Overview
Folder Navigation Buttons are interactive actions that navigate the end-user to the configured Folder's contents once selected on a Page/Dashboard.
This would be helpful in a number of use cases; for example, a Page/Dashboard in the Portal can be configured to navigate the end-user to Portal-specific folder content, such as a manager Dashboard with a Folder Navigation Button directing to an invoice Process Folder's contents.
There are several ways to add Folder navigation options to a Page/Dashboard, as mentioned in the example below.
Example
This example showcases the Folders Bar navigational actions available as a Page component.
- In a Designer Project, select CREATE FORM from the top Action Bar.
- Select the large PAGE tile in the top left and provide a name, then select CREATE.
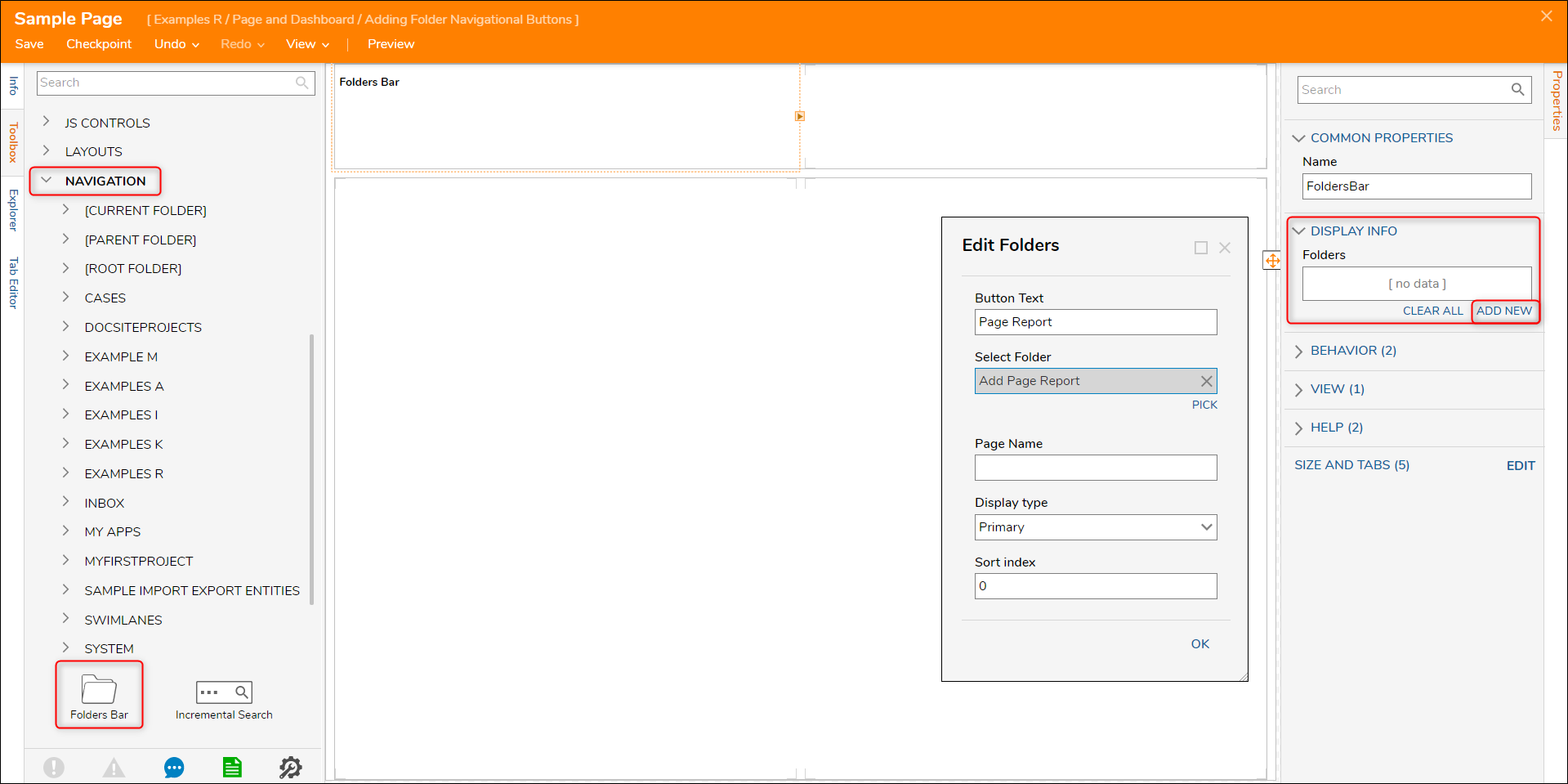
- In the Page Designer, expand the NAVIGATION section of the Toolbox and move a Folders Bar component into the workspace.This example uses the Folders Bar component, which is configurable for multiple folder navigation buttons that could contain the same or different folder destinations.The alternate methods include locating the specific folder under the NAVIGATION section and using the 'Navigate To' button component or using the Navigate to Folder component (also in the NAVIGATION section).
