Overview
Folder Navigation buttons are interactive actions that will navigate the end-user to the configured folder contents once selected on a Page/Dashboard. This would be helpful in a number of use cases, for example, a Page/Dashboard in the Portal can be configured to navigate the end-user to Portal-specific folder content. There are several ways to add Folder navigation options to a Page/Dashboard, as mentioned in the example below.
Example
This example showcases the Folders Bar navigational actions that are available as a Page component.
- In a Designer Project, select CREATE FORM from the bottom action panel.
- Navigate to Page/Dashboard and select and name the default Page, then select CREATE.
- In the Page Designer, expand the Navigation section of the Page Elements and move a Folders Bar component into the workspace.
- This example uses the Folders Bar component, which is configurable for multiple Folder navigation buttons that could contain the same or different Folder destinations.
- The alternate methods include locating the specific Folder under the Navigation section and using the 'Navigate To' button component or using the Navigate to Folder component (also in the Navigation section).
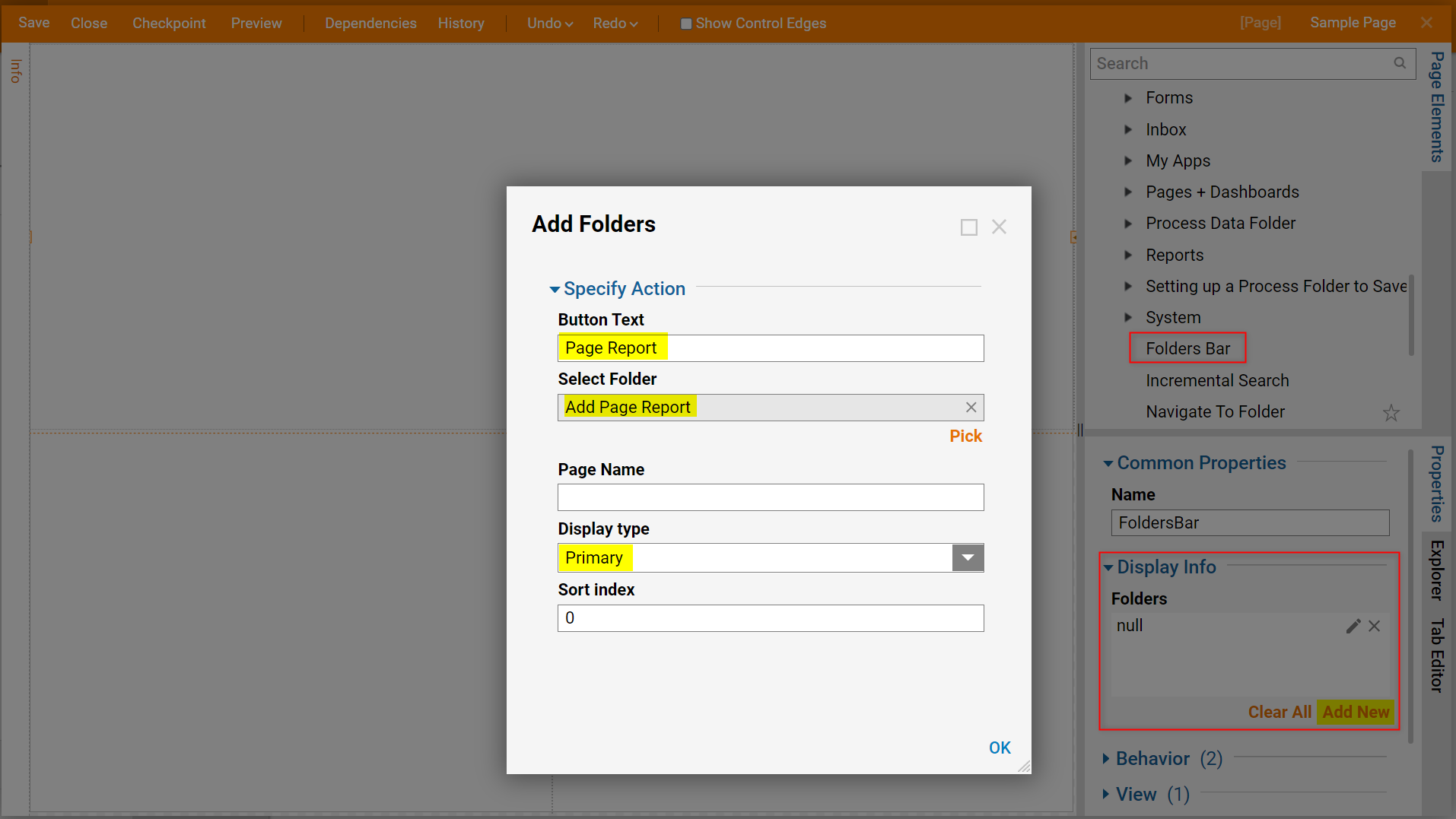
- Select the Folders Bar component in the workspace so that the Properties appear.
