Overview
This tutorial demonstrates how to use the Document Viewer step in Decisions. This component was introduced in Decisions 4.0 and has since served to display documents. The Document Viewer step will display a document on a form.
.html
.css
.png
.jpg
Excel
Powerpoint
.exe
.json
.xml
.csv
.xps
.ods
Example
In this example, we are going to build a Flow with a Form. Then, we are going to display a PDF document on the Form. The PDF file that we want to display should be a Document Entity in the Decisions Portal and will be mapped using the Document ID. To learn how to add documents to the Portal navigate here.
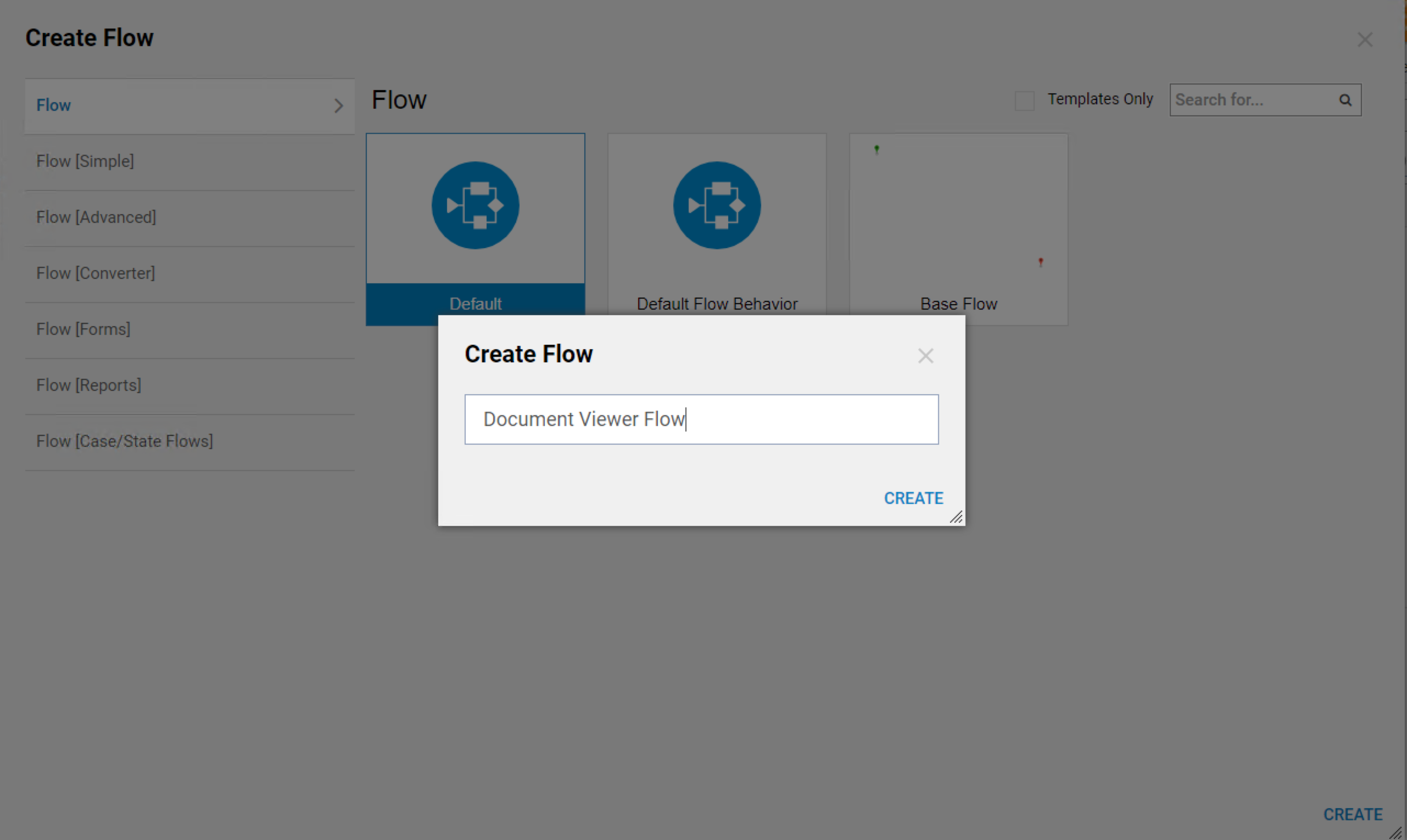
Begin in the Designer Folder then select Create Flow in the Folder Actions Panel.
