Overview
By utilizing a variety of steps in their design, Designers are provided the ability to navigate to various points in Decisions through the use of a Flow.
Though oftentimes these steps are used to navigate within the Flow, some are utilized to control Portal navigation. One such step is the End Form Session step. The End Form Sessions step offers the ability to use a variety of Behavior options to determine where a Flow navigates when the step is reached at runtime.
The following document demonstrates show how to use an End Form Session's Navigate Behavior to redirect a specific Folder via Flow.
Glossary Entry
| Step Name | Description | Location | Inputs/Outputs |
|---|---|---|---|
| End Form Session | Acts as an End Form that provides an additional action depending on the selected BEHAVIOR Option. | DESIGNER ENTITIES > FORMS [END] | Inputs (for this example): Folder Id [String], Page Name [String] Outputs: None |
Use Case (This example): Utilized in conjunction with a user designed Form to navigate to a specified Page within the Decisions Studio.
End Form Session Behavior Settings
The following table discusses Behavior Options provided by the End Form Session step.
| Behavior Options | |
|---|---|
| Display a Message | Displays the message presented within the Form. |
| Close Dialog/Window | Closes the window when the step is reached. |
| Display a Message and Navigate | Shows a message prompt alerting the user or asking for confirmation before navigating to a designated page within Decisions. |
| Navigate | Navigates to a designated page within Decisions. |
| Open Url | Directly links and opens the provided URL hyperlink. |
| Display a Report | This will result in an assigned report to display data. |
| Open Portal in New Window | A separate window will display the Portal. |
Example
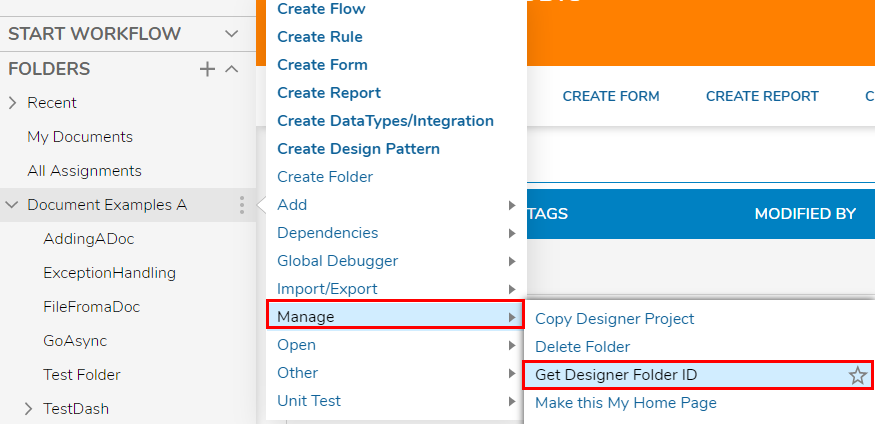
- Right-click either a Designer Project from the Folder Tree in the Designer Studio, then select Manage > Get Designer Folder ID.

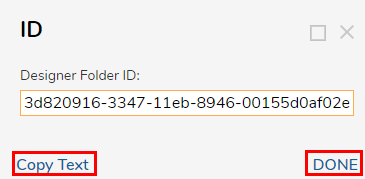
- In the resulting ID panel, click Copy Text, then click DONE.

- From a Designer Project, click the CREATE FLOW button from the Top Action Bar, then CREATE a new Flow.
