Overview
This article will cover how to apply custom or pre-defined CSS classes to Form components in Decisions. This example assumes that the provided .css file has already been uploaded to the environment. For more information on how to upload a CSS file, please refer to the Uploading CSS article.
Below is an example CSS file, using a custom-defined class.
Below is an example CSS file, using a custom-defined class.
CSS Document Renaming in Decisions
In Decisions versions earlier than 6.10, changing the name of a CSS document in the Decisions environment will cause the styling to be removed from the component. This happens because a document name change in Decisions does not reflect on the file system source. In later versions of Decisions, the platform can recognize this name change once the Form is edited so that the component can refresh.
Example
- In the Decisions Studio, select the CREATE FORM button.
- Choose the Default template and select CREATE.
- Name the Form and select CREATE again.
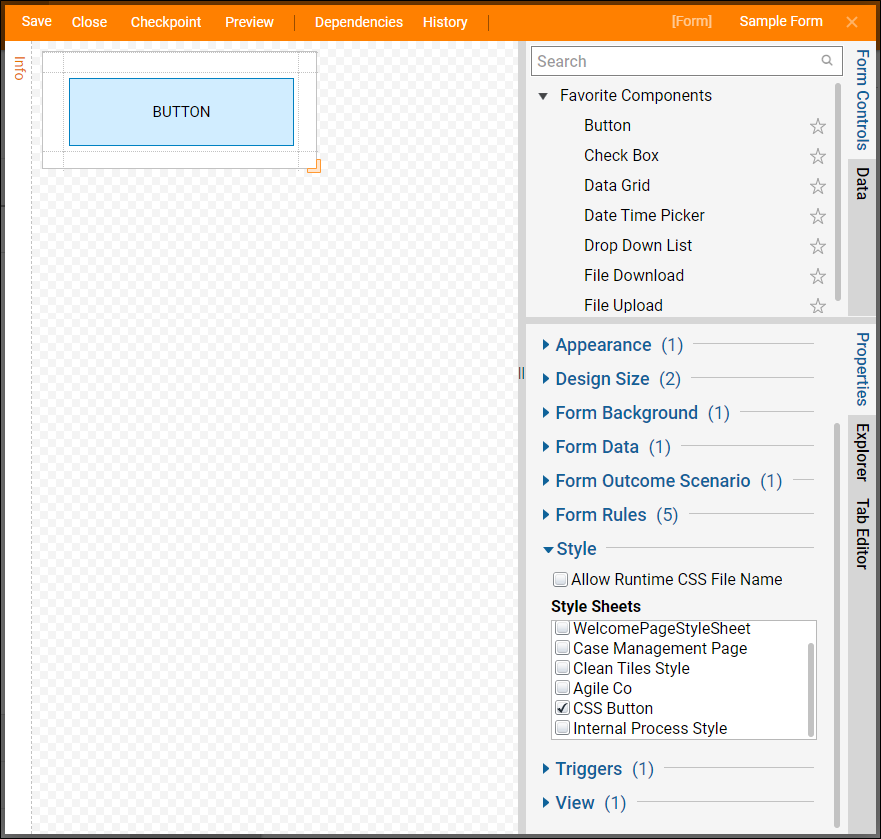
- In the Form Designer, drag a Button from the Favorite Components section into the Form layout.
- Select some checkered space outside of the layout so that the Form Properties populate.
- Navigate to the Style section, then locate and select the CSS Button Style Sheet.

