Warning
As the Flow Run Part is intended for use with Flows containing Forms only, Flows without Forms should not be used.
As the Flow runs on Page load and then reruns upon completion, Flows without Forms used on a Flow Run Part will run on a continuous loop.
As the Flow runs on Page load and then reruns upon completion, Flows without Forms used on a Flow Run Part will run on a continuous loop.
Overview
A Flow Run Part is a Page Component that allows the user to run a Flow containing a Form within the allotted Page space.
The following document demonstrates how to use a Flow Run Part to display a Form and record inputs on a Page, as well as how to use a Flow Run Part to affect Refresh behavior.
Example Project
The following project can be imported into an environment and serve as a guide on using a Flow Run Part component.
Example
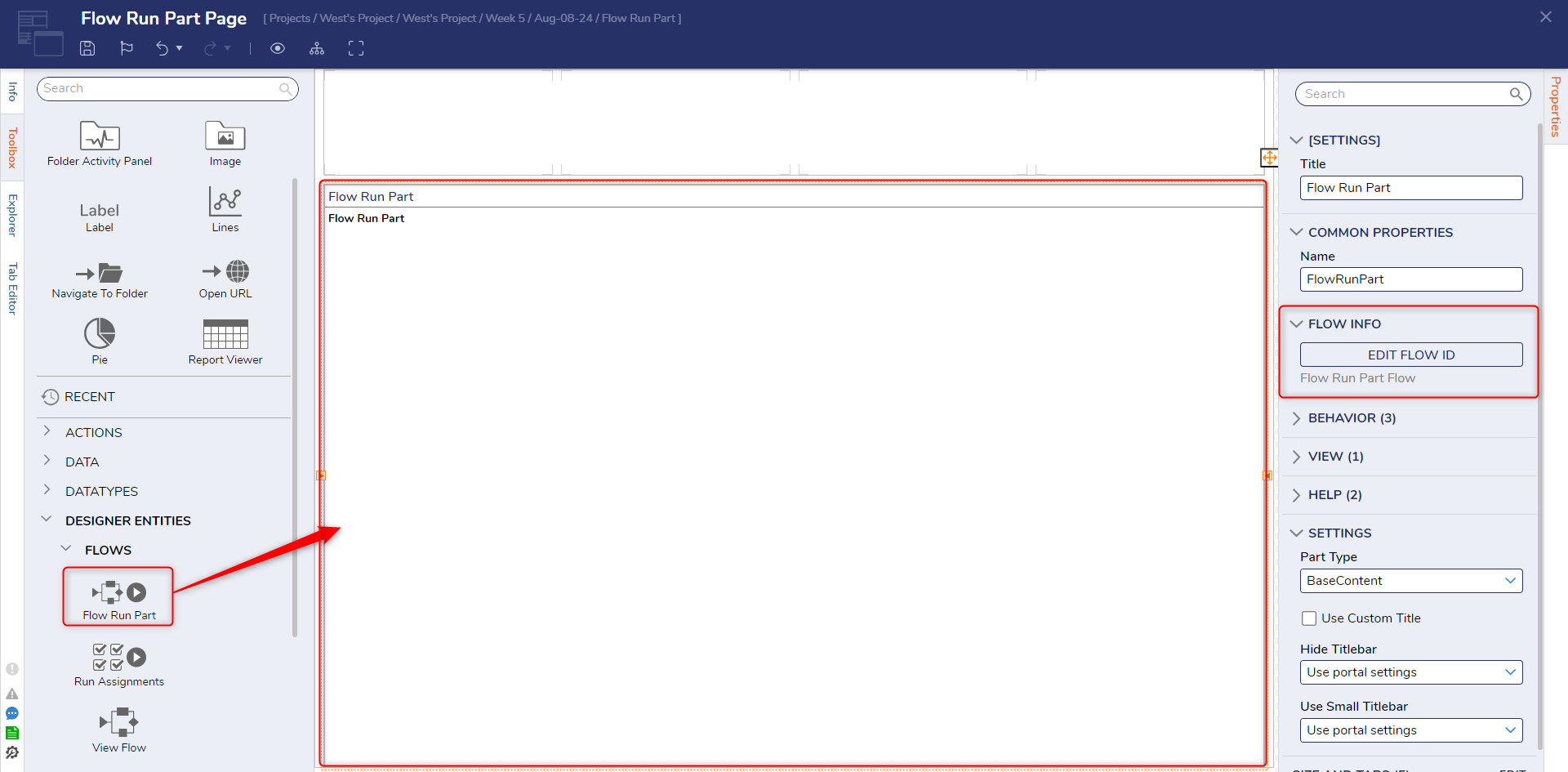
- From a new or preexisting Page. expand DESIGNER ENTITIES > FLOWS in the Toolbox.
