Overview
The Color Picker is a Form Control that allows users to be able to select a color and output its hex code equivalent. Users can also pass in the hex code as a string input. The Color Picker will display that color when the Form is run. This Form control can be beneficial for designing colors for a process or using Decisions to write CSS classes with certain color configurations.
Example
- Create a Flow and add a Show Form step.
- In the Form Designer, from the Form Controls > Data section or from the search bar, drag a Color Picker component to the workspace.
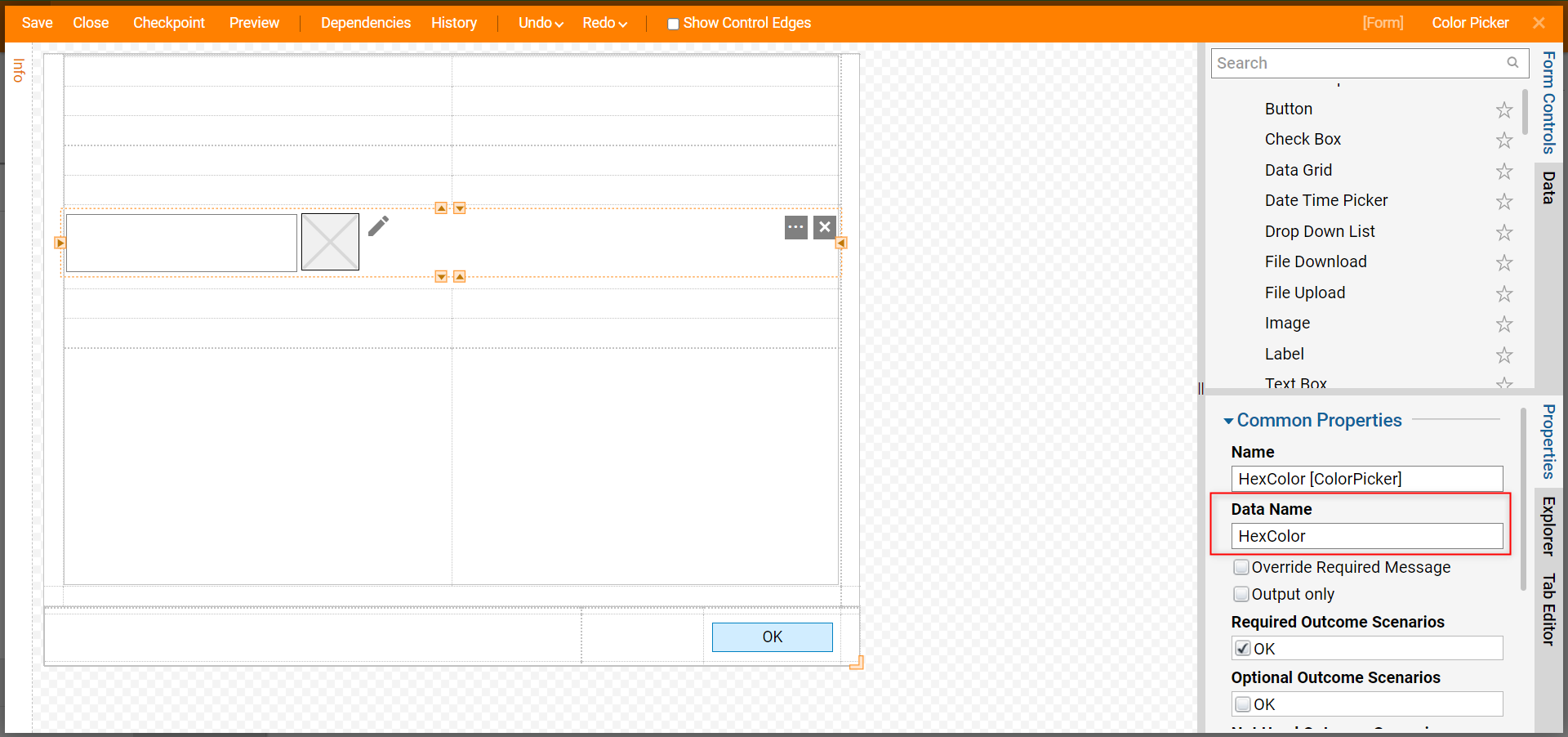
- Name the Color Picker and add a Button to prevent validation issues.