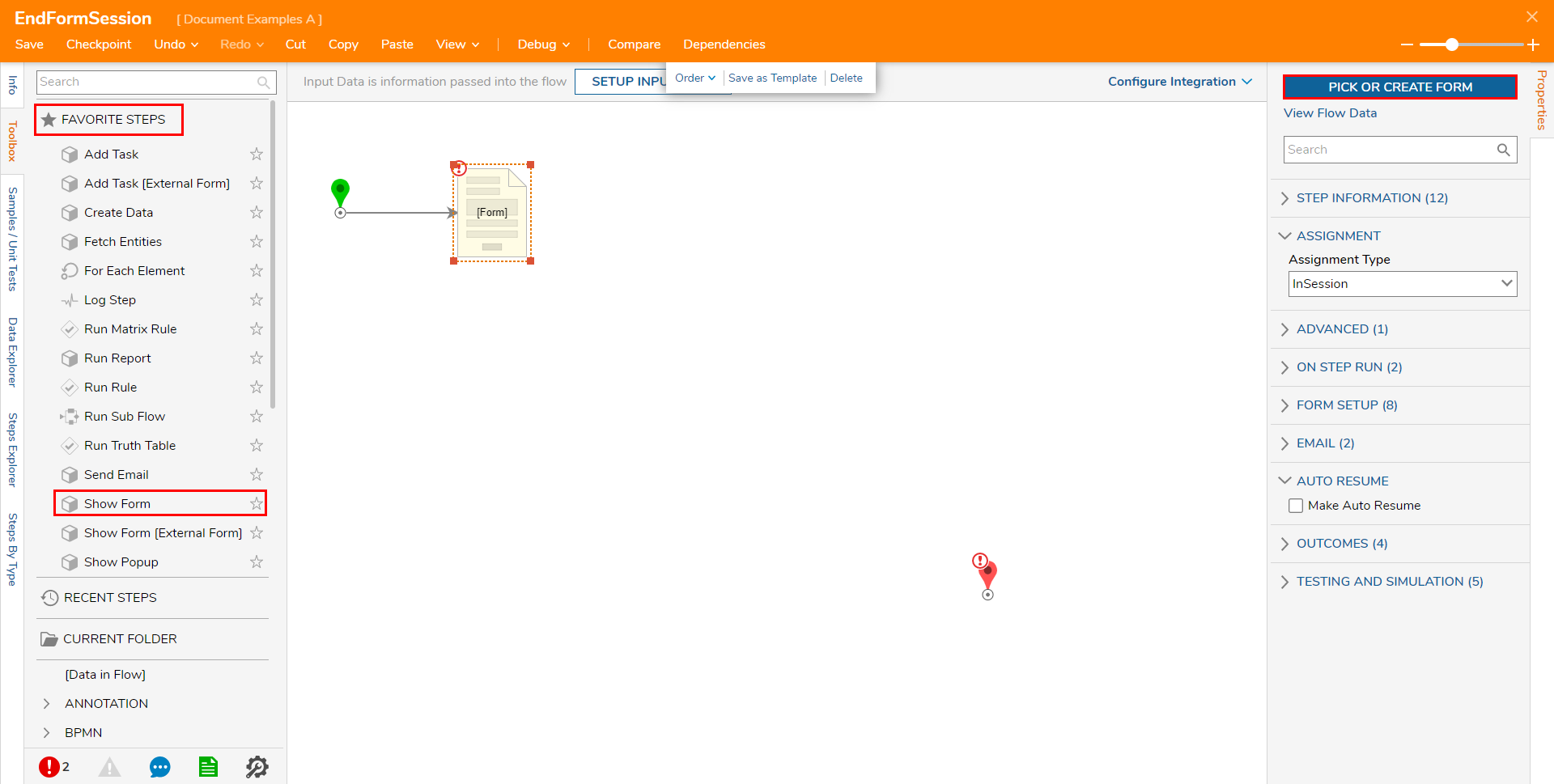
- From the Flow Designer, add a Show Form step from the FAVORITES category of the Toolbox tab.
- Navigate to the Form step's Properties and click the PICK OR CREATE FORM button. The Show Form step is used in this example for creating a Form. For additional aid in designing Forms, see Creating Your First Form.

Select CREATE and then CREATE a new Form.
