Overview
Tiles provide the functionality of Designer Elements within a Page/Dashboard. This includes the ability to launch a Flow when a user clicks a Simple Tile on a Page.
The following document demonstrates how to launch a basic Flow from within a Page/Dashboard. Example Labs can offer additional examples, such as configuring a simple tile to display a count of Folders created within a date range.
Example
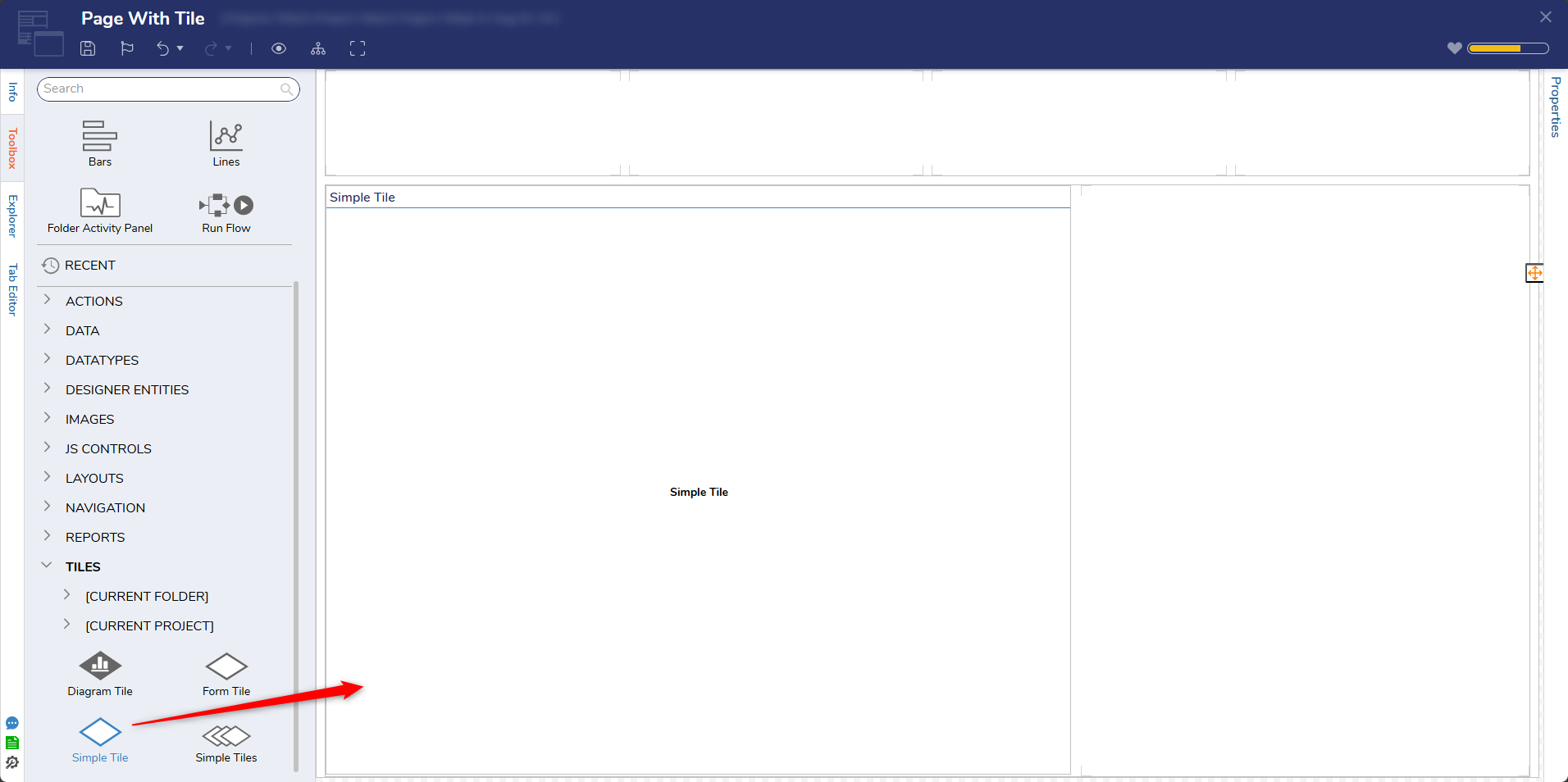
- Add a Simple Tile from Toolbox > TILES from the Page Designer to the workspace.