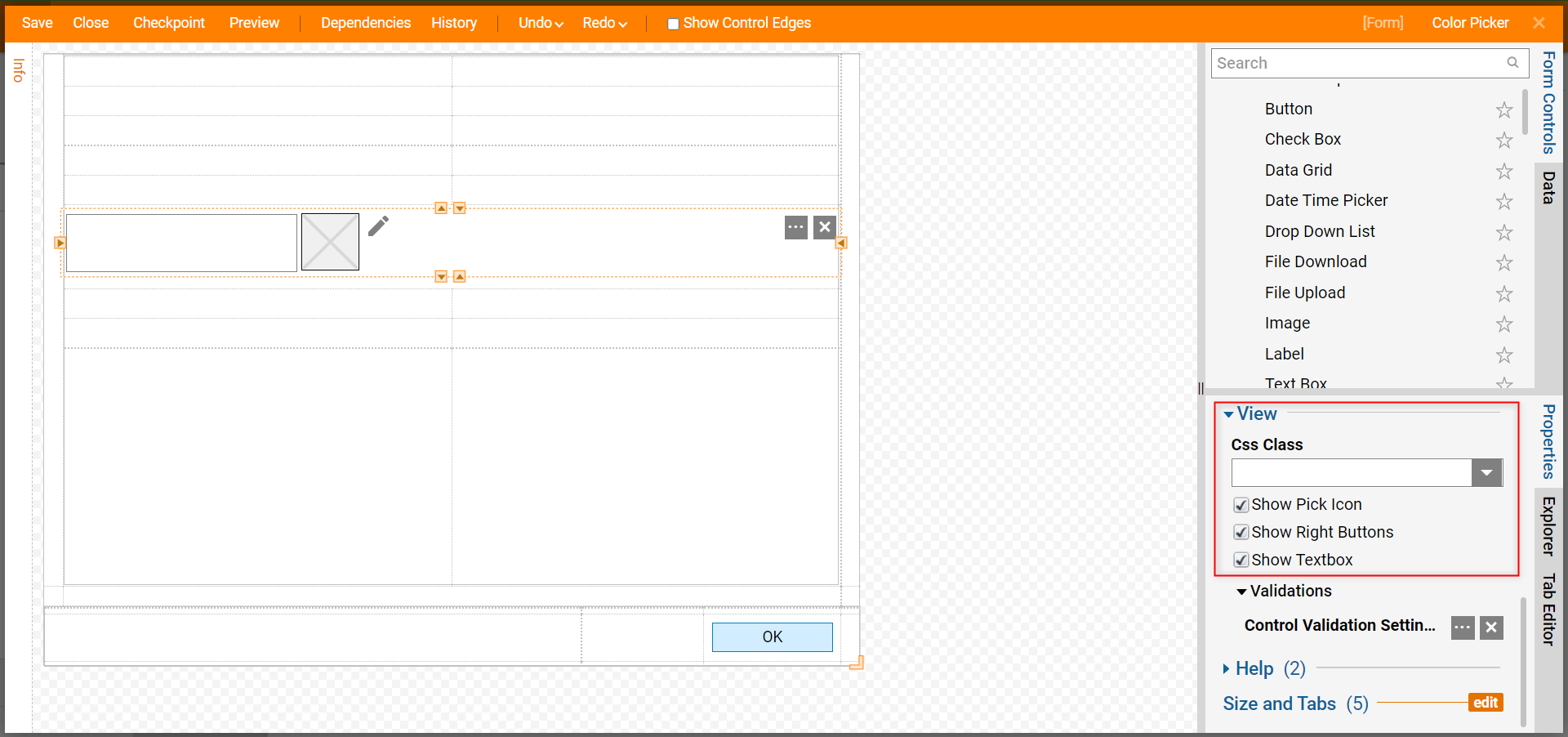
- In the Properties panel > View section, there are options to change the way the Color Picker appears.
- Save and close the Form.