Then, name the Flow and select Create to proceed to the Flow Designer.

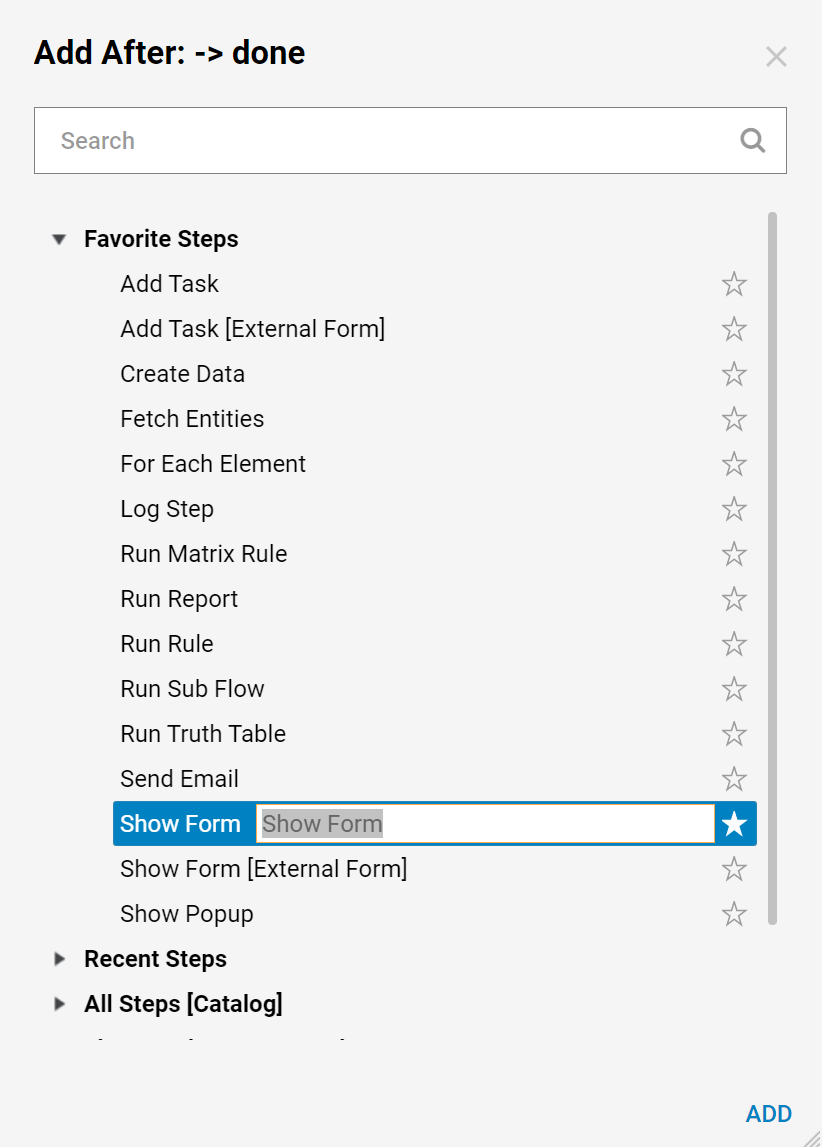
In the Flow Designer add Show Form step from the Favorite Steps Category.