- Select the Folders Bar component in the workspace so that the Properties appear.
- Expand the DISPLAY INFO section and select the ADD NEW button under the Folders box. Several folder navigation buttons can be added. This example uses only one.
- Provide text in the Button Text box to appear on the Button itself, then designate which Folder it will navigate to with the Select Folder button.
- Change the Display Type to Primary so that the navigation button is separated from the ALL menu.
- Select OK, then save and close the Page Designer.

- In order to see the effects of this navigational feature, the Page will need to be applied to a folder. For information on how to apply a Page/Dashboard to a folder, please visit the Adding a Page/Dashboard to a Folder article.
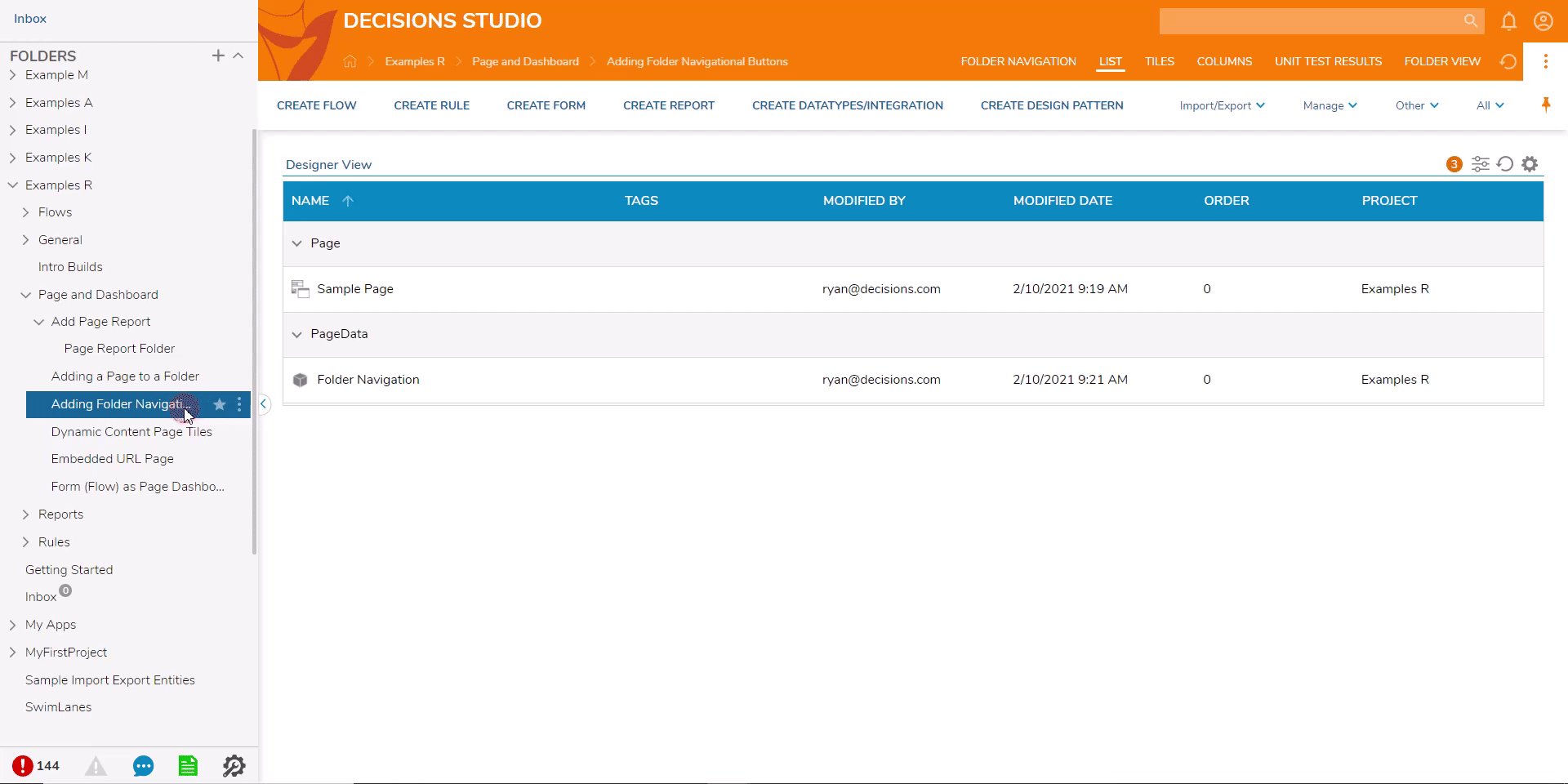
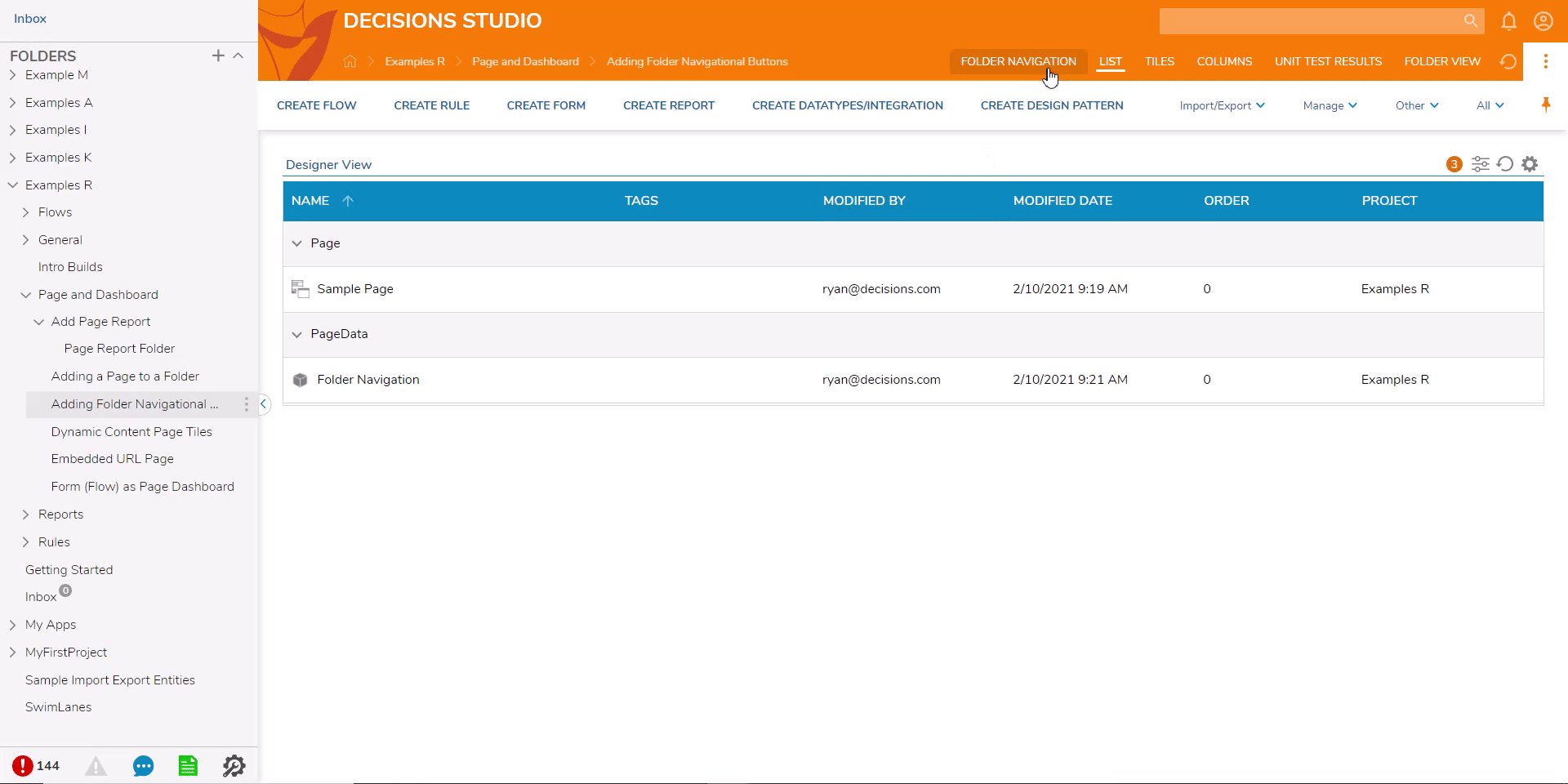
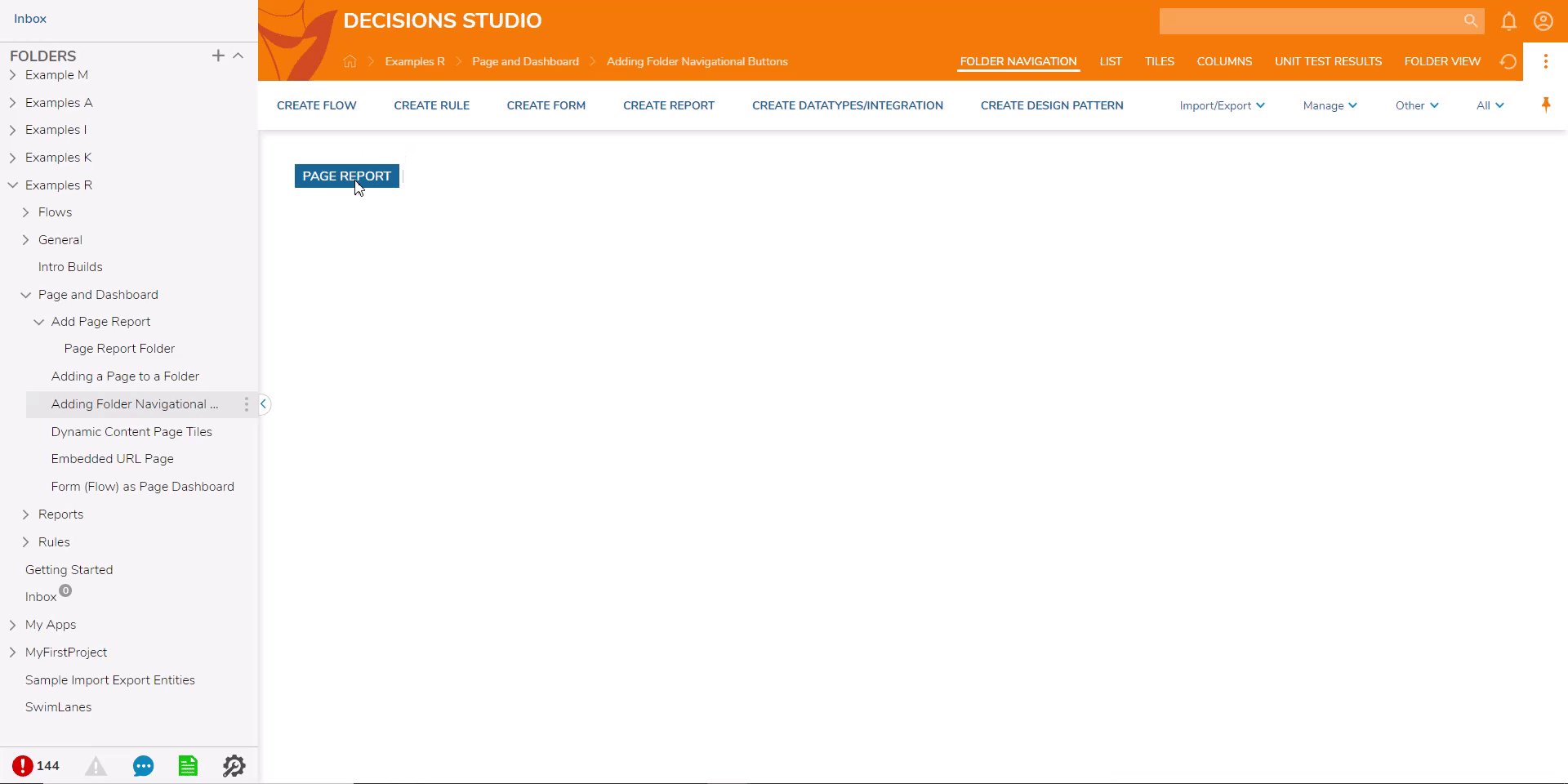
- Select the Page tab in the folder to see the Page configured with the Folders Bar component at runtime.