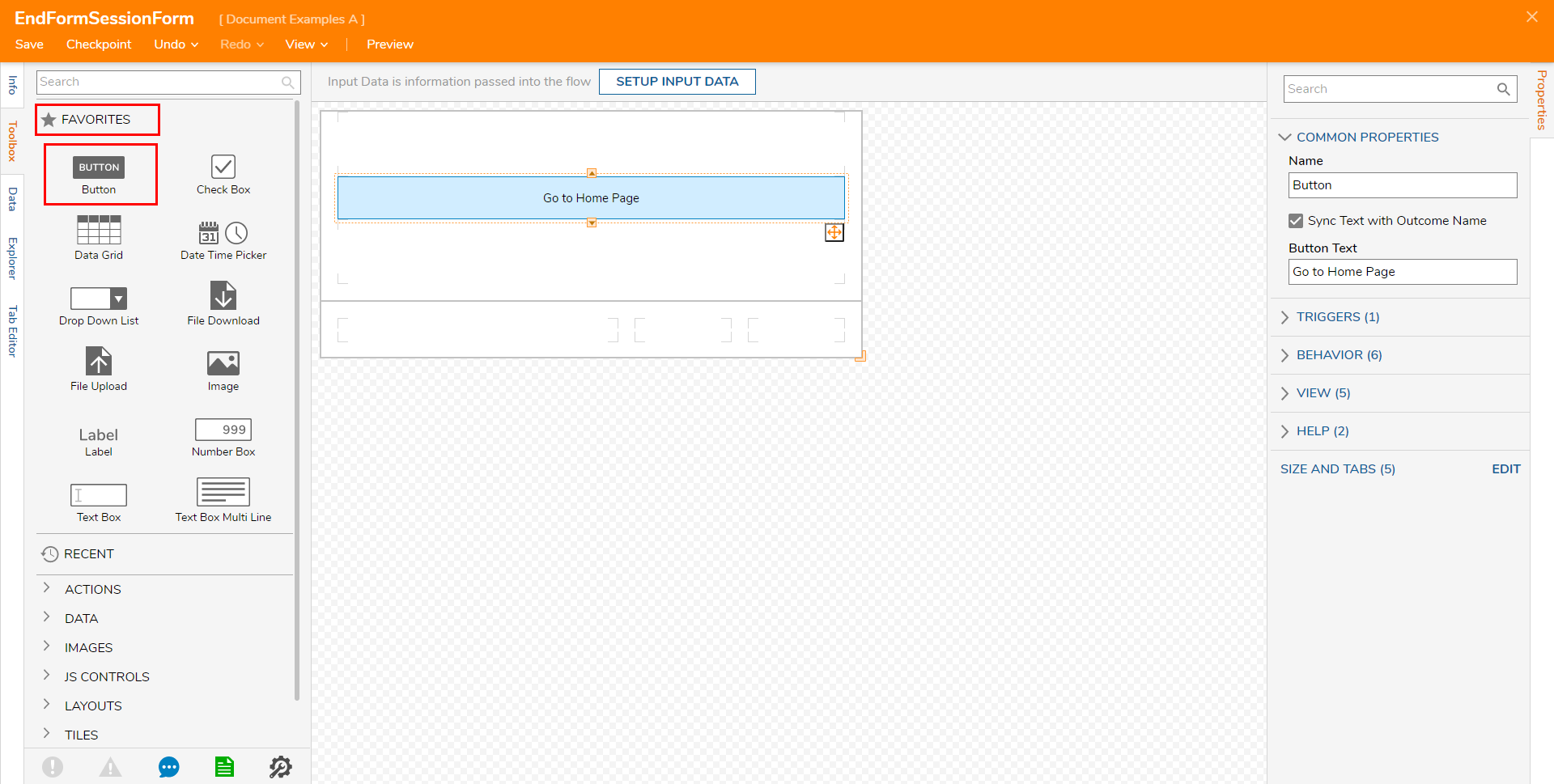
- Add a single Button component from Toolbox > FAVORITES Labeled "Go to Home Page".

- Save then close with X to return to the Flow Designer.
