Buttons in Simple Forms are highly flexible. While the normal Form Designer separates Buttons into different controls based on their function, the Simple Forms Button contains all the functionalities of a Button into one, easy-to-configure control. Through a combination of Display and Behavior Type configurations, users may customize a Button to suit various needs.
Example Configurations
Image Data Repeater Buttons
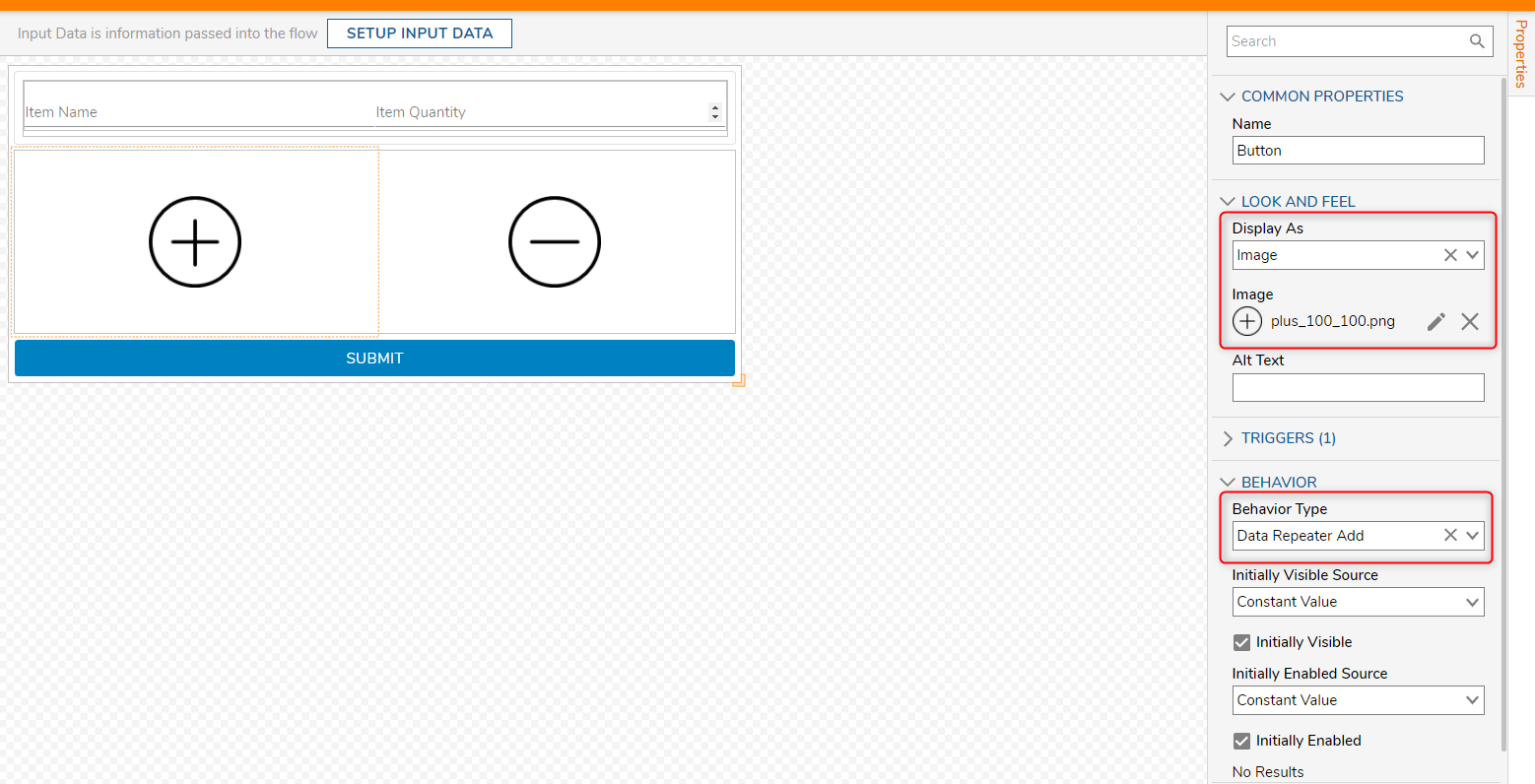
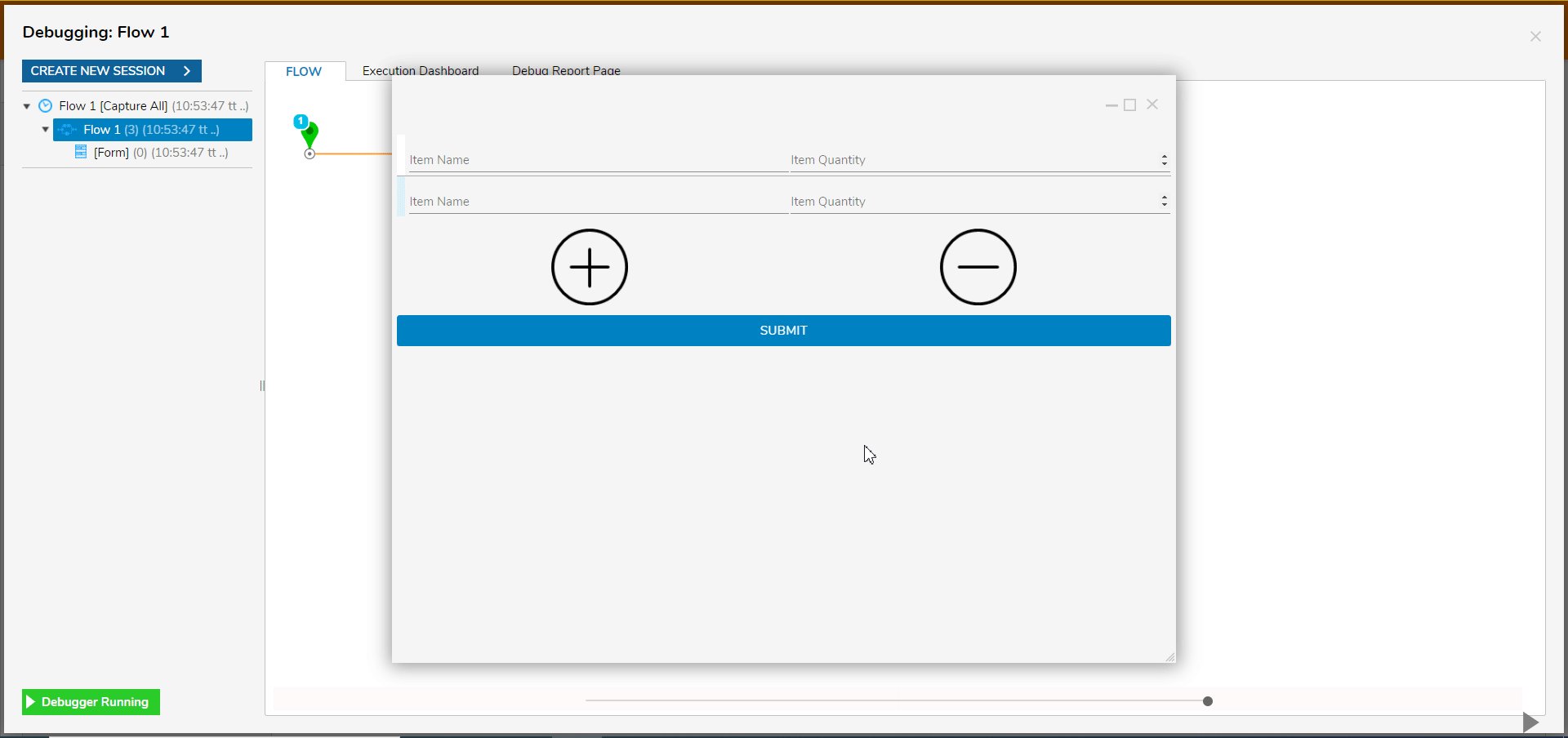
The following Simple Form contains buttons for the Data Repeater Add and Data Repeater Remove behaviors. Under the LOOK AND FEEL category of the buttons, the Display As field is set to image, and the Image field has a .png file as the source. These interactive image buttons will add or remove a data row when clicked.
