Overview
There are several ways to customize the space that components will occupy in a Page or Dashboard. When creating a Page or Dashboard, there are several prebuilt layout options to choose from. This example uses a default Page layout to explore three sections of the Page/Dashboard properties that can be customized to accommodate the scope of the project.
Prebuilt Layout Options
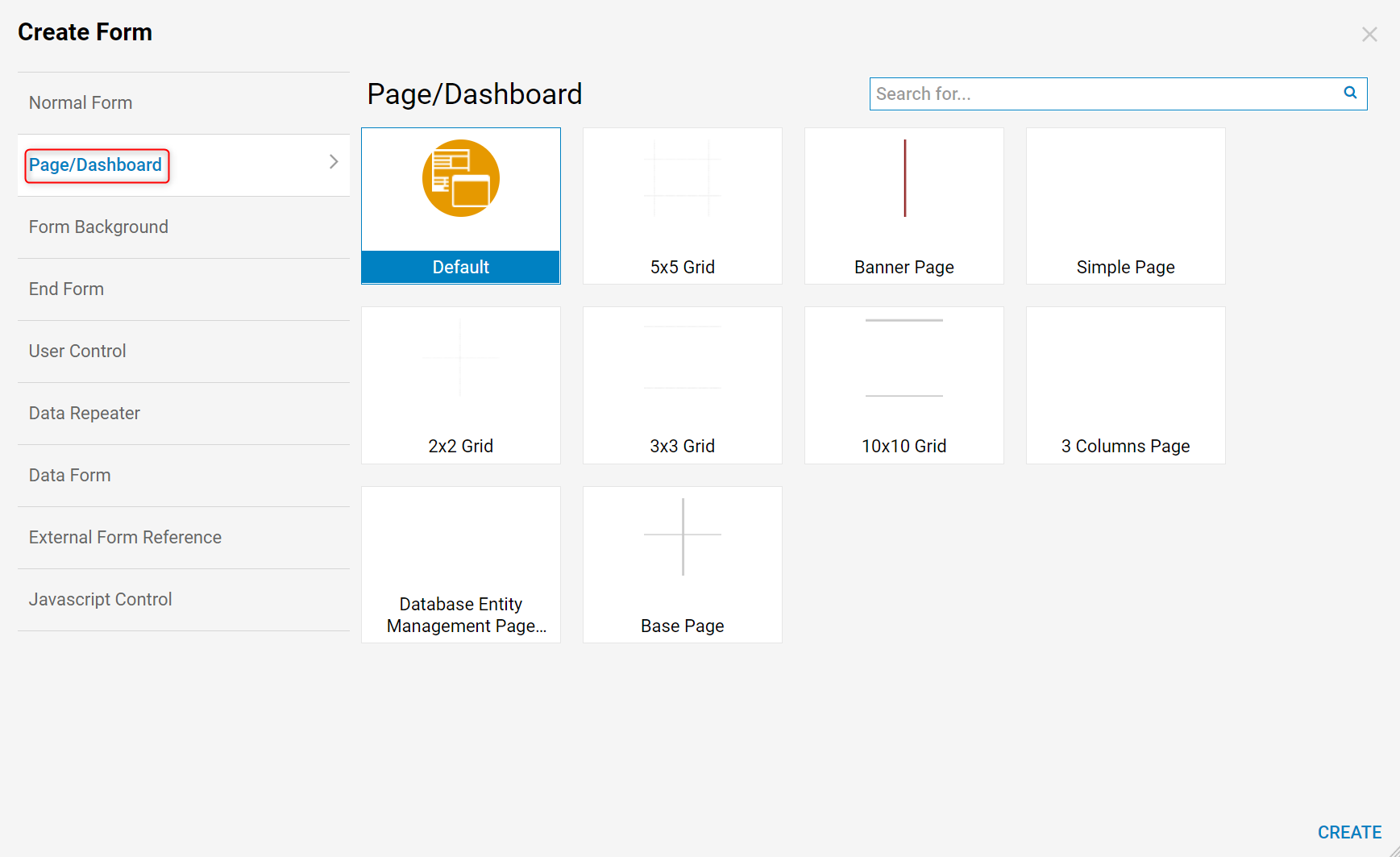
- In a Designer Project, select the CREATE FORM button from the bottom action bar.
- When the Create Form window appears, select the Page/Dashboard tab on the left.There are several template options for layout with a description of how the template will appear. This example uses a default Page layout by selecting the large Page tile in the top right.