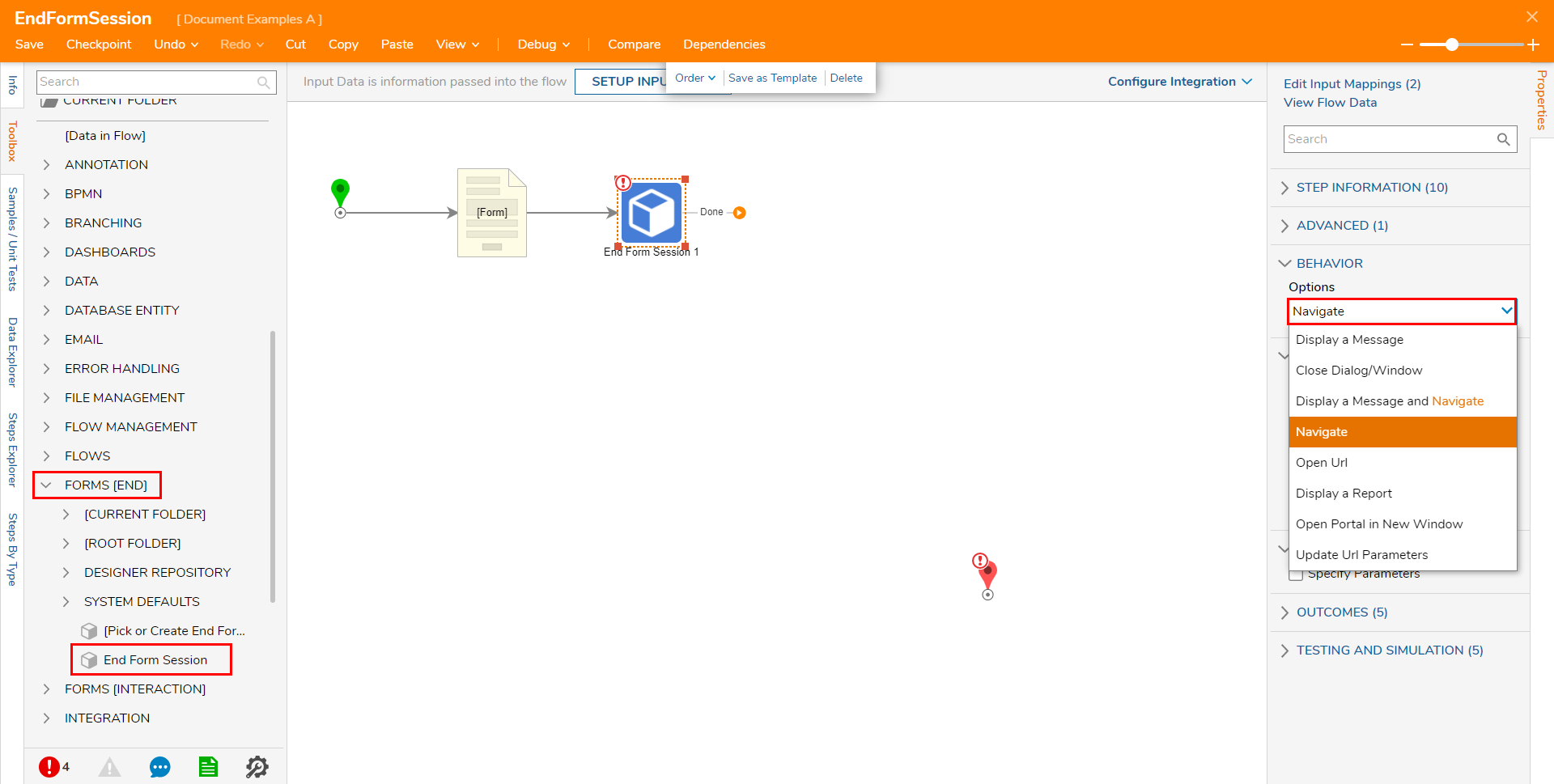
- From the Flow Designer, attach an End Form Session step from Toolbox > FORMS [END] to the Go To Home Page path.
- Select the End Form Session step and from BEHAVIOR > Options dropdown, select Navigate.

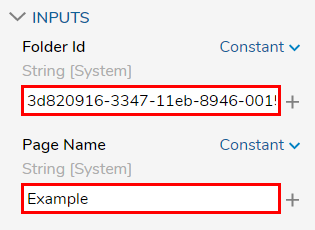
- Constant map the copied Folder Id into INPUTS > Folder Id.
- Provide the Constant value "Example" for Page Name.