- Expand the Display Info section and select the Add New button under the Folders box. Several Folder navigation buttons can be added, this example uses only one.
- Provide text in the Button Text box to appear on the button itself, then designate which Folder it will navigate to with the Pick button under Select Folder.
- Change the Display Type to Primary so that the navigation button is separated from the ALL menu.
- Select OK, then save and close the Page Designer.

- In order to see the effects of this navigational feature, the Page will need to be applied to a Folder.For information on how to apply a Page/Dashboard to a Folder, please visit the Adding Page to a Specific Folder article.
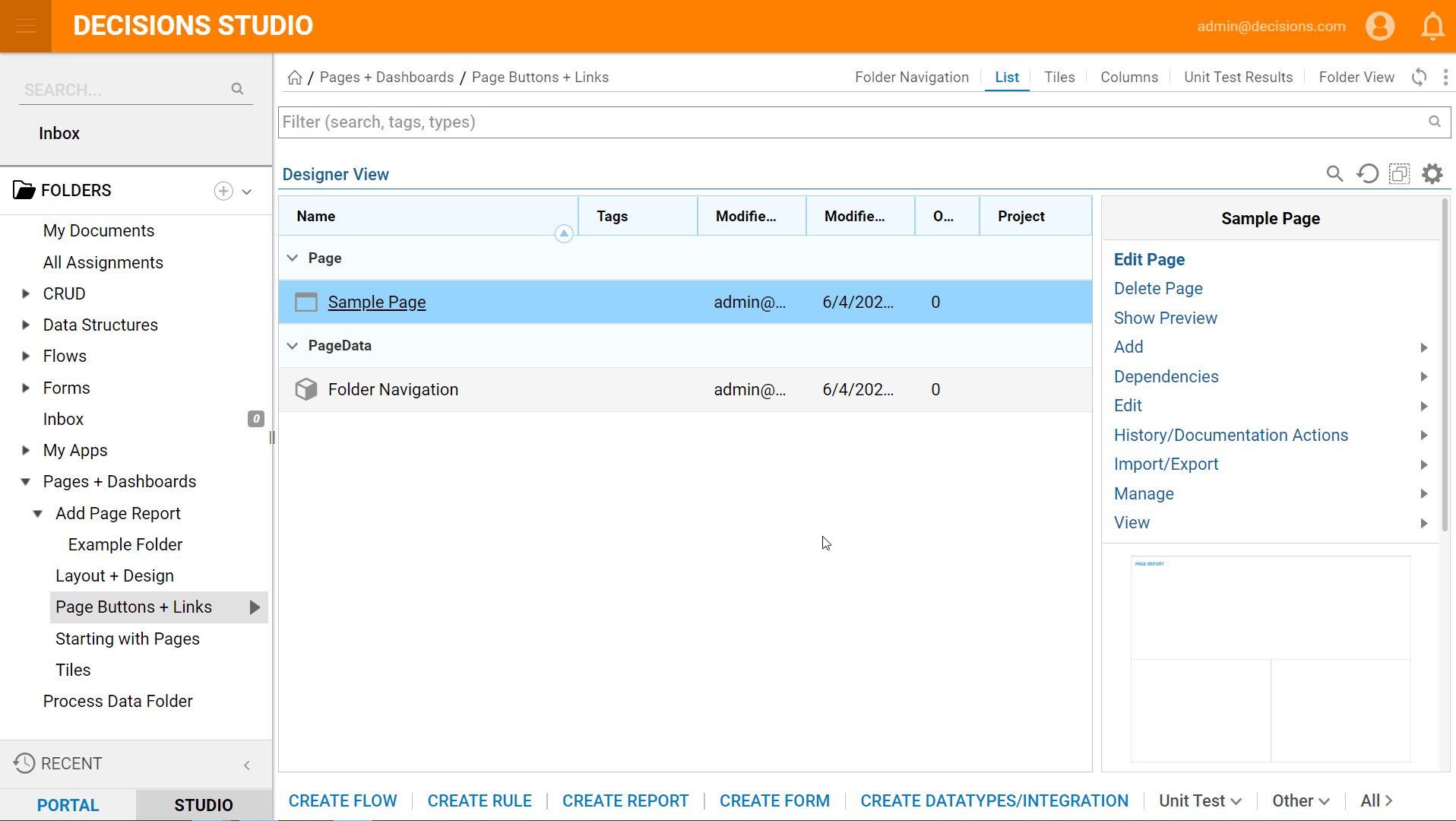
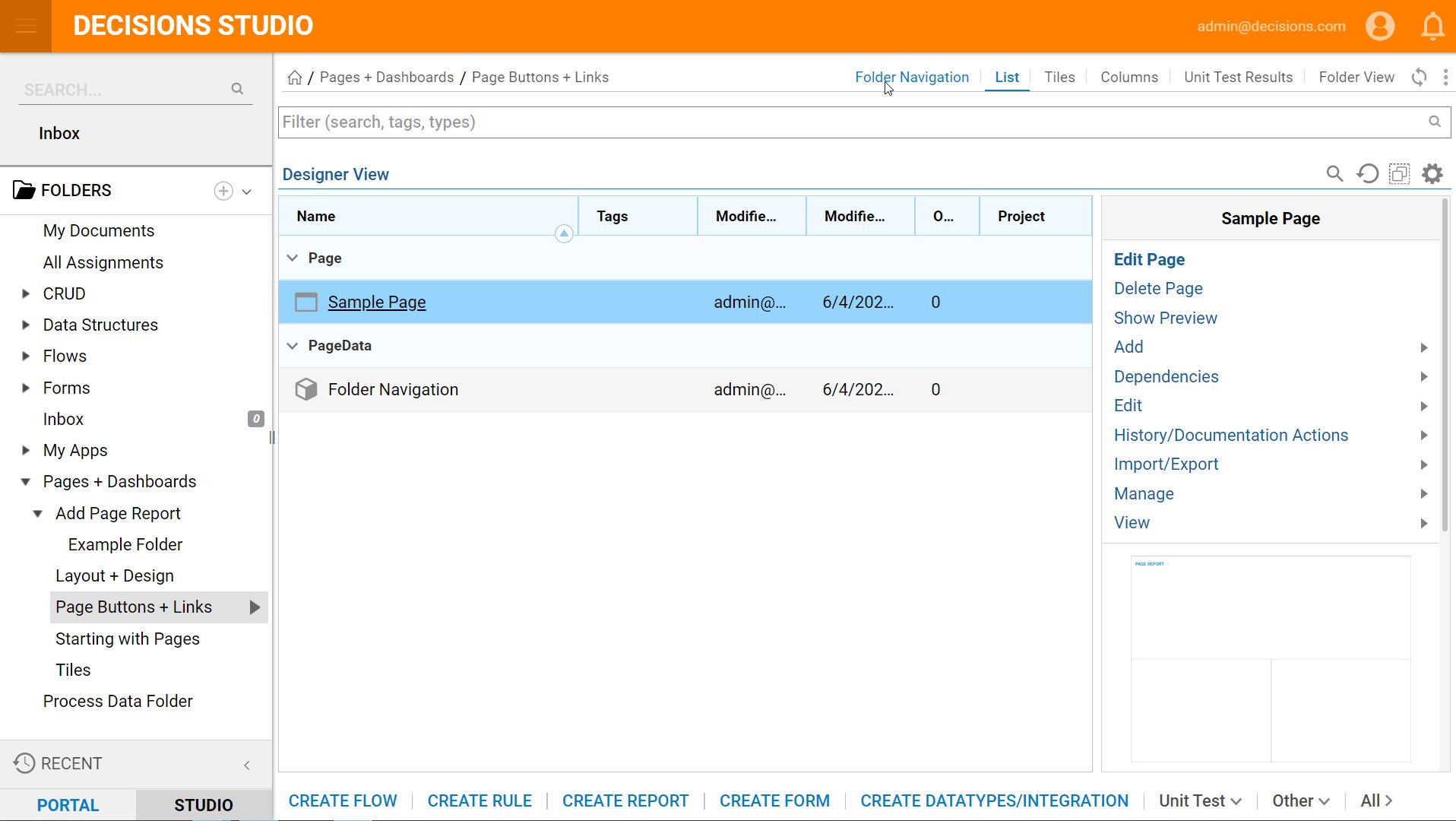
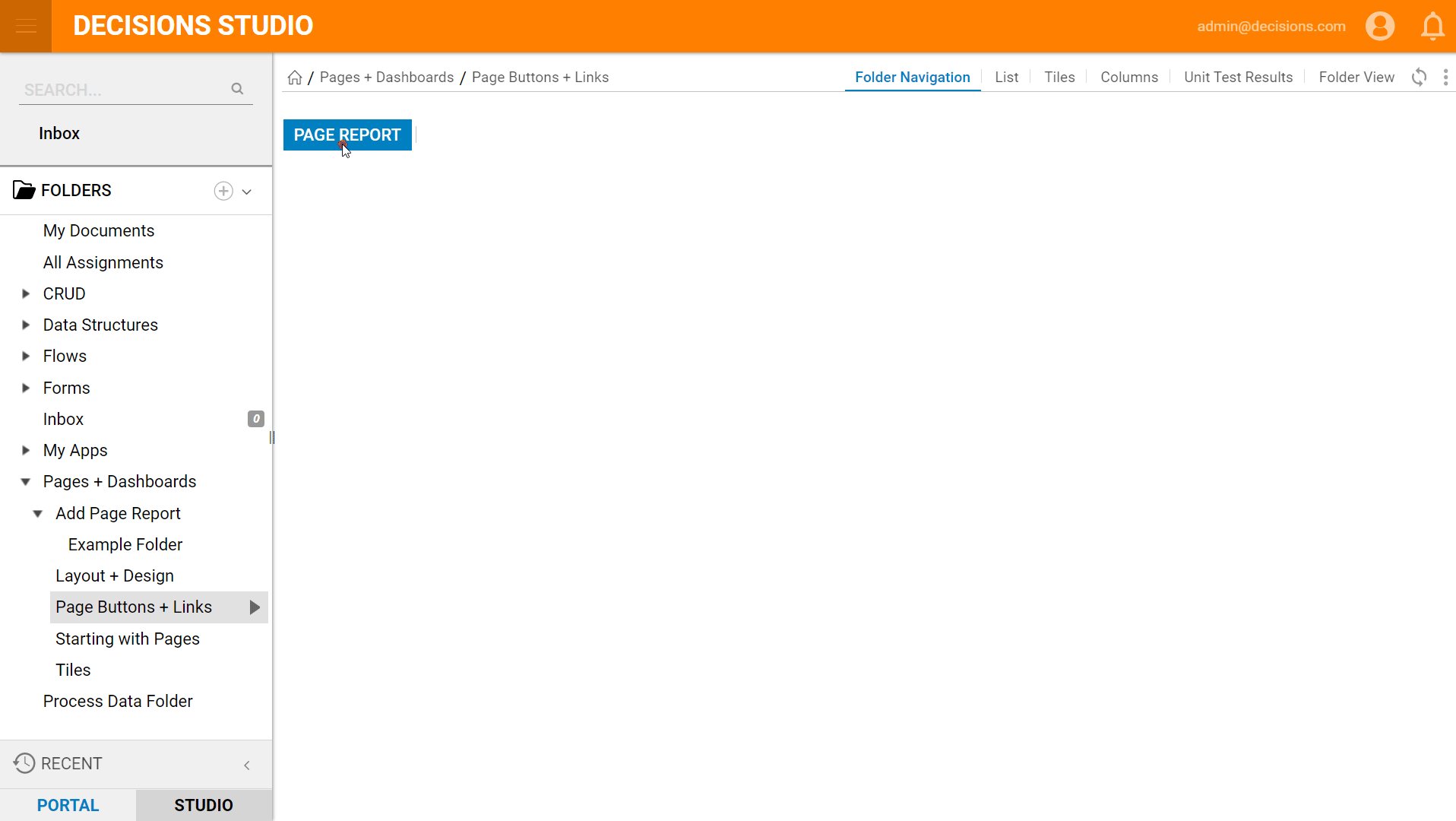
- Select the Page tab in the Folder to see the Page configured with the Folders Bar component at runtime.