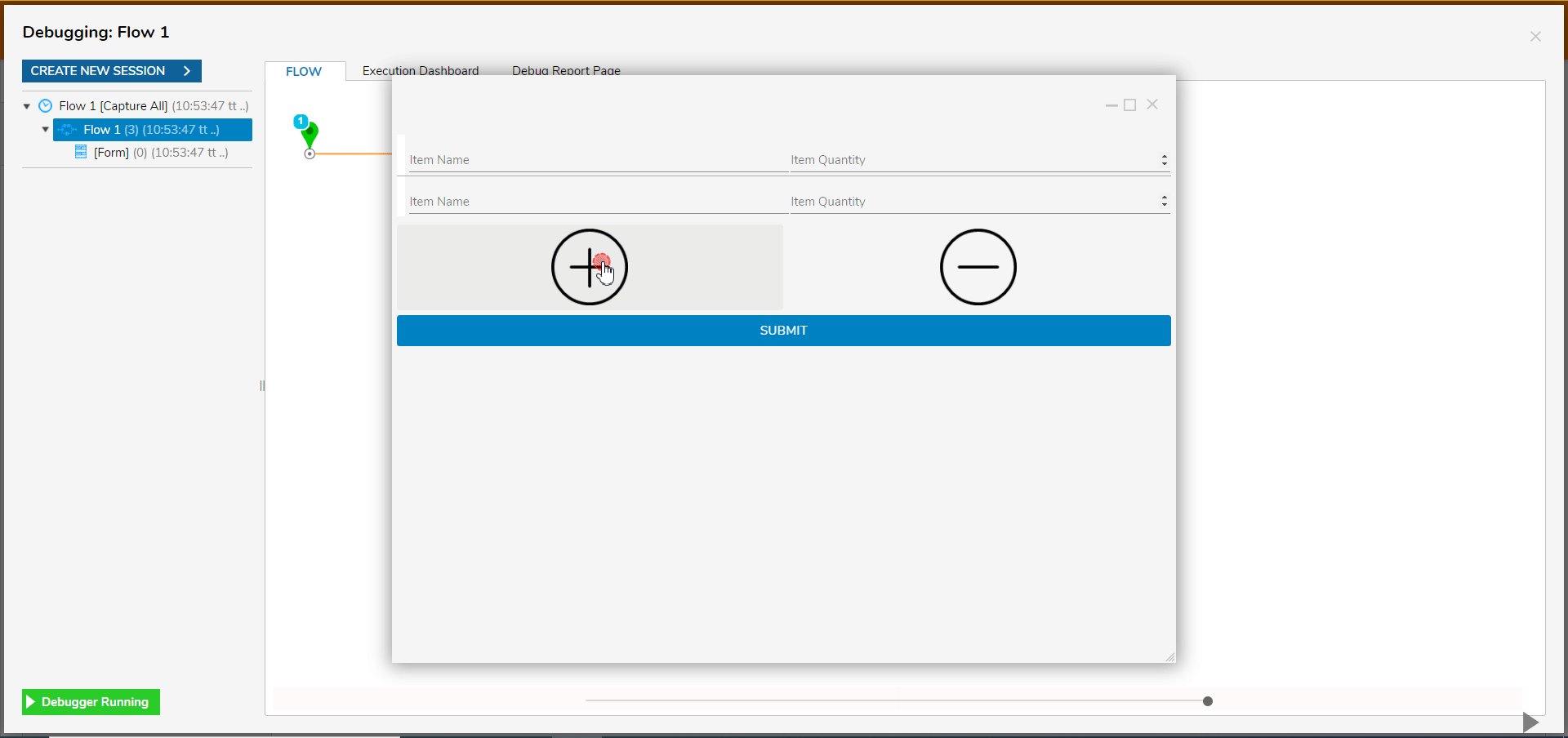
Below is how the Simple Form appears to the end-user in the Debugger.

Image Navigation and Link Reset Buttons
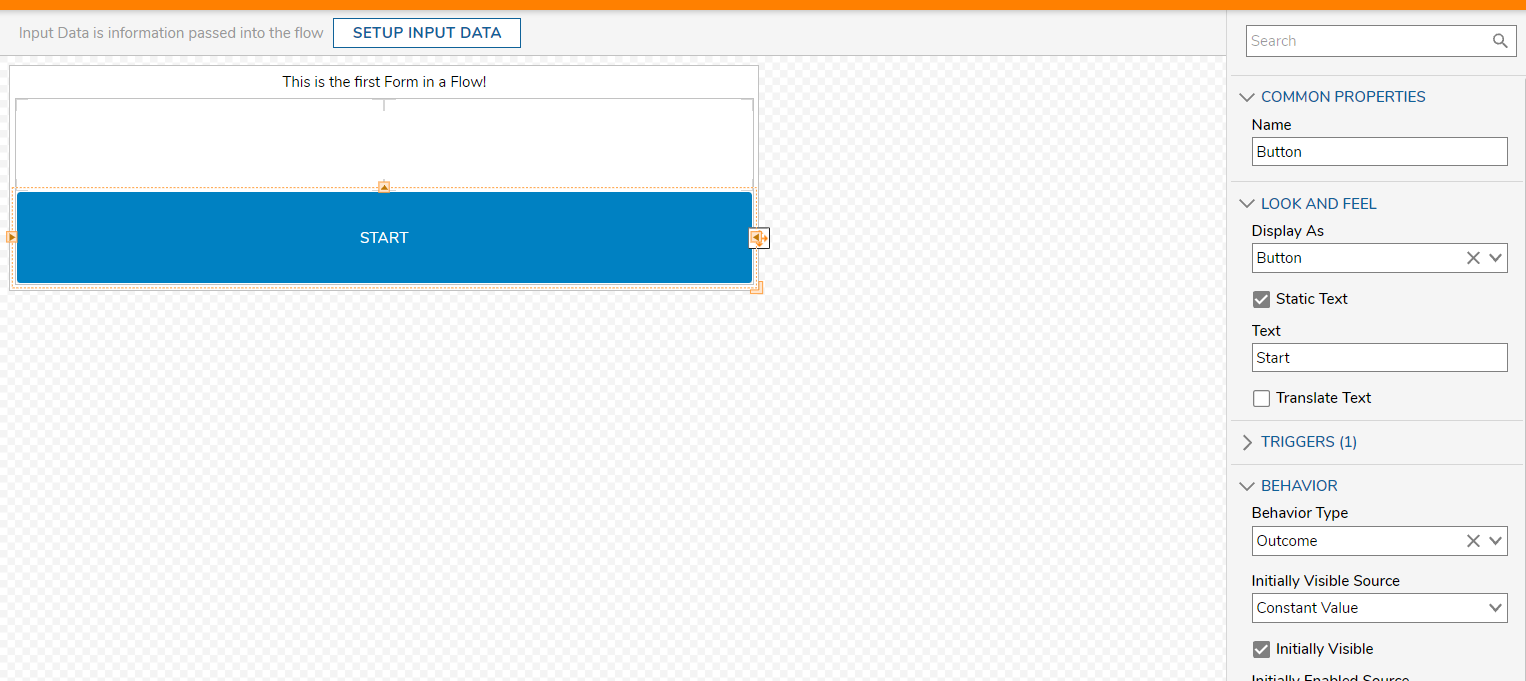
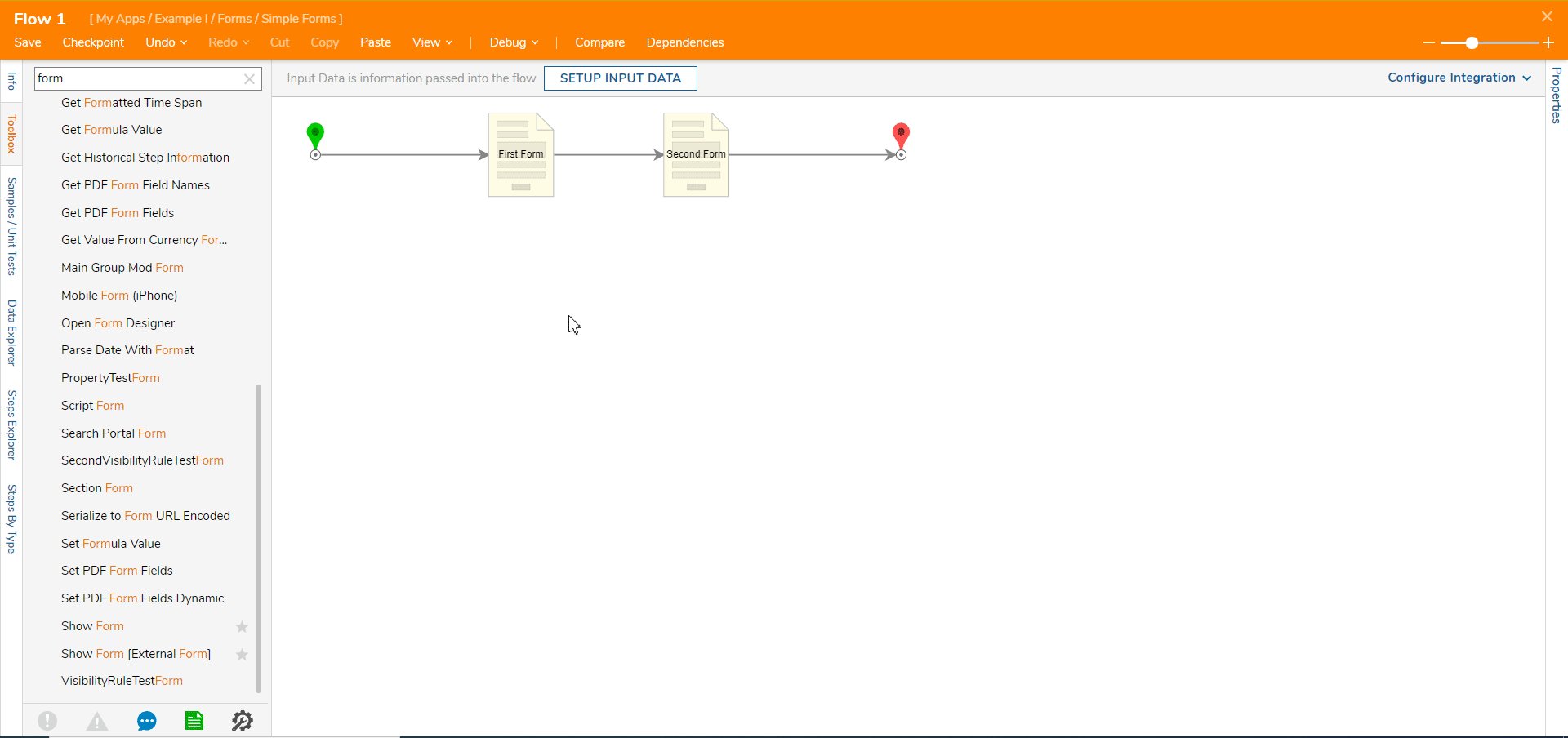
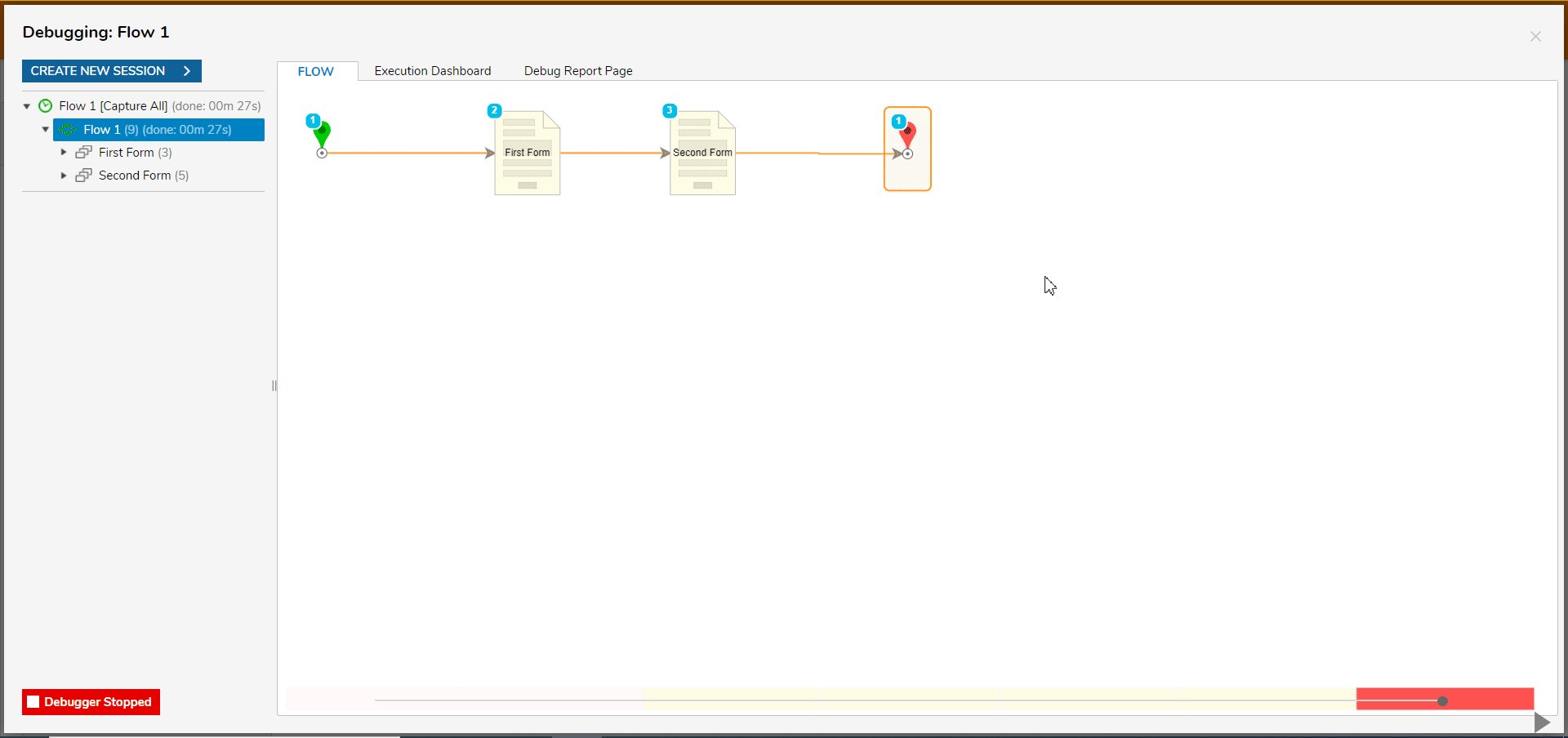
