Overview
Decisions can implement custom CSS into Page components in multiple different ways. Existing CSS documents can be uploaded and the custom-defined classes would then be mapped to each Page element. CSS can also be written with predefined classes from Decisions, which will automatically be mapped to the respective components if there are no errors in the code. Once the file is uploaded successfully, the component aesthetic can be updated once the CSS is applied to the Page in the Page Designer.
CSS styling in Decisions
For more information on how to upload a CSS file, please refer to the CSS Styling article. Please note that in Decisions versions older than 6.10, changing the name of a CSS document in Decisions will cause the styling to be removed from the component. This happens because a document name change in Decisions does not reflect on the file system source. In later versions of Decisions, the platform can recognize this name change once the Form is edited so that the component can refresh. It is recommended that CSS is assigned by ID as opposed to the naming convention.
Having multiple CSS documents can cause overwriting to CSS that's been applied to Forms and Pages.
Example
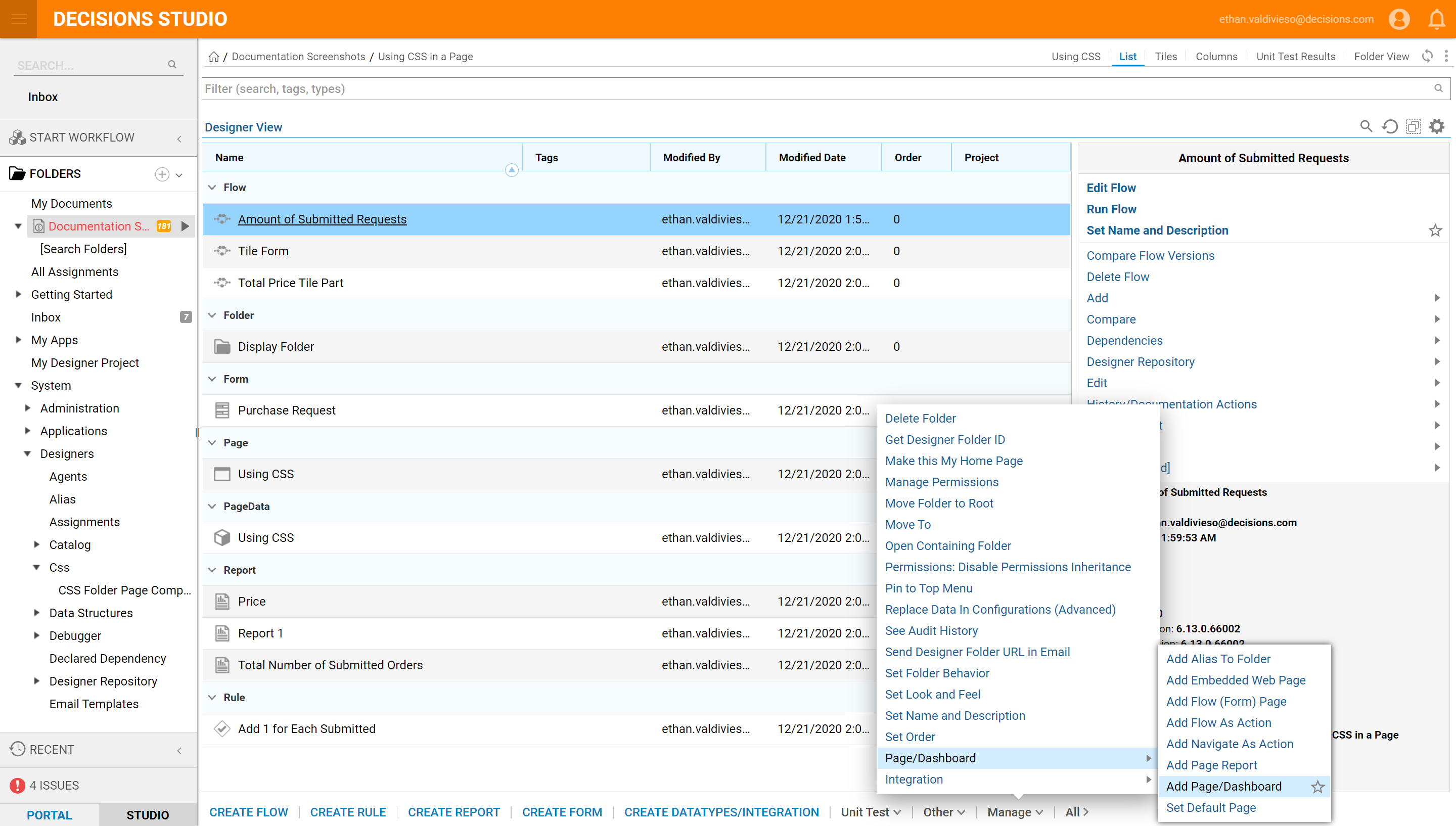
- Navigate to a Designer Folder and create a Page by selecting All > Manage > Page > Add Page.