Drag a Flow Run Part control into the workspace. - With the Flow Run Part selected, expand the FLOW INFO section in the Properties and select the PICK FLOW ID button.

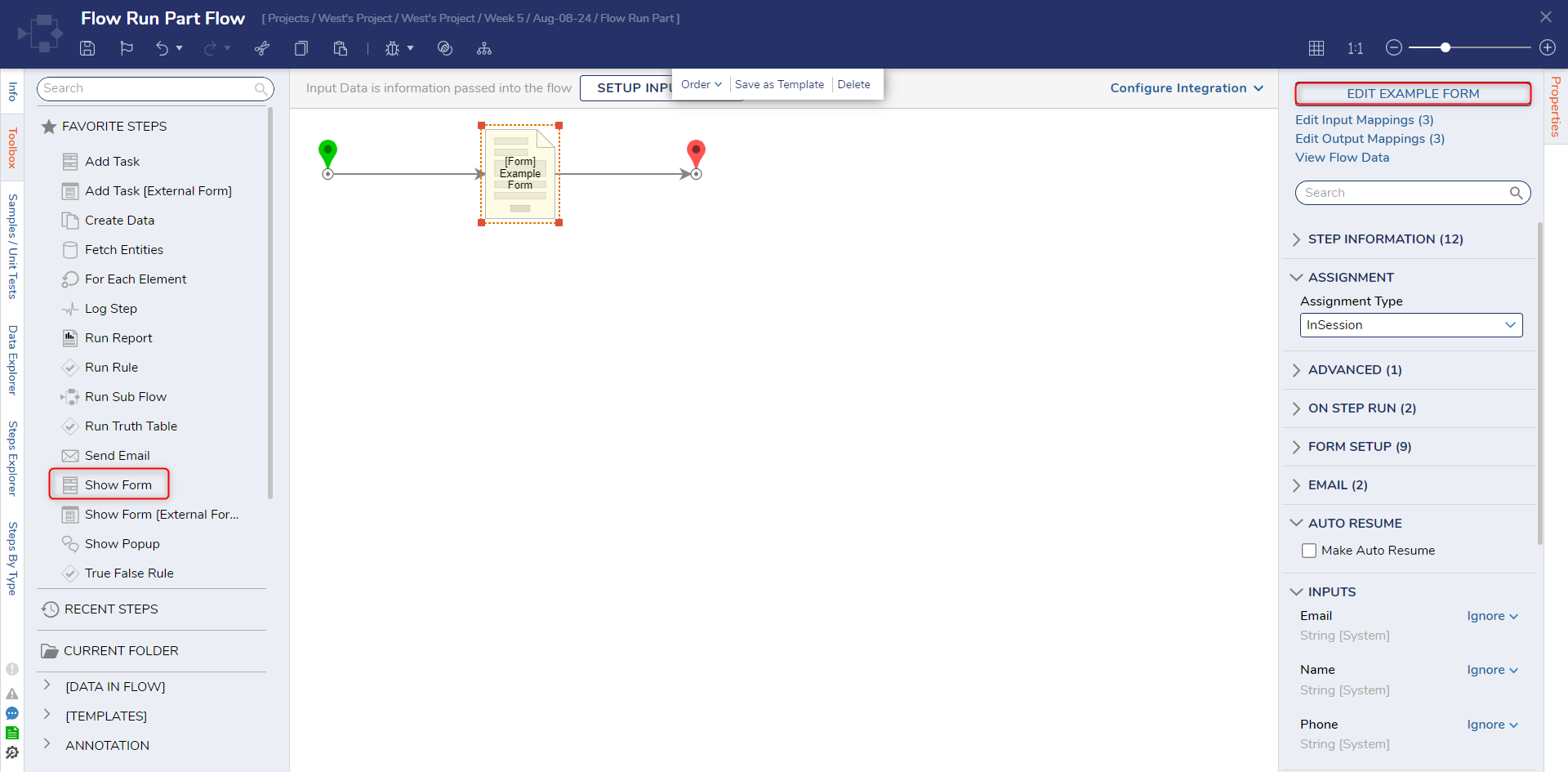
- Pick or create a new Flow. Then, from the Flow Designer, attach a Show Form step from the Toolbox > FAVORITE STEPS to the Start step.