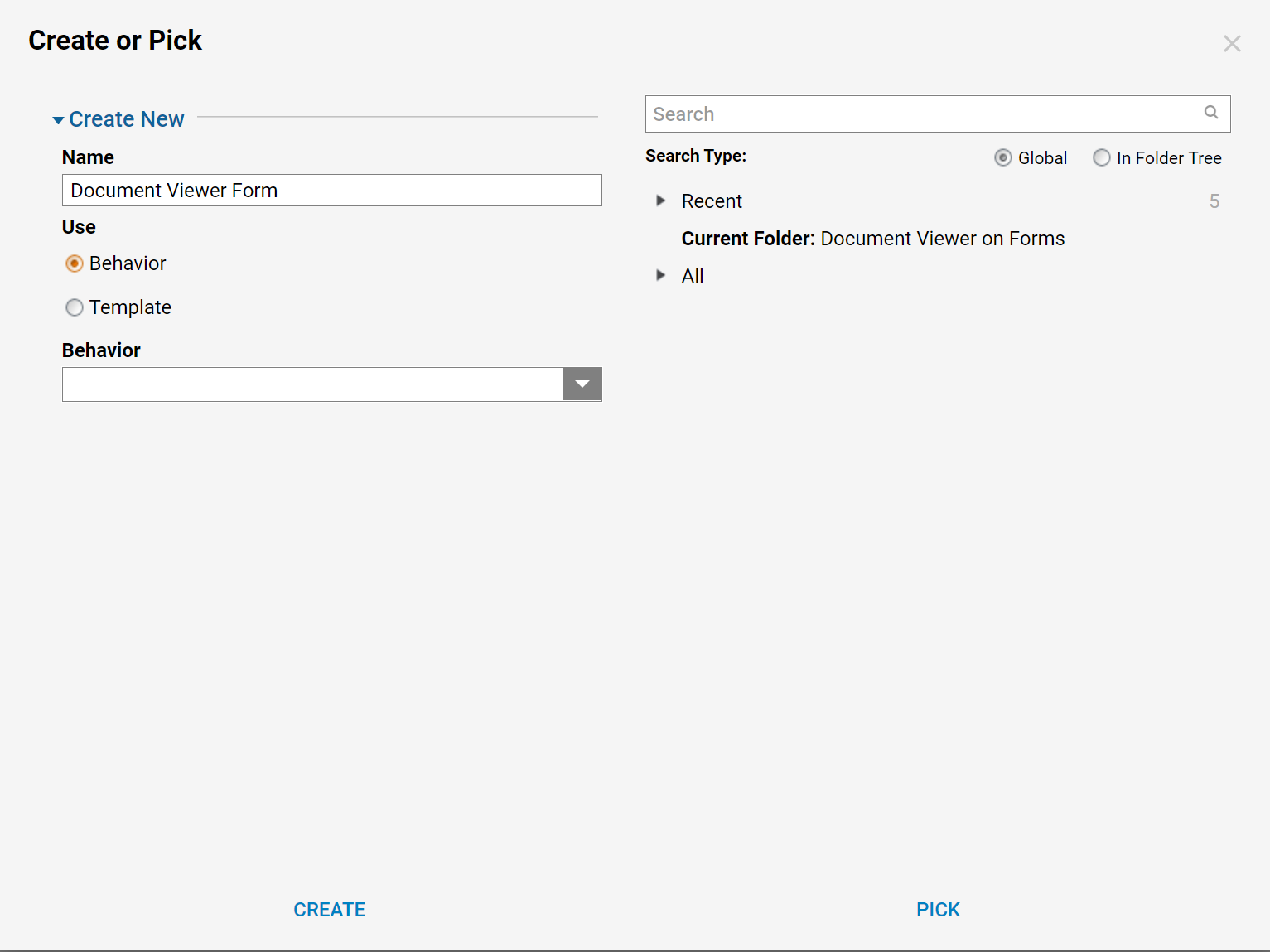
In the resulting dialog name the Form and select Create to proceed to the Form Designer.

