Step Details | |
| Introduced in Version | --- |
| Modified in Version | 9.6.0 |
| Location | Database |
The Fetch Entities step allows users to pull data from any entity in a Flow. The data can include Folders, built-in and custom Data Types, and Database Types. The Fetch Entities step can also define certain Fetch Criteria using query definitions and Sort options for retrieved data.
In v9.4 the organization of the properties changed and the list that appears will be different from what is listed below.
See Data Field Settings - Advanced to learn more about this setting.
Properties
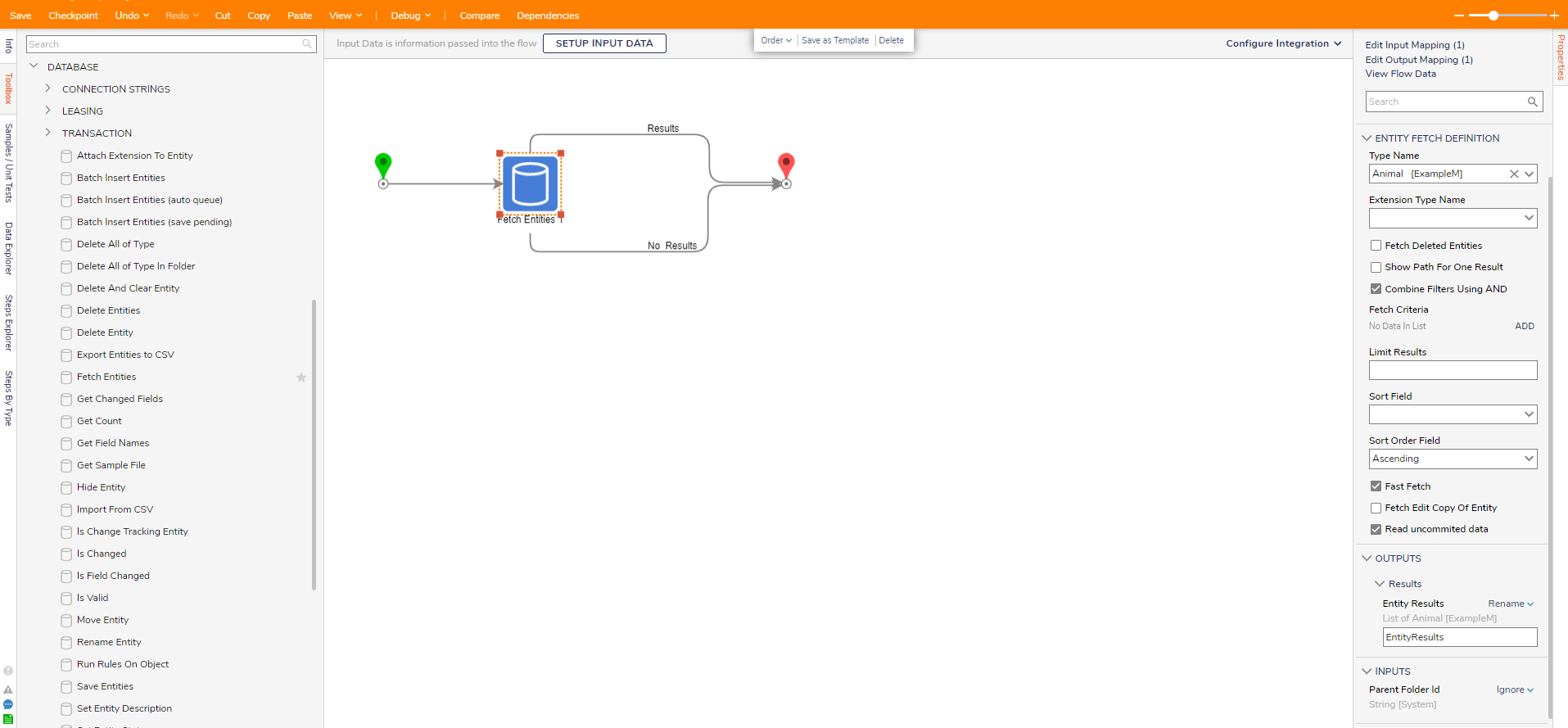
Entity Fetch Definition
| Property Name | Description | Data Type |
|---|---|---|
| Type Name | Define which Type is being fetched by the step. This will open up the Inputs property, allowing the Parent Folder ID to be selected, depending on the Type. Types that are AbstractFolderEntity or EntityHeaderData will not cause the Inputs section to appear. | --- |
| Extension Type Name | Define which Extension Data Type is fetched by the Step, if not a default Type. | --- |
| Fetch Criteria | Allows the user to add new Fetch Criteria by using the Field Name to construct a query-like statement for Decisions to interpret automatically within the step. More than one Fetch Criteria can be configured. | --- |
| Limit Results | This Input allows users to define a specific number of fetched results. | --- |
| Sort Field | Select which Field the results will be sorted by. | --- |
| Sort Order Field | Select whether the Sort Order will be ascending or descending. | --- |
| Respect Permissions | If enabled, the step will not fetch entities until the user has the minimum 'CanUse' permission for that folder. | --- |
Modify Fetch Behavior
| Property Name | Description | Data Type |
|---|---|---|
| Fetch Deleted Entities | Enabling this feature fetches Entities where the "Deleted" criteria is true. | --- |
| Combine Filters Using AND | Enable to allow filters to be combined. | --- |
| Fast Fetch | Enabling this feature fetches Entities quickly through indexing. | --- |
| Fetch Edit Copy of Entity | Retrieves a cached copy of the object for the Flow to manipulate. | --- |
| Read Uncommitted Data | Enabling this feature allows Decisions to read entities in a database that have been changed but not saved. | --- |
Modify Outputs
| Property Name | Description | Data Type |
|---|---|---|
| Show Path For One Result | Will add an outcome path for a single result. | --- |
| Show Query In Output | Passes the query of the fetch as an output. For example: Query: "select main.* from entity_account AS main with ( nolock ) " | --- |
Security
| Property Name | Description | Data Type |
|---|---|---|
| Respect Permissions | Enable or Disable to allow the Step to run based on the permissions of the user who activated the Flow. | --- |
Outputs (prior to v9.4)
| Property | Description | Data Type |
|---|---|---|
| Entity Results | List of objects that meet all the fetch criteria | --- |
Query Match Type SQL Equivalent
The Query Match Type field contains the query operators that fetch specific data that match a specified condition. In a SQL query statement, these operators are used in the "WHERE" clause. The table below lists the Query Match Types, their equivalence in SQL, and an example.