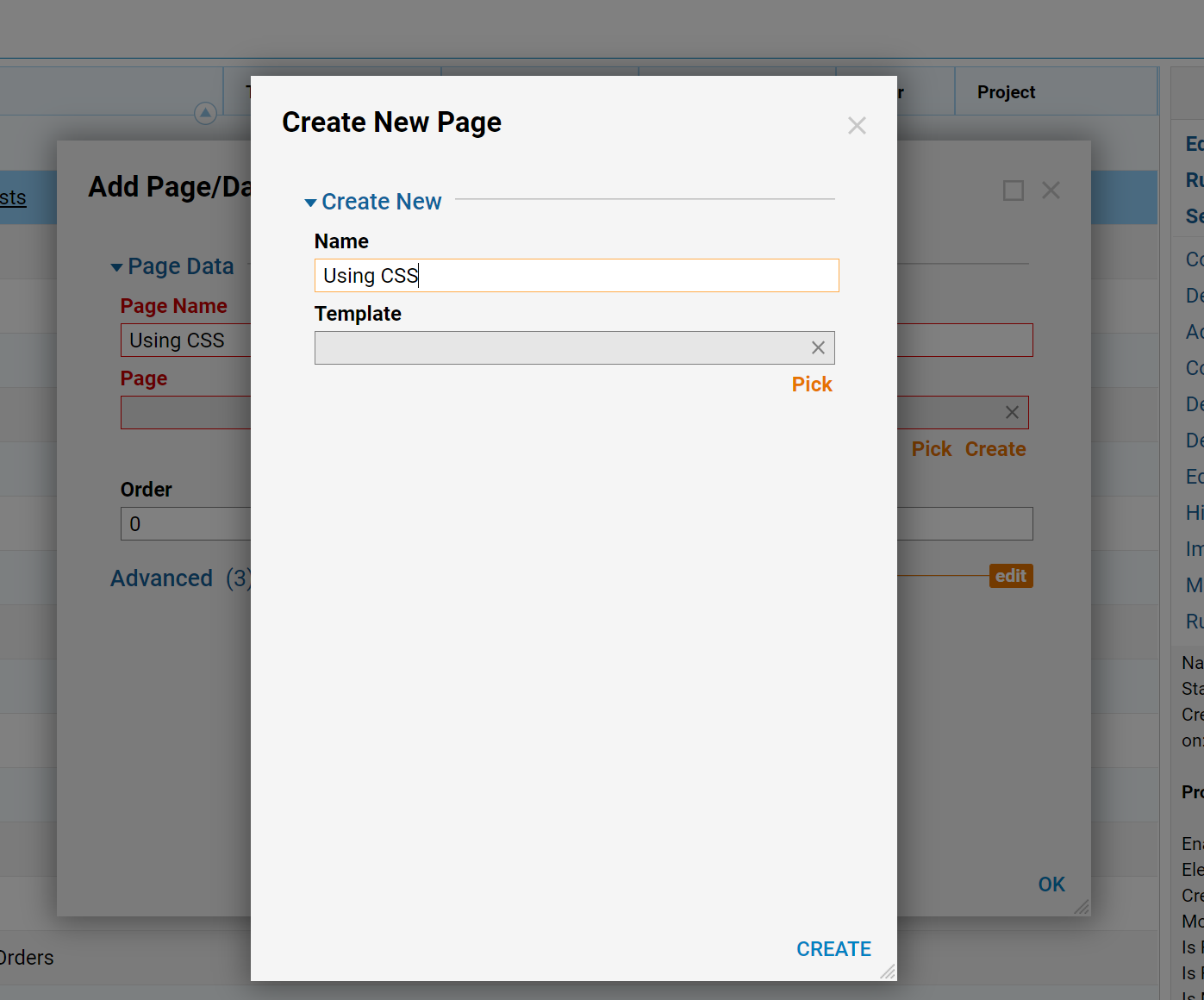
- Within the Add Page dialog, select Create.