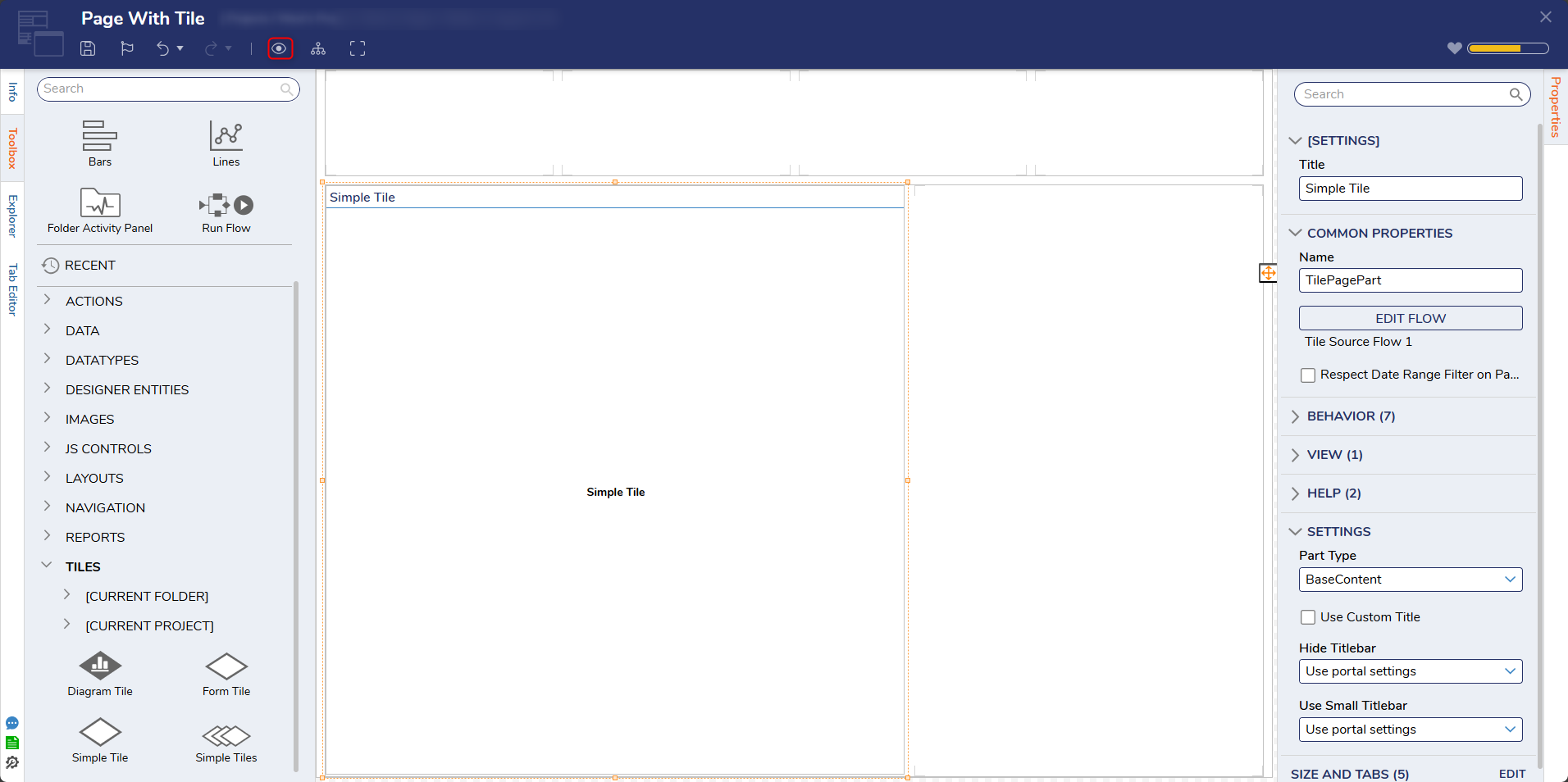
- Select PICK OR CREATE FLOW from the Simple Tile Properties, then CREATE a new Tile Source Flow.

