Overview
User Controls are sets of controls that can be quickly added into a Form.
Compared to Form Templates that alter a Form's format, think of User Controls as a reusable template of configured controls. Controls added via User Controls can be subjected to Flow and/or Form logic like Active Forms Flows similar to other controls.
Changes made to a User Control automatically updates all Forms using that User Control. Multiple User Controls can be added to a single Form; there is no limit.
An example use case may involve creating a User Control for collecting personal information such as a Textbox for Name, Masked Textboxes for Email and Phone Number, and a Number Spinner for Age. Any future Forms needing to gather this information may instead drag the single User Control containing all of these features thus speeding up design time.
Creating a User Control
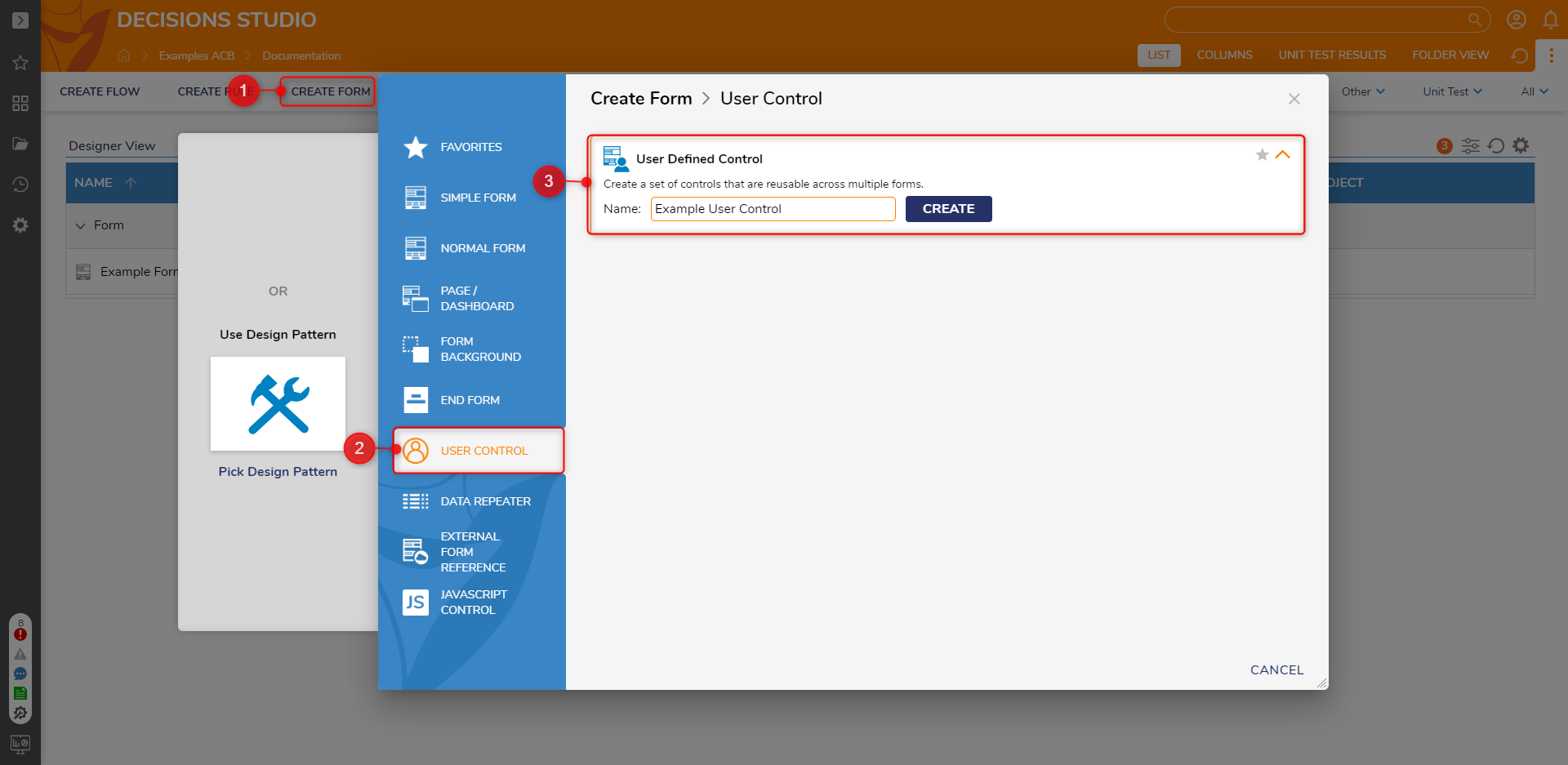
- In a Designer Project, click CREATE FORM at the top action bar then select CREATE.
