Overview
A Repeater Form Control, also known as a Data Repeater, is a custom user-defined Form Control that can be added to a Form to display or manipulate specified Input and Output data. A Repeater Form Control can be used in cases where the user needs to add or remove items from a list of entities shown on the Form such as an invoice or an inventory tracking Form.
A Data Repeater functions with the aide of two Buttons components: Data Repeater Add Button and Data Repeater Remove Button. These components allow the end user to add another line item and remove the selected line item respectively.
Important Repeater Properties
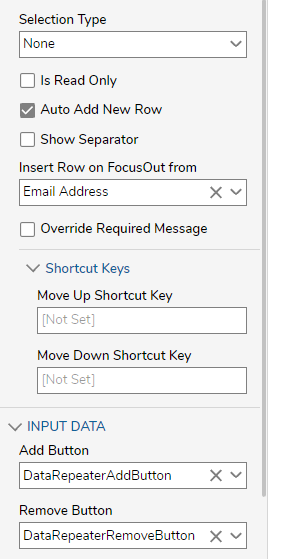
Data Repeaters contain specific properties customized to the needs of Designers wishing to implement this component. The following subsection briefs each property listed in the screenshot below.

| Setting Name | Description | |
|---|---|---|
| Selection Type | Modifies the visual indicator that separates a selected line item from the unselected. It is highly recommended to use a Selection Type for easier reading of the Data Repeater by the end user especially if the Designer anticipates large data.
| |
| Is Read Only | Displays the data within the Repeater as an uneditable list. | |
Auto Add New Row | Toggles automatic creation of a new line item once the end user hits the Tab key on the specified component. This is most often used at the end of a line, but is not limited to that location. | |
| Insert Row on FocusOut From | Specifies which component spawns new rows if the user enters the Tab key. | |
Show Separator, | Enabled by default, this setting generates a line break between line items automatically when adding a new line item. Disabling this removes these line breaks. | |