This example uses two Simple Forms. The first contains just a Label and an Outcome Button to demonstrate the Previous Button Behavior in the second Simple Form.

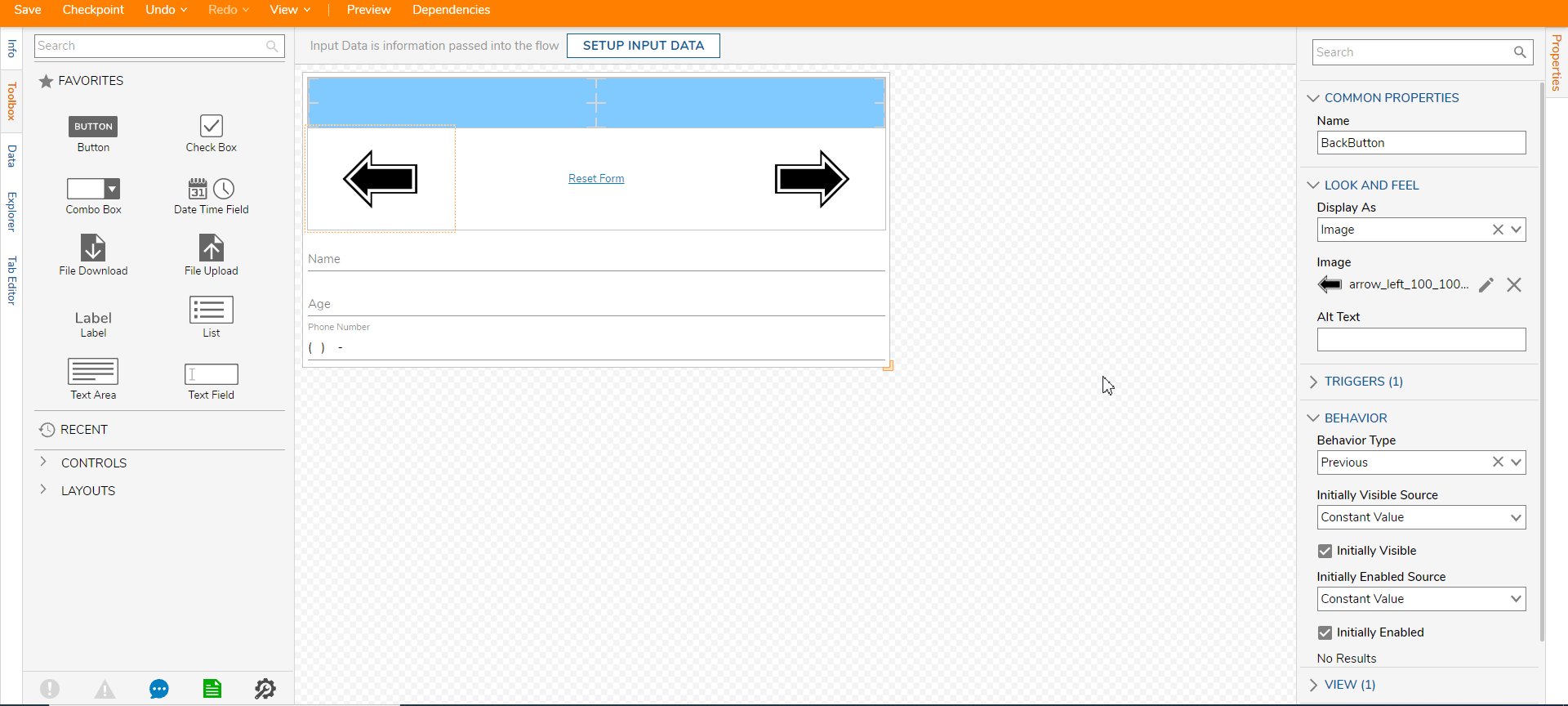
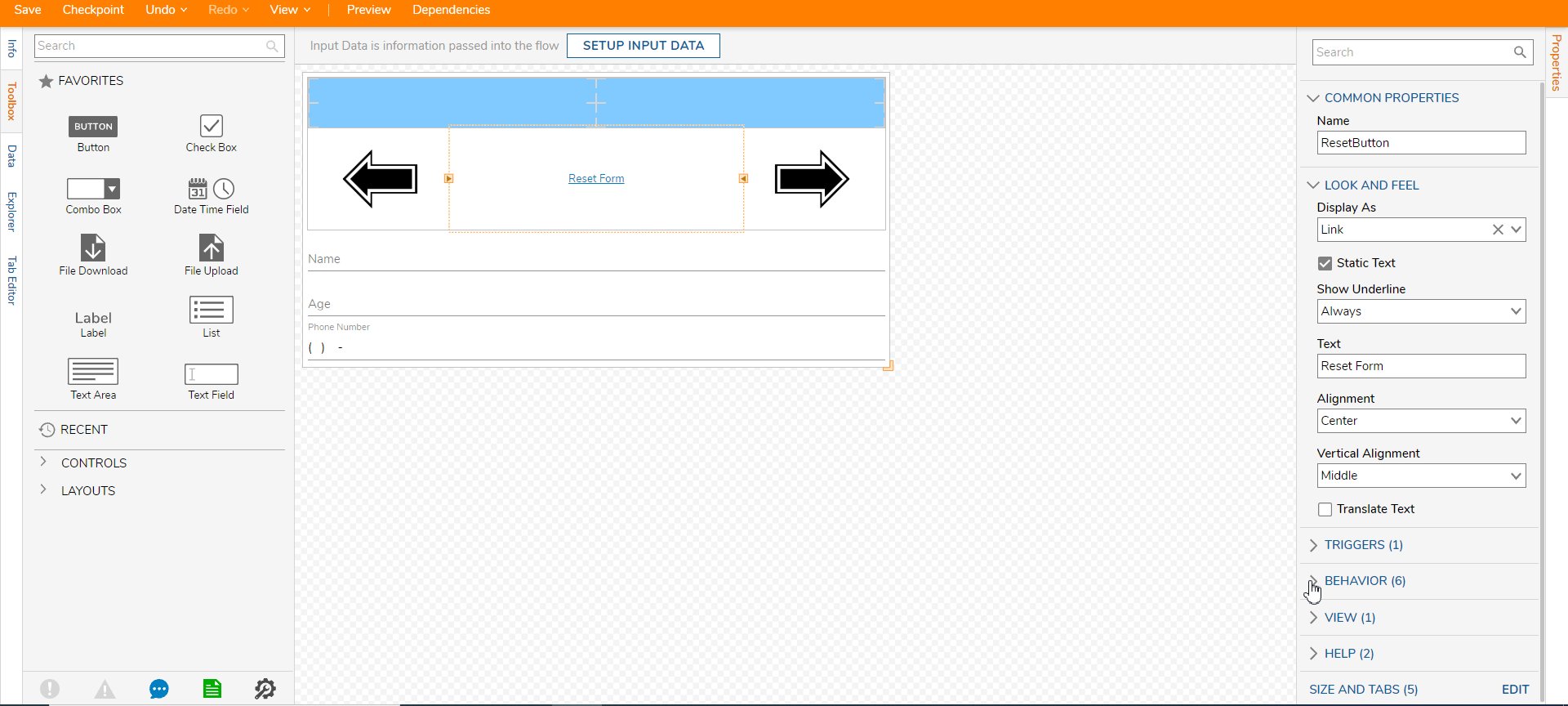
