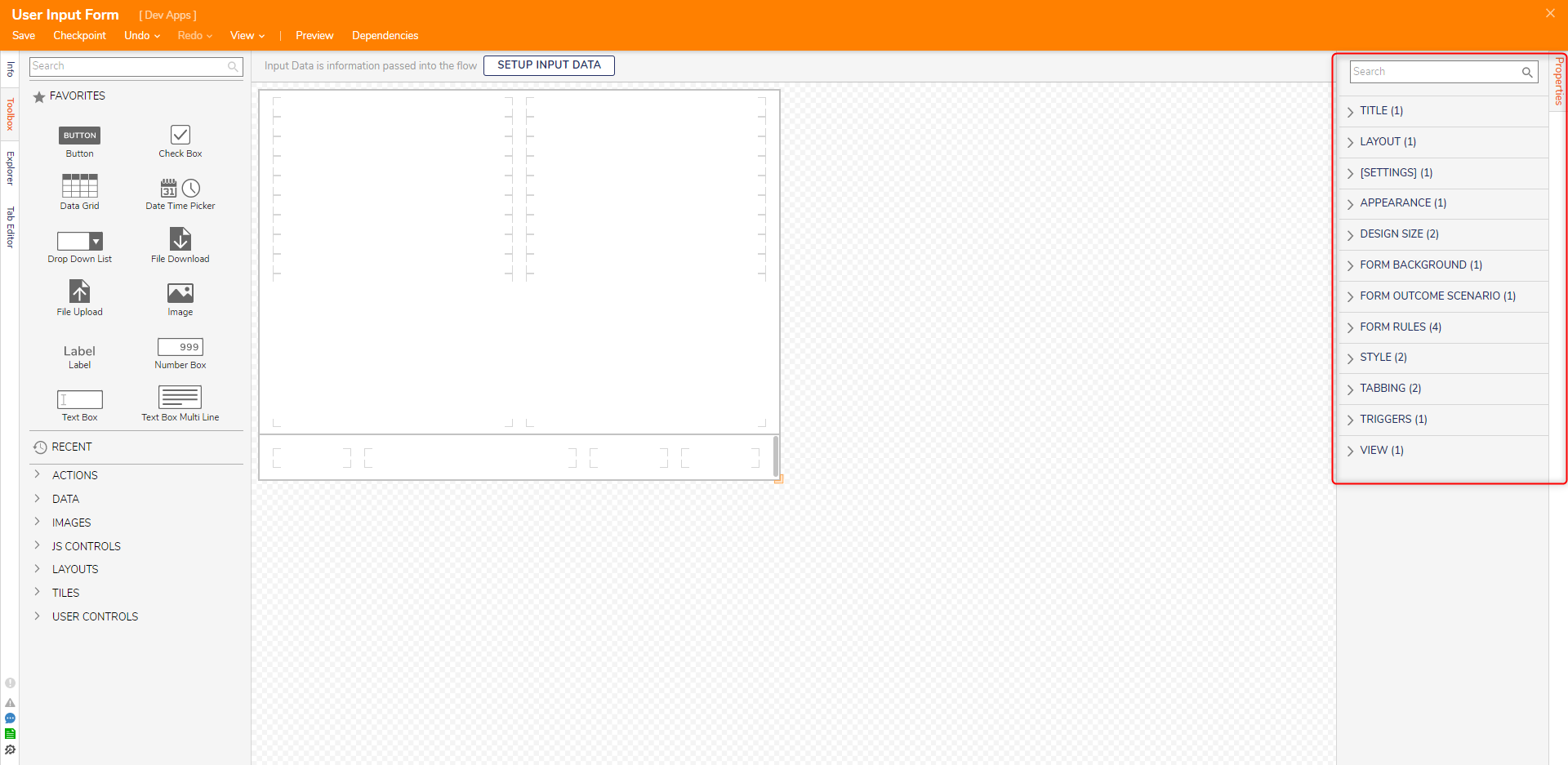
A Form can be configured by selecting the workspace and navigating to the right side of the window to the Properties panel.
Title
Provides a Title to the Form
Layouts
Defines the visual structure of a Form. Layouts can be used in conjunction with one another and are resizable for both browser and mobile platforms. For example, putting a Grid Layout inside a stack panel or a Grid inside a Grid. The default layout is the GridLayout.
Settings
Displays the Registration ID of the Form.
Appearance
Set the customization of the Form's font, color, formatting, and size.
Design Size
| Setting Name | Description |
|---|---|
| Designer Width | Sets the width of the Form |
| Designer Height | Sets the height of the Form |
Form Background
Allows the option to create or pick a Form background template. Forms that use a specific Form Background are automatically updated once the background is updated.
Form Outcome Scenario
Allows the Form to navigate down a specified outcome path when the Enter key is pressed at runtime.
Form Rules
| Setting Name | Description |
|---|---|
| Active Form Flows | Provides dynamic behaviors to be enabled on the Form |
| Active Form Flows Data | Data used in an Active Form Flow |
| Active Form Flows Outcome Paths | Outcome paths created from an Active Form Flow |
| Legacy | Options to add behavior to the Form using Legacy settings |
Style
| Setting Name | Description |
|---|---|
| Allow Runtime CSS File Name | Allows a CSS Style Sheet to be applied to the Form at runtime |
| Style Sheets | Provides a list of Style Sheets |
Tabbing
| Setting Name | Description |
|---|---|
| Restrict Tabbing to Form | Toggles if tabbing out of the Form is permitted if within an embedded Form. Unchecking this box will allow the browser to handle further tabbing outside of the Form |
| Auto Focus First Control | Toggles if tabbing autofocuses on the control with the lowest number in the Tab Order |
Triggers
Allows the configuration of Key Triggers that can customize the Form to jump to perform an action when a certain key is pressed.
View
Allows the customization of Validation settings for the Form.