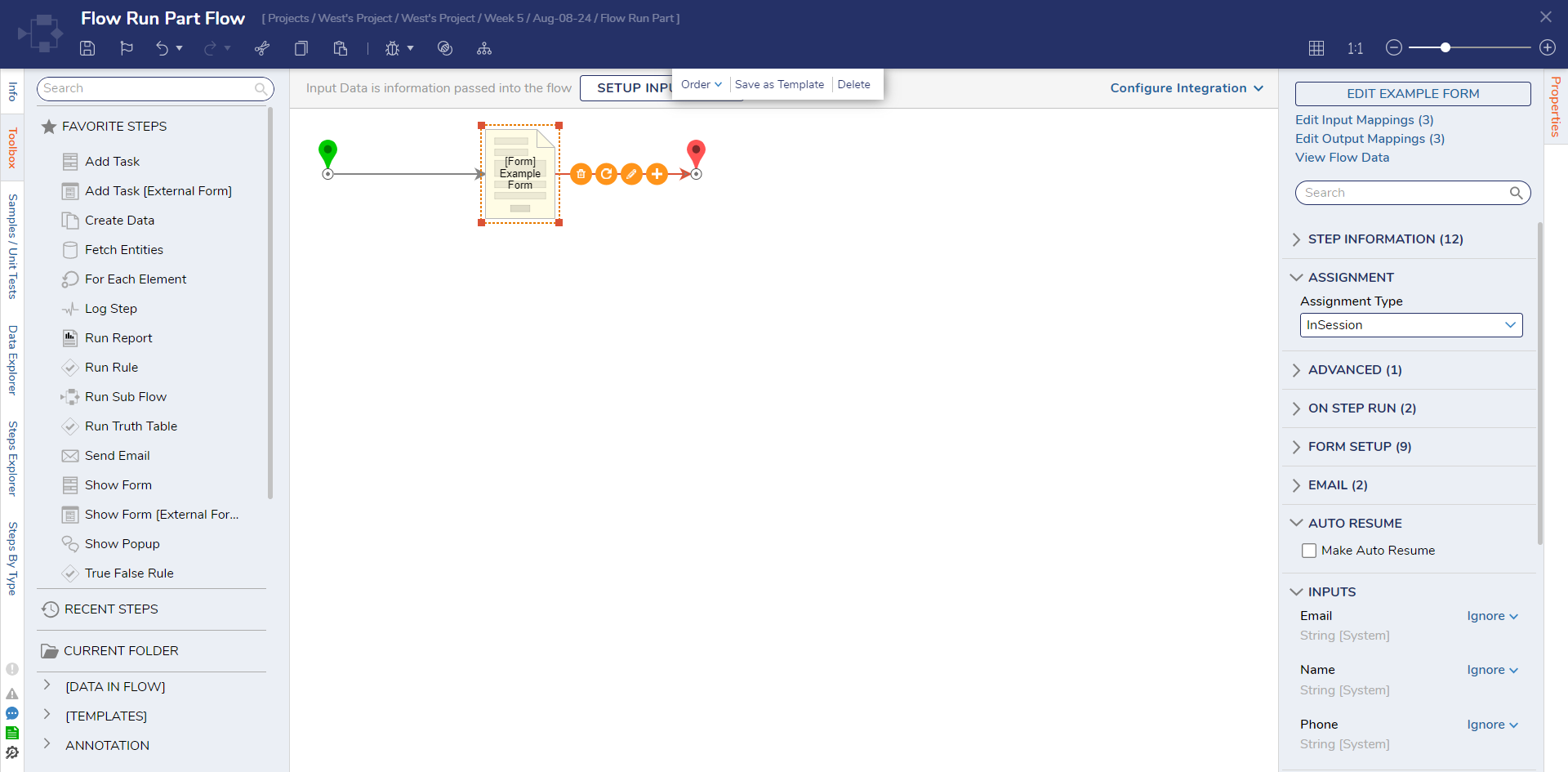
From the Properties of the Show Form step, click PICK OR CREATE FORM. Then, PICK or CREATE a new Form.
- After the Form has been configured, attach it to the End step. Then, Save and close the Flow Designer.