| Override Required Message | Allows the Designer to customize the error text displayed when an end user attempts to submit missing required data in the component. | |
Short Key Set-Up | Promotes smoother navigation and accessibility of the Repeater by assigning hotkeys for movement between line items. Up and Down arrow keys are usually assigned for their respective movements. | |
Example
In this example, a Data Repeater Form Control will be created, then it will be added to a Form and displayed for the end-user. The Data Repeater will populate a list of Accounts and give the end-user a visual representation of selected line items, and also allow them to add or remove accounts through the Form.
Create Repeater Control
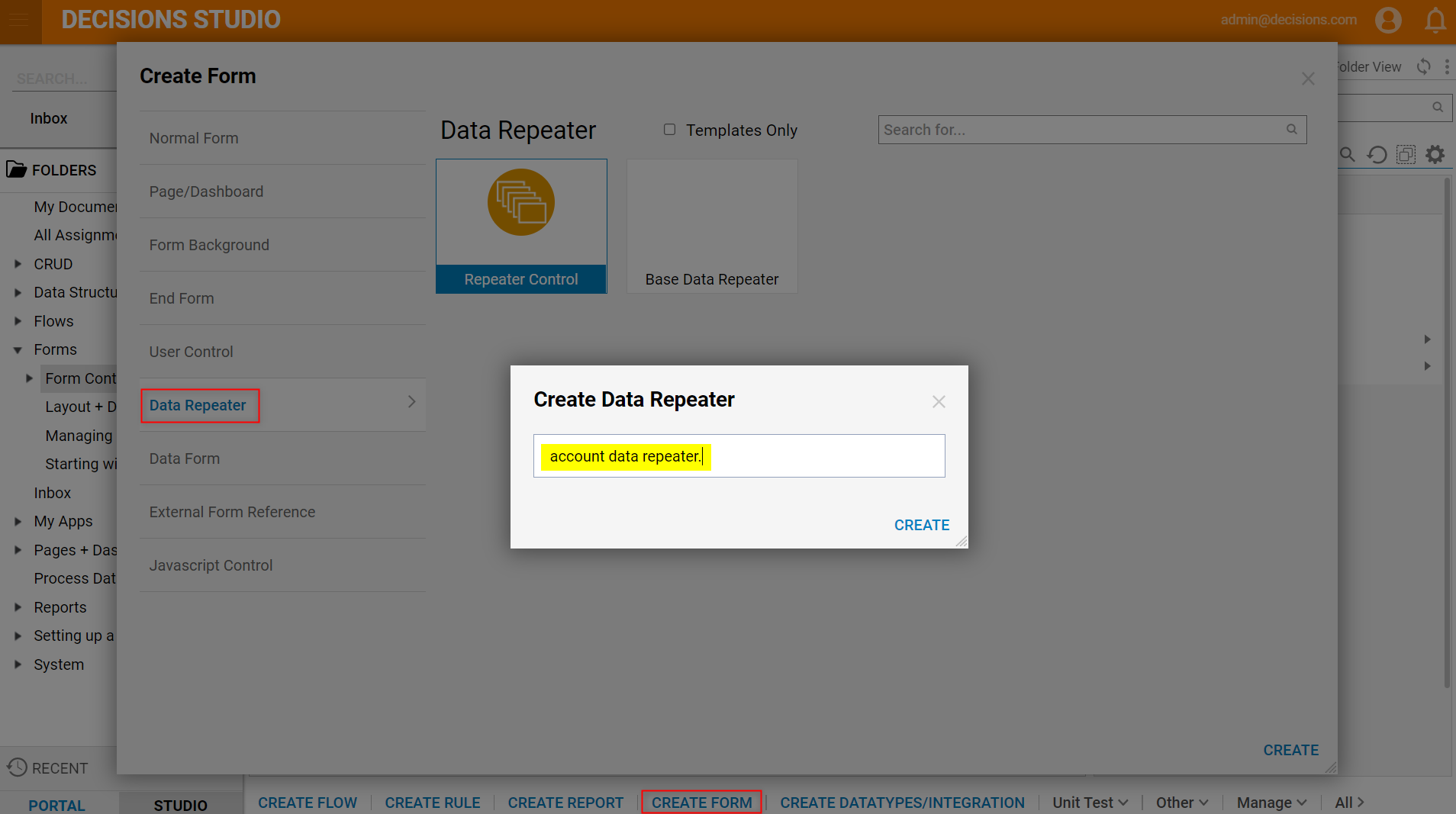
- In a Designer Folder, select the CREATE FORM button.
- When the Create Form dialog appears, select the Data Repeater section on the left.