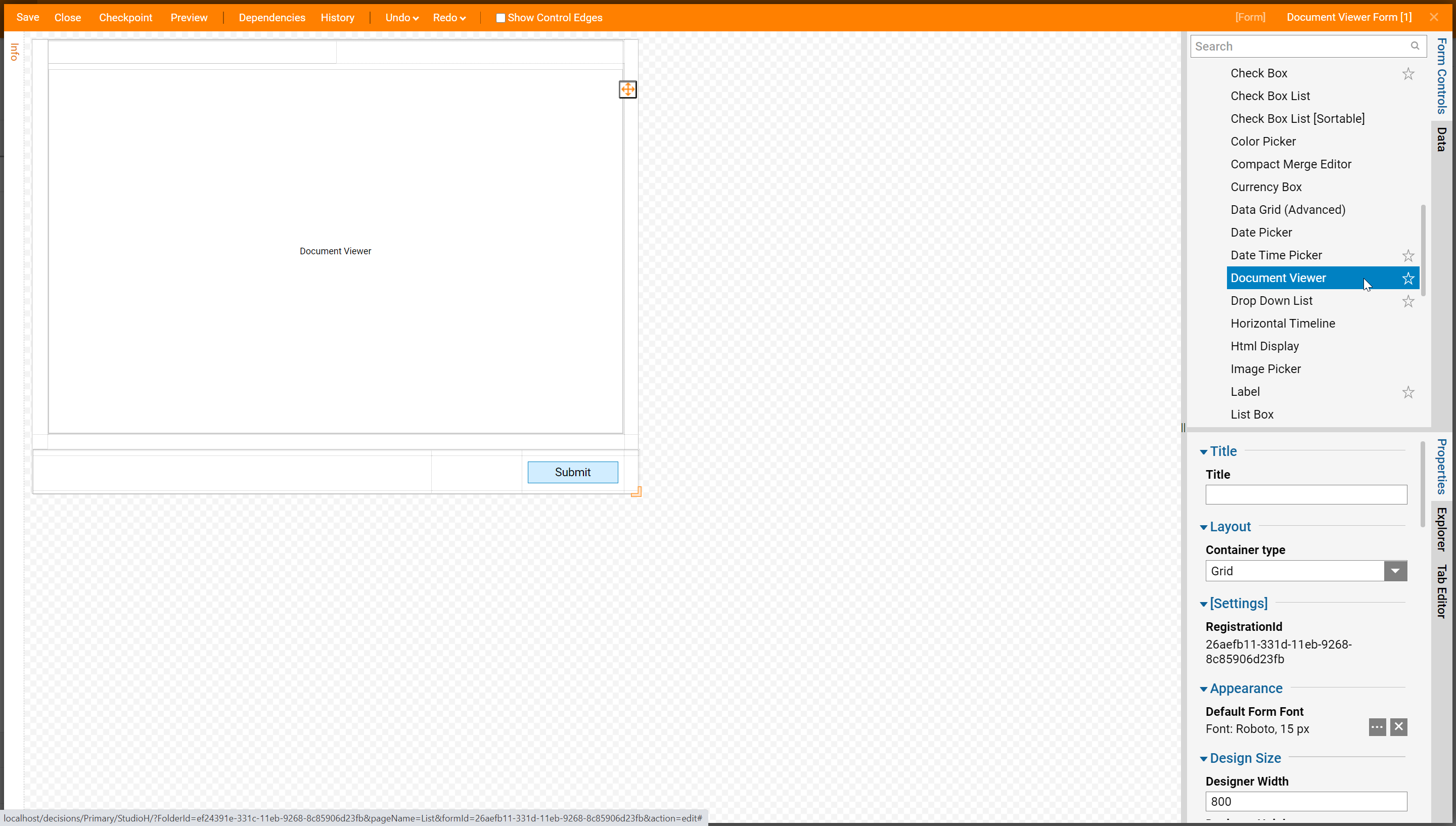
In the Form Designer, add Button for end-users to be able to submit the Form. Then from the Data category add Document Viewer component.

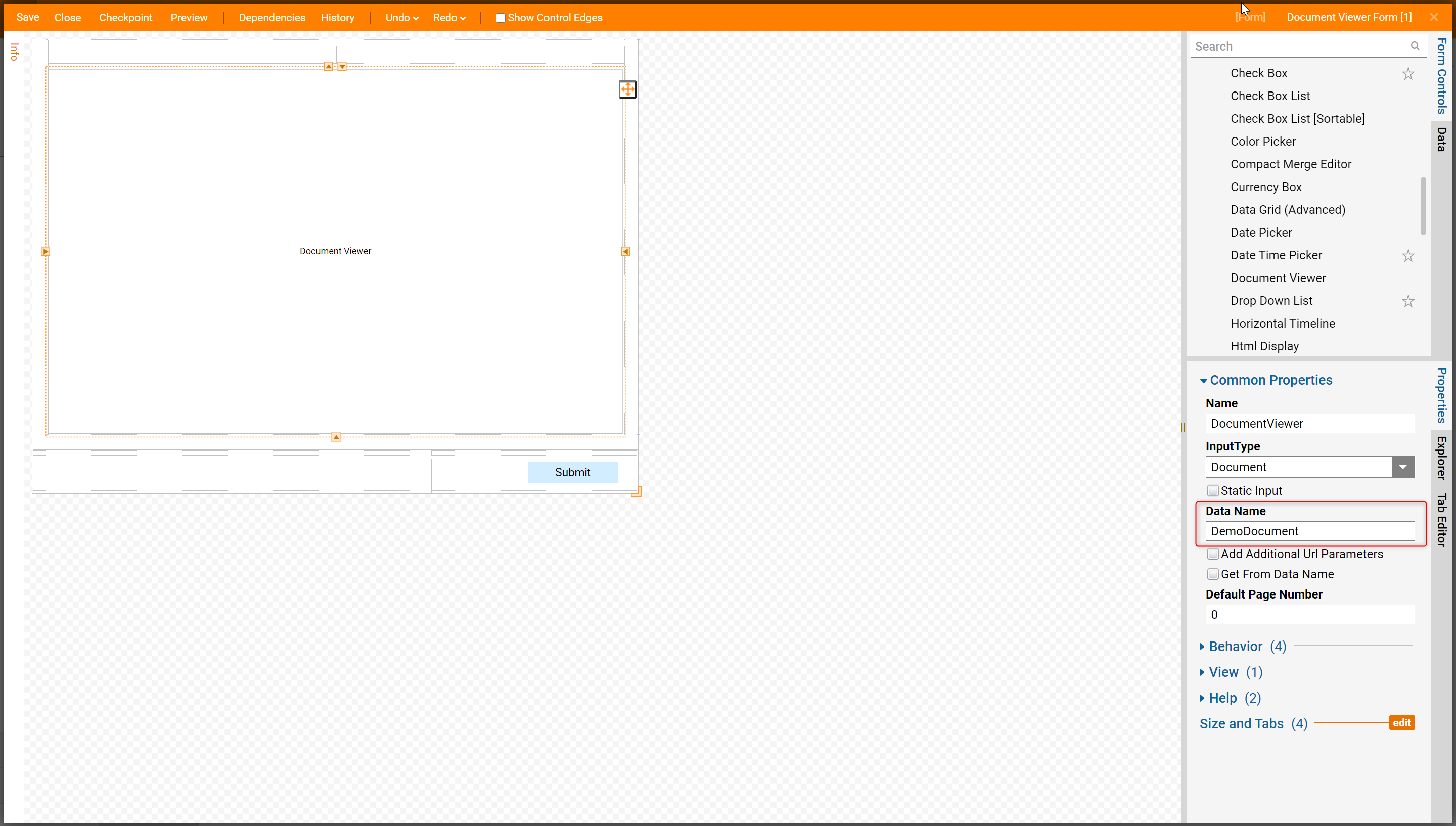
Resize the Document Viewer component to fit our needs. The Document Viewer component can display static document