Overview
The Tree View Form Control element is used to form a hierarchy view of data. The Tree View Form Control allows users to display a list of Strings in a tree-like structure and outputs the selected String. For instance, users can use this element for Inventory Management. This allows users to see the Parent Location followed by all the sub-sections underneath it and they can select one of them. This organizes data in a hierarchical view for better management. This document discusses how to set up a Tree View Form Contol.
Example
In this example, a Form will be displayed to the user to select the person they need to contact for a specific department.
- Create a Flow and add a Show Form step.
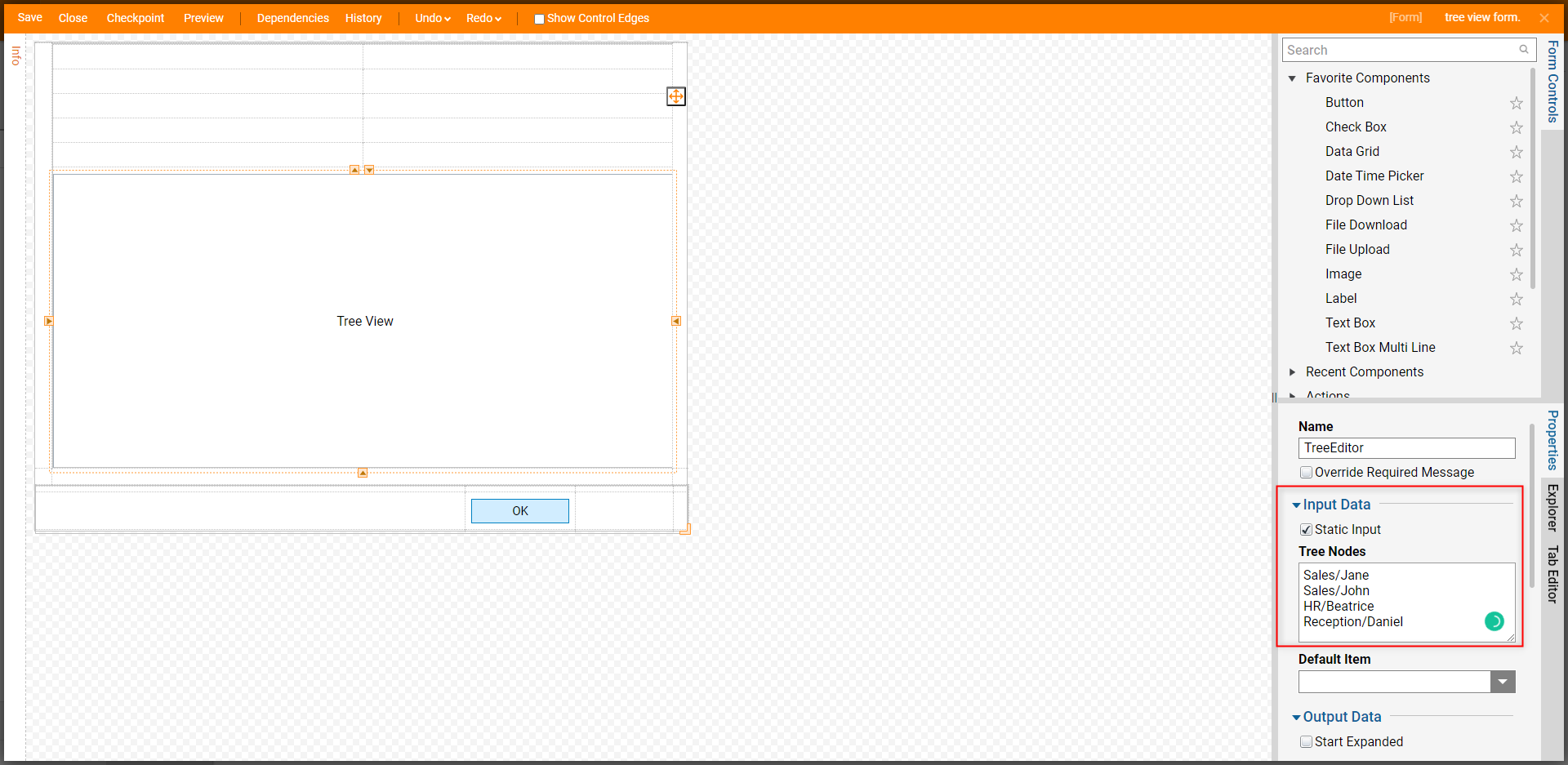
- In the Form Designer, in the Form Elements > Data section, drag and drop the Tree View component to the Form.
