Overview
Custom CSS can be implemented into Page Components in a variety of ways. For instance, pre-existing CSS Documents can be uploaded and used as custom-defined classes that can be mapped to individual components.
Additionally, CSS can be written with predefined classes that are automatically mapped to their respective components should there be no errors within the code. Once the file is uploaded successfully, the component's aesthetic can be updated once the CSS has been applied to a Page in the Page Designer.
The following document demonstrates how to upload and apply a CSS Document to a Page.
This occurs because the name change does not reflect on the File System source. In later installations, the platform can recognize this name change once the Form is edited, so the component can refresh. It is recommended that CSS is assigned by ID.
Example
- From Decisions Studio, navigate to System > Designers > Css, and Add the desired CSS File.
.png)
- After CSS File has been uploaded, navigate to a Designer Project. From the Global Action Bar, select CREATE REPORT, then CREATE a new Page.
- From the Page Designer, navigate to the Properties > STYLE > Style Sheets section and select the newly uploaded Style Sheet.
.png)
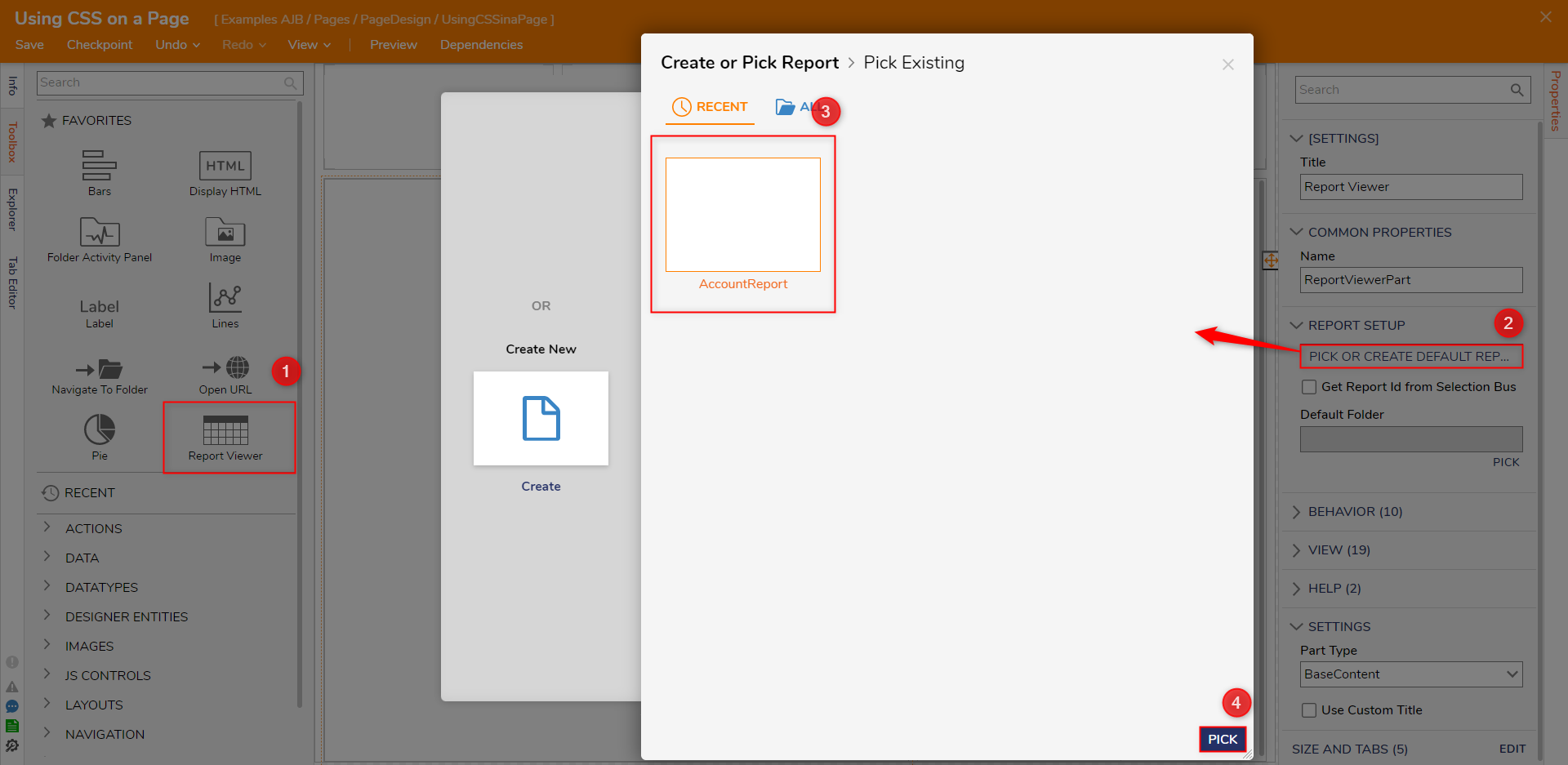
From Toolbox > FAVORITES, add a Report Viewer to the Page.