if we check the Static Input check-box and provide static Document ID or define Data Name and push Document ID from the Flow.
This completes the Form. Save the Form and close Form Designer.

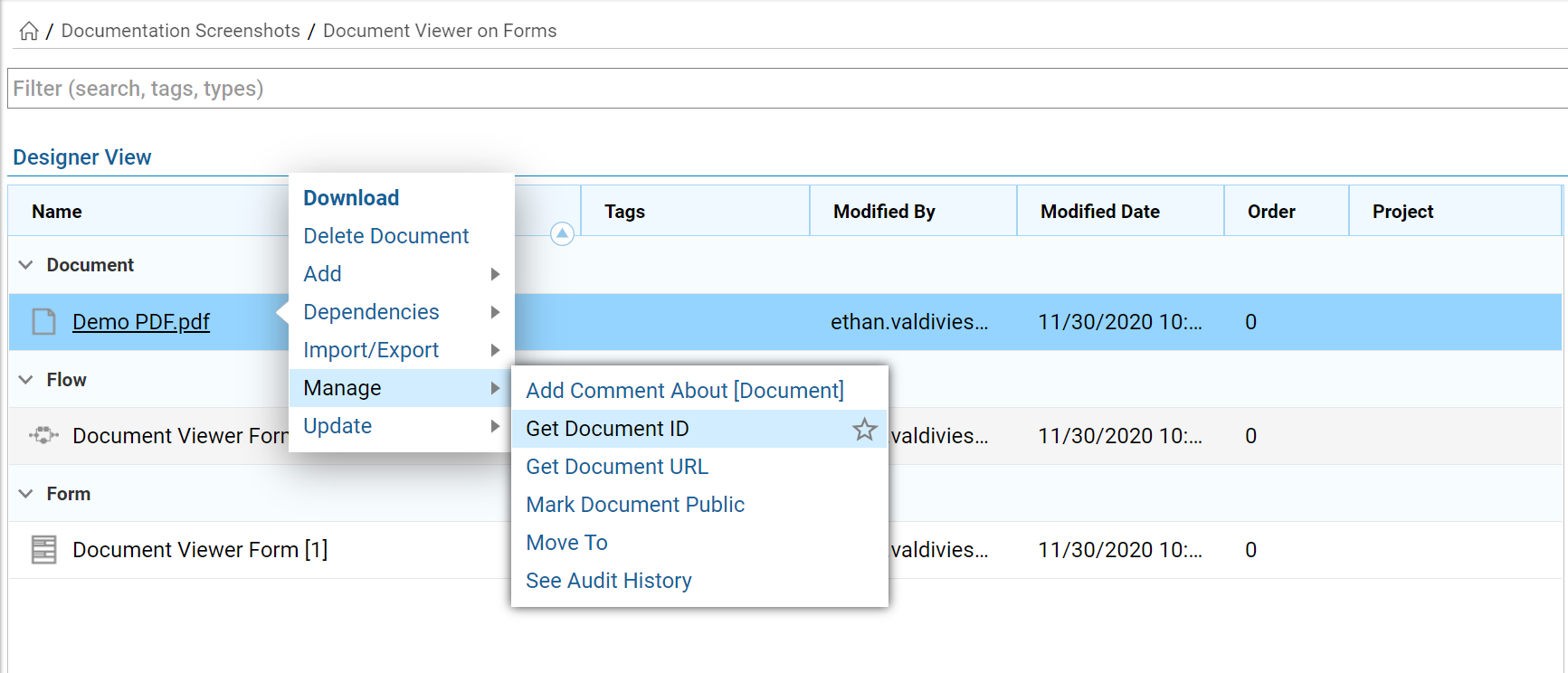
For the next step, a Document ID is required. To retrieve the Document ID navigate back to the