- Choose Repeater Control, name the Form then select CREATE.

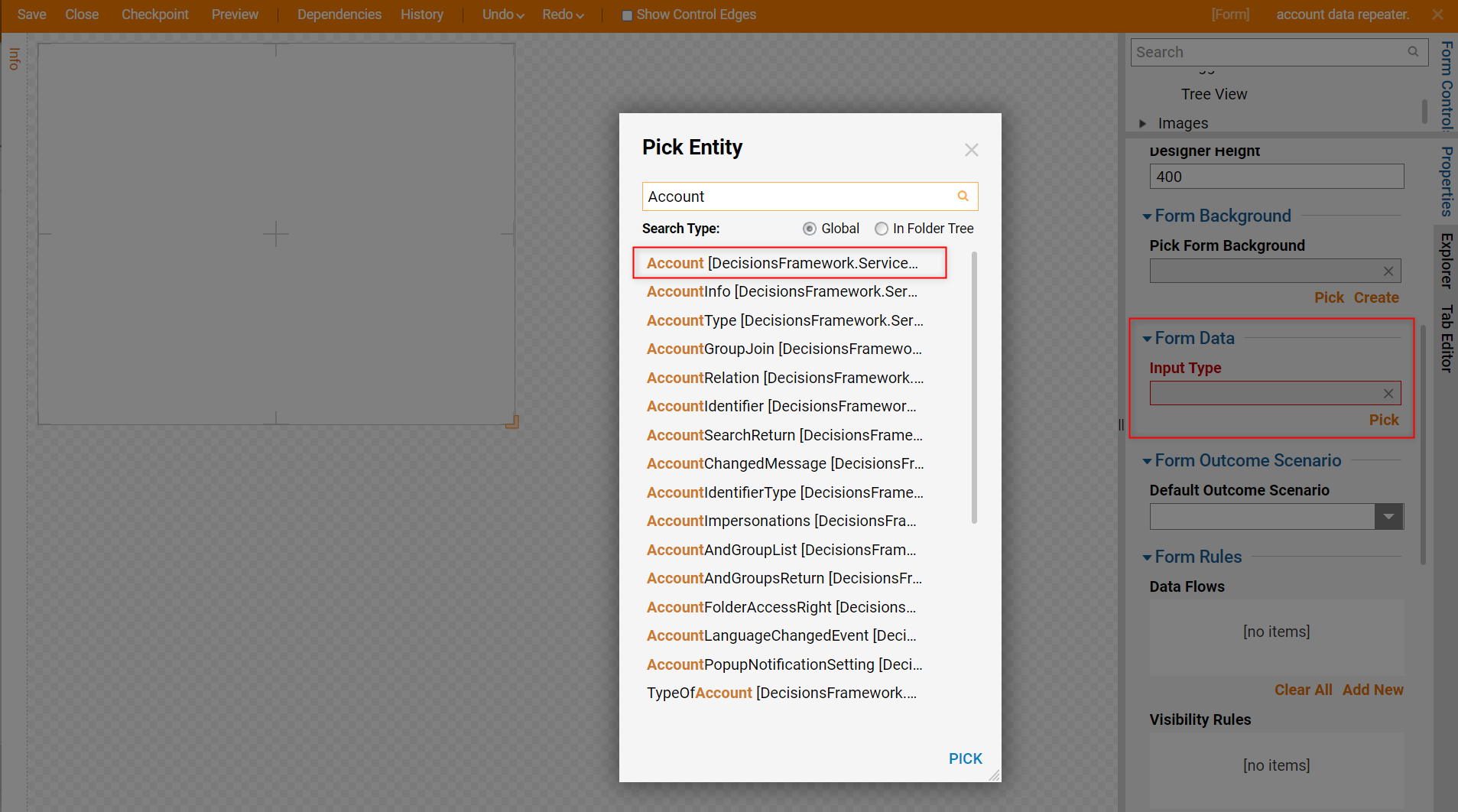
- In the Form Designer, locate the Form Data section of the Properties panel.
- Select Pick under the Input Type selector.
- Enter 'Account' into the search bar and select the top result.

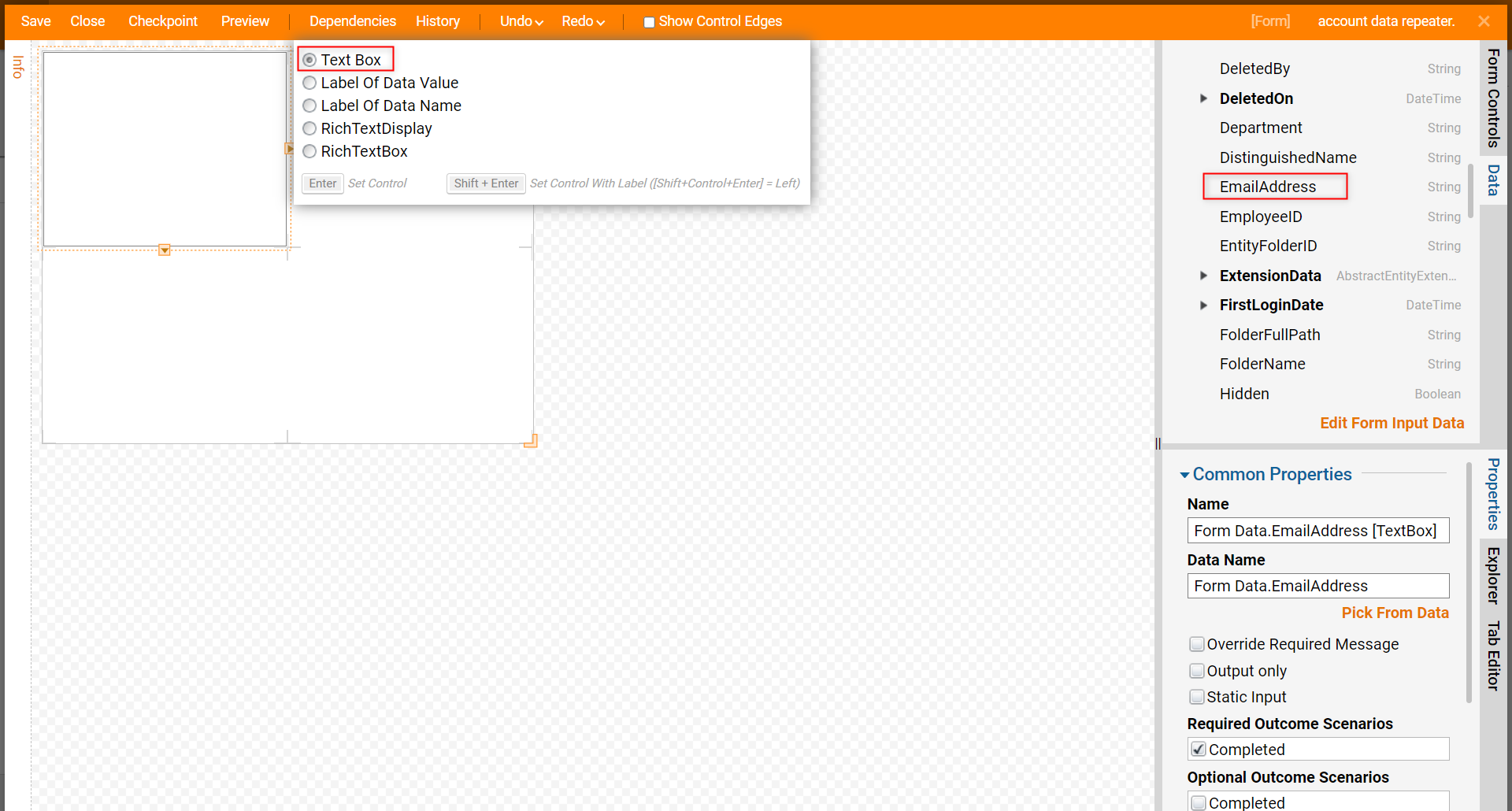
- Select the Data panel on the right-hand side of the workspace.
- Expand Form Data.
- Locate the EmailAddress property, then drag it onto the Form.
- Select the option to define this property as a Text Box.
- Save and close the Form Designer.

Use Repeater Control
- In the Designer Folder, select the CREATE FLOW button.
- Select and name the Default Flow then select CREATE.

- In the Flow Designer, navigate to the Steps panel, navigate to Integration > Internal Services > AccountService.
- Select the GetAll step drag and drop it into the workspace. Connect the Start step to the GetAll step.