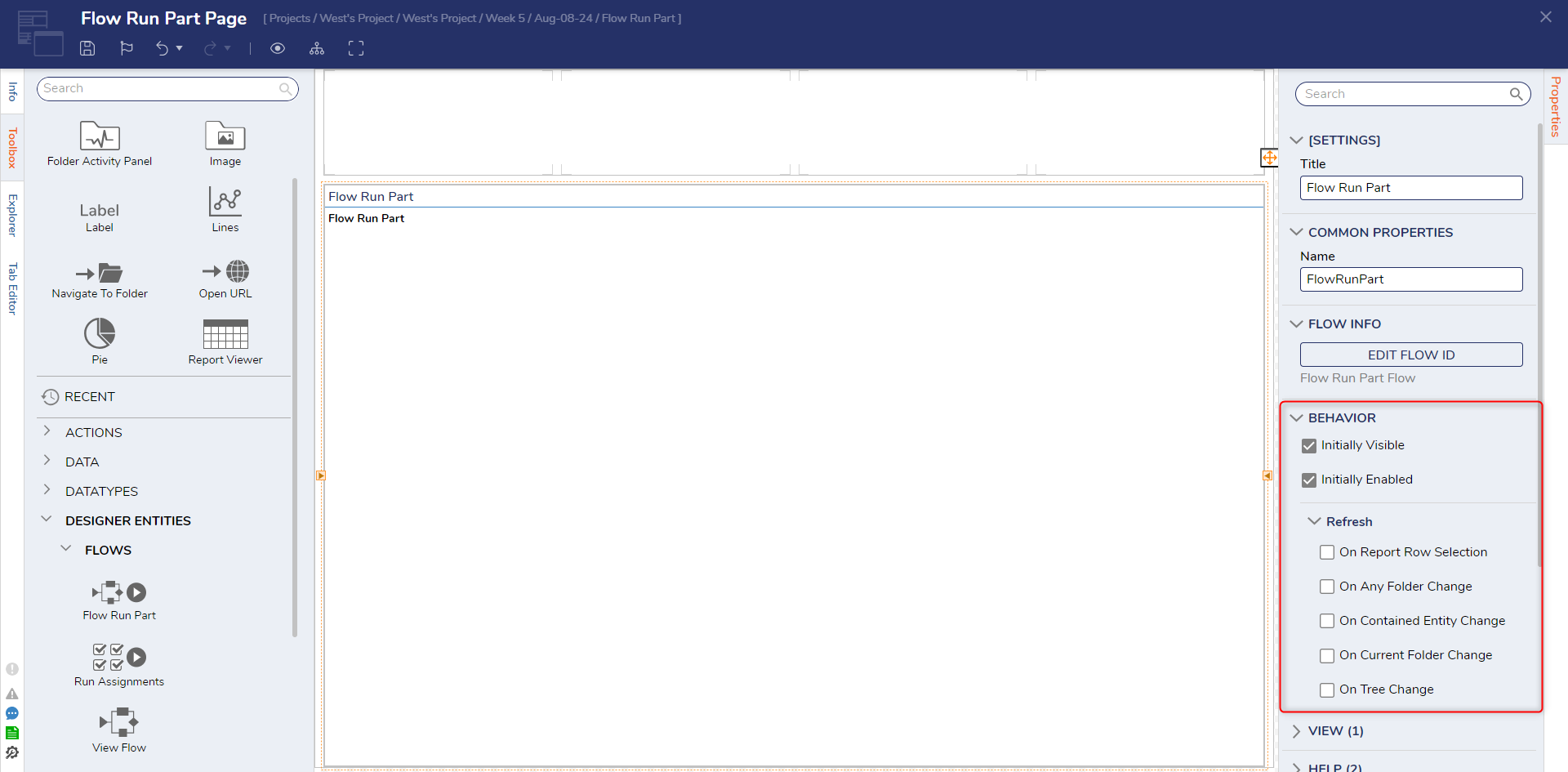
- Back in the Page Designer, if desired, navigate to Properties > BEHAVIOR > Refresh to define Refresh behaviors.
Then, Save and close the Page Designer.Refresh Event Description On Report Row Selection Refreshes based on the current Report Row selection. On Any Folder Change Refreshes the Flow Run Part based on a change to any Folder in the environment. On Contained Entity Change Refreshes the Flow Run Part based on changes made inside the Parent Folder for the Page. On Current Folder Change Refreshes the Flow Run Part based on changes to the currently selected Folder. On Tree Change Refreshes the Flow Run Part based on changes made to the Folder Tree, such as adding a new Folder. 