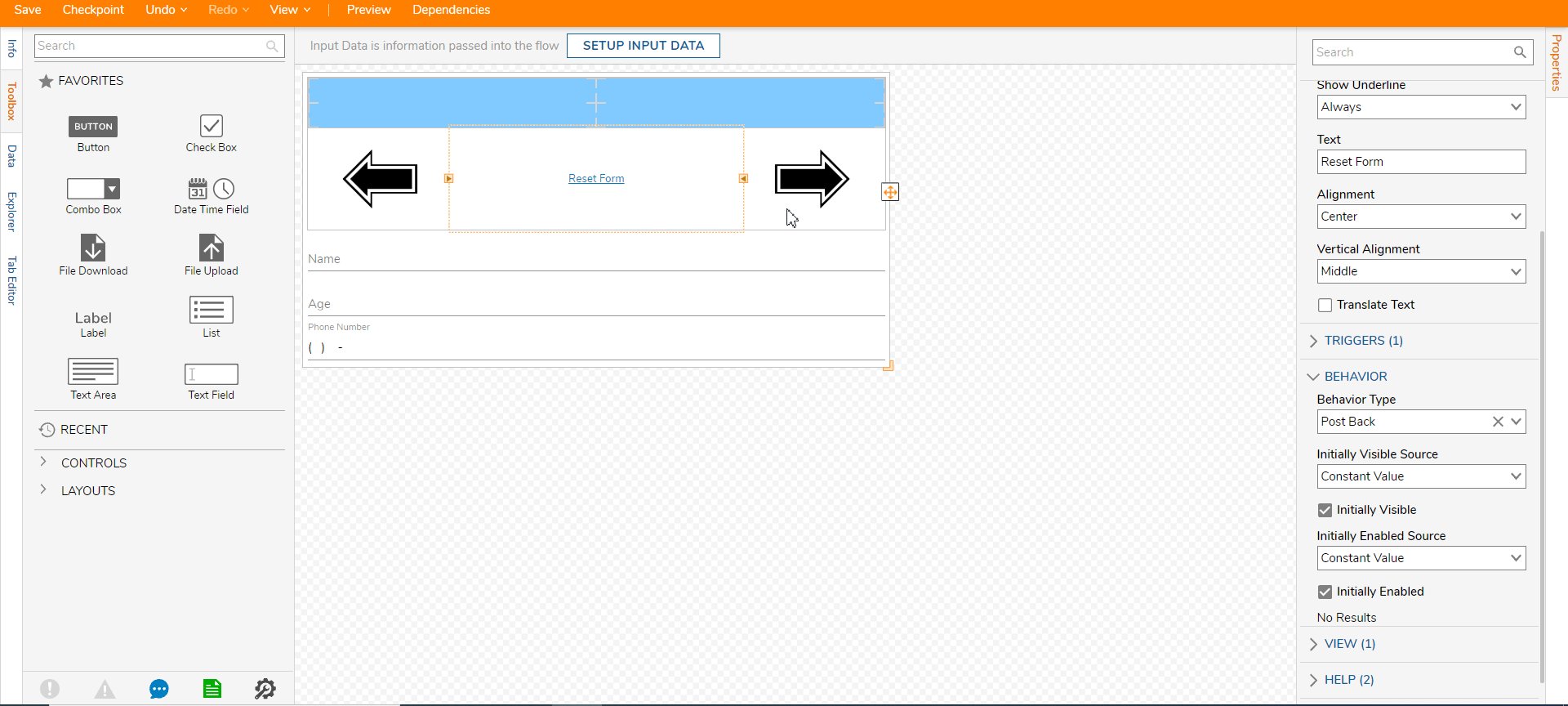
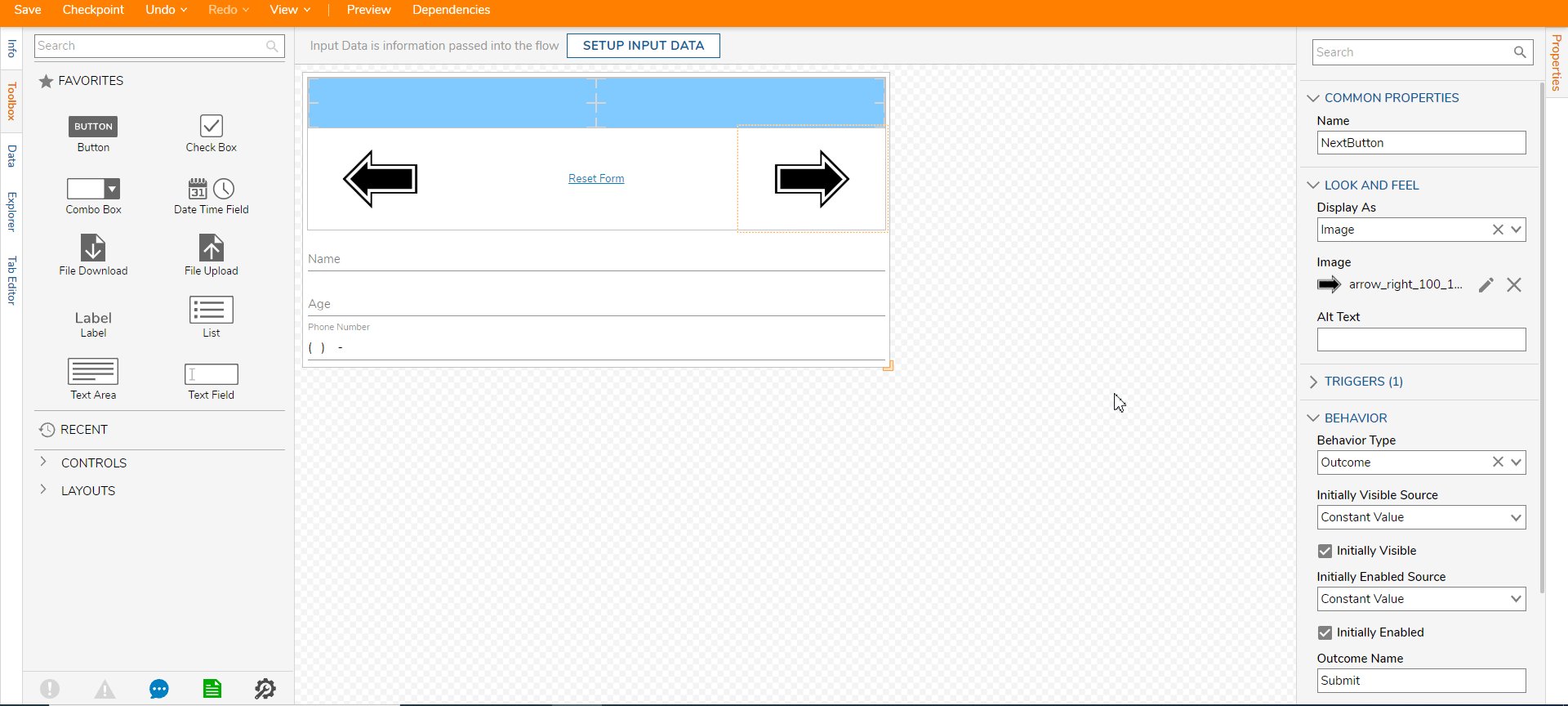
The second Simple Form includes three Buttons: two Buttons set to the Previous and Outcome Behaviors and displayed as an Image, and one Button set to the Post Back behavior and displayed as a Link.

