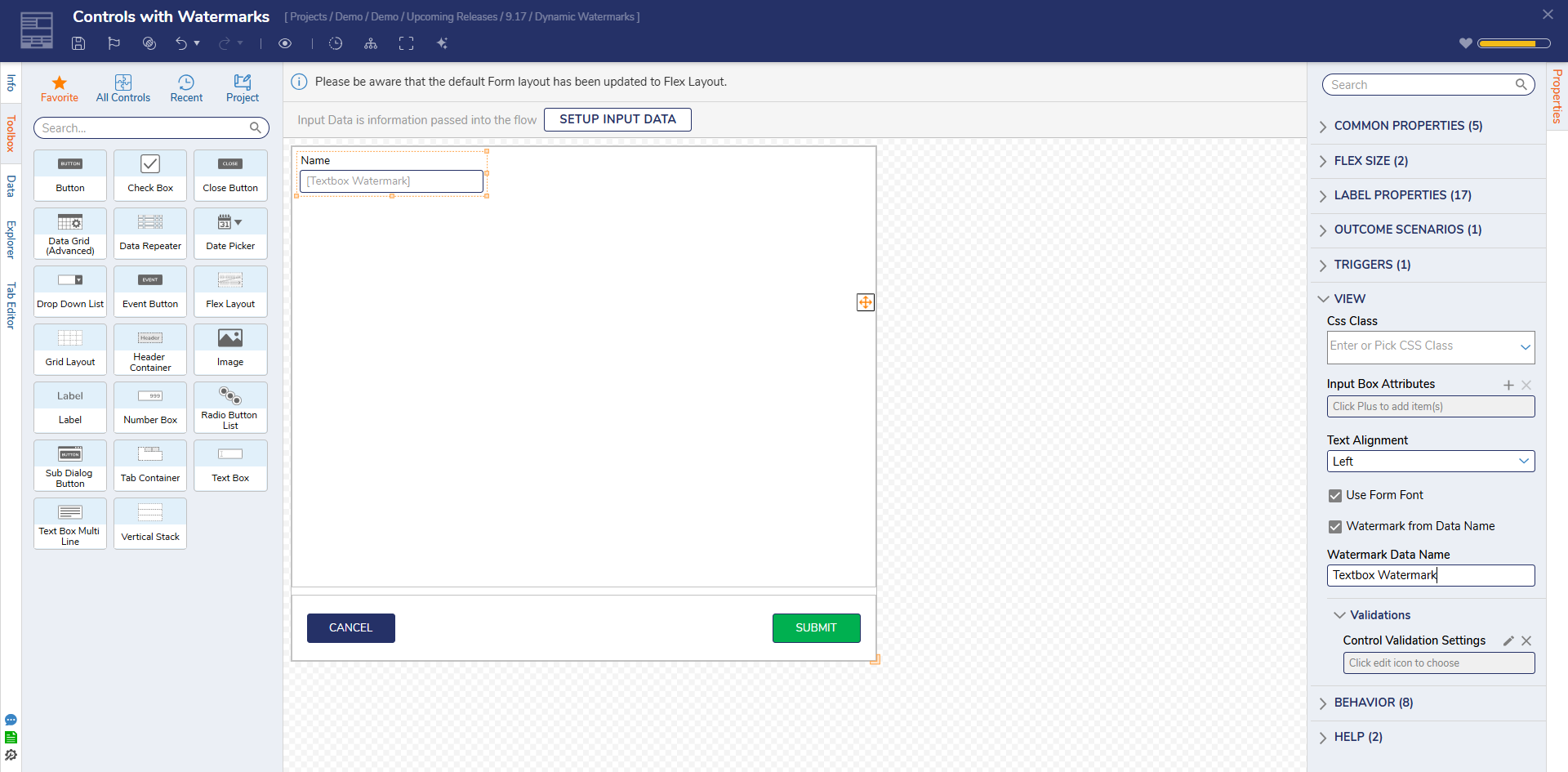
- Select the TextBox Form Control. In the BEHAVIOR category, uncheck Initially Enabled. Under VIEW, set Watermark from Data Name to true and provide a Data Name. This will allow the watermark to be dynamically supplied from the Flow, or set it to false for a static watermark.