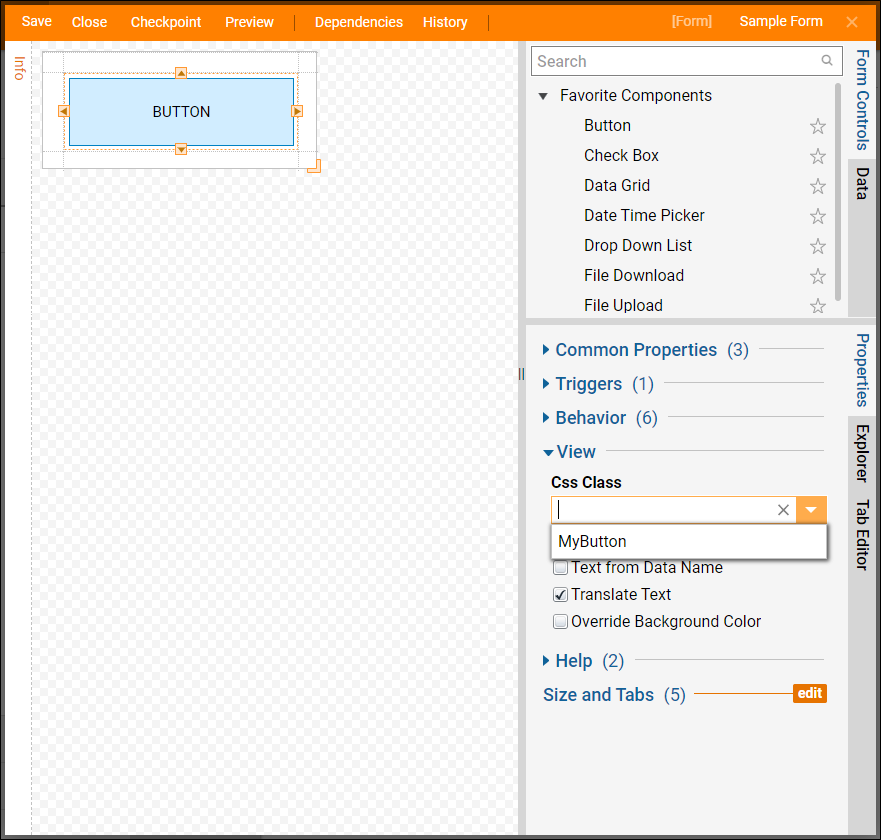
- Select the Button component as it appears in the Form layout, this will populate the Properties for the component.
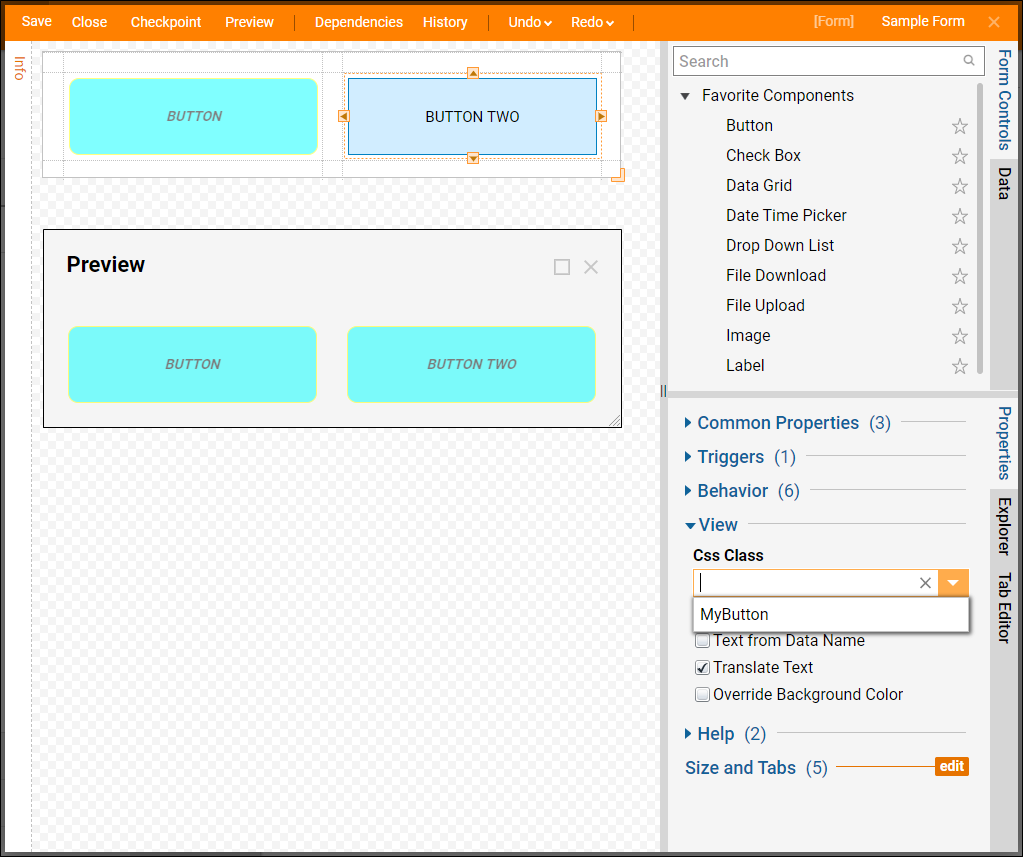
- Locate the View section and use the CSS Class drop-down to select the MyButton class.