- In the Create Form window, click User Control, then select and name the User Defined Control. It will automatically open in the Form Designer.

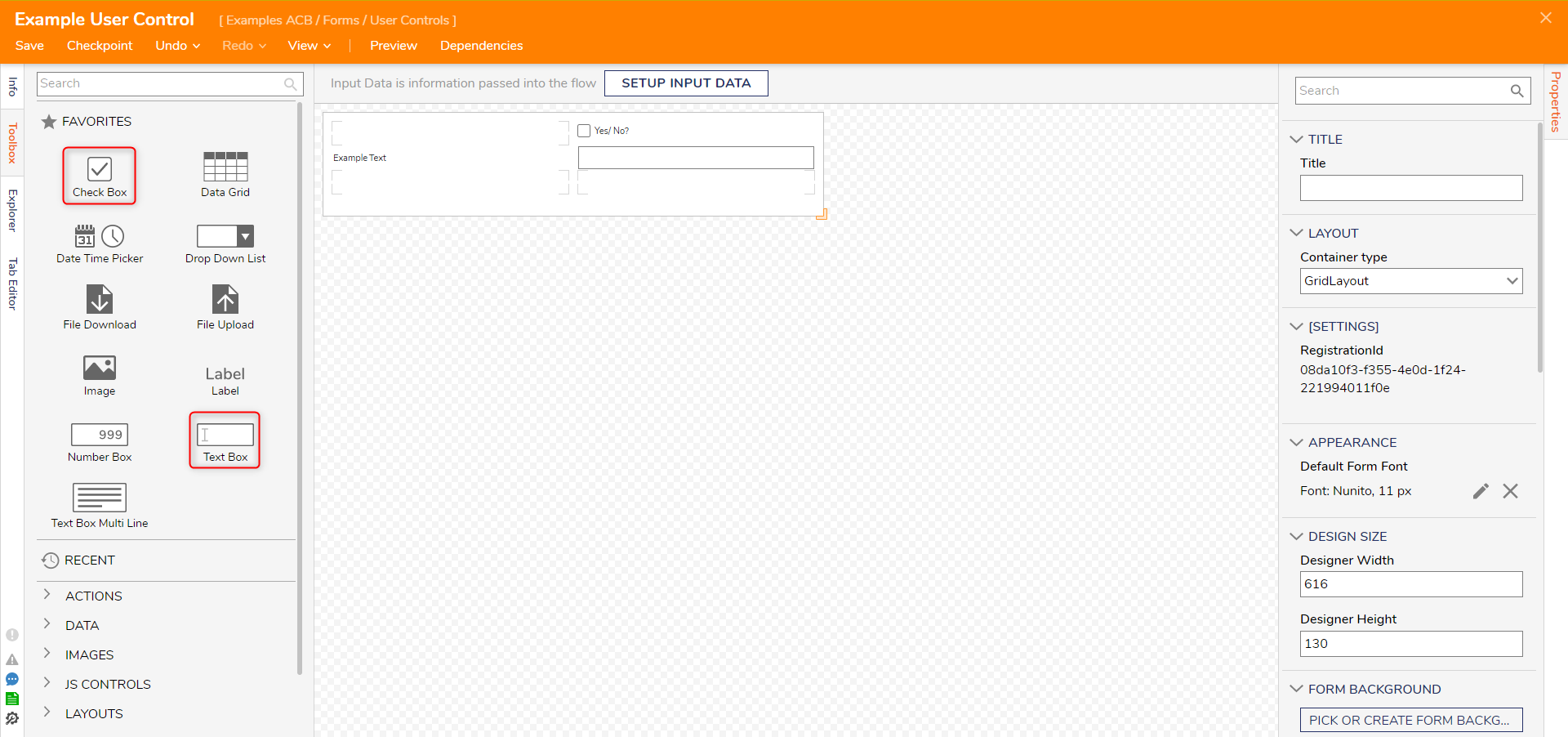
- In the Form Designer, drag any Form controls onto the Form. This example uses a Textbox and a Checkbox with Labels for both. Save and close the Form Designer.