- Then, in the Create New Page window, add a Name and select CREATE.

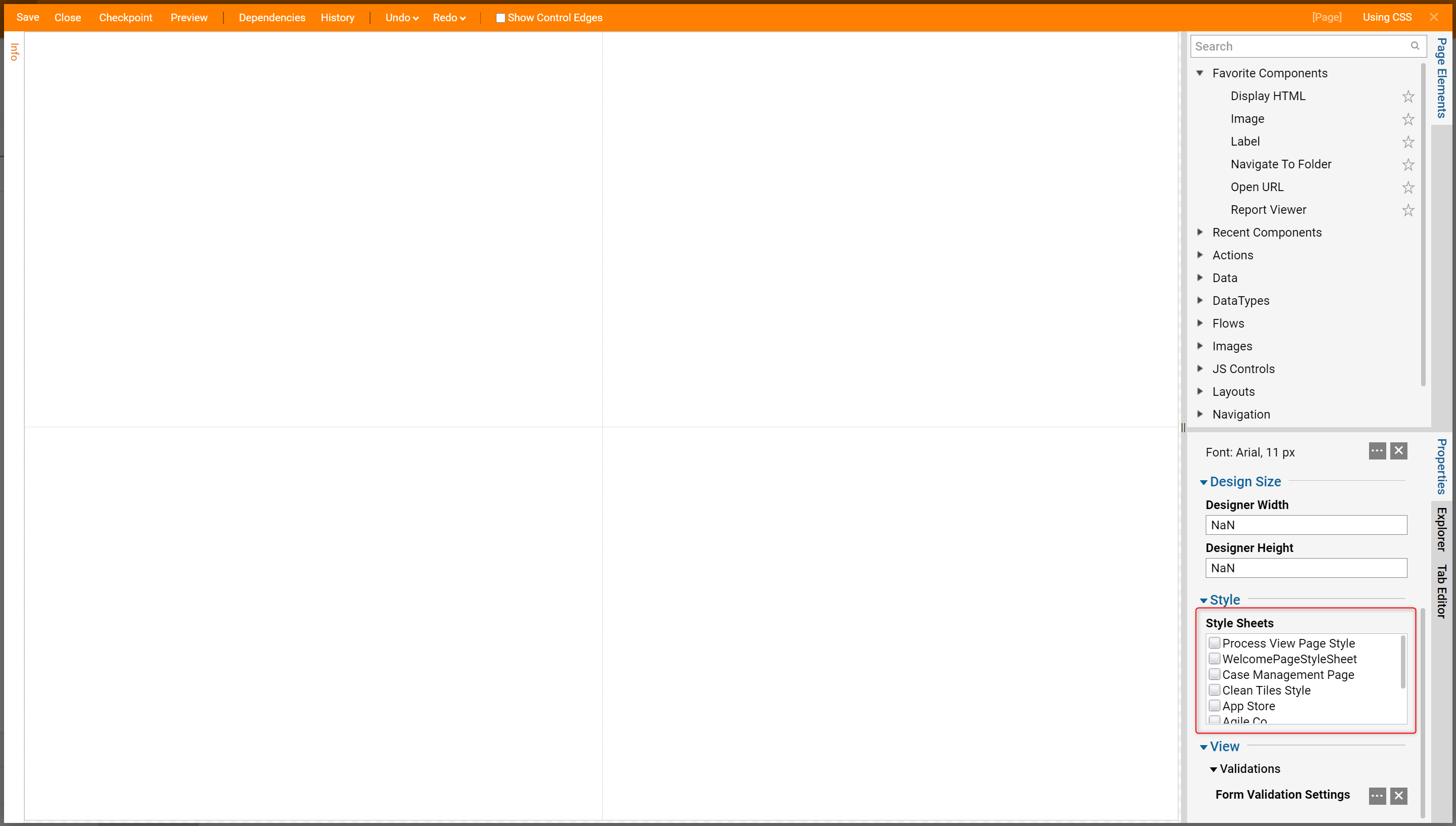
- In the Page Designer, navigate to Properties > Style and check the box of the existing CSS file to be used.