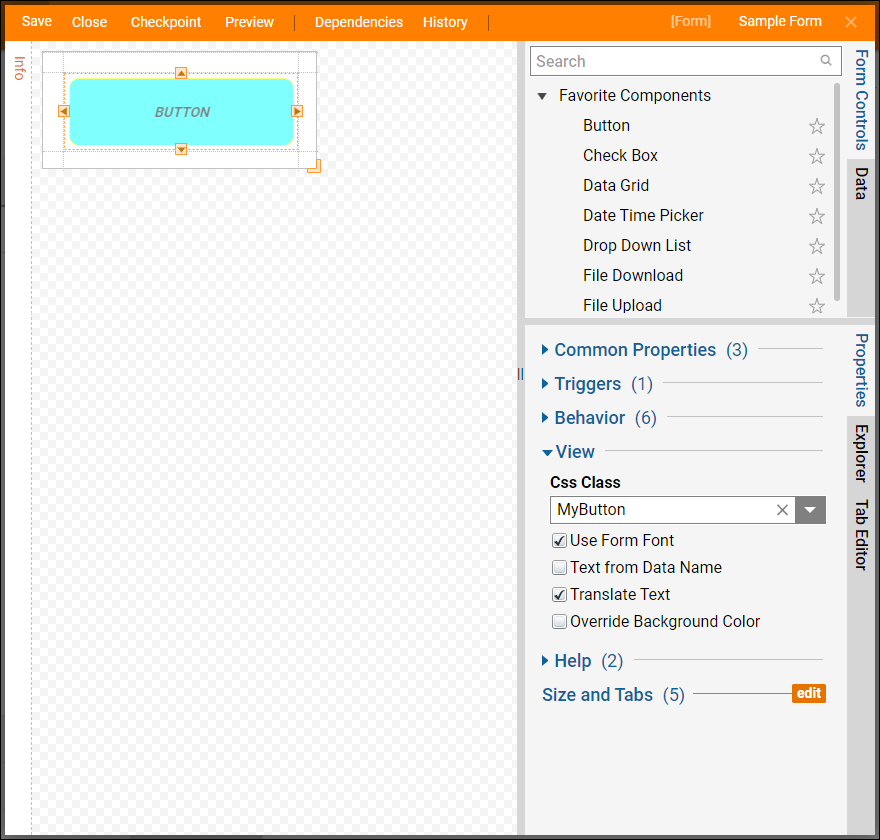
- Once the class has been selected, it will update the look of the Button component in real-time. This change can also be viewed on the Form Preview as well.

- In addition, the CSS class can be applied to other Button components as well.