- Select the Done outcome path of the GetAll step.
- In the Add After dialog, select the Show Form step in the Favorite Steps category. Select ADD.
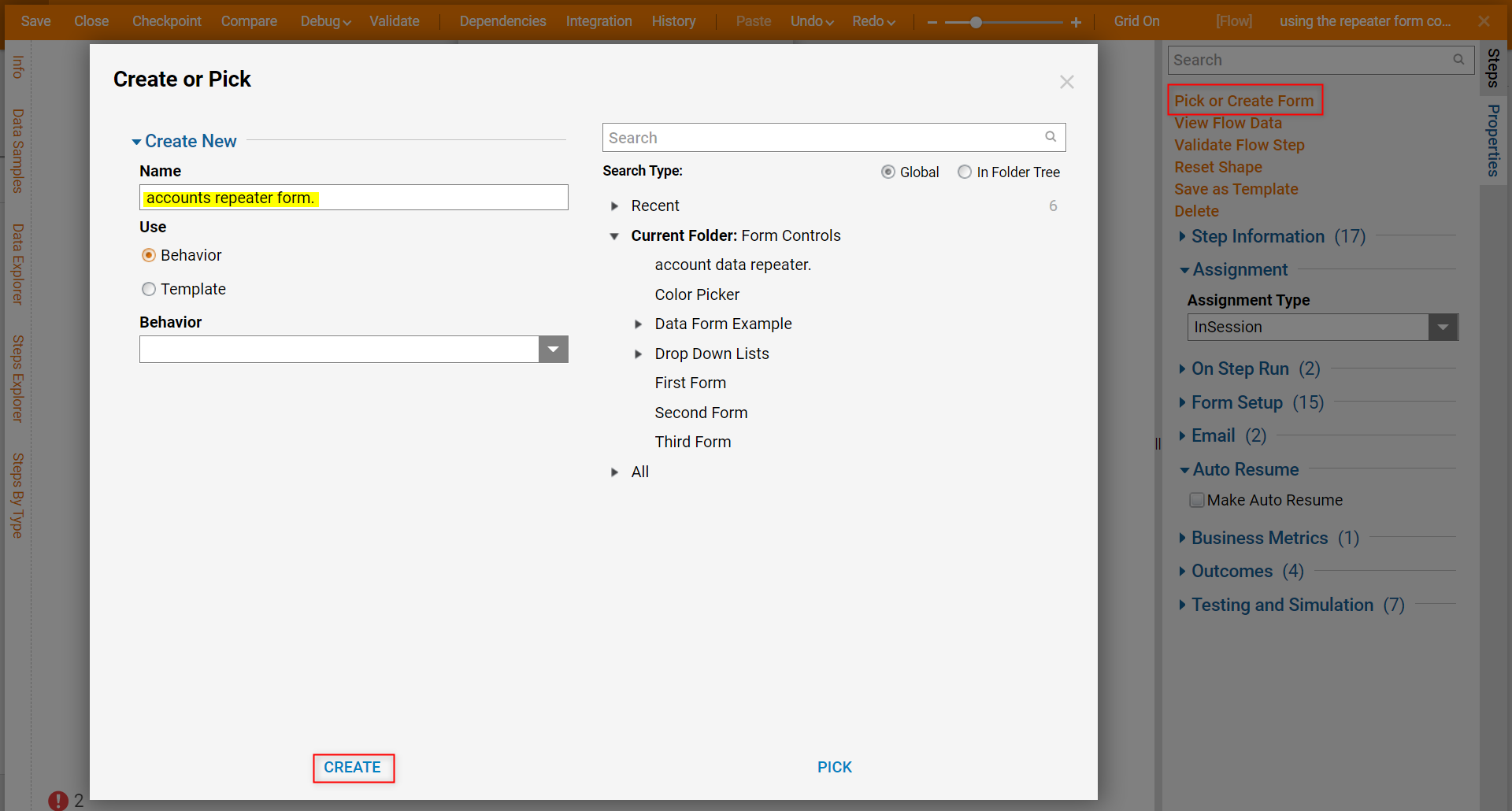
- With the Show Form step selected, in the Properties panel select Pick or Create Form.
- Name the Form then select CREATE under Create New.

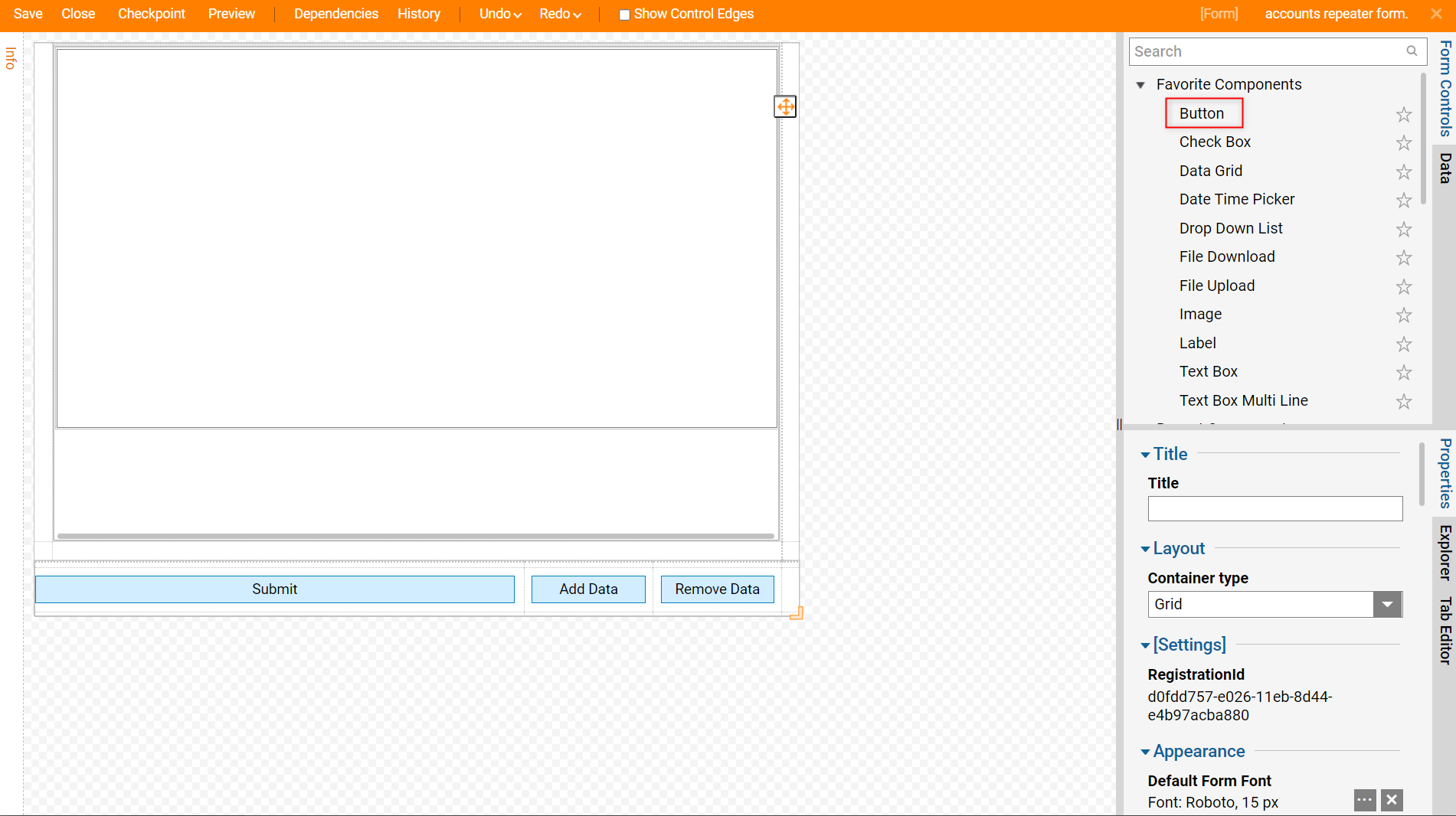
- In the Form Controls section, expand User Controls > [Existing User Controls] > [Current Folder].
- Click and drag the Data Repeater to a grid section.
- Set the Data Name to 'Account Data Repeater'.
- From the Form Controls section, add the Data Repeater Add and Remove Buttons to the Form.These button controls allow the user to add or remove Account Entities in the Data Repeater Control input List.
The added/removed Accounts are not automatically saved in the system. Additional logic will need to be added to the Flow in order to add/remove Accounts to the System. - Add a Button from the Favorite Components section of the Form Controls section. Set the name of the Button to "Submit".

- In the Data Repeater Properties, navigate to the drop-down list for Selection Type. Pick Visual Indicator.
- Leave the Default settings for color and size as the default configuration.Alternative Selection TypesThe Line Number option performs the function of a Visual Indicator with the addition of a number inserted into the color bar.
The None option shows no selection indicator.Short Key Set-Up
The Move Up Shortcut Key and Move Down Shortcut Key allow users to specify a custom key to move the selected line indicator up or down.
- Under Input Data, select the corresponding Add/Remove buttons from each dropdown list.
- Save and close the Form Designer.

- In the Flow Designer, select the Show Form step.