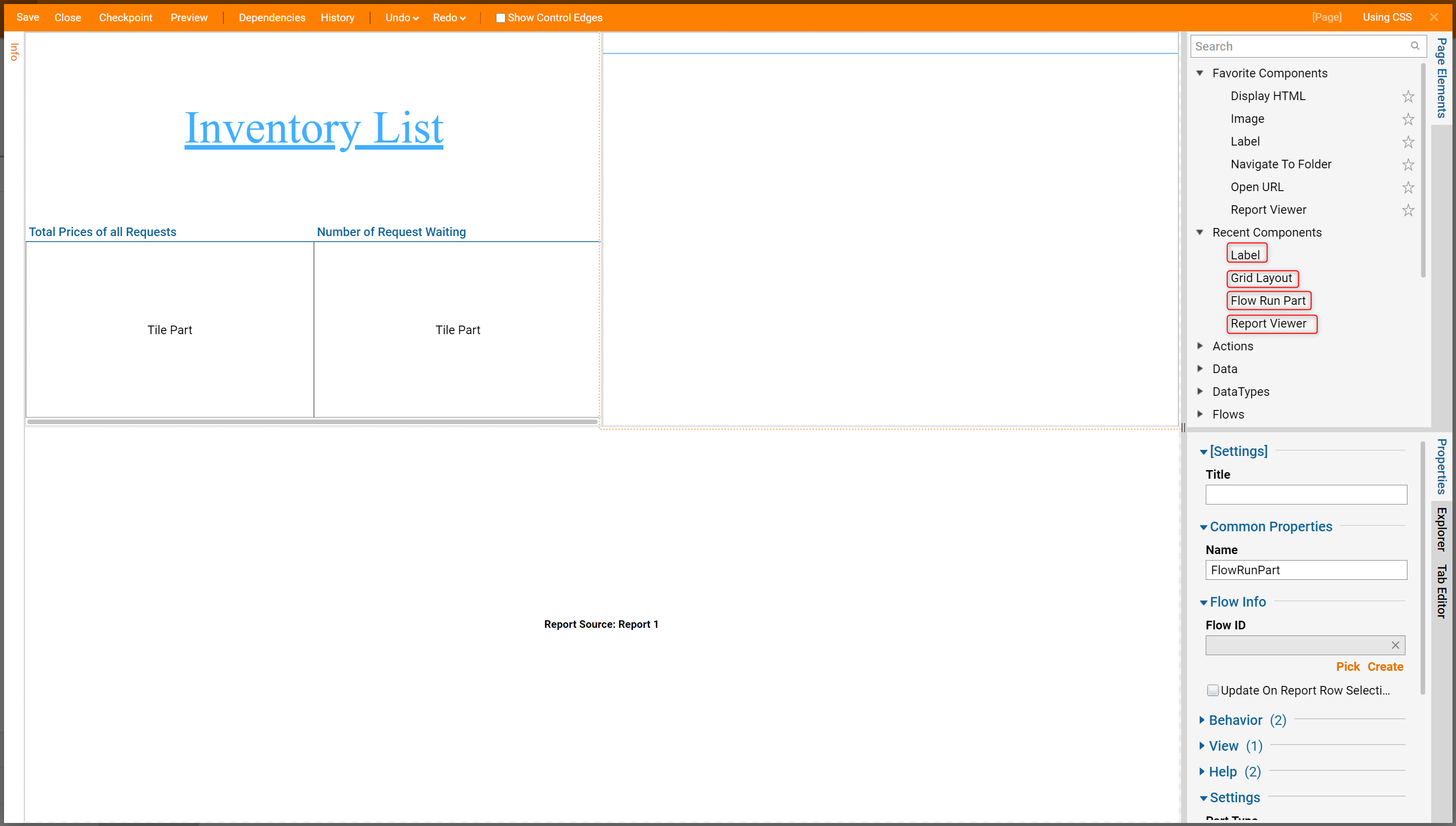
- Drag a Tile Part, a Report Viewer, a Flow Run Part, and a Label to the Page.Please navigate to the Run Flow From Tiles article for more information about Tile Parts and Flow Run Parts.