Then, from the Report Viewer's Properties, under the REPORT SETUP, click PICK OR CREATE DEFAULT REPORT, and PICK the desired Report.
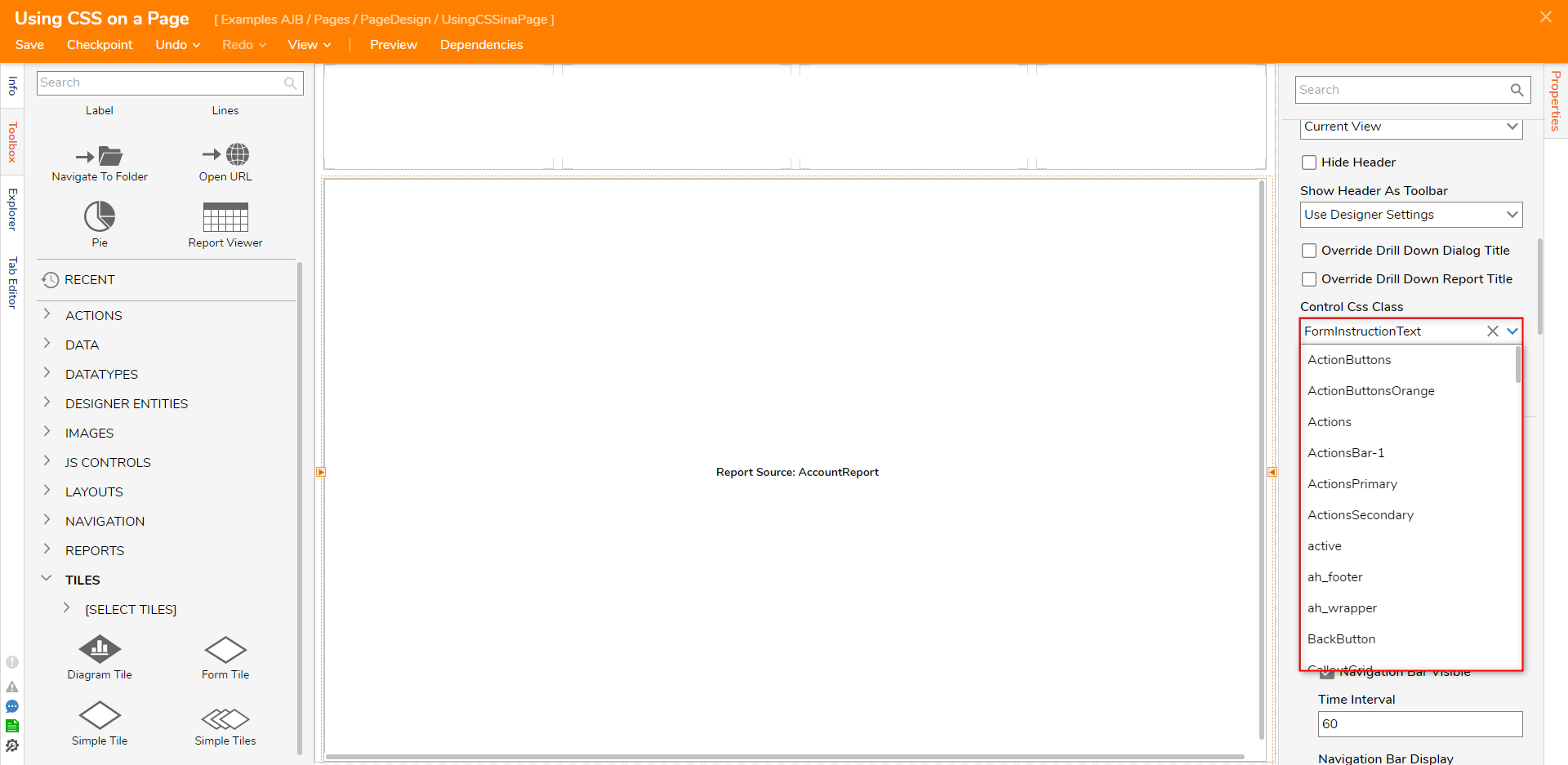
- While still in the Properties of the Report Viewer, navigate to the VIEW category. Then, select the desired Control CSS Class from the drop-down.