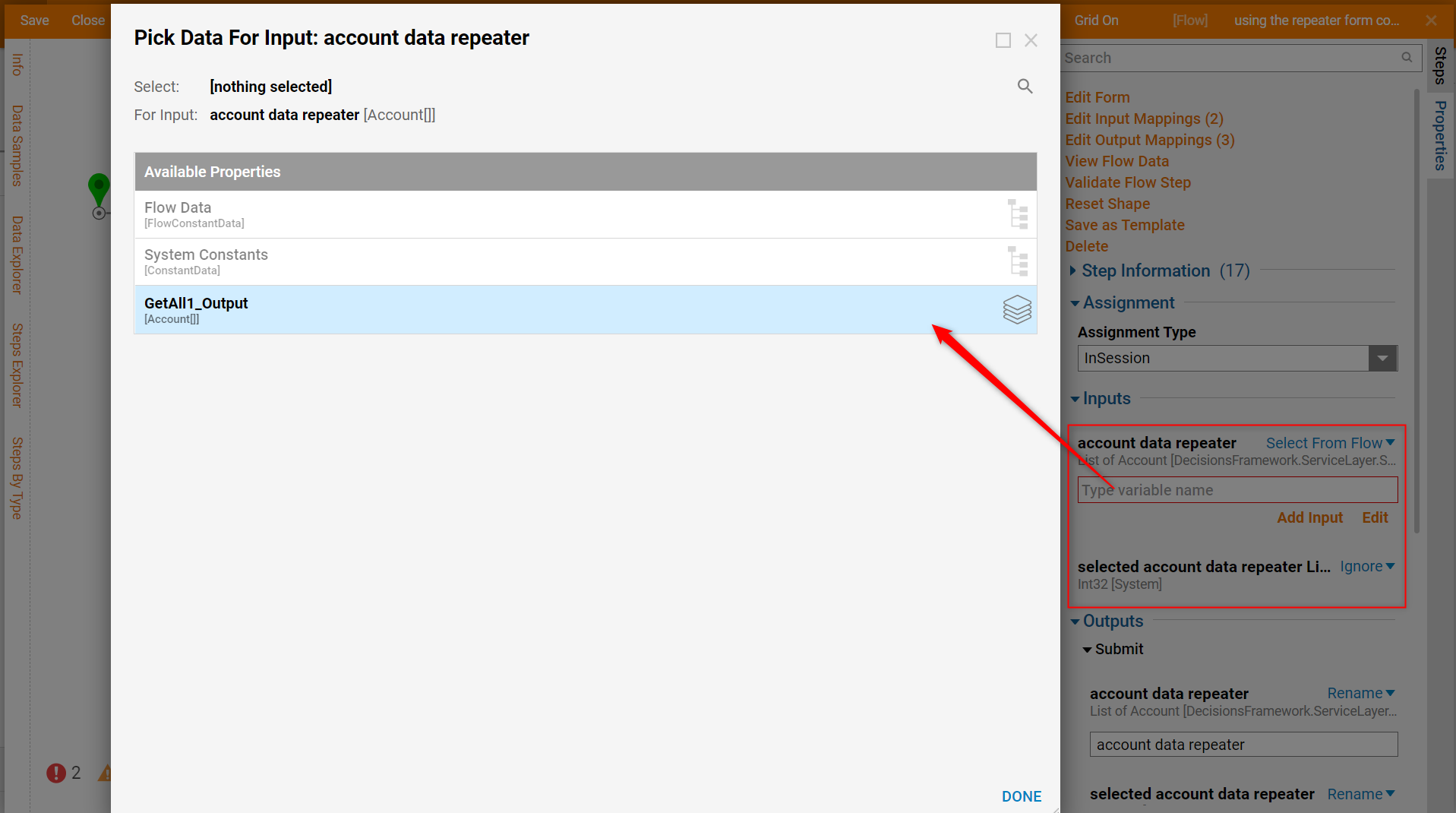
- Under Inputs > selected Account Data Repeater Control, set the mapping type to Ignore.
- Under Inputs > Account Data Repeater Control, select Pick.
- In the Pick Data for Input dialog, choose GetAll_Output.
- Connect the path from the Show Form step to the End step.

Debugging and Troubleshooting
For debugging purposes, it is helpful to provide an additional step to view the changed list of accounts. This will help users troubleshoot the Add or Remove buttons.
- In the Steps panel, expand Data > List.
- Add an Add Items to List step to the 'Submit' path of the Show Form step.
- Select the Add Items to List step and navigate to its Properties tab.
- Under Inputs > New Items, select Pick.
- Choose Account Data Repeater.All EmailAddress.
- Under Inputs > Original List, change the mapping type to Ignore.

- Select the Debug link located in the top toolbar.
- The Form that holds the Repeater Control where the list of Accounts that the Repeater pulls in is displayed.
- The Visual Indicator shows that selecting a line item will change the color of the bar to the left, as configured in the settings for the Repeater Form Control.
- Using the Add button at any point will create an Email Address box with a text box where the email is entered.
- Using the Remove button on a selected line item removes the account from the list.
- Select the Submit button to apply the changes.
- Select View Input/Output Data on the Add Items to List step to see the new list of Emails.The Data Repeater automatically updates or refreshes when records are added individually.