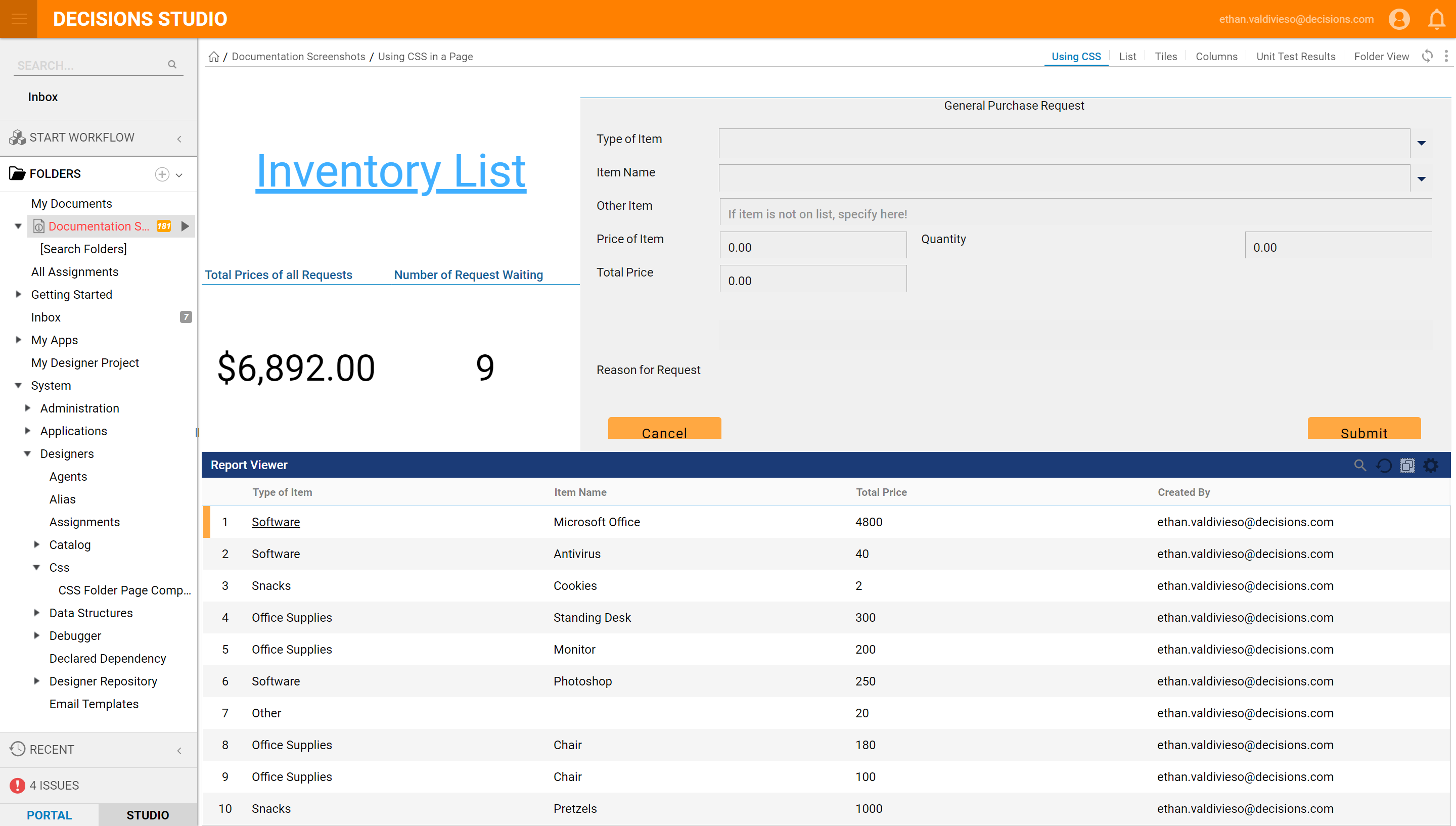
- If the Form used in the Flow Run Part has CSS, it will display on the Page.

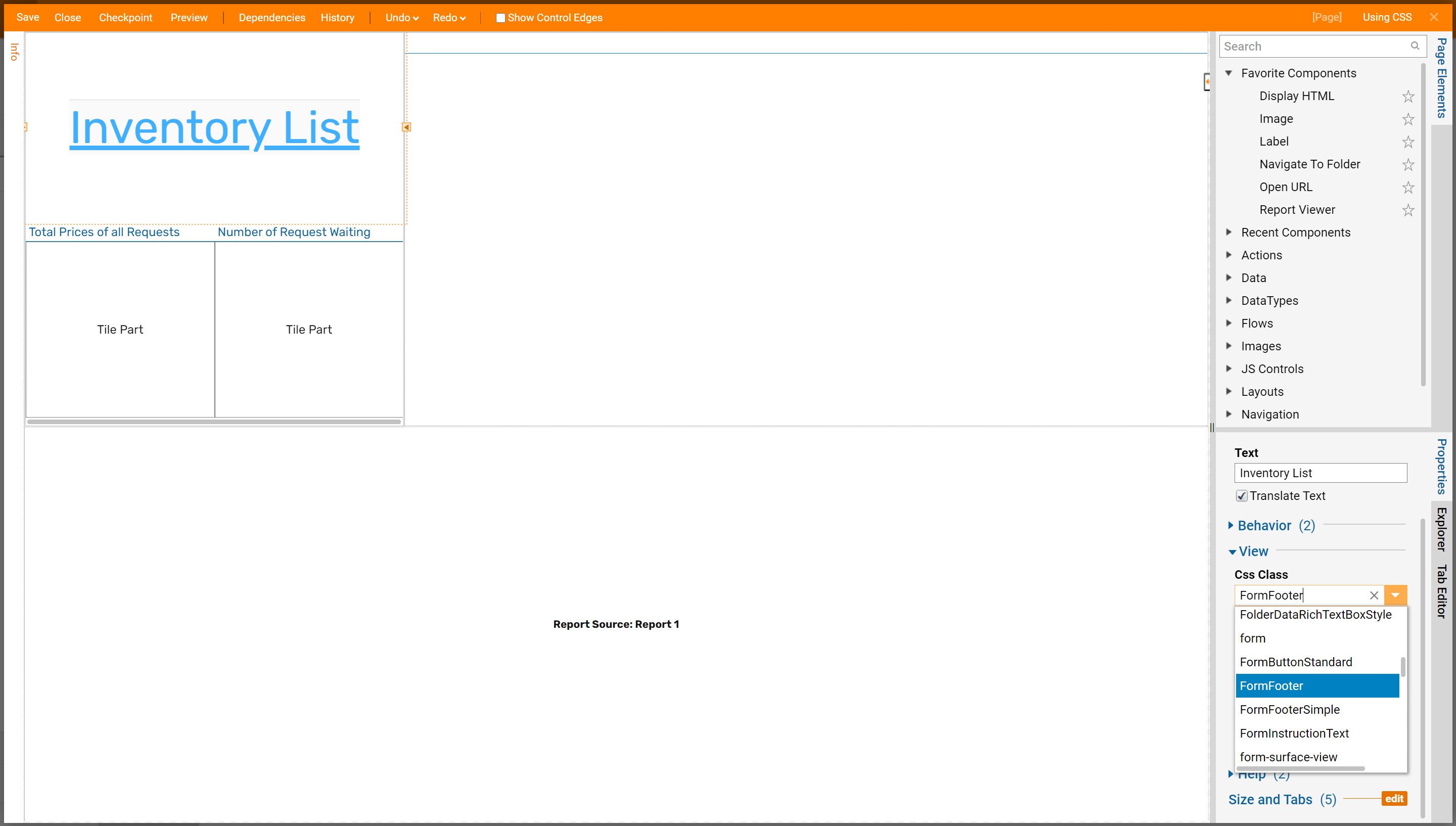