Designer Folder that the document is located in. Right-click the document, in the action menu select Manage > Get Document ID. A dialog will appear showing the ID, copy this ID.

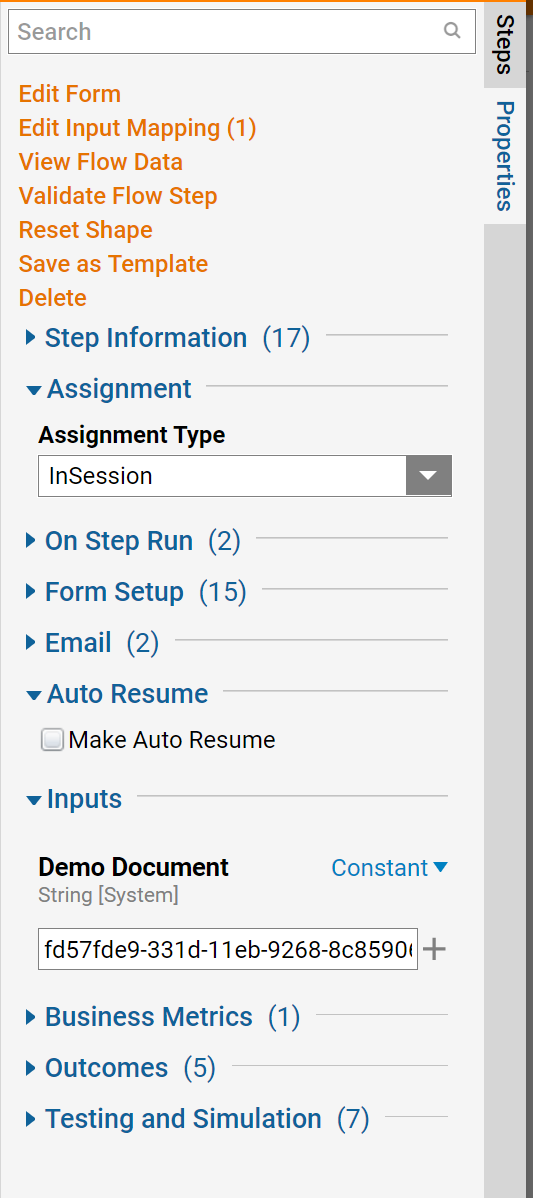
Back in the Flow Designer connect the outcome from Show Form step to the End step. Then, configure form Inputs.
