Overview
Within the Form Designer, Designers may access a plethora of Form controls via the Toolbox to populate their Form as well as Form/Form control settings within the Properties, Info, Explorer, and Tab Editor tabs. The following document discusses each of these tabs and how they can be utilized to configure a Form.
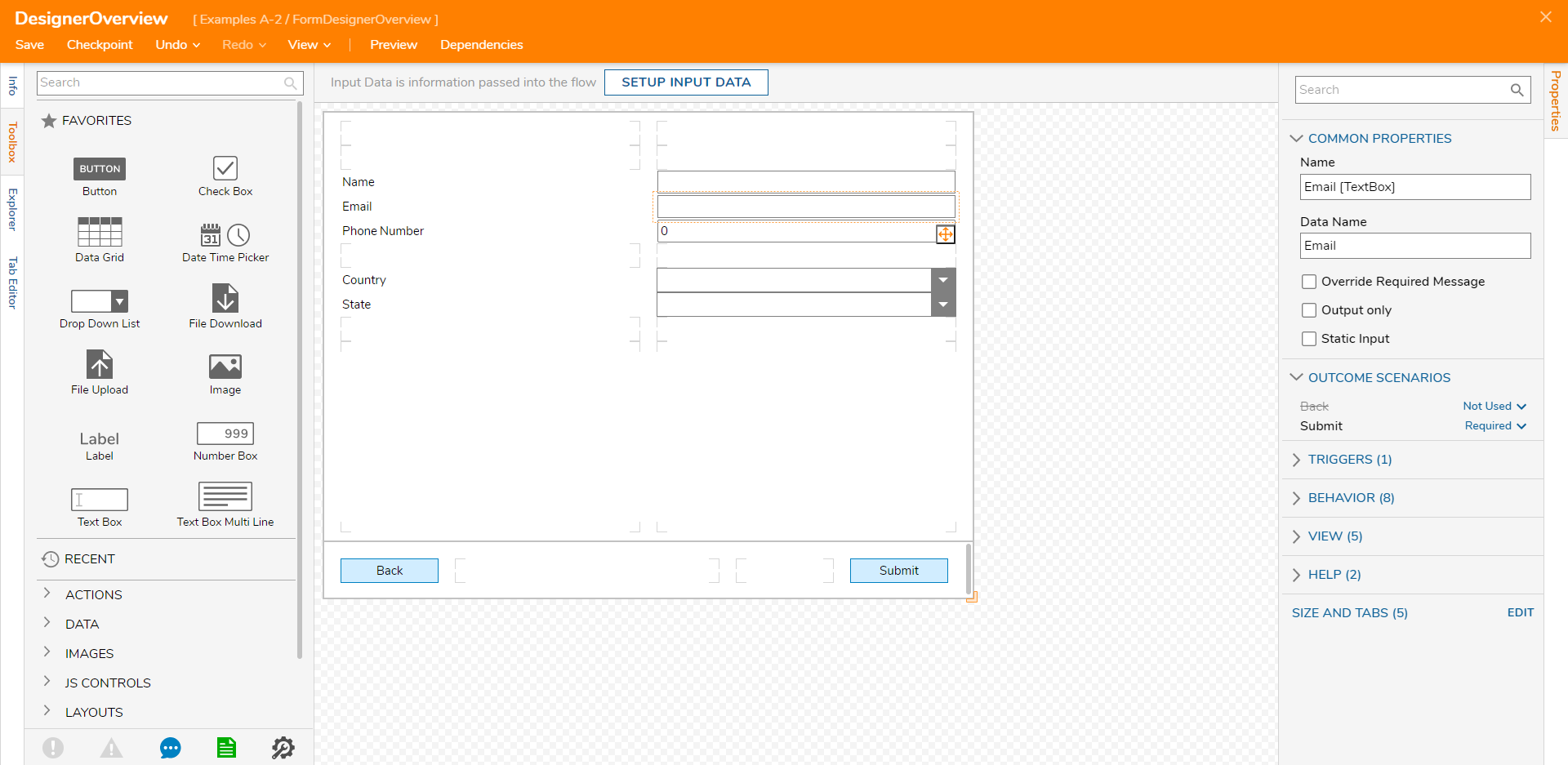
Default Designer View
Upon launching the Form Designer, the tab window on the left-hand side of the window is set to the Toolbox tab. The Toolbox houses, organizes and searches for Form controls. The Toolbox consists of the following sections:
- The Favorites menu contains the controls saved as a favorite. To save a control as a favorite, hover over the desired control and select the star on the right side. An Add Form Control Favorite dialog prompts options to change the name and who sees the control as a favorite.
