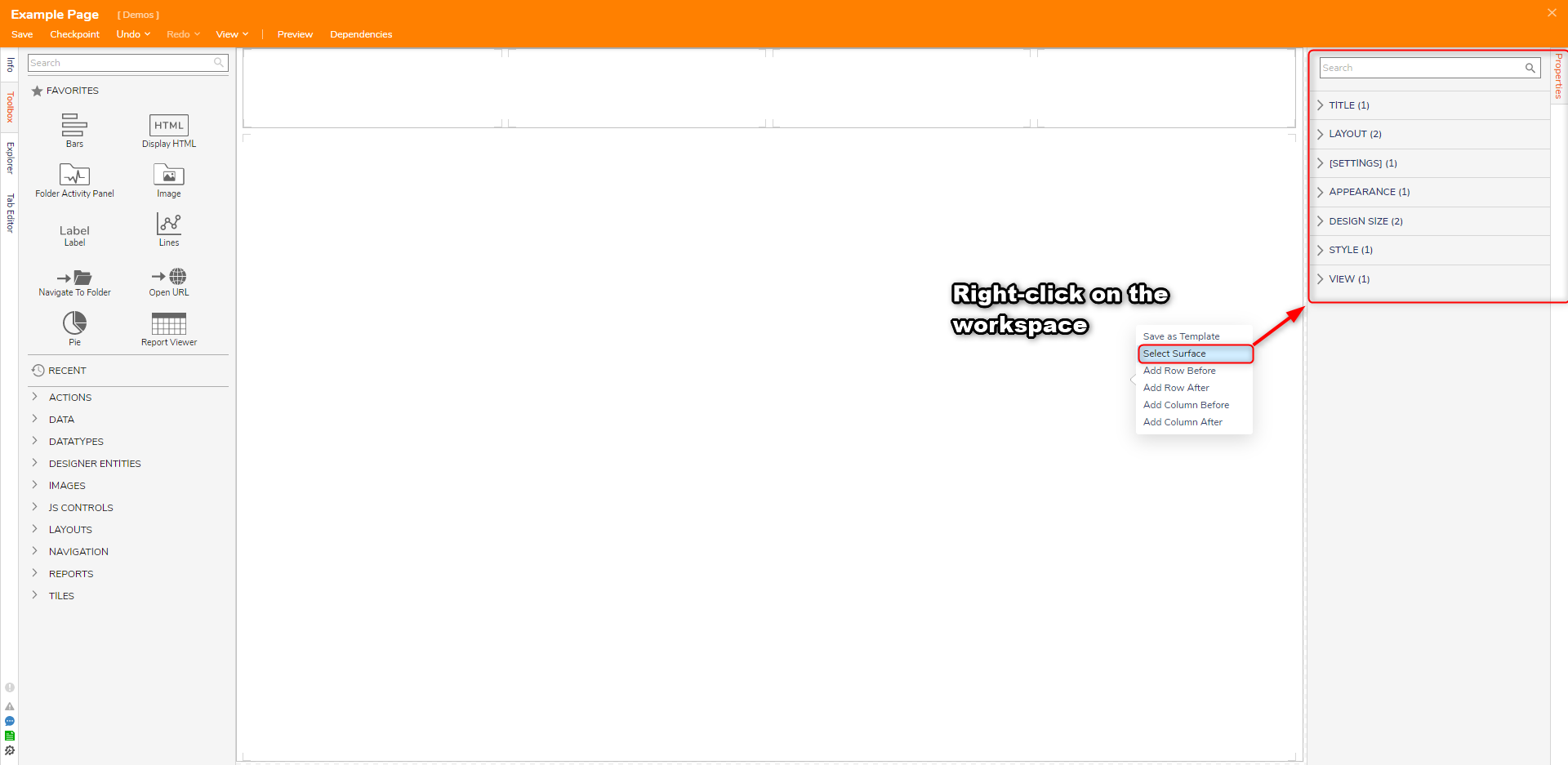
To configure a Page's properties, open it in the Page Designer, select any empty, checkered area in the workspace, and then expand the Properties Panel. Alternatively, right-click on the workspace and select Select Surface. These settings determine a Page's appearance.

Available Page Settings
Title
Enter the title of the Page here. This does not change the name of the Page in the Designer Project.
Layout
| Setting Name | Default Value | Description |
|---|---|---|
| Container Type | GridLayout | Allows selection of the Page's layout. Forms and Pages both use the same selection of Layouts. |
| Requires Navigation Menu | True | N/A |
Settings
Displays the registration ID of the Page.
Appearance
Edit the default font, font styling, and font color for text controls such as Labels by selecting the pencil icon.
Design Size
| Setting Name | Default Value | Description |
|---|---|---|
| Designer Width | 0 | Prompts for the dimensions of the workspace. Entering 0 sets the workspace to dynamically resize based on the browser screen. |
| Designer Height | 0 |
Style
Allows selection of which, if any, CSS to allow into the Page. Once selected, controls with the appropriate CSS class(es) can use the allowed CSS.
View
| Setting Name | Default Value | Description |
|---|---|---|
| Override Validation Settings | False | N/A |