In this example, provide a constant Document ID for the Document Viewer component. The PDF document that we want to display with Document Viewer should be a Document Entity in Decisions Portal.

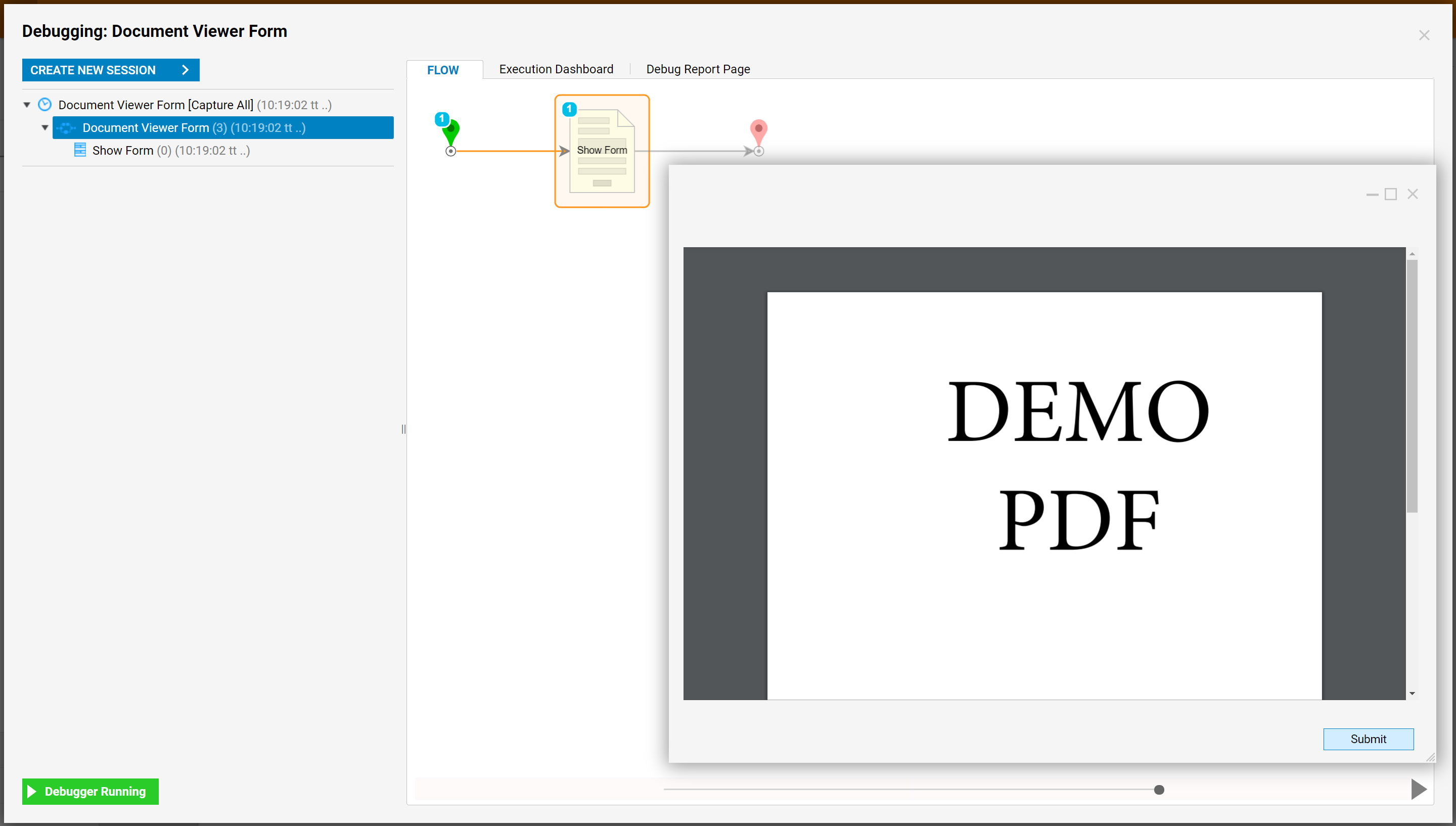
This completes the Flow. Select Debug Flow on the top panel in the Flow Designer to test the Flow.

The Form opens in the debugger and you'll notice that the Document Viewer displays the PDF document. We can also download or print this document from the Document Viewer component.