- Save and close the Page Designer.
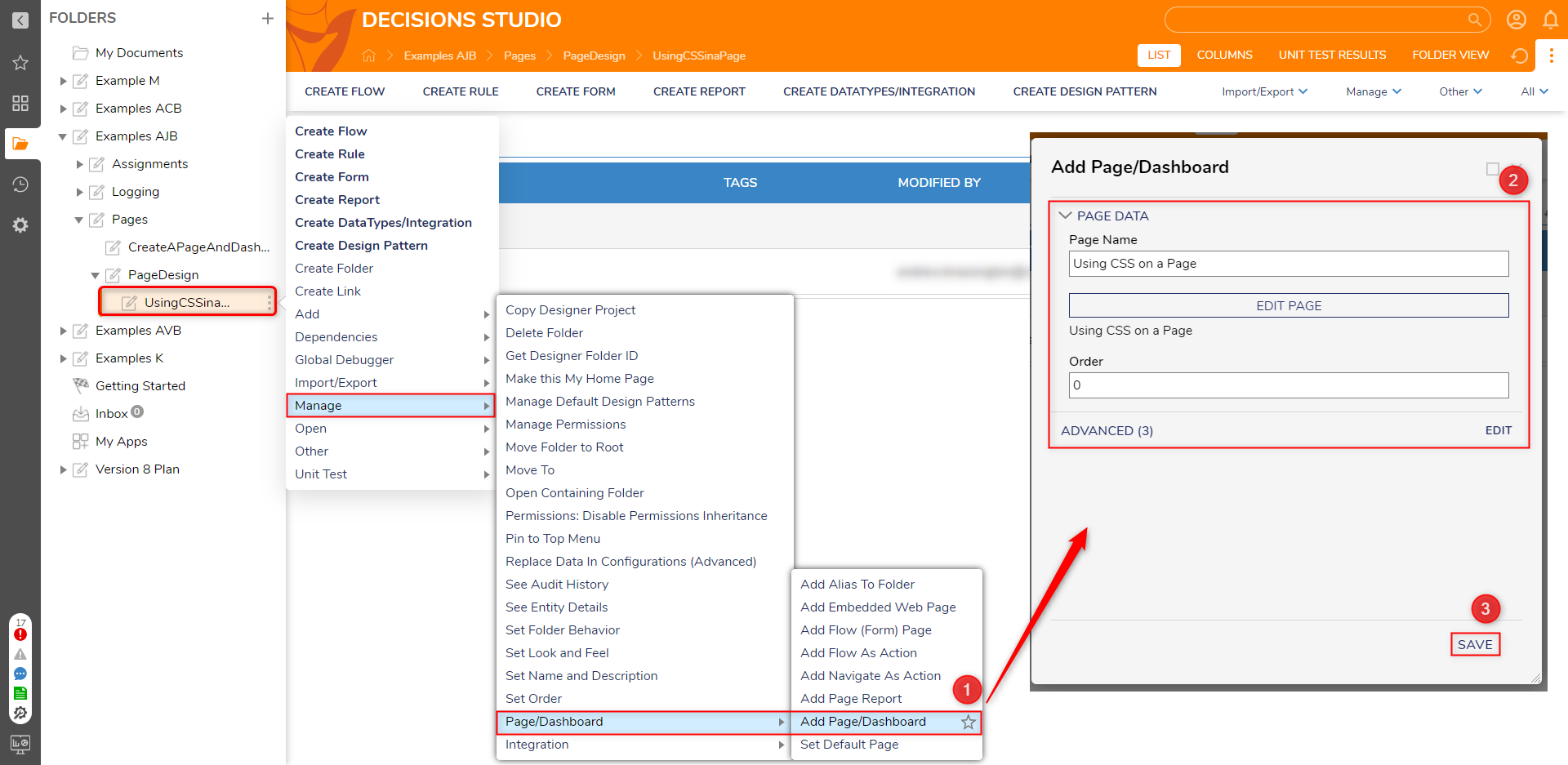
- Navigate back to the Designer Project that the Page was created in, then via Add Page/Dashboard, add the Page to the Designer Project.