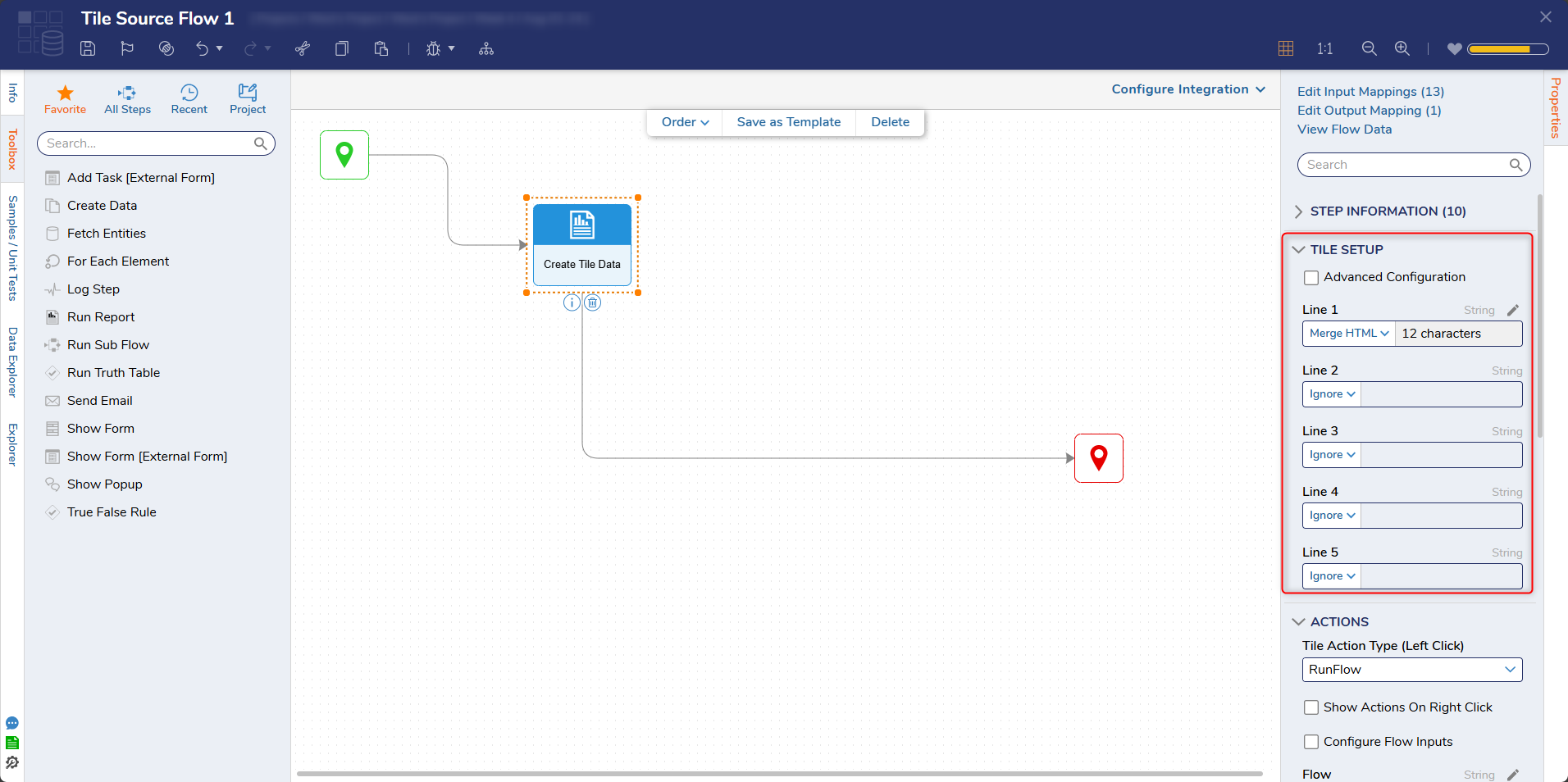
- From the resulting Flow Designer, configure the TILE SETUP Properties for the Create Tile Data step as desired, by configuring a Line of text.