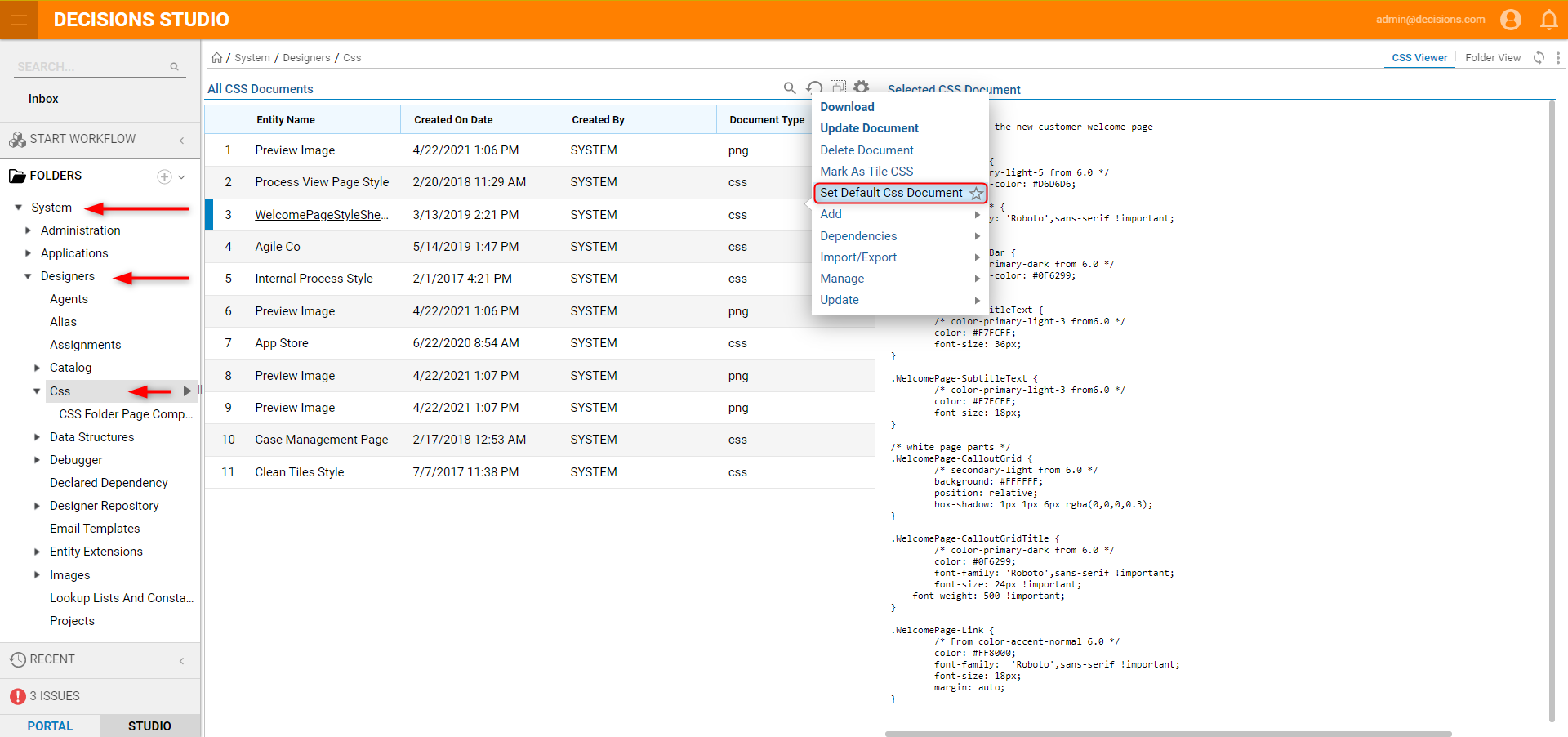
Setting a Default Form CSS
To designate a default styling CSS for Forms in a Decisions instance, navigate to where CSS sheets are stored under System > Designers > CSS. Right click on the desired CSS to open the Action menu, and select the Set Default CSS Document Action. Once selected, this CSS sheet will automatically apply to all Forms.
If this default CSS includes custom CSS classes, these will need to be selected manually for every component wishing to use one.