- Enable the Static Input boolean.
- Then, add parent and child Tree Nodes; use "/" as the separator between the parent and child node.
- A Default Item can be provided by selecting an item from the drop-down list under the Default Item section.

Debug
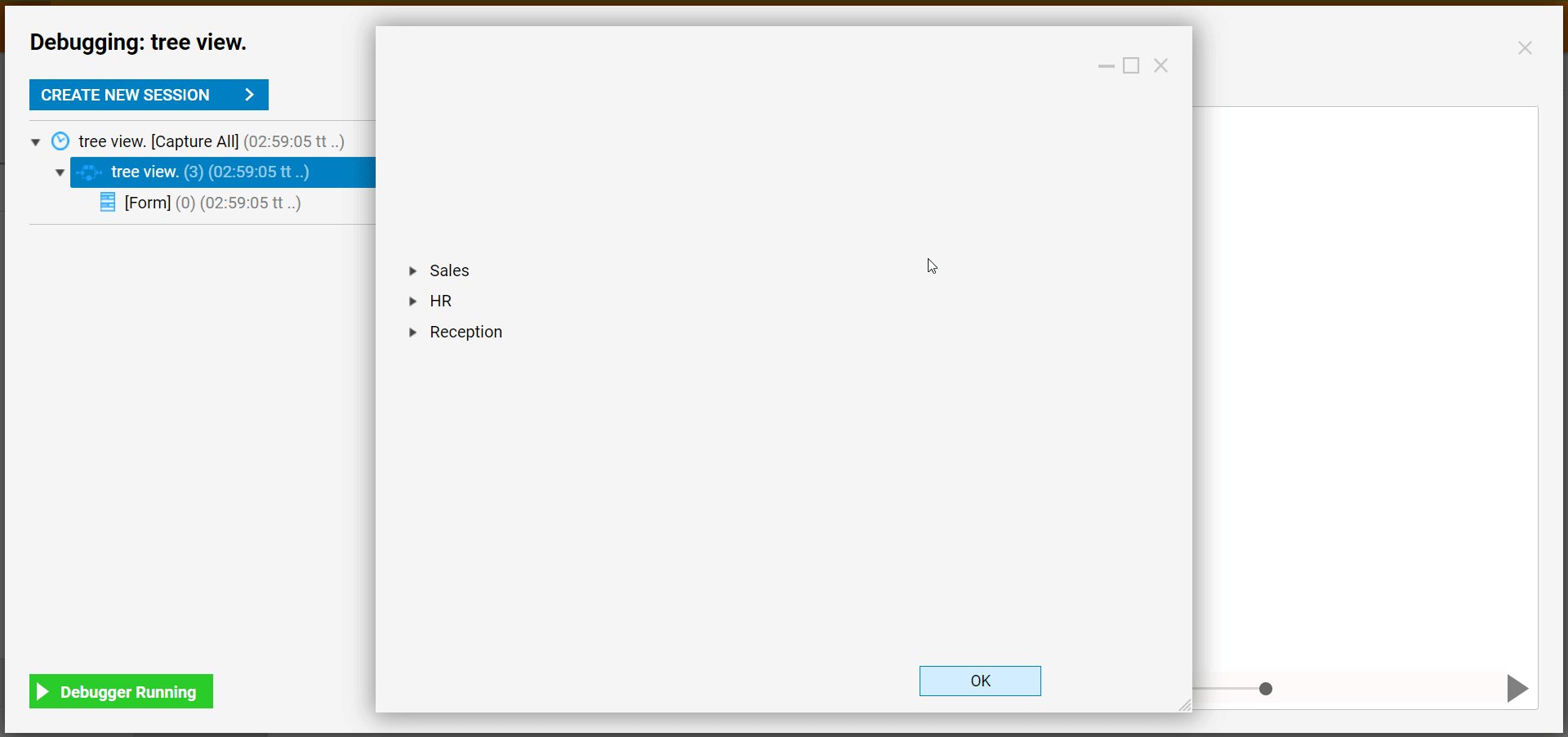
- In the Flow Designer, click Debug from the top action panel.