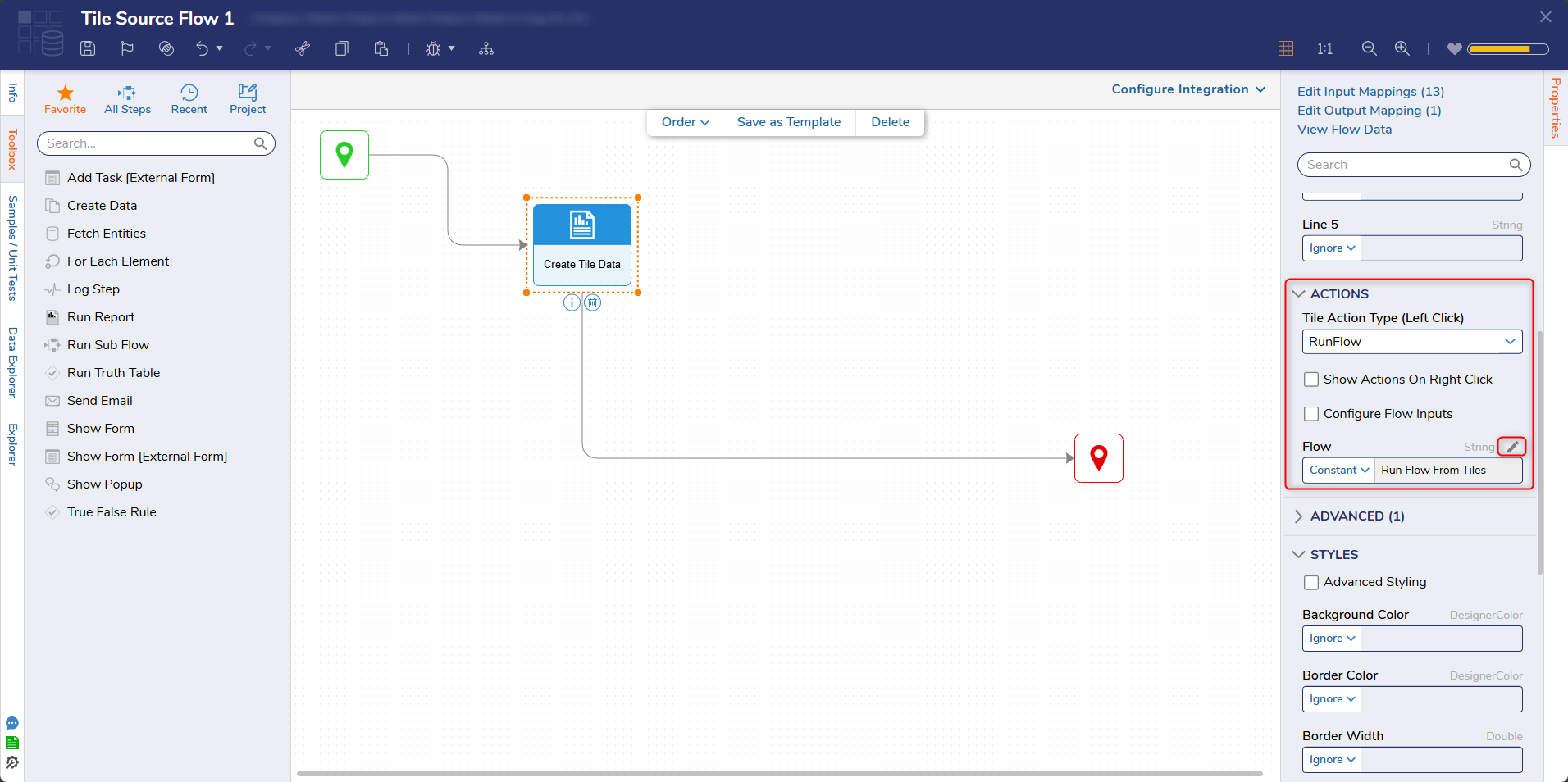
- Under ACTIONS > Tile Action Type, select Run Flow.
Then, set Flow to Constant, and PICK or Create a new Flowfor the step.Passing in Flow InputsIf required, the Input Data may be passed in by enabling the Configure Flow Inputs boolean and then defining the Inputs via SHOW EDITOR under FLOW INPUTS.
Save the Flow, then close via X.
From the Page Designer, Save the Page. Then, from the Top Action Bar, click Preview.

From the Preview window, click the Tile; verify that the Flow runs as intended and that the Form appears and can be completed.
 For further information on Pages, visit the Decisions Forum.
For further information on Pages, visit the Decisions Forum.