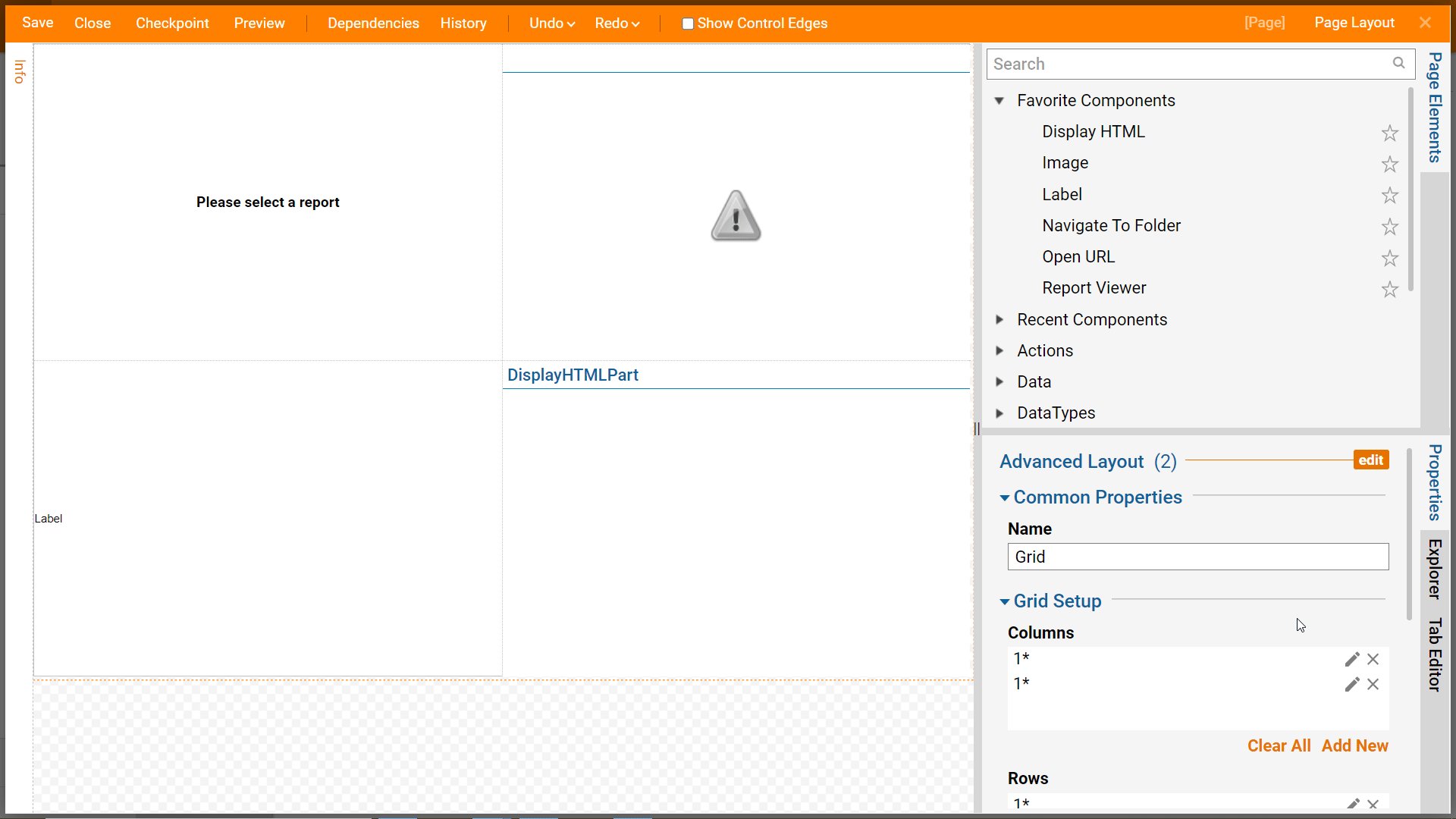
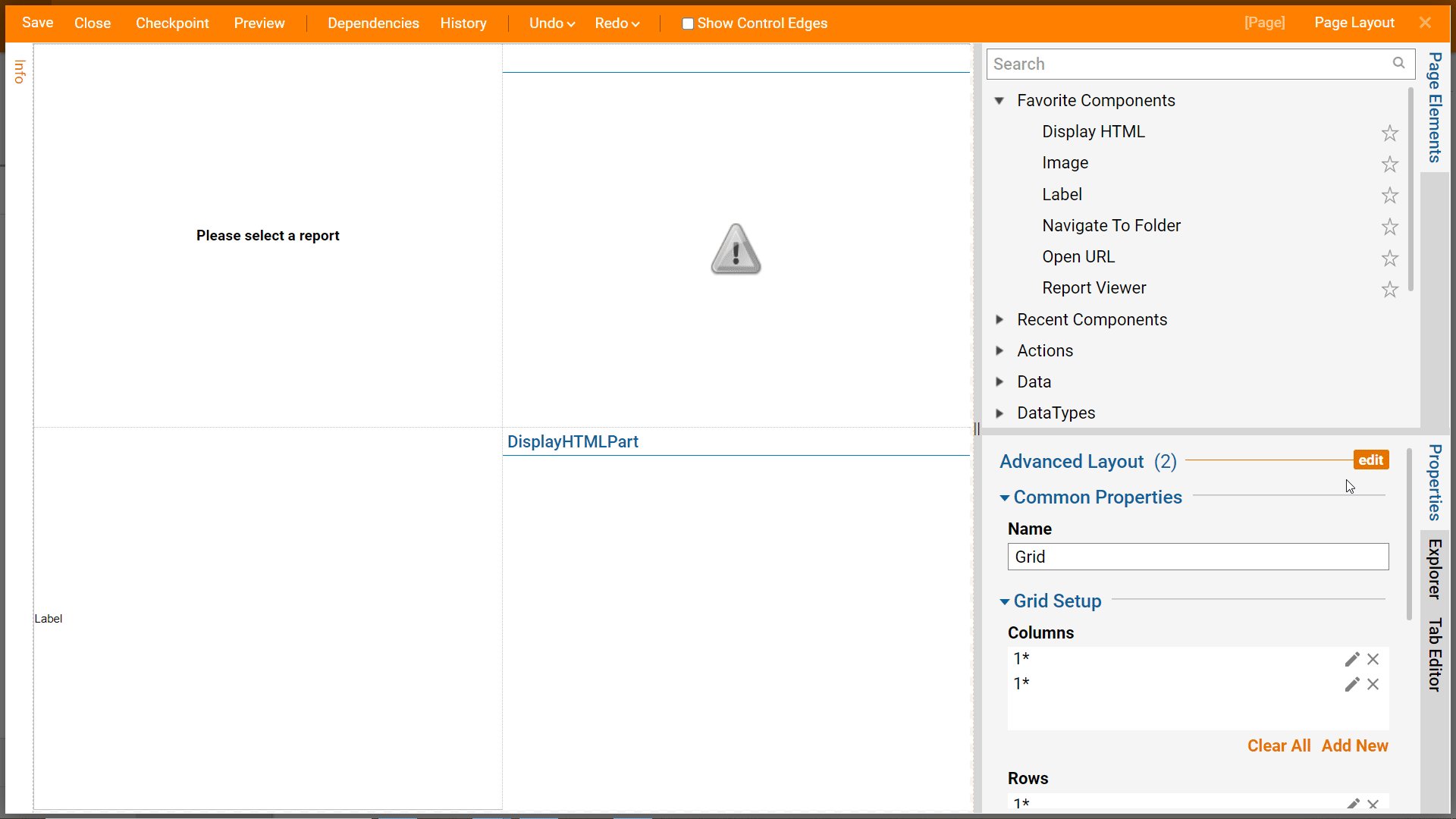
This Page has been configured with some components from the Favorite Components section of the Page Elements section for example purposes, these components have not been configured. The Properties sections used to configure the layout are Advanced Layout and Grid Setup.
Grid Setup and Advanced Layout
In the Page Designer, columns are set up as vertical lanes, and rows are set up as horizontal lanes. The amount and size of columns and rows will affect the size of the space where a component can be placed. Each space created by the base columns and rows can contain even more columns and rows (as shown with the four charts at the top). This example modifies the base Page properties which is why the components are compressed together as base columns and rows are added, then expanded as they are removed.
The default Page layout has one column and two rows at the base. Within those two rows are other columns/row layouts that can be expanded or modified as well. The top row of the base Page is sized with enough columns and rows to fit four small components. The bottom row of the base page is sized with enough columns and rows to fit two large components.