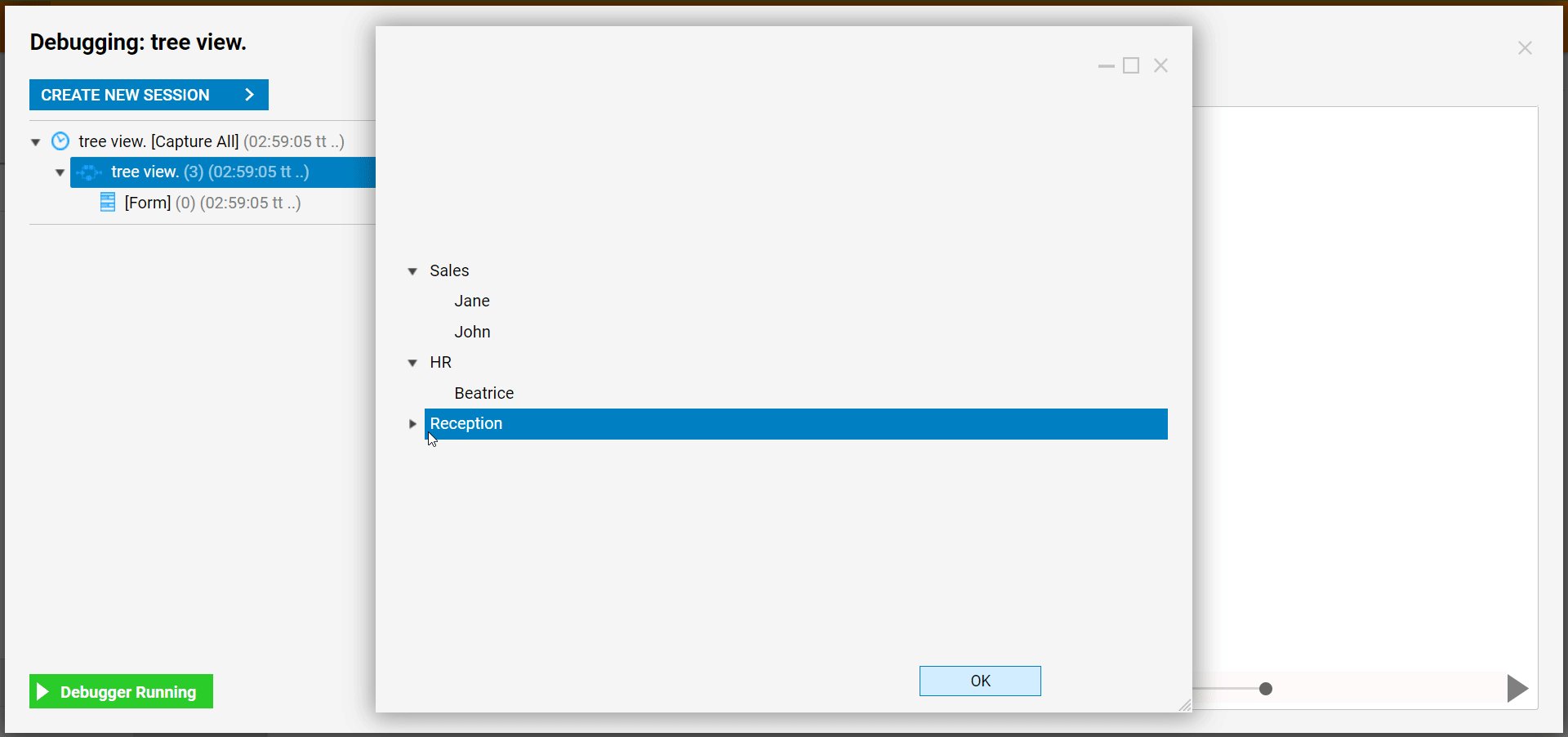
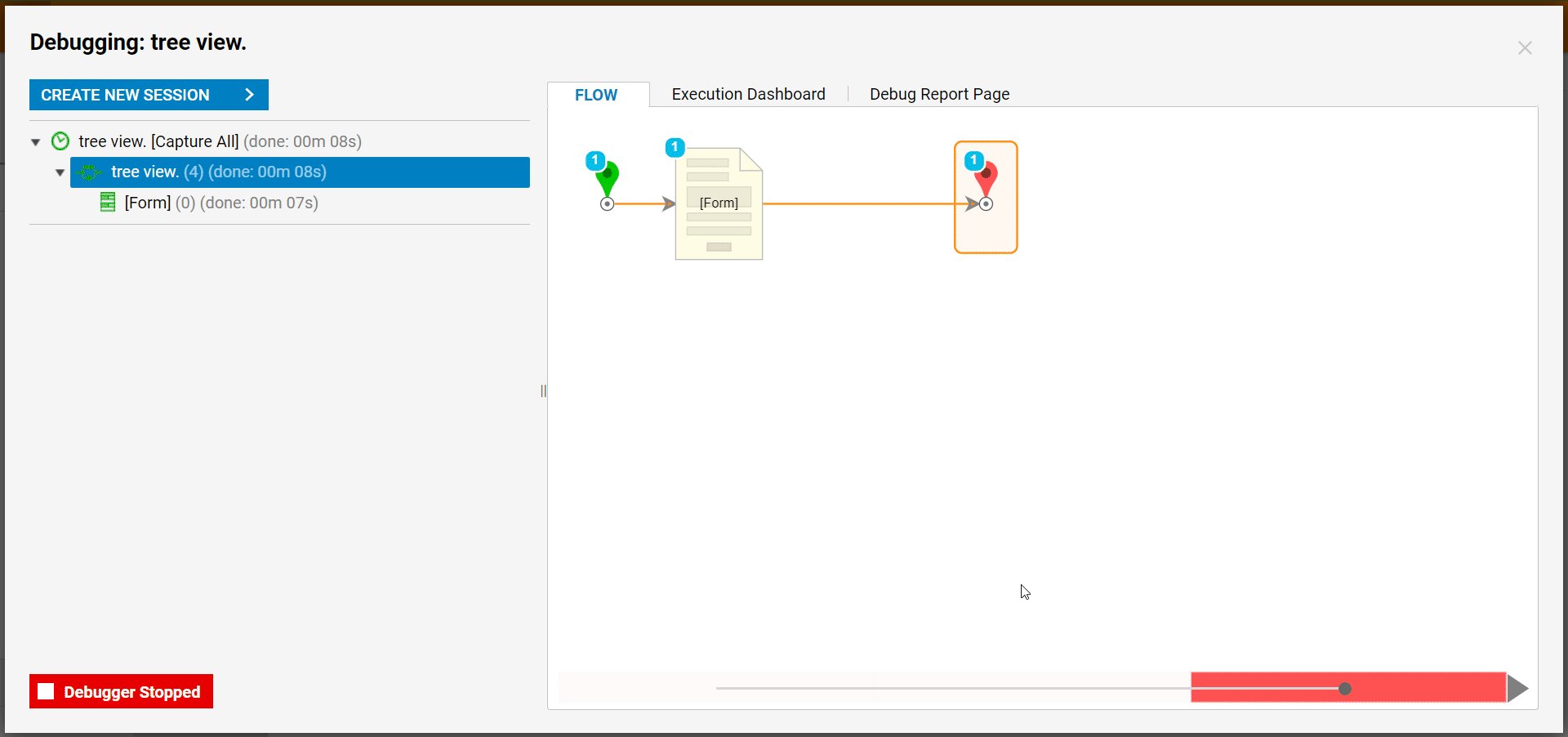
- As the Debugger runs, the Form displays the tree view, and each parent node can be expanded to show the child nodes. Select a child node and select OK. The selection will be available to use throughout the Flow.