Overview
This feature allows Designers to embed a web page into a configured folder so it may be viewed in the portal. The following example reviews how to add a web page to a folder.
Example
- Beginning in the Decisions Studio, click the arrow by the name of the Folder that will receive the Web Page.
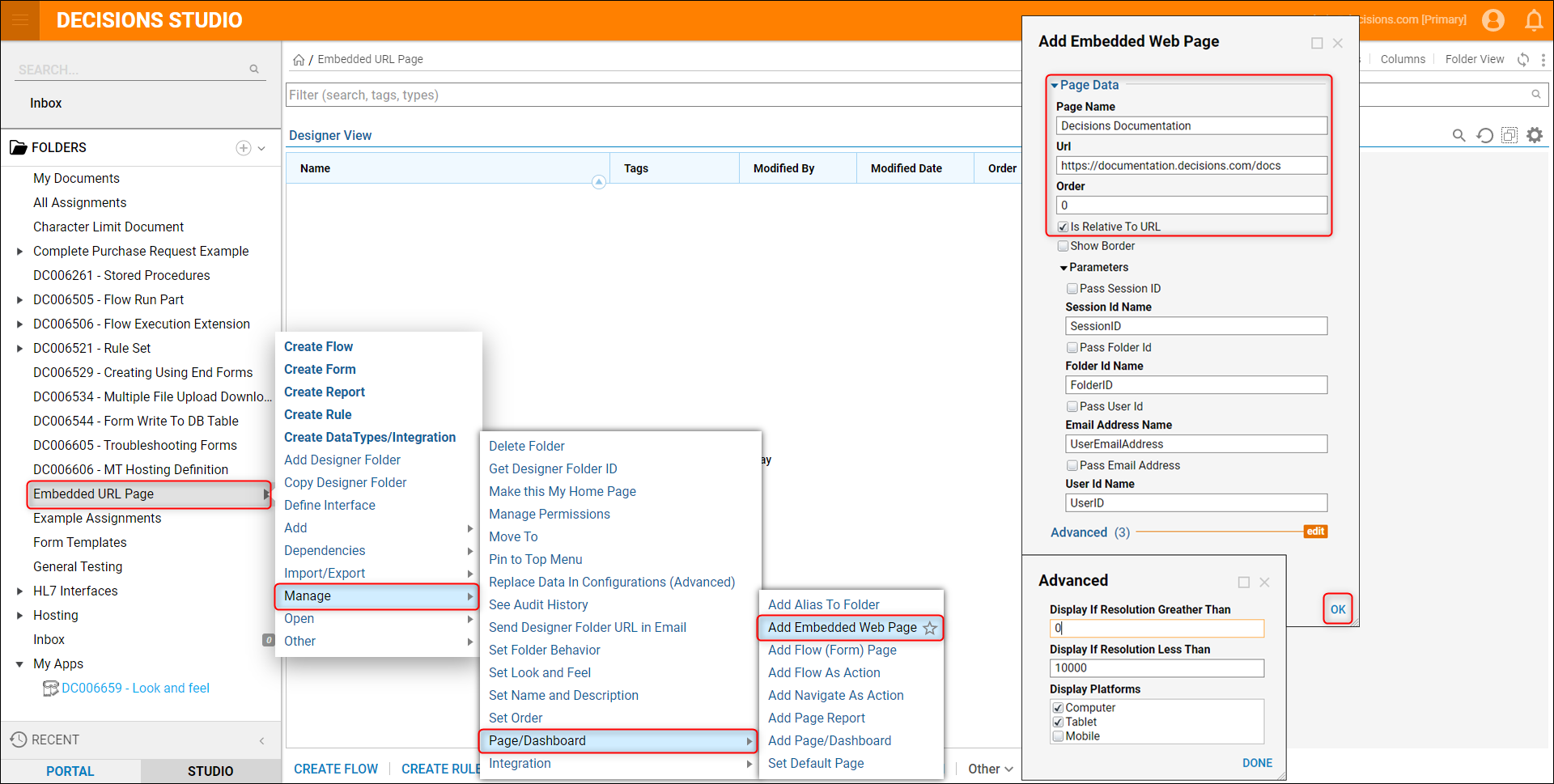
- Select Manage > Page > Add Embedded Web Page.
- When the window appears, configure the Page Data and Advanced sections using the parameters defined in the table below.