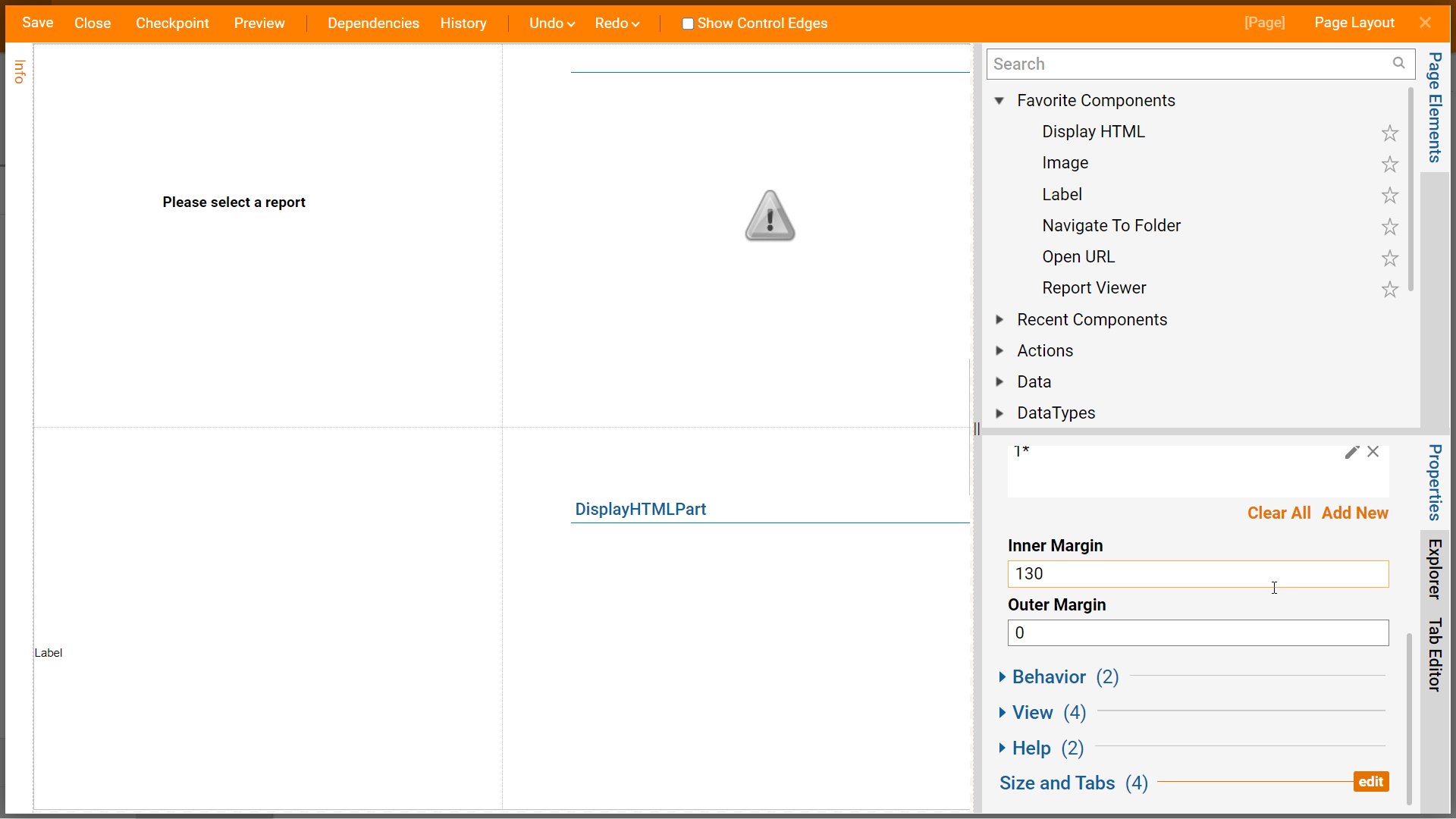
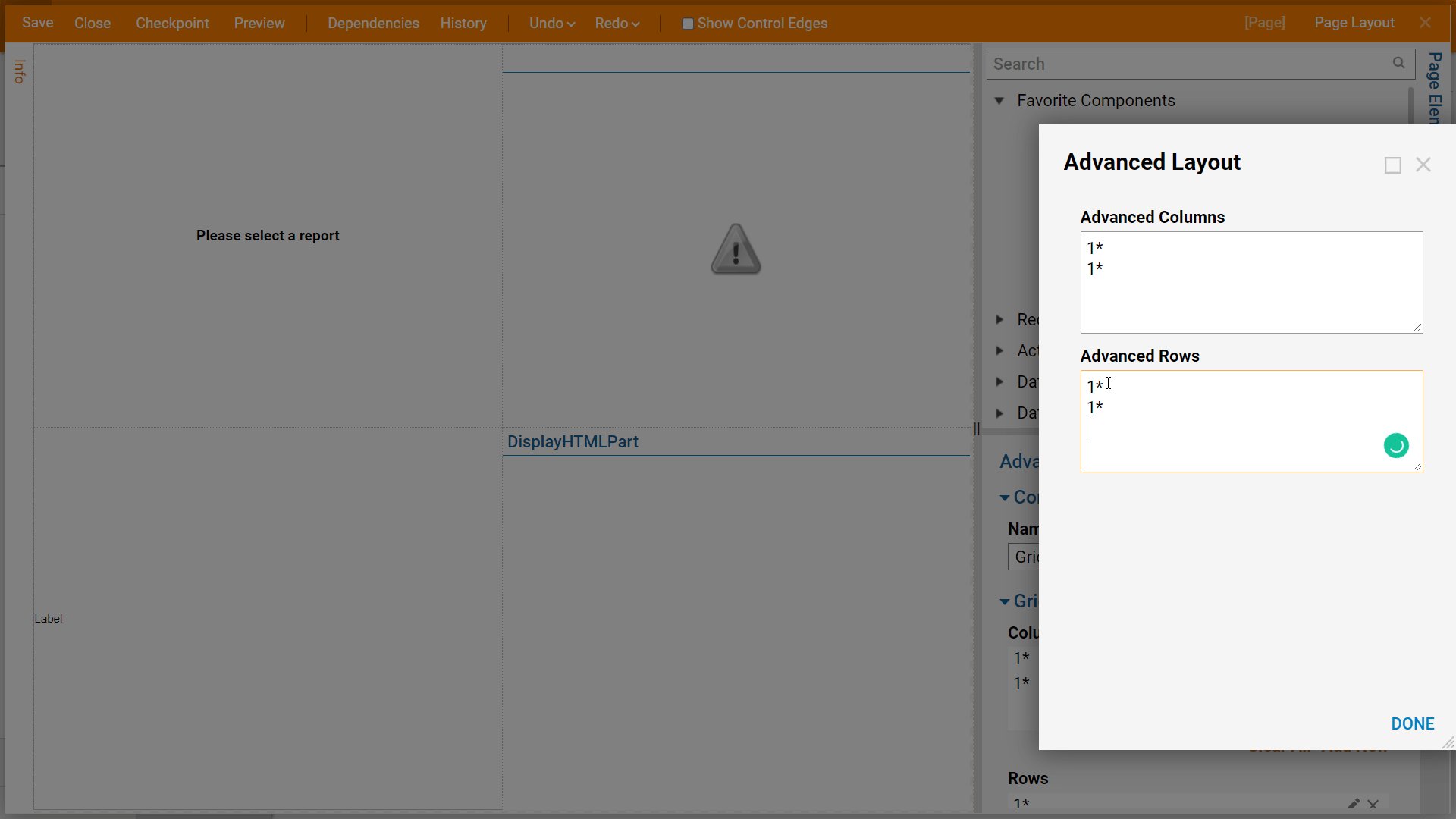
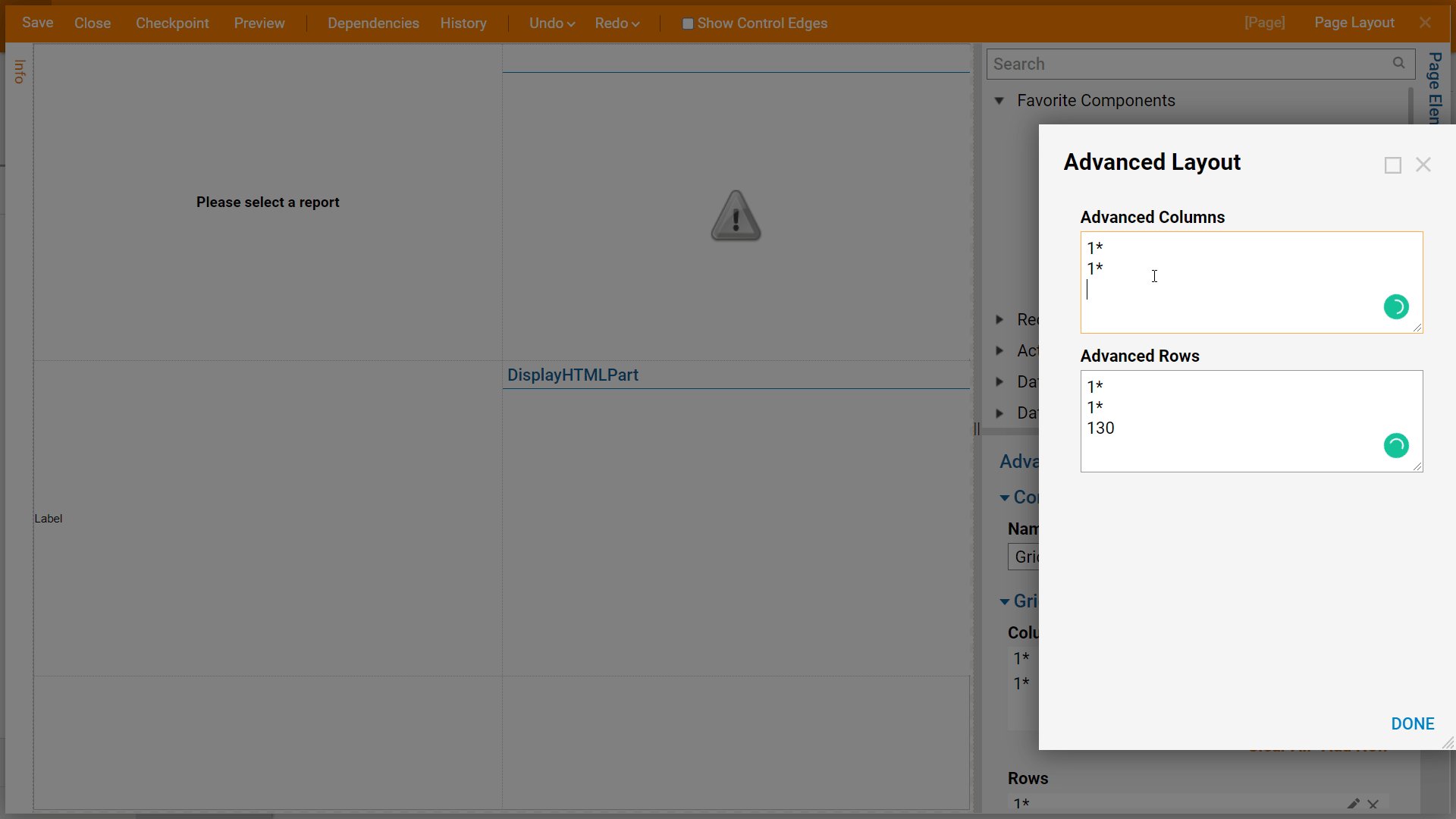
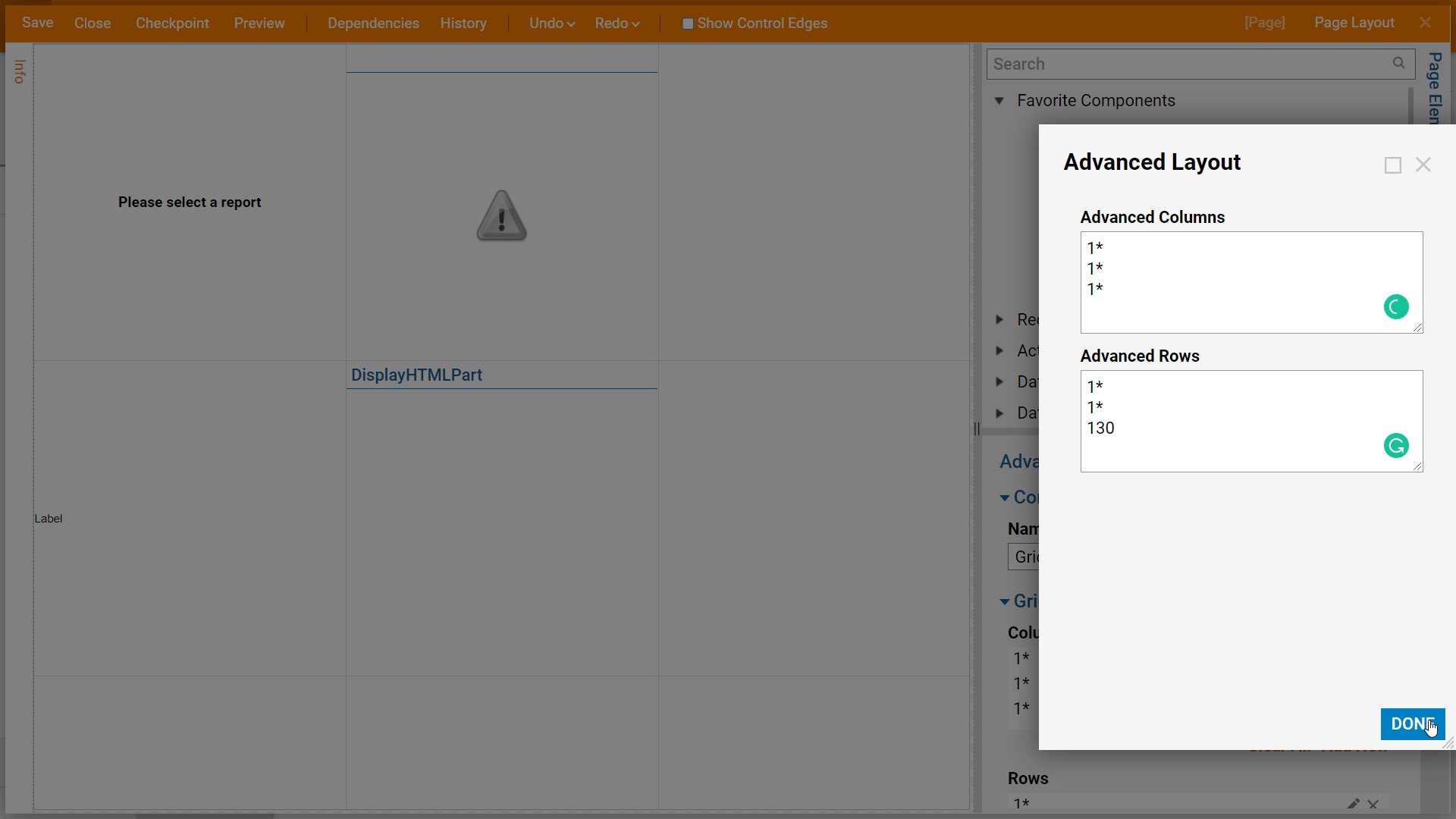
The Advanced Layout section can be used to add/remove multiple rows or columns at once. Providing an asterisk next to a number indicates whether or not the column/row is resizable. Fixed measurements do not have an asterisk and can be sized by pixel count (130 as a row size instead of 1*). Any changes made in the Advanced Layout section are updated in real-time and can be removed by deleting them.