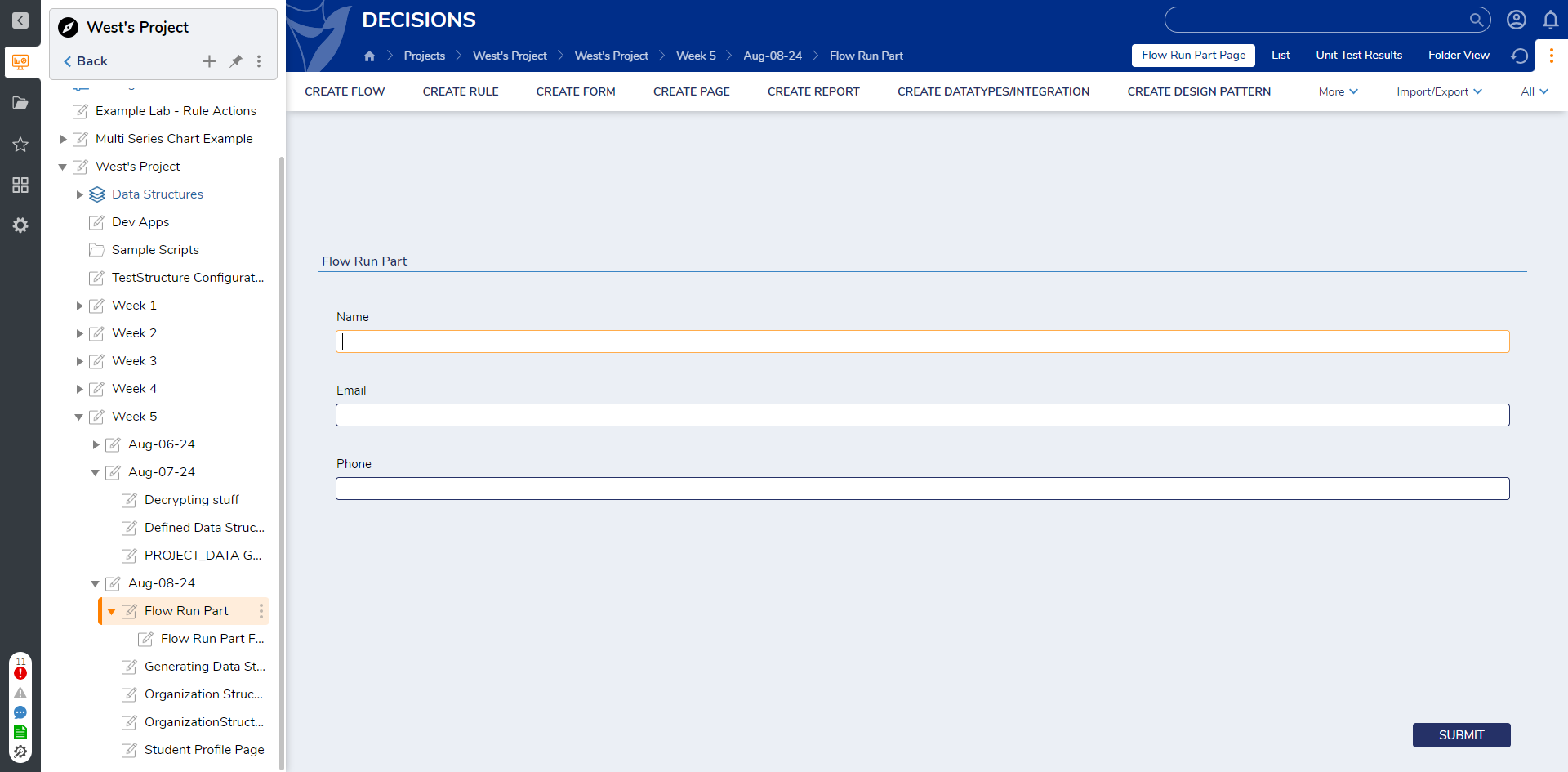
Attach the Page to a Folder in the Decisions Studio; then navigate to the Page by selecting the respective tab from the top of the screen.
Verify that the Flow Run Part runs successfully on the Page.
For further information on Pages, visit the Decisions Forum.