Page Name Enter a name for the Page that is being created. Even though the Page is occupied by an embedded web page, it is still considered a Page Designer Element. The name defined for this Page will appear in the Folder as a view. URL Enter the URL web address that will be used as the embedded web page. Order In a folder, the different views of folder data that are available are listed in tabs in the top-right. They are set in Order based off this number, zero-indexed. This means that setting the Page as 0 will make it appear first. Is Relative To URL This function was used for front-end UI capabilities in earlier versions, it can remain checked per default. Additional parameters can be set for specific Session ID, Folder ID, User ID, and Email Address. The Advanced section has additional parameters for restricted display depending on resolution and display platform options. - Click 'OK' once the Page Data has been configured appropriately.

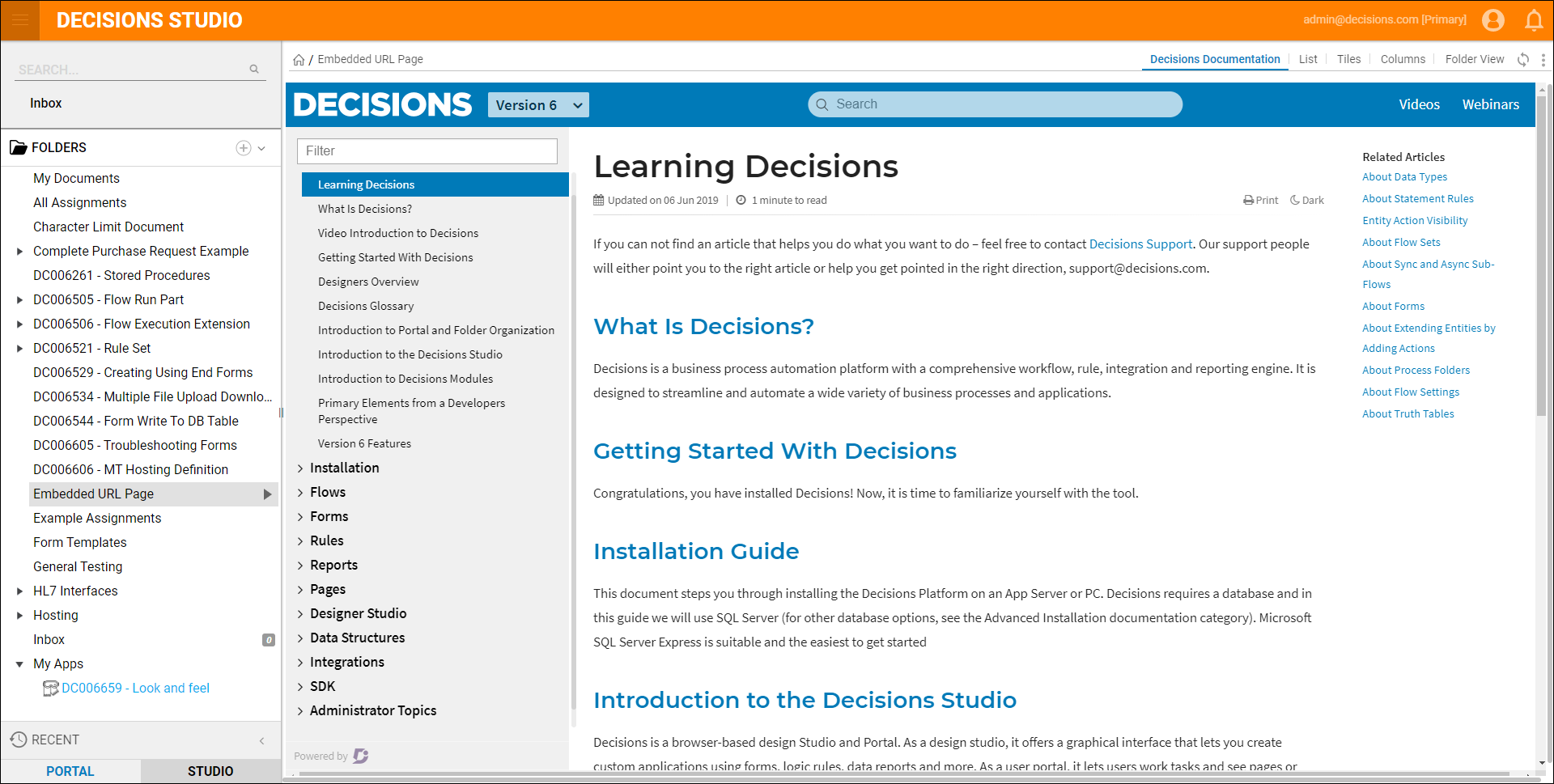
- Inside the Folder, click the Page Name for the Embedded Web Page that was just added to see that the designated Web Page populates.