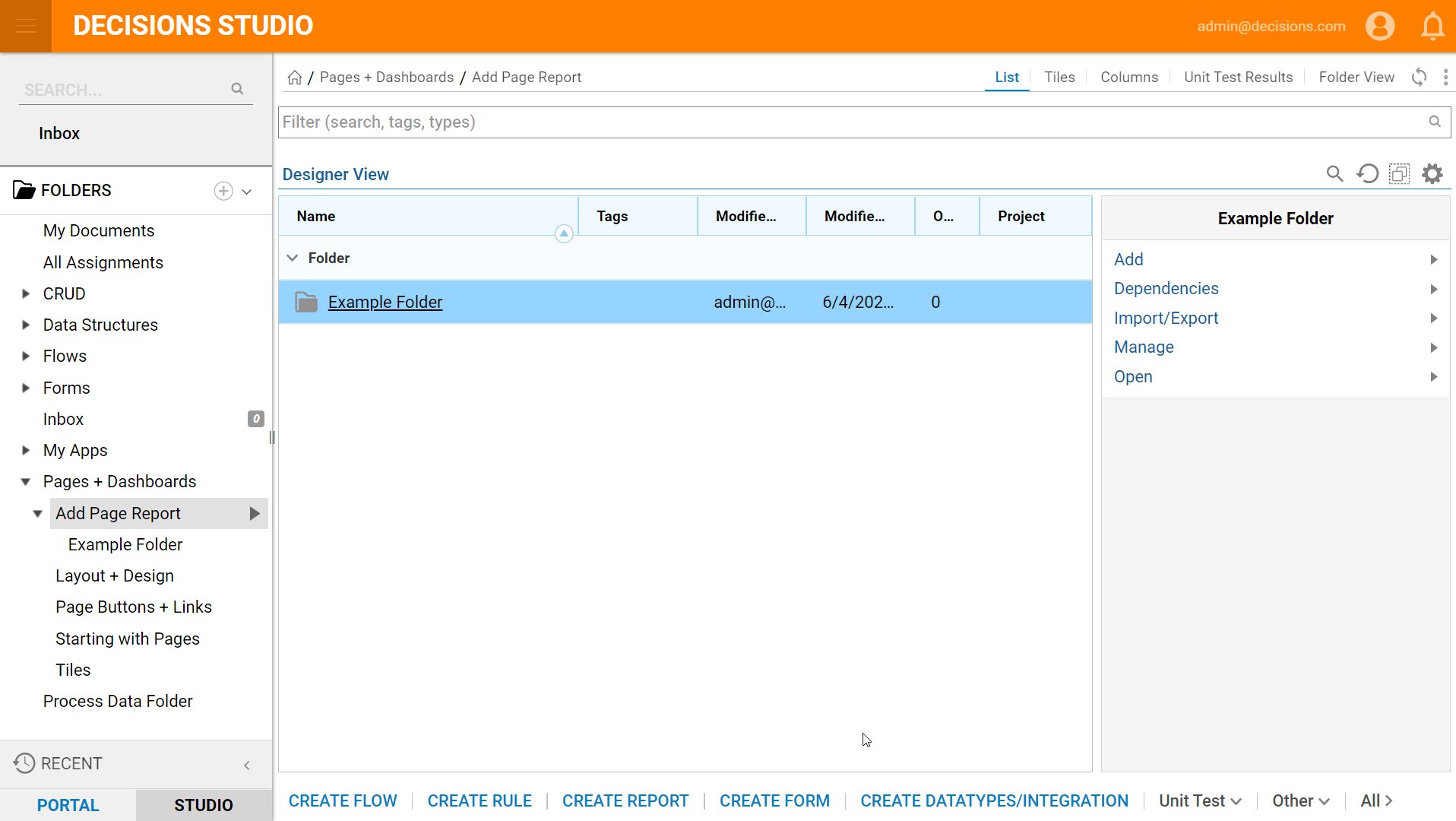
- Select the button to see that it automatically navigates the user to the designated Folder.

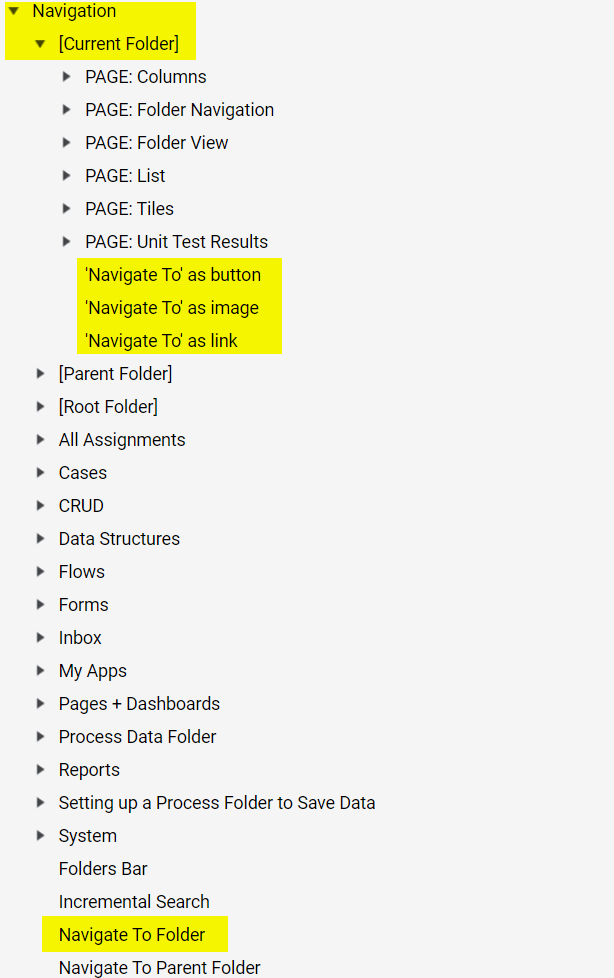
- The alternate options for adding Folder navigation as mentioned above are located in the Navigation section and operate as follows:
- By navigating to a specific Folder under Page Elements, open the section and notice that the 'Navigate To' options are available for it.
- By navigating to the bottom of the Navigation section notice that the Navigate to Folder component which uses a picker in the Properties to specify which Folder the button will navigate to is available.