- Connect the End Form Session step to the End step.
- Save and close the Flow.

Debug
- Navigate to Flow in the Designer Project.
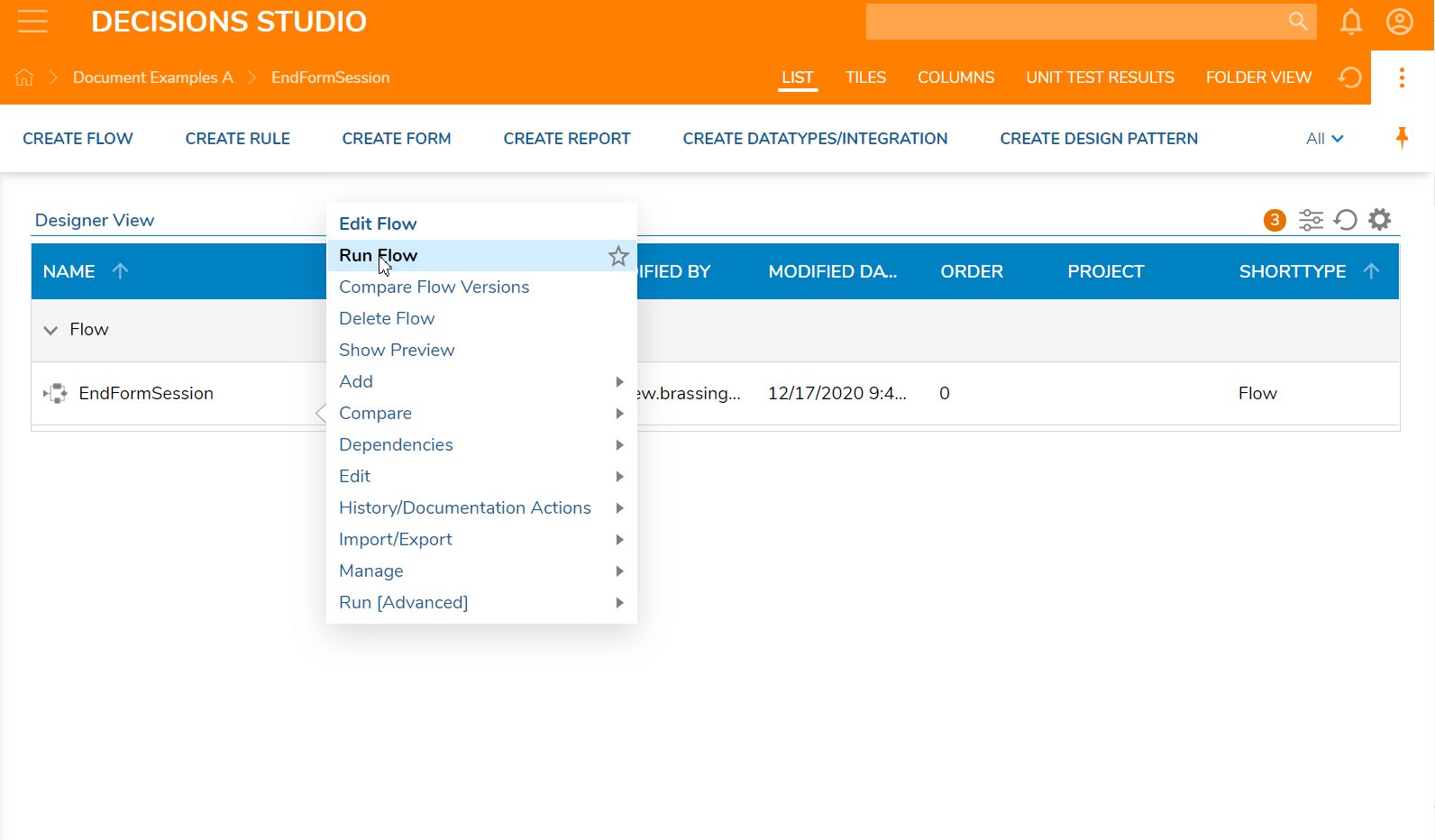
- Right-click the Flow and select Run Flow.