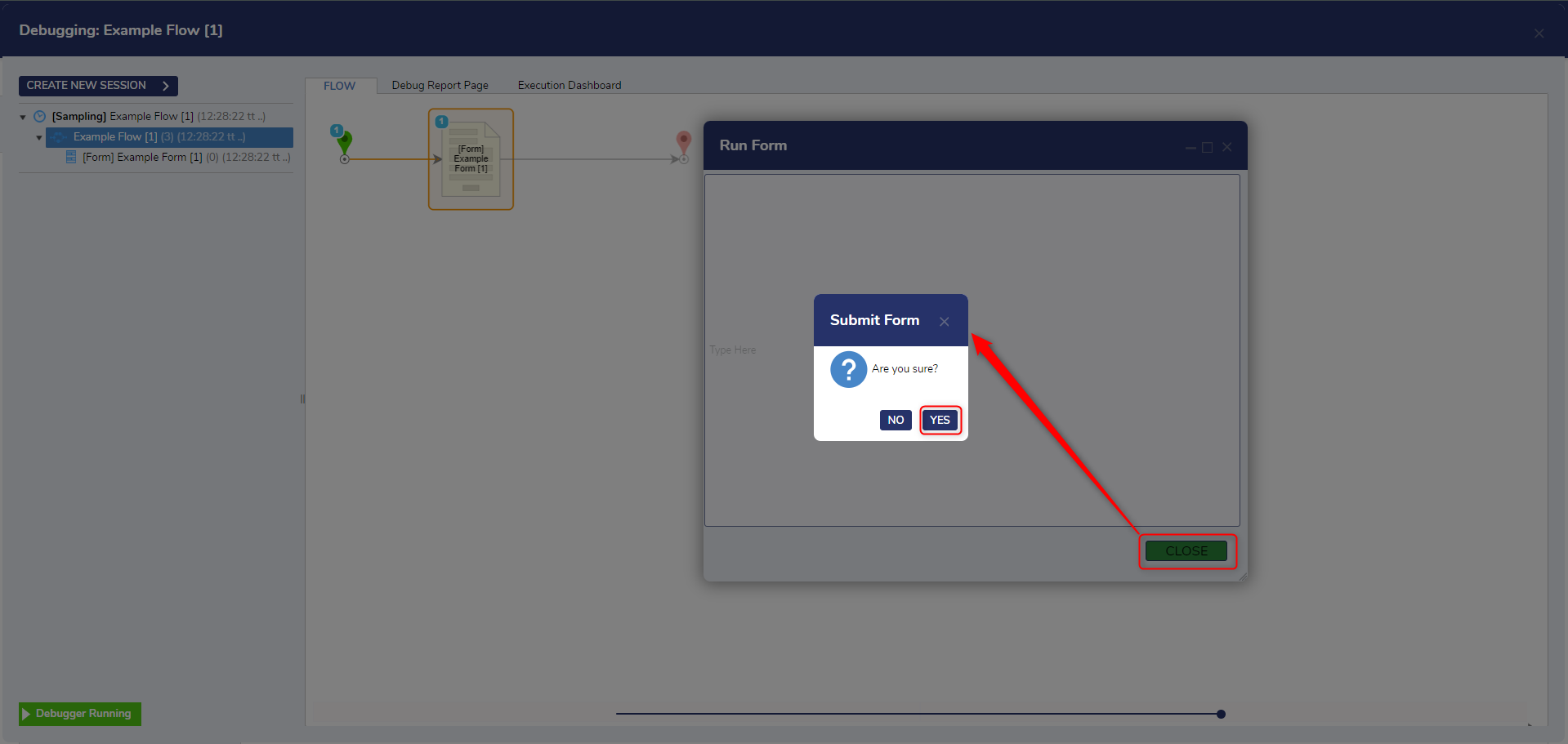
Debug
- Add the Form to a Flow and click Debug from the top action bar to test the configuration and verify the dynamic behaviors in action.

| Description | Version | Release Date | Developer Task |
|---|---|---|---|
| Dynamic Watermarks | 9.17 | November 2025 | [DT-045428] |