- Assign the Page Elements a specified CSS class. Select the element, then within Properties > View > Css Class drop-down menu, all the classes defined in the CSS Document will be populated here.

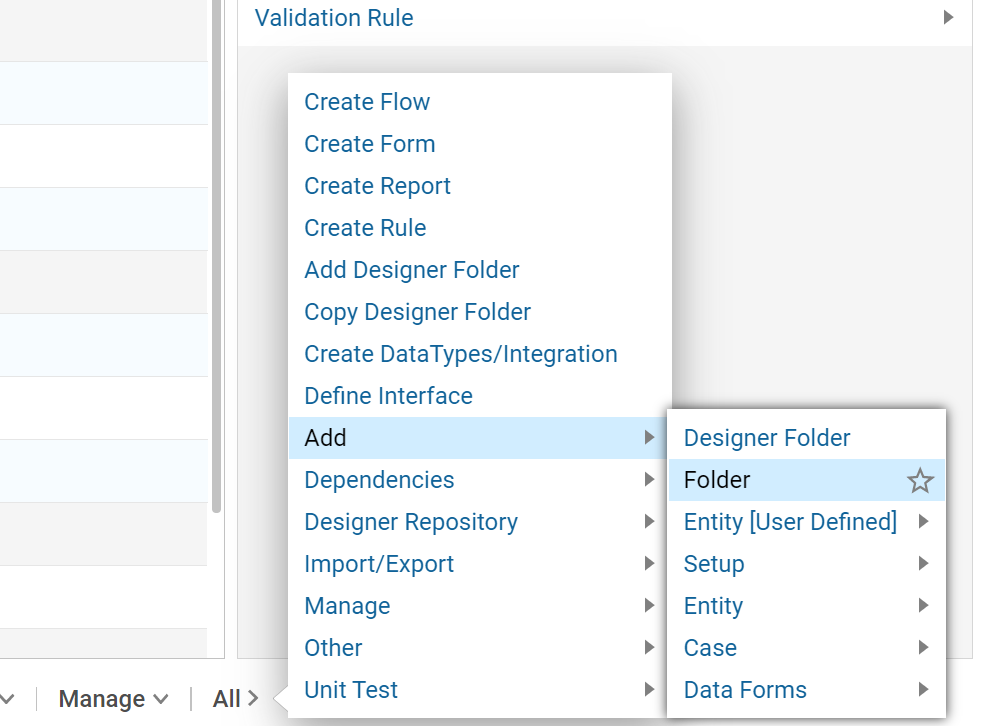
- To view the CSS changes outside of the Page Designer, add the Page to a Folder. Select the Designer Folder, then Add > Folder.
- In the Add Folder dialog, Name the Folder and select SAVE.