- The Recent menu holds the most recent controls used.
- Finally, the hierarchical drop-down menu lists every control, searchable or otherwise, available for a Form.
At the center of the screen resides the primary workspace. The default Form uses a Grid Layout that users may fill with controls.
On the right-hand side of the screen, Designers may configure the Properties tab. Selecting the checkered space in the Form, the Properties tab defines and edits the Form's Layout, Appearance, Form Size, Background settings, additional Form Rules, and more. Selecting the Form and/or control then populates the Properties tab with settings specific to the selected item.

Top Action Bar
The following chart provides information on the Actions provided by the Top Action Bar in the Form Designer. Some of these actions can be performed using the notated keyboard shortcuts.

| Action Name | Definition |
|---|---|
| Save | Saves the Form without closing the Designer. This action includes a window to write notes for the current Save State if needed. |
| Close (X) | Closes the Form Designer; upon Close, users are provided the option to also Save the Form and provide Notes. |
| Checkpoint | Creates a Backup of the Form at the particular place where the checkpoint is saved, then stores it in the History Folder. This is useful when making drastic changes that could affect Form functionality and design. |
| Undo (CTRL + Z) | Reverses the last design change. |
| Redo (CTRL + Y) | Re-applies the previously undone design change. |
| View | Allows the user to Hide/Show Control Edges; the Control Edges refer to the edges of each Component on the Form. |
| Preview | Provides a preview of the Form and how it will appear at runtime. |
| Dependencies | It offers a breakdown of which Designer Elements the Form depends on, as well as which Elements depend upon the Form. |
Form Properties
Upon selecting the Properties tab, the following settings are available to customize the Form.
| Setting Name | Description |
|---|---|
Defines the visual structure of a Form. Layouts can be used in conjunction with one another; for example, putting a Grid Layout inside a stack panel or a Grid inside a Grid. The default layout is the GridLayout. Layouts are designed to be resizable for both browser and mobile platforms. | |
| Design Size | Sets the size of the Form. This setting can also be set through the Flow Designer. |
| Templates are used to create Forms with a uniform look and feel. Forms that use a specific Form Background are automatically updated once the background is updated. | |
| Allows the Form to be set up to navigate down a specified outcome path when the Enter key is selected at runtime. | |
| Cascading Style Sheets (CSS) can be applied to all Forms using custom-defined classes or pre-defined classes to change Forms' overall look and feel. | |
| Adding Key Triggers can customize the Form to jump to control, trigger an action, run a validation, run a Data Flow, or run an Active Form Flow when a certain key is selected. |
Additional Tabs
The following chart describes the functions of other tabs found in the Form Designer.
