Example Lab Article
While Example Lab projects are resources for public use, articles and assets are not actively maintained. Screenshots and features are from the specified version below. These references may become dated as new versions are released.
Overview
Example Lab Details | |
| Version | 6.12.1 |
| Root Folder | Example Lab - Merge HTML Tables |
| Modules | None |
| Dependencies | None |
This Example Lab project demonstrates how an HTML table can be merged.
Explanation
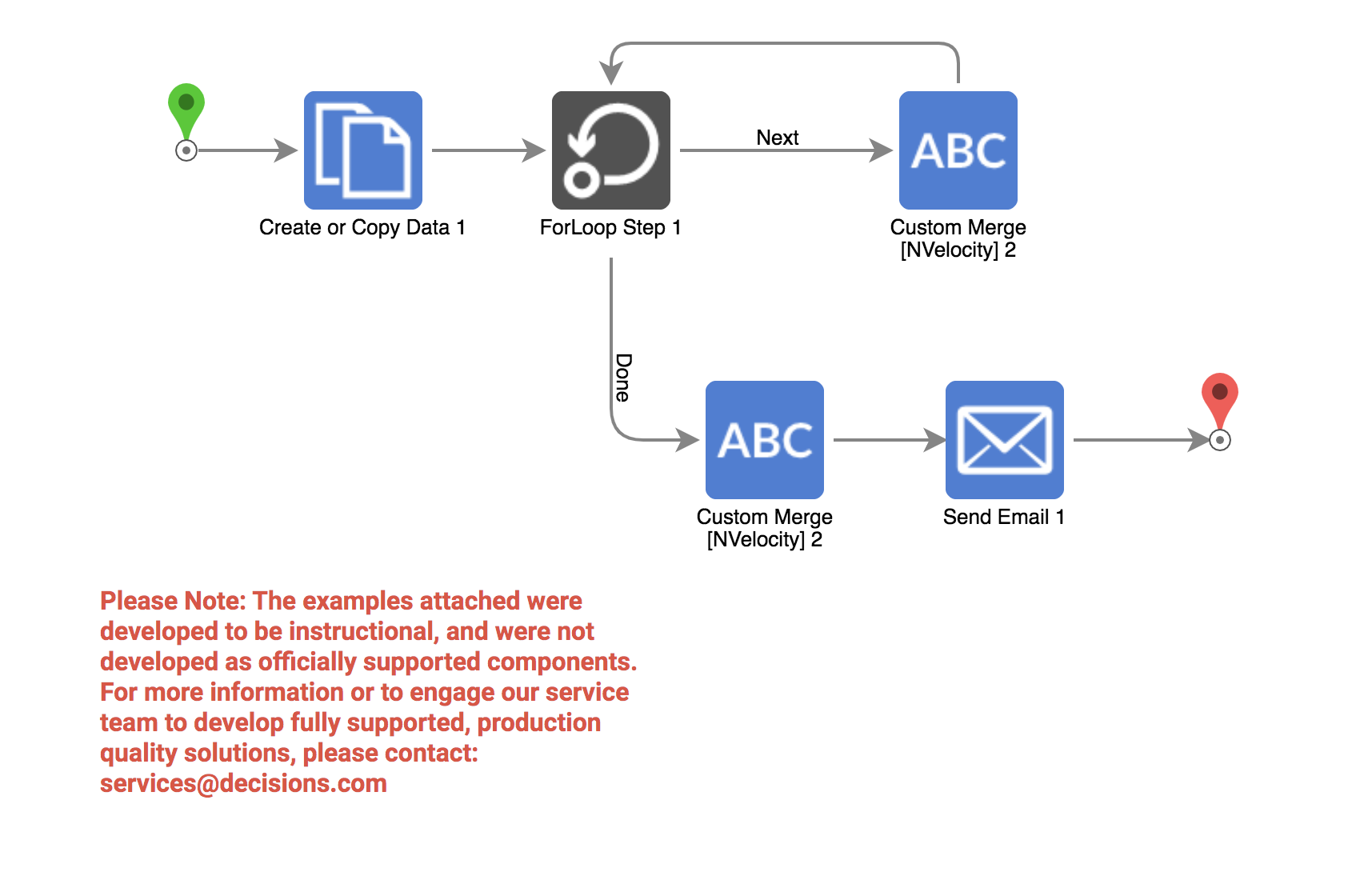
First, the table is initialized as a blank variable, then the for loop iterates through the loop 5 times. In each loop, the Custom Merge [NVelosity] Step appends a row to the end of the table with a count of which loop it is in. Finally, some HTML formatting is appended to the table in another Custom Merge [NVelosity] Step, and it is sent as the body of an email to the account of whoever is running the Flow.
Reference Articles

Project Download
The examples attached were developed to be instructional and were not developed as officially supported components. For more information or to engage our service team to develop fully supported, production-quality solutions, please contact services@decisions.com. Import the project below to a Decisions environment on version 6.12.1 or later using our Importing/Exporting article.