- Select the button to see that it automatically navigates the user to the designated folder.

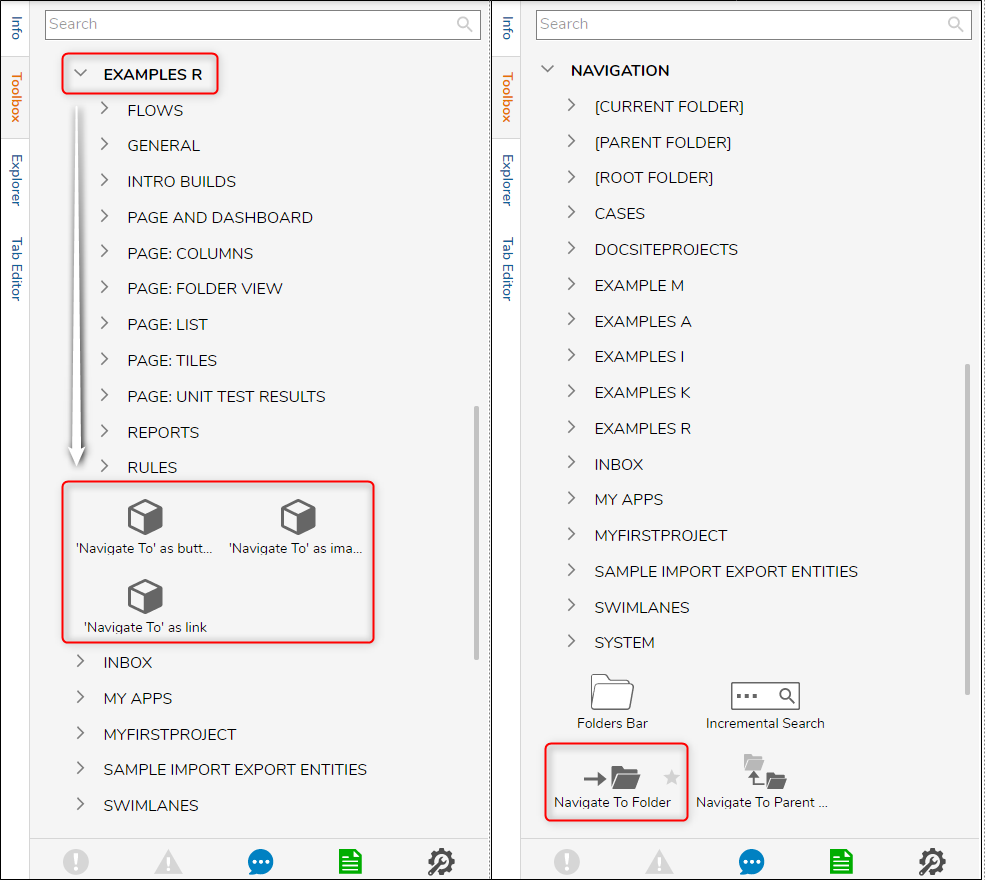
- The alternate options for adding Folder navigation, as mentioned above, are shown in the screenshot below.
The capture on the left depicts a specific Folder that is opened and the 'Navigate To' options available for it. The capture on the right depicts the Navigate to Folder component, which uses a picker in the Properties to specify which Folder the Button will navigate towards.