| Tab | Function |
|---|---|
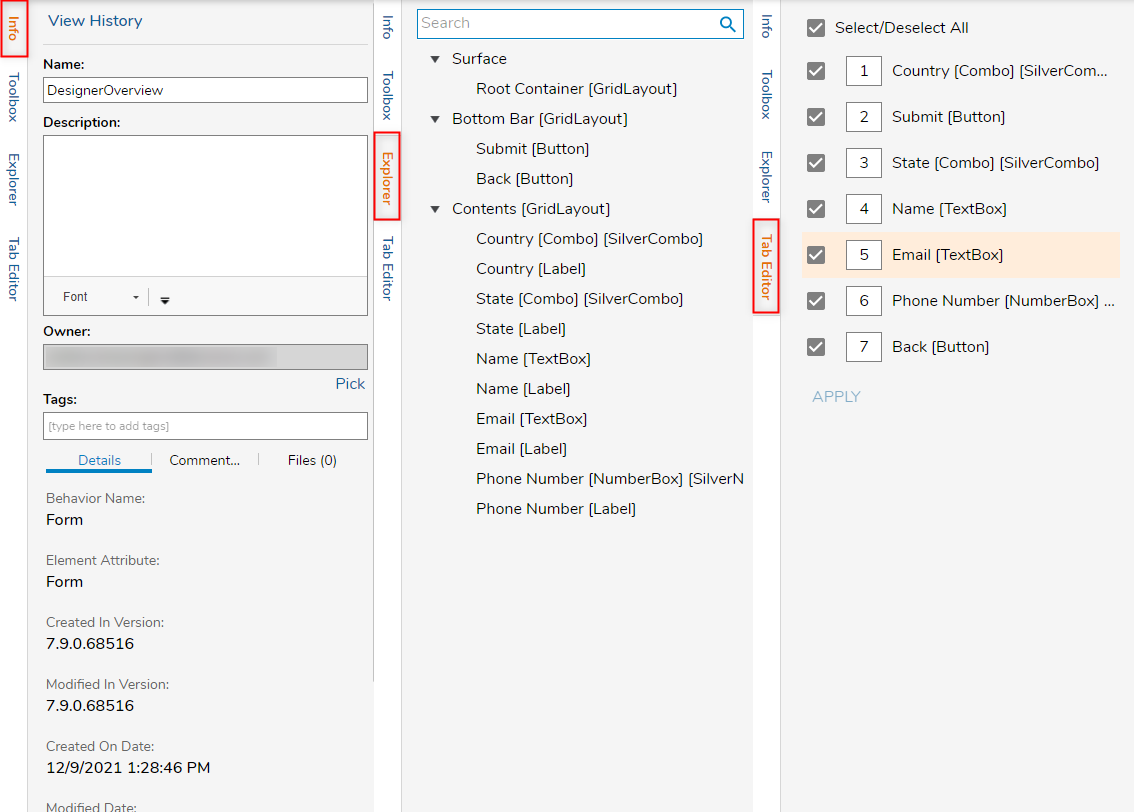
| Info | Allows the user to rename the Form, provide a Description, and view additional information regarding the Form. If Tags are configured in the Decisions environment, they can be applied or added via this tab. Additionally, Comments and Files can be added associated with the Form. |
| Explorer | Explores the different layers of the Form. Selecting each layer highlights it in the Form Designer and navigates to its respective Properties tab. |
| Tab Editor | Assigns the behavior exhibited when a user tabs through objects on the Form. Objects can be included or removed from the tab order and can be ordered by assigning a numerical value. |

Icons
The following chart provides information on the Icons/Buttons that appear below the control catalog in the Toolbox tab.

| Icon | Function |
|---|---|
| Errors | Displays the number of Errors and Exceptions currently on the Form that prevent the Form from executing/displaying properly. These exceptions can be resolved by visiting the steps in the workspace that have an exception badge (denoted by an exclamation point) or by selecting the Errors icon and using the Go To link on a line item. |
| Validation Warnings | Displays the number of Validation Warnings currently on the Form, which are issues that do not prevent the Form from running but could cause issues. These warnings should be made aware of and corrected if possible before using the Form at runtime. |
| Support Chat | Allows the user to access a chat with the Support Team via a popup window in the Decisions environment. |
| Documentation | Opens the Decisions Documentation site in another tab of the browser. |
| Global Debugger | The Global Debugger is a Debugging interface that can see any Designer Element running in Decisions in real-time. |