Overview
Example Lab Details | |
| Version | 6.15.0 |
| Root Folder | Example Lab - Run Flow Button Visibility on a Page |
| Modules | None |
| Dependencies | None |
This Example Lab project demonstrates how to toggle the visibility of two Run Flow buttons on a Page.
Explanation
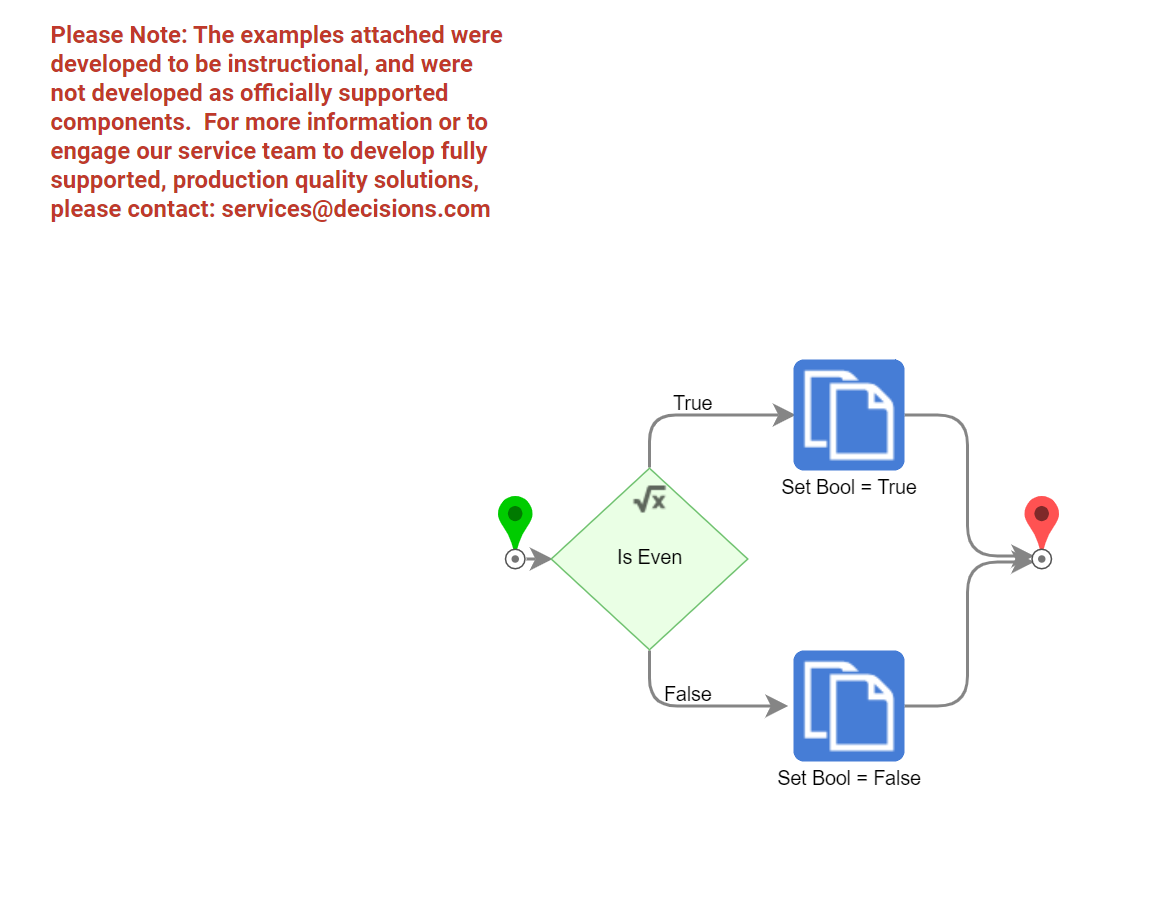
This project works by using a Tile Input Flow to toggle the visibility of the "Run My Flow" button. In this example, the visibility is determined by a Rule which checks whether the Tile Input Flow was started on an even or odd millisecond value. If the Flow was started on an even value, the button is hidden and if it is started on an odd value, the button is shown. There is also a secondary button on the Page that uses the static visibility rules. This can be altered simply by checking or unchecking the "Initially Visible" and "Initially Enabled" boxes in the properties panel for that Page component.