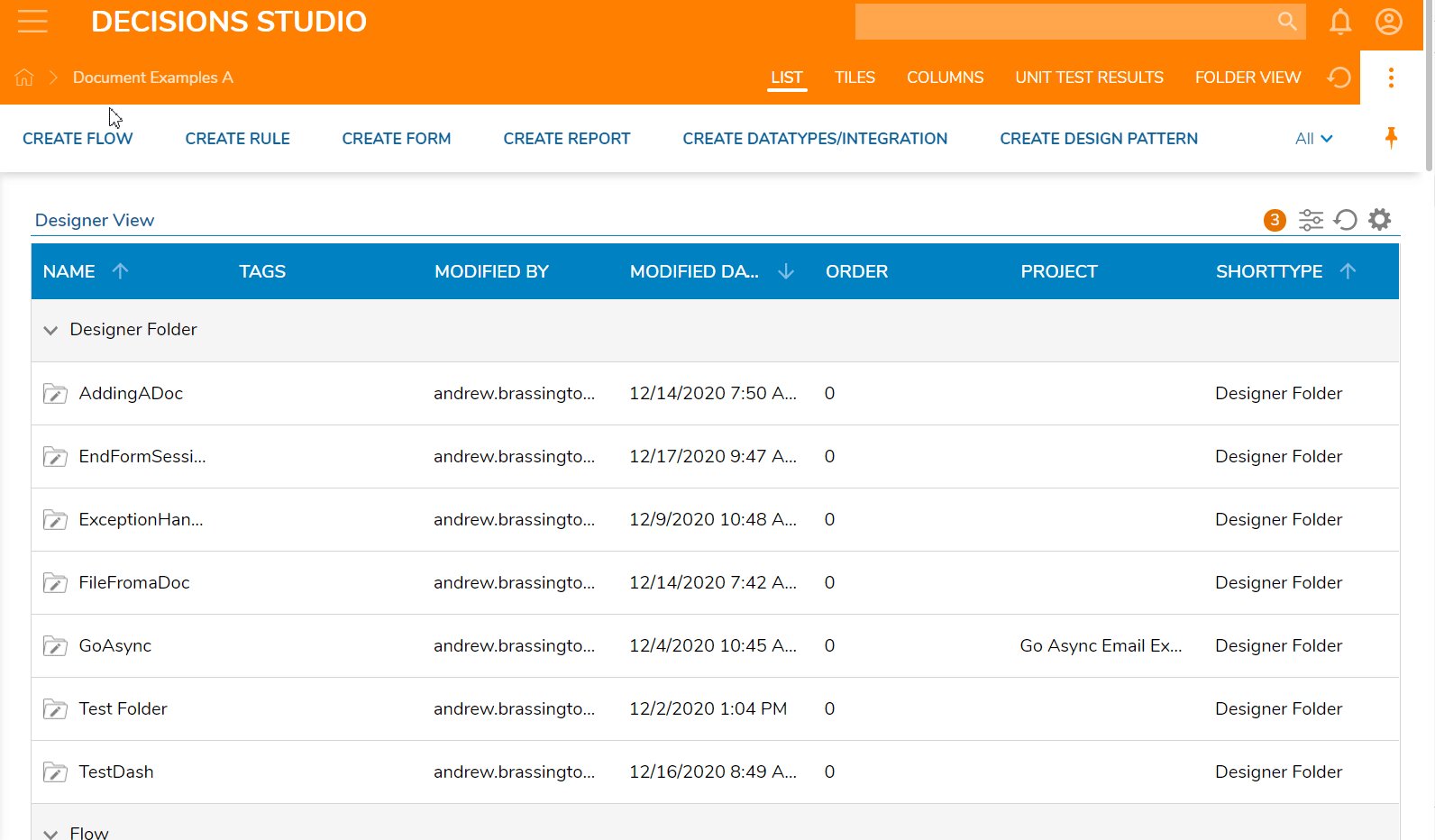
- Select the Go to Home Page Button.Selecting the button closes the Form and navigates to Folder that corresponds with the input Folder id.