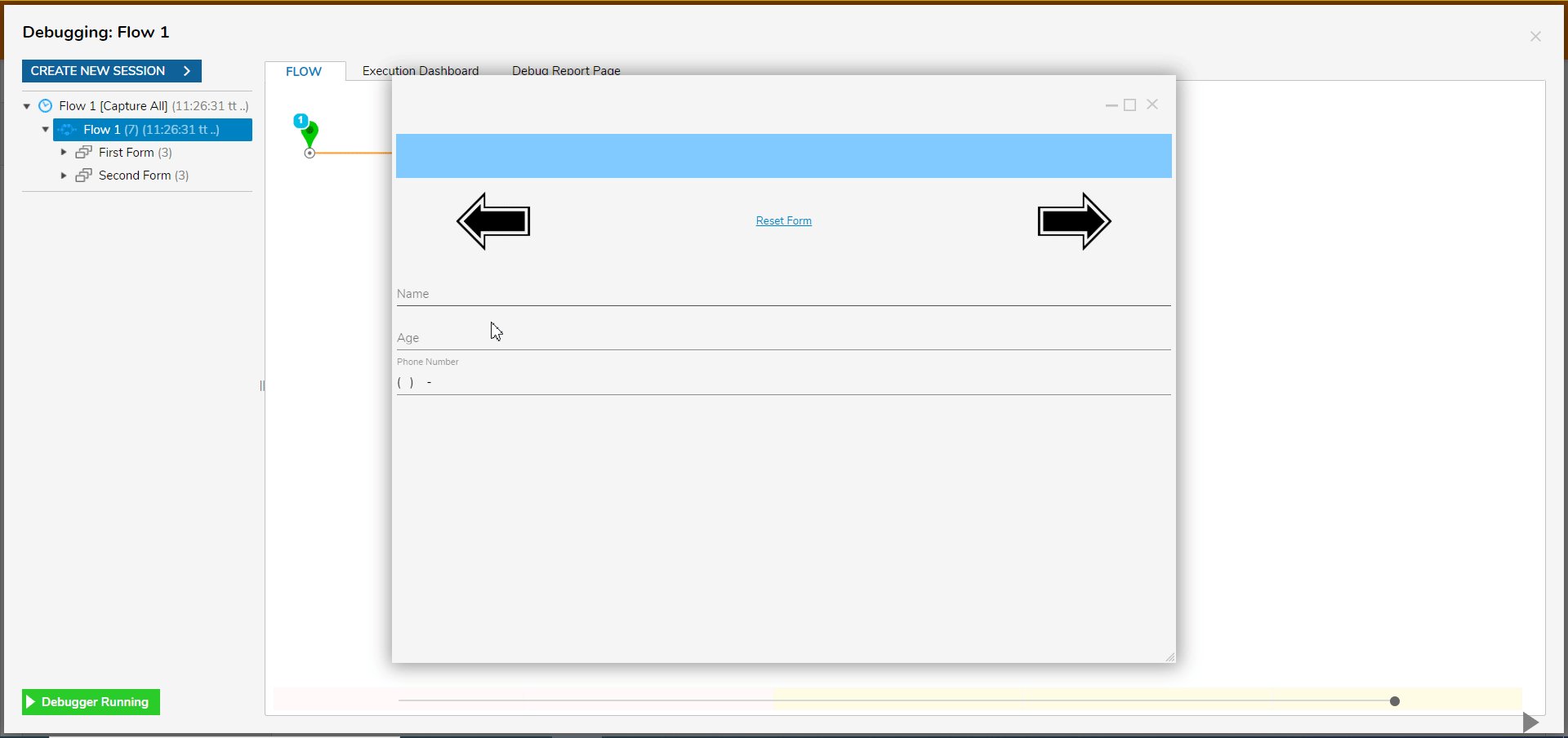
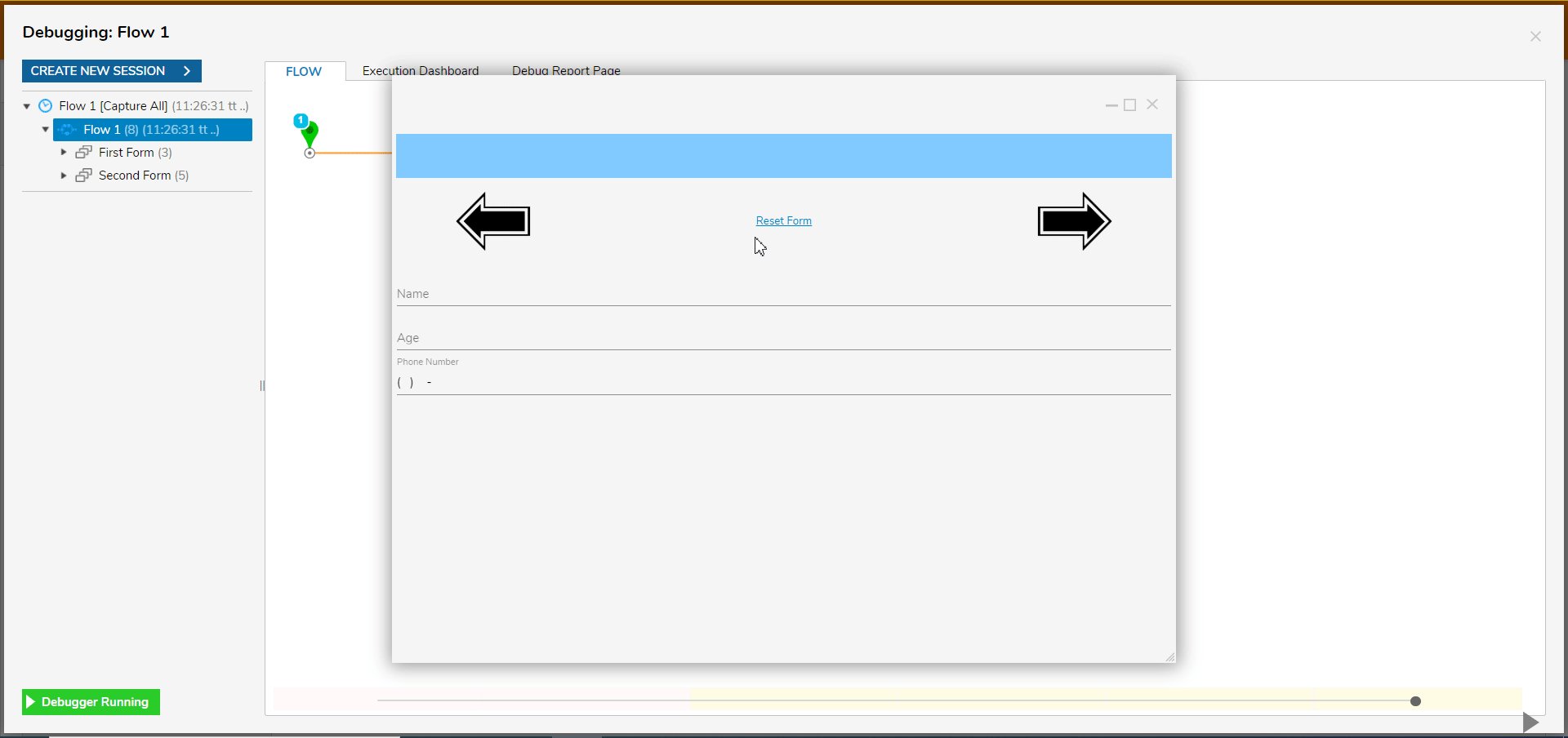
Below is how these Simple Forms are shown to the end-user via the Debugger.