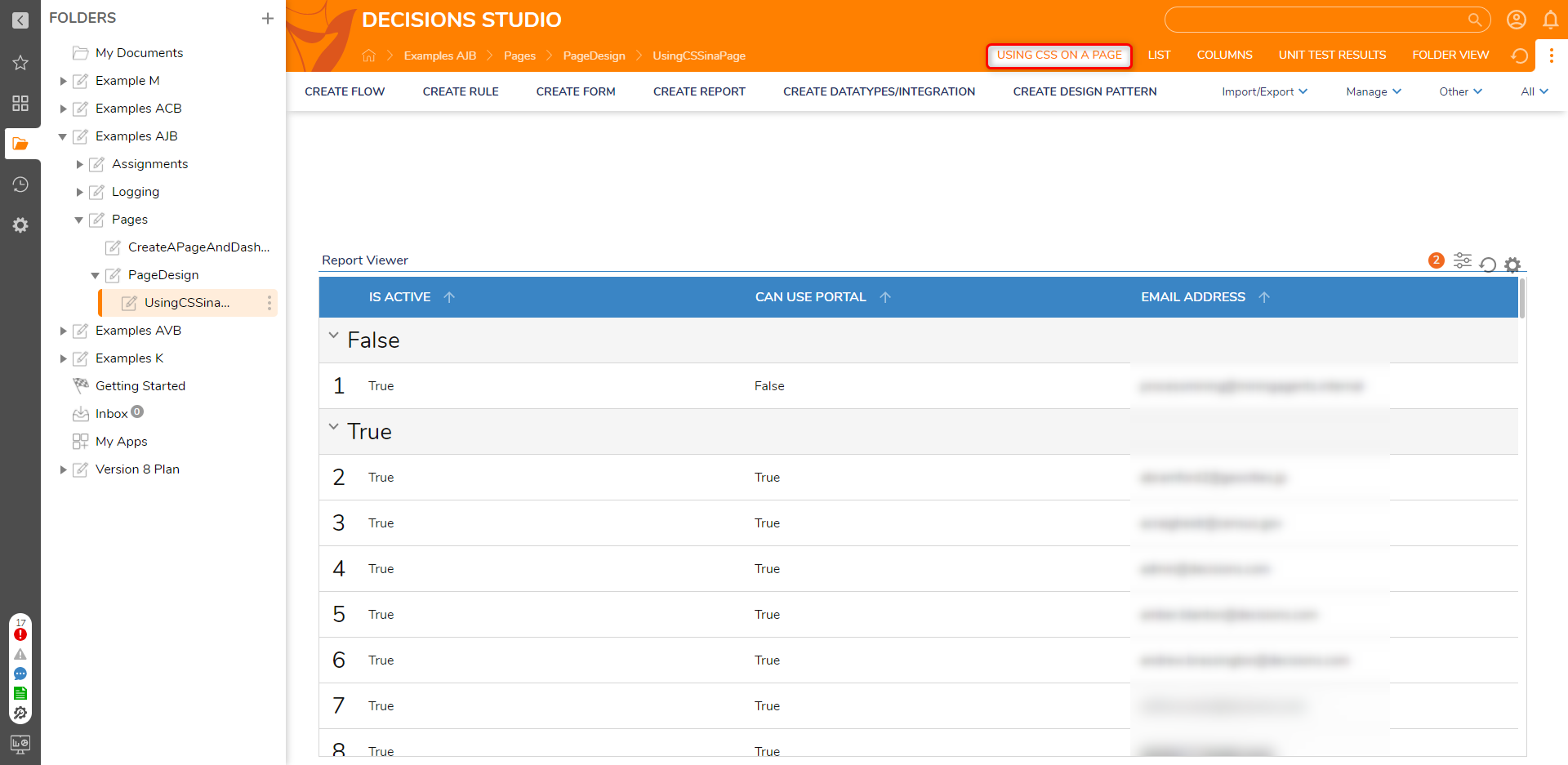
- Navigate to the newly added Page from the tabs above the Global Action Bar and verify that the CSS Sheet has been applied to the Page.