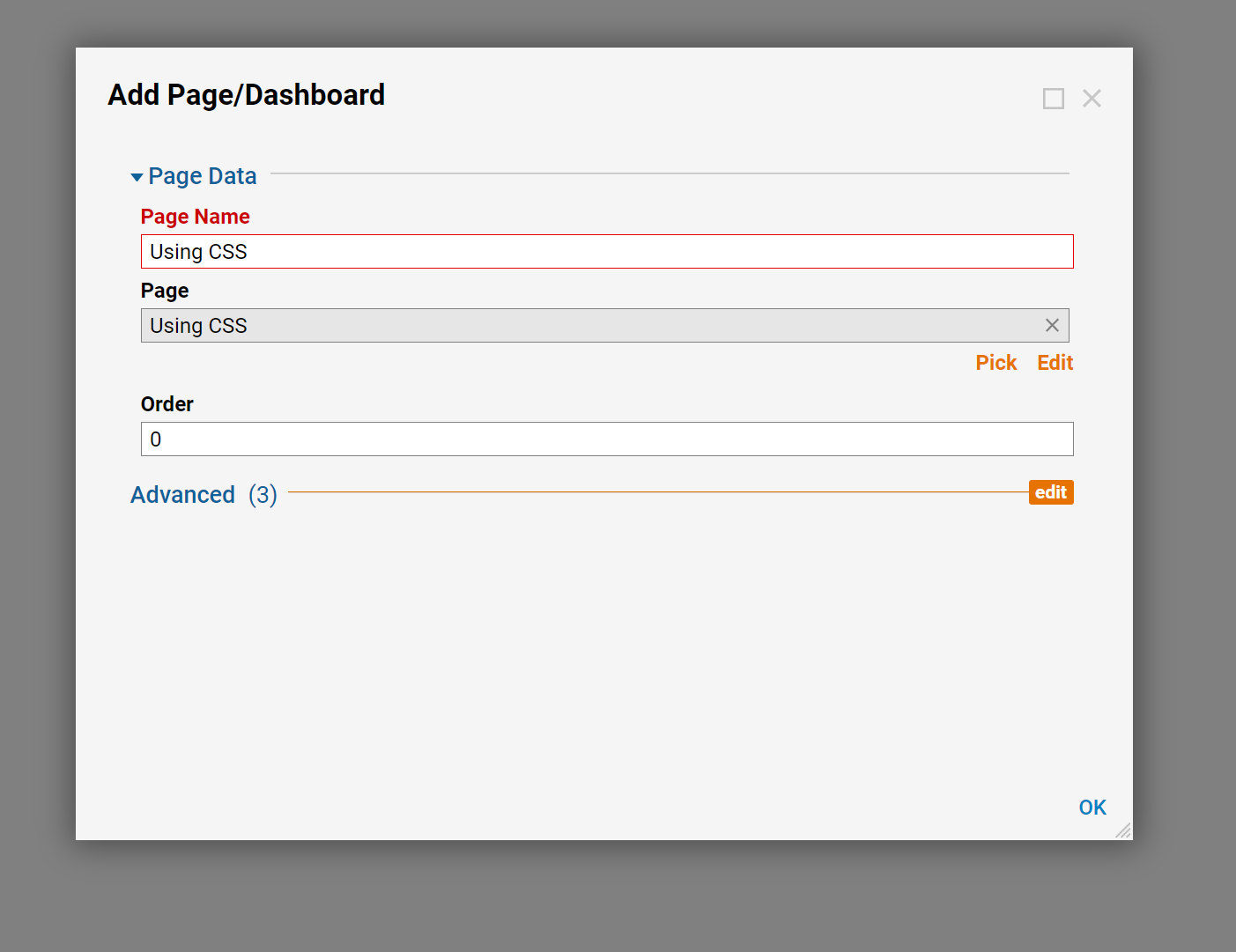
- Select Manage > Page > Add Page in the bottom activity panel to display the Page within the Folder.
- Select the Page just created using CSS.

- The Page will display within the Folder.