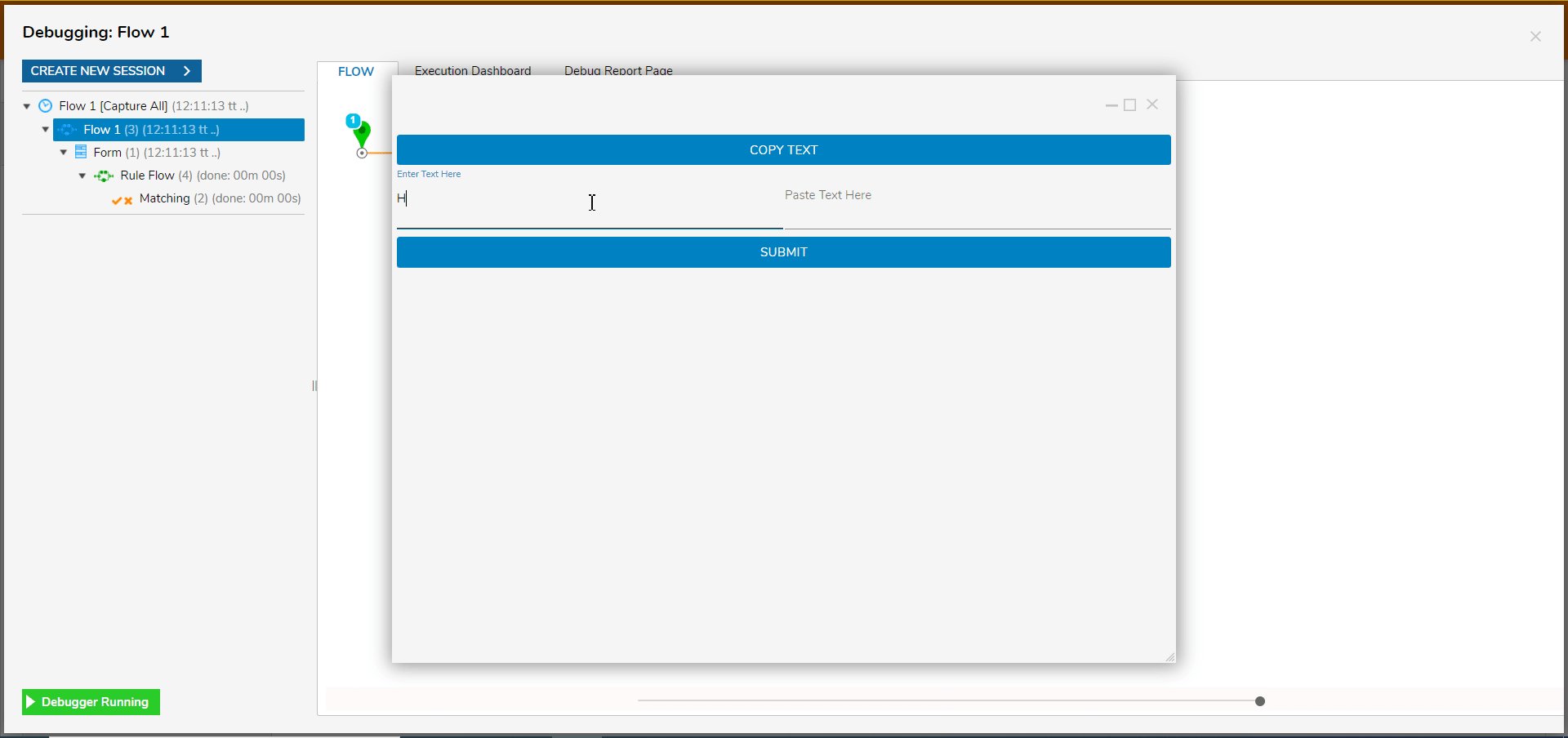
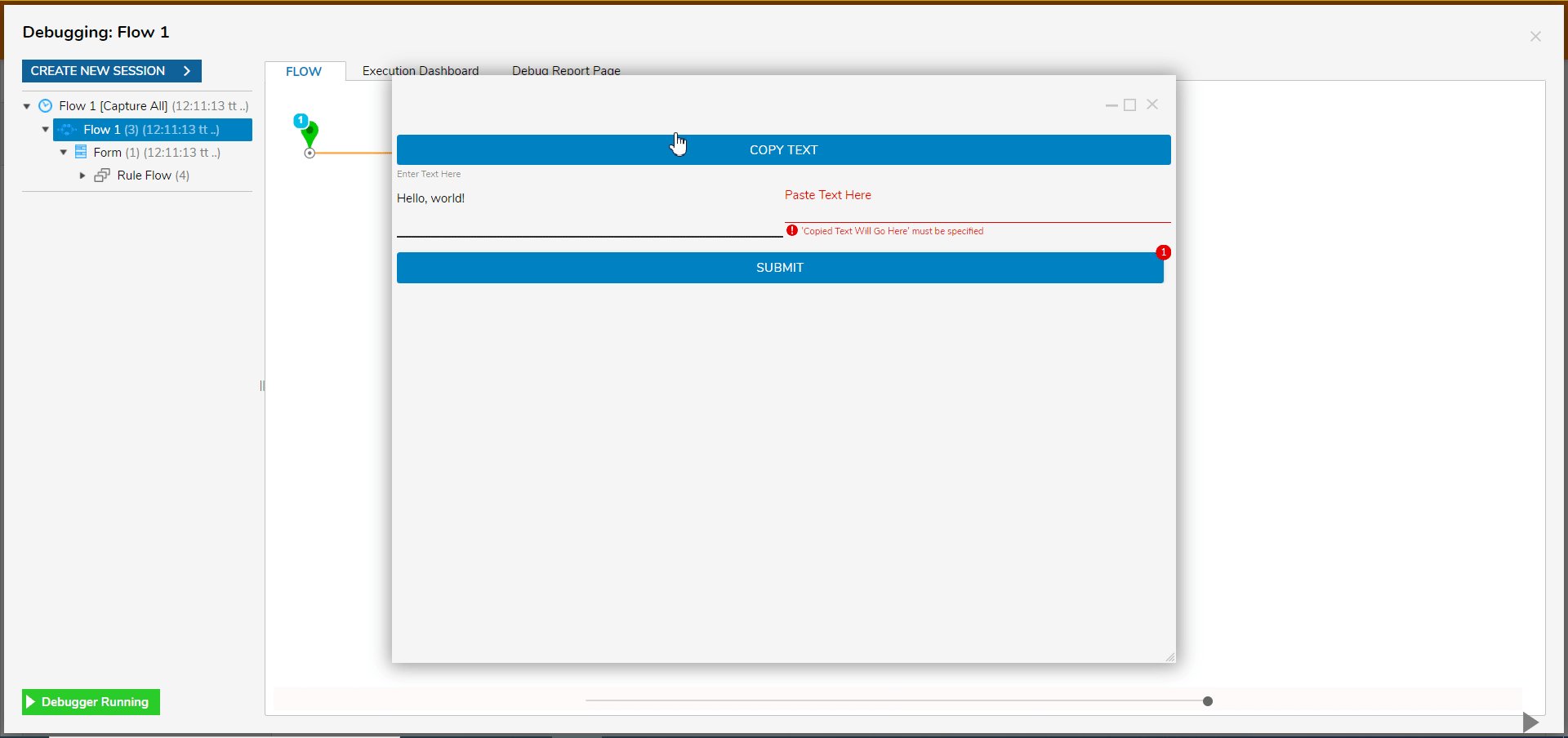
Copy Text Button
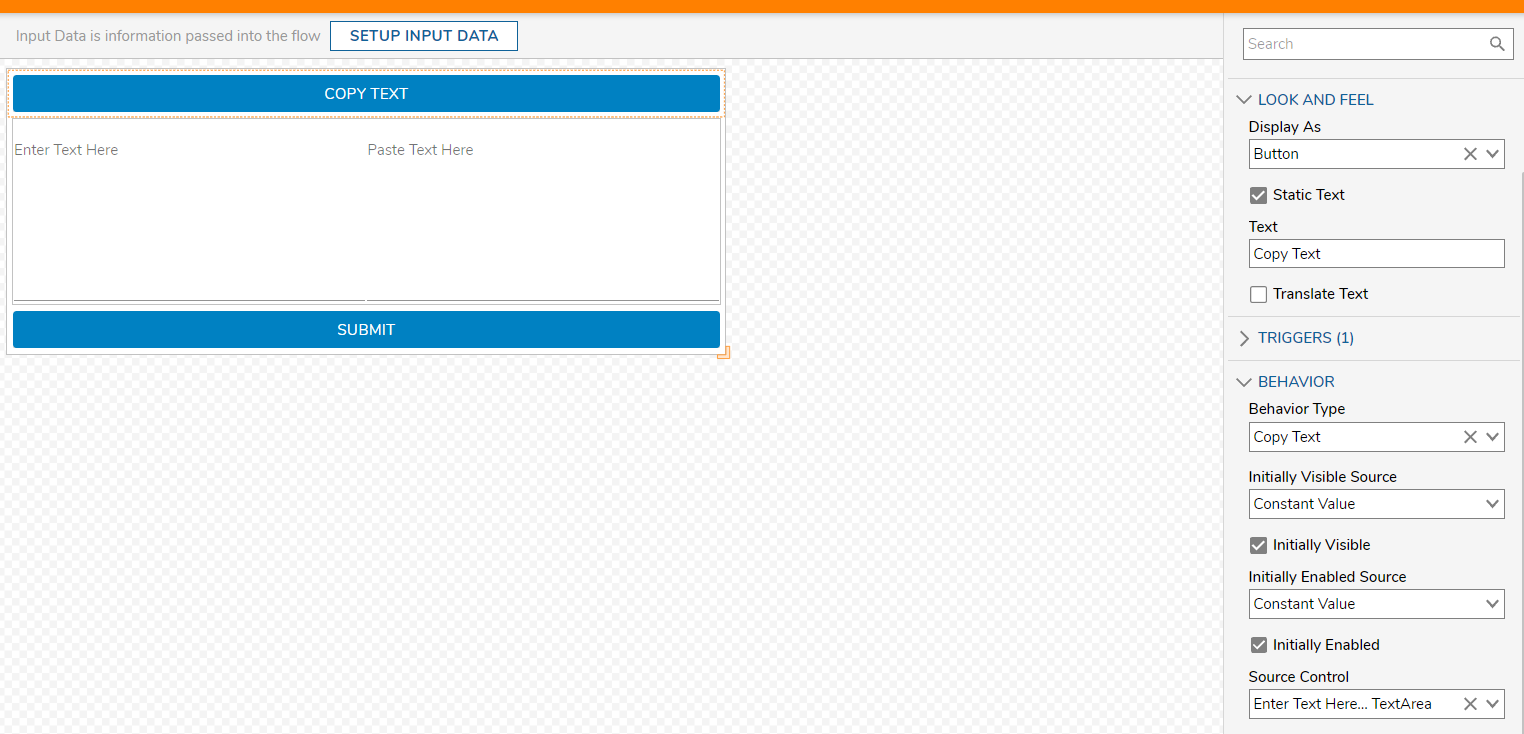
This Simple Form contains two Buttons for the Copy text and Outcome Behaviors and two Text Area controls. After entering text into the first Text Area, selecting the Copy Text button will copy the text to the clipboard. Notice the Source Control setting for the Copy Text Button for it specifies which control's text to copy.