Margins
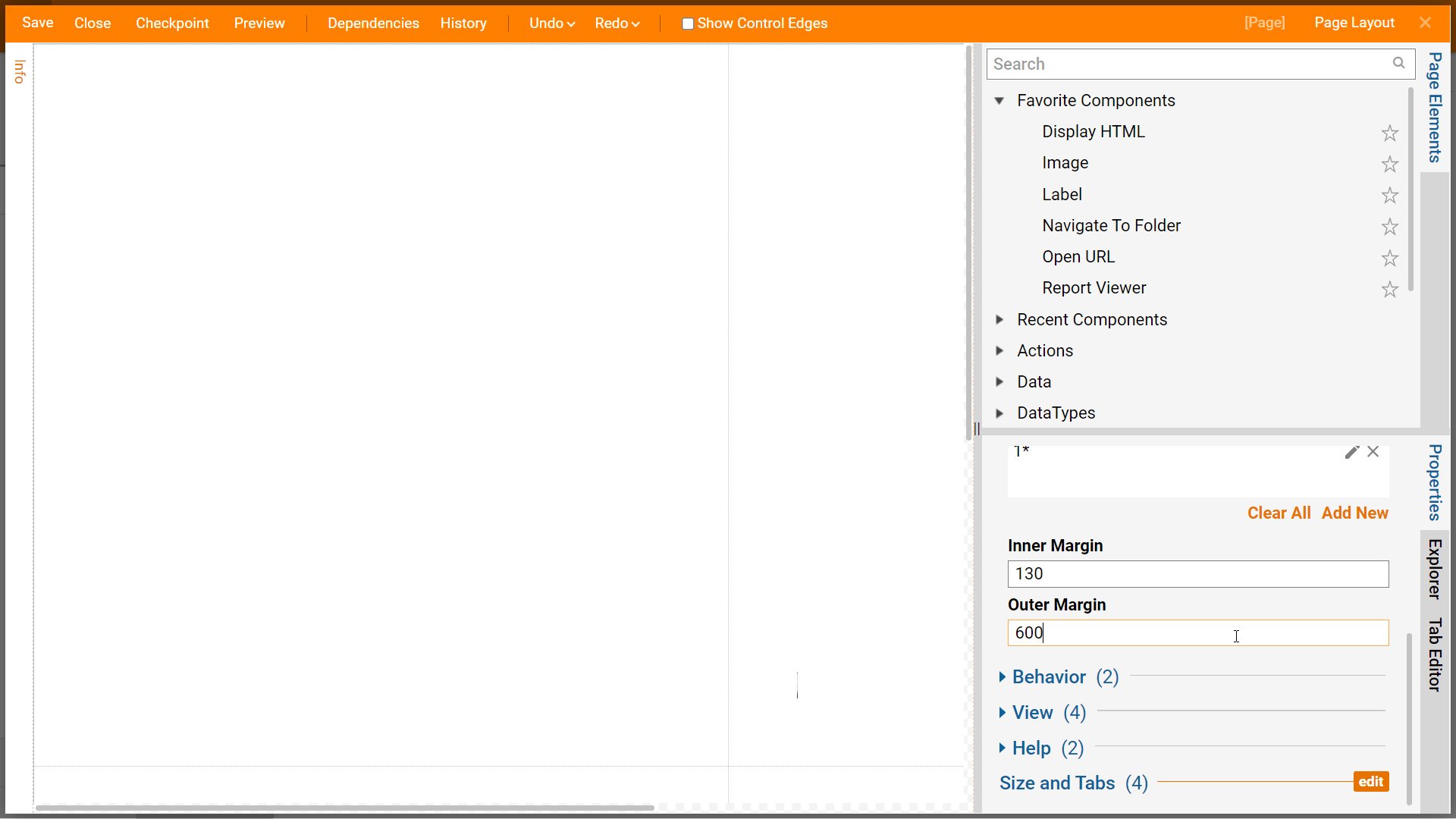
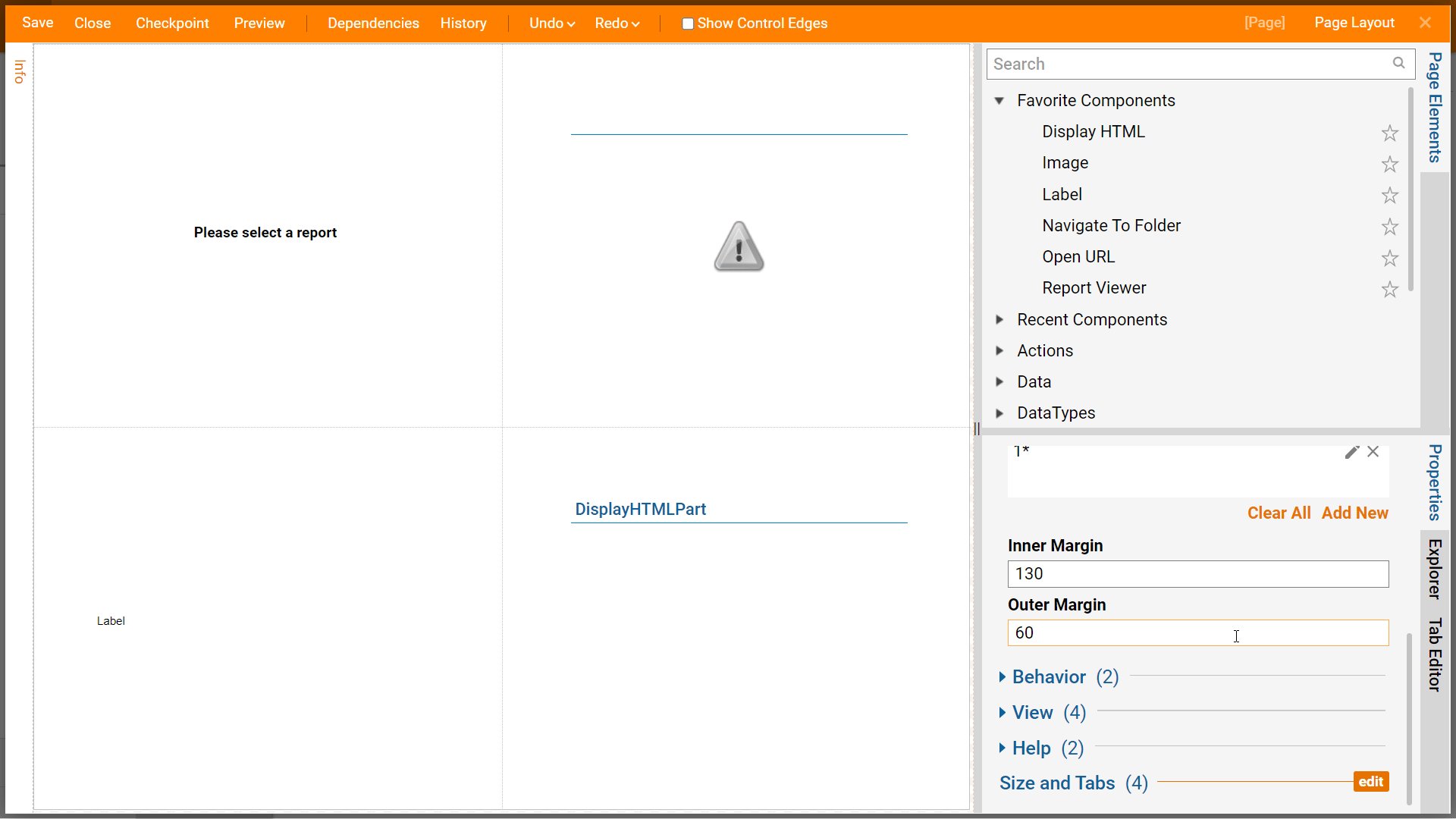
Margins are used to determine the amount of spacing between components and to the edges of the space they encompass. Since the base Page is used in the example, changing the margin of each direction squeezes the enclosed space to accommodate the new measurements. The components that were inside will scale to fit the Page (this could include the appearance of scrollbars).