- Back in the Designer Folder, create a Form.
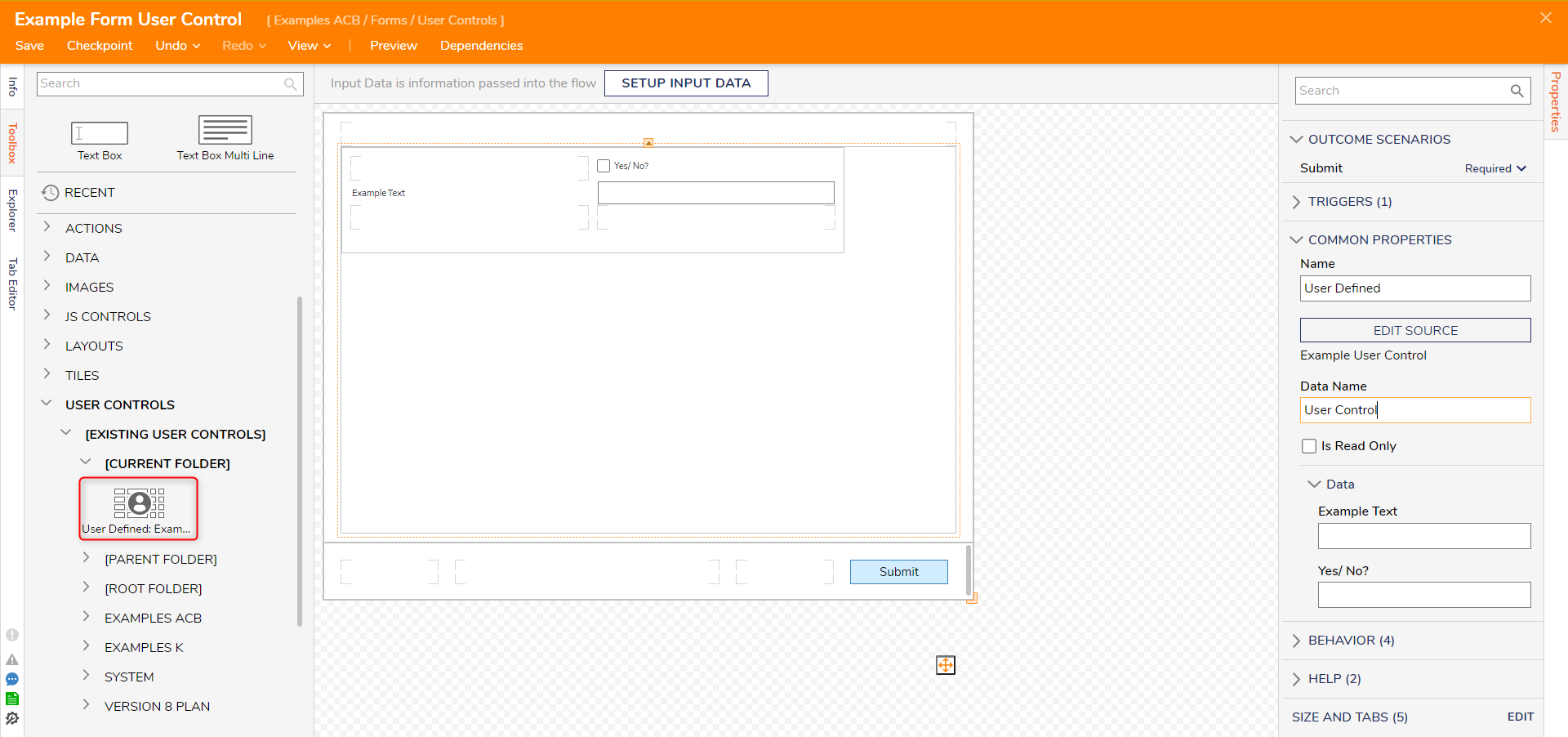
- In the Form Designer, expand USER CONTROLS > [Existing User Controls] > [Current Folder]. Drag the recently created User Control control into the Form. Add a Button [Submit], then save and close the Form
Notice the inputs of the User Control populates the Properties > Data section. Enter Data Names for the User Control's values here. If the user wishes to edit the User Control, they may select the EDIT SOURCE button.
- Back in the Designer Folder, right-click the Form that contains the User Control, then click 'Run Form'. The User Control can be interacted with similar to any other control normally added via the Textbox.
.gif)