Color Picker Settings Show Pick Icon Removes the pencil icon from the Color Picker Show Right Buttons Removes the 'ellipses' and 'x's' from the Color Picker Show Textbox Removes the textbox interface from the Color Picker 
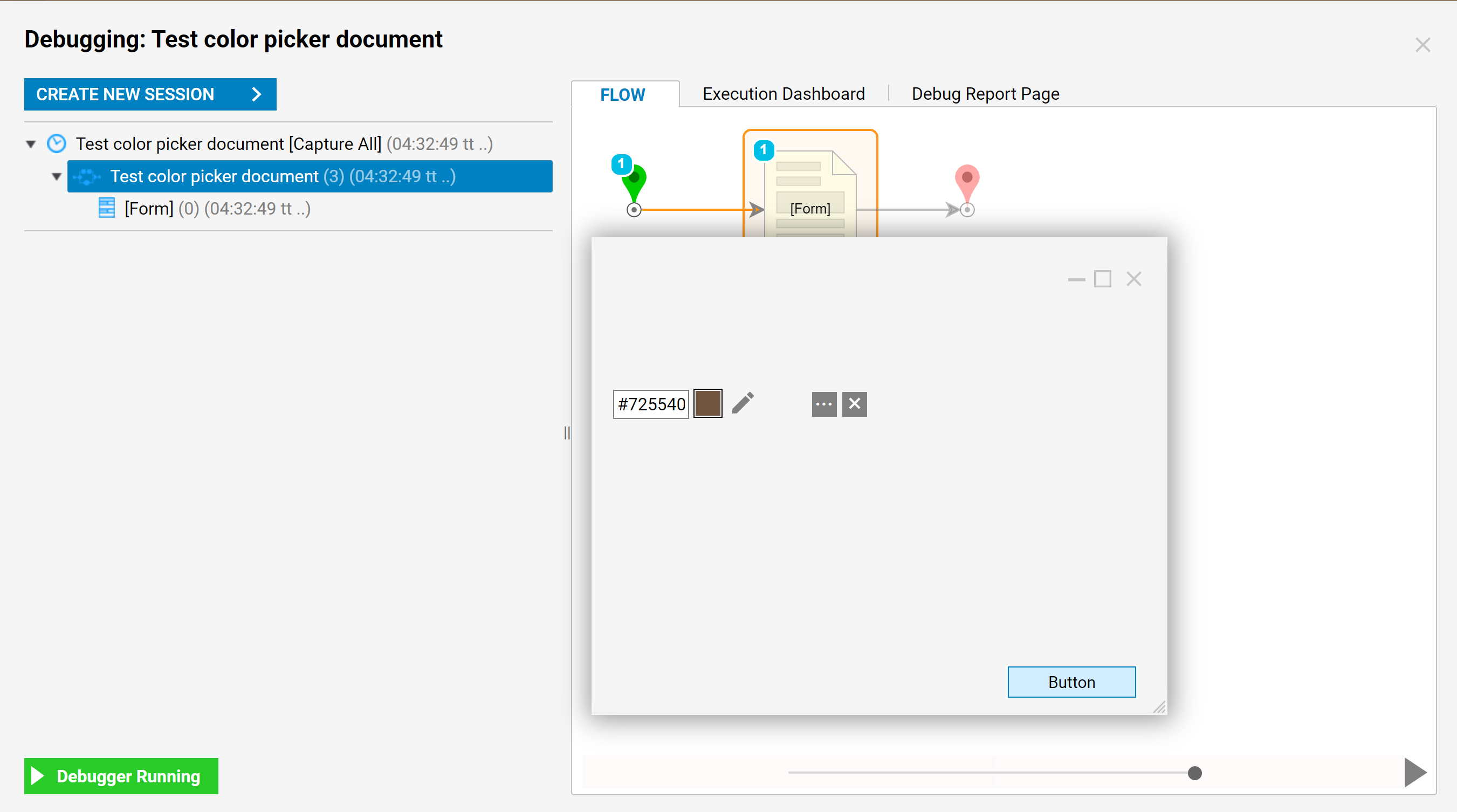
Debug
- In the Flow Designer, click the Debug button from the top action panel.
- As the Debugger runs, the Form displays the Color Picker, pick a color, and click OK. The hex code of the color selection will be available to use throughout the Flow.