Below is how the Simple Form will display and behave via the Debugger.

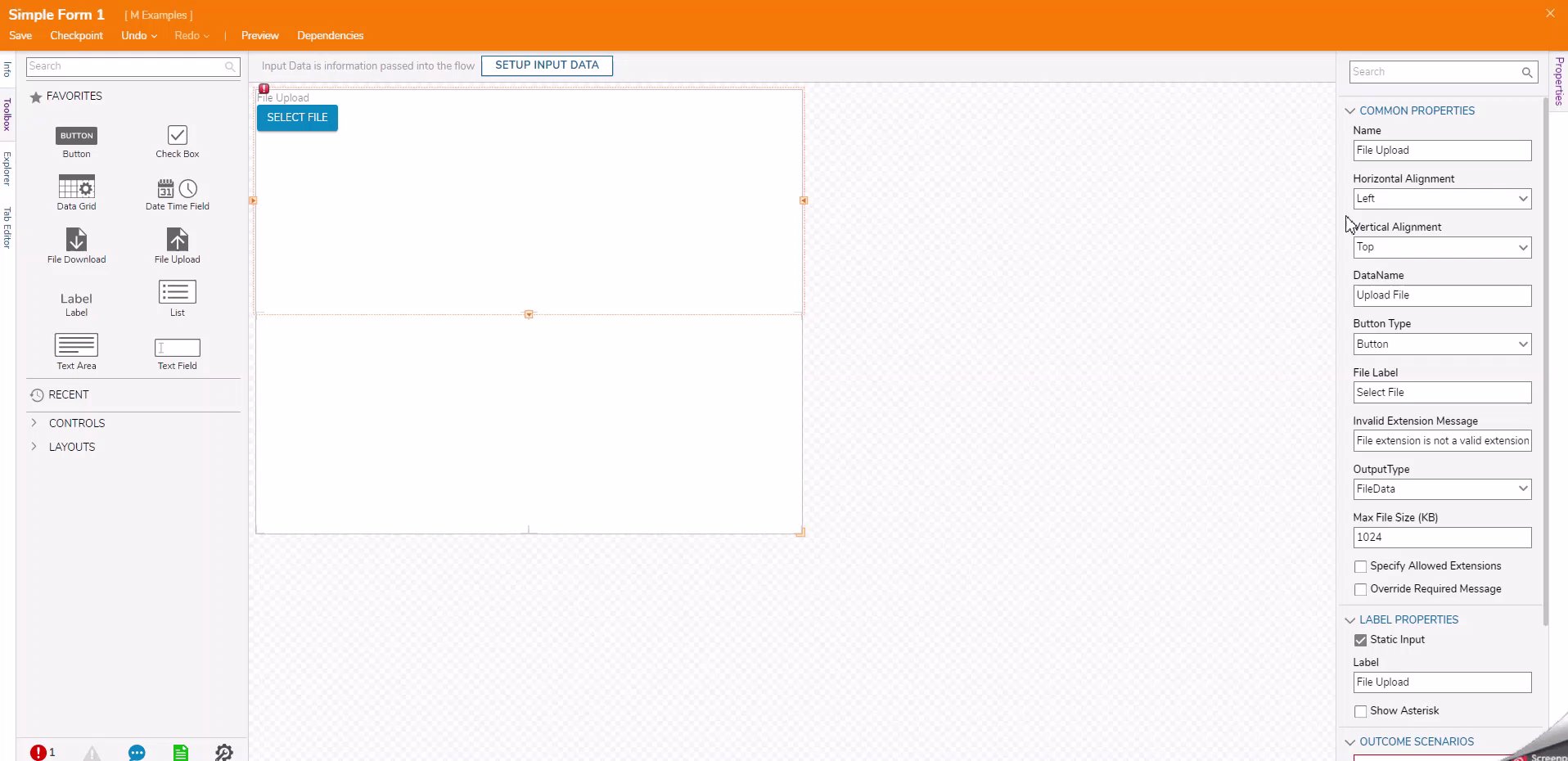
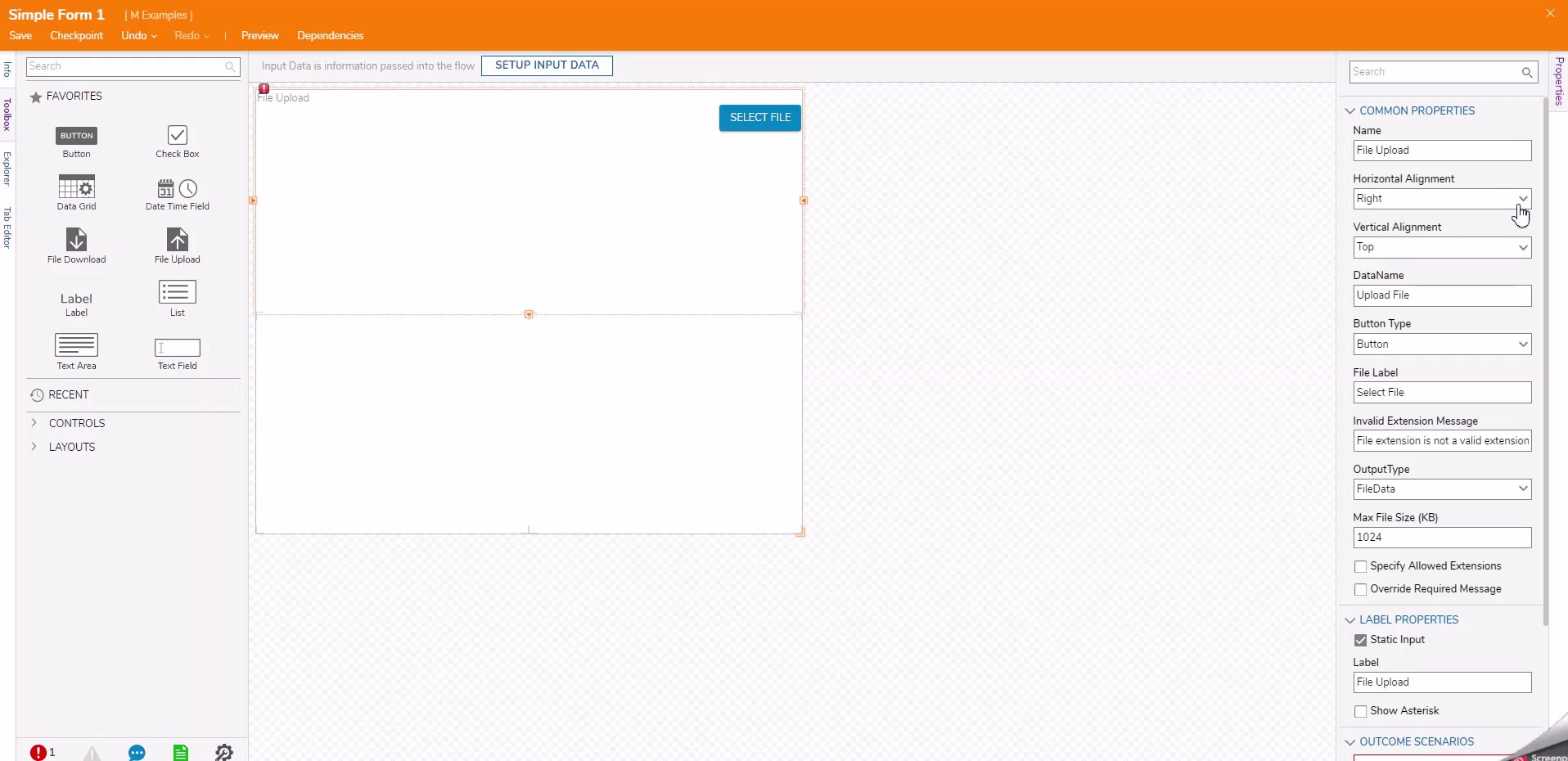
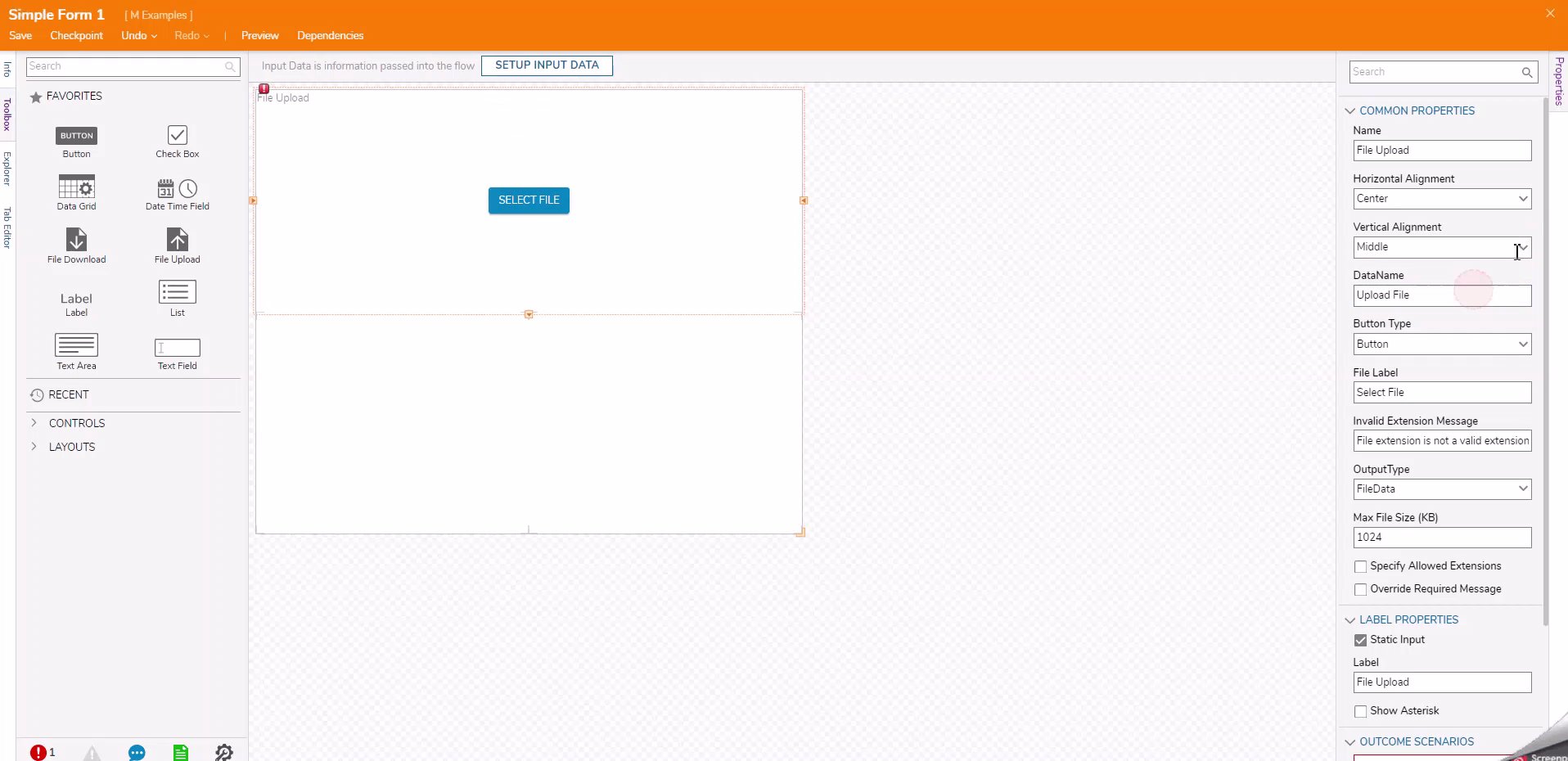
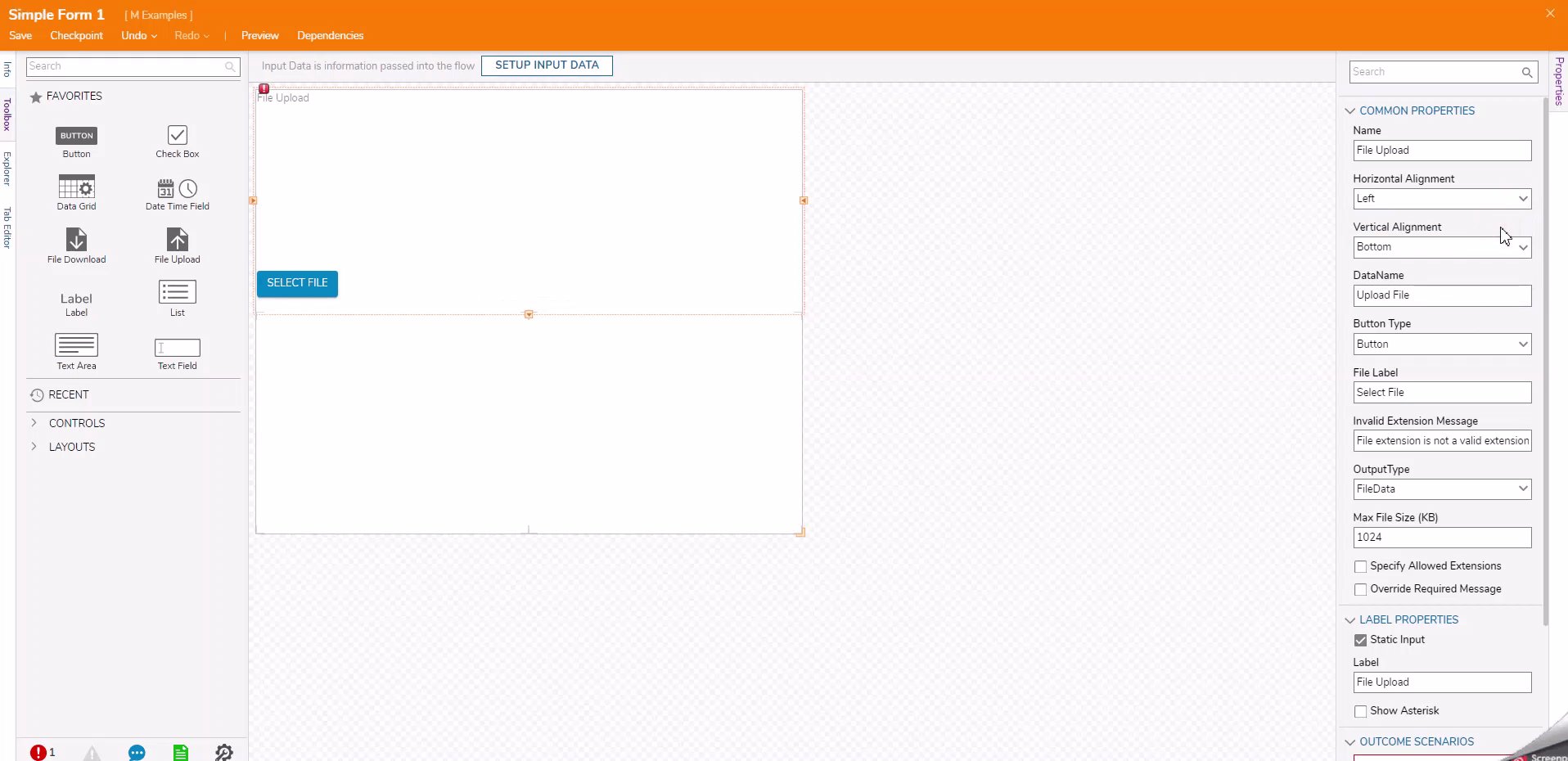
Alignment of File Upload/Download Controls
The File(s) Upload/Download controls include the settings Vertical Alignment and Horizontal Alignment that change how the control, whether displayed as a Link, Button, or Clip image, is placed.