| Query Match Type | SQL Equivalent | Example | Description |
|---|---|---|---|
| EqualsWithoutCase | iLIKE | SELECT (column_names) FROM (table) WHERE (column_names) iLIKE {value}; | Used for equality tests within two expressions. |
| Contains | CONTAINS | SELECT * FROM(table) WHERE CONTAINS (column_names) , (text_Value); | Does a full-text search on full-text indexed columns containing character-based data types. |
| DoesNotEqual | Not equal (<>, !=) | SELECT (column_names) | Checks if two expressions are not equal. |
| GreaterThanOrEqualTo | Greater Than or Equals To (>=) | SELECT (column_names) FROM (table) WHERE (column_names) >= {value}; | Used to test whether an expression is greater than or equal to another. |
| LessThanOrEqualTo | Less Than or Equals To (<=) | SELECT (column_names) FROM (table) WHERE (column_names) <= {value}; | Used to test whether an expression is greater than or equal to another. |
| GreaterThan | Greater Than (>) | SELECT (column_names) FROM (table) WHERE (column_names) > {value}; | Used to test whether an expression is greater than another one. |
| LessThan | Less Than(<) | SELECT (column_names) FROM (table) WHERE(column_names) < {value}; | Used to test whether an expression is less than another one. |
| Exists | EXIST | SELECT (column_names) FROM {table} WHERE EXISTS (subquery); | Checks the existence of a result of a Subquery. It pulls data that is TRUE if the subquery returns one or more records. |
| DoesNotExist | NOT EXIST | SELECT (column_names) FROM (table) WHERE NOT EXISTS (subquery); | Used for existence determination but works opposite of EXIST operator. It will be TRUE if there are no records are returned. |
| IsNotNull | IS NOT NULL | SELECT column_names FROM table_name WHERE column_name IS NOT NULL; | Tests for empty values. |
| IsNull | IS NULL | SELECT column_names FROM table_name WHERE column_name IS NULL; | Tests for non-empty values. |
| StartsWith | LIKE Value% | SELECT * FROM (table) WHERE (Column) LIKE 'S%'; | Finds any record that starts with the given value. |
| EndsWith | LIKE %Value | SELECT * FROM (table) WHERE (Column) LIKE '%S'; | Finds any record that ends with the given value. |
| DoesNotContain | NOT IN %value% NOT LIKE %value% | SELECT * FROM (table) WHERE (Column) NOT LIKE '%text%'; | Finds records that do not contain a specific value. |
| DoesNotEndWith | NOT IN %value NOT LIKE %value | SELECT * FROM (table) WHERE (Column) NOT LIKE '%text'; | Finds records that do not end contain a specific value. |
| DoesNotStartWith | NOT IN value% NOT LIKE value% | SELECT * FROM (table) WHERE (Column) NOT LIKE 'text%'; | Finds records that do not start contain a specific value. |
| Input Data Alias | alias | SELECT column_name AS alias_name FROM table_name; | Gives input criteria a separate name from the default field name. Allows differentiation between criteria set on the same field. |
| IsInList | IN | SELECT * FROM (table) WHERE column_name IN (value1, value2) | Finds records that match any of the specified values |
| NotInList | NOT IN | SELECT * FROM (table) WHERE column_name NOT IN (value1, value2) | Finds records that do not match any of the specified values |

Example
This example will fetch data from the Account entity and populate a Data Grid on a Form with the fetched results.
- In a Designer Project, click CREATE FLOW from the Global Action Bar and select Flow. Provide a Name and click CREATE.
- Attach a Fetch Entities step from the FAVORITE STEPS category in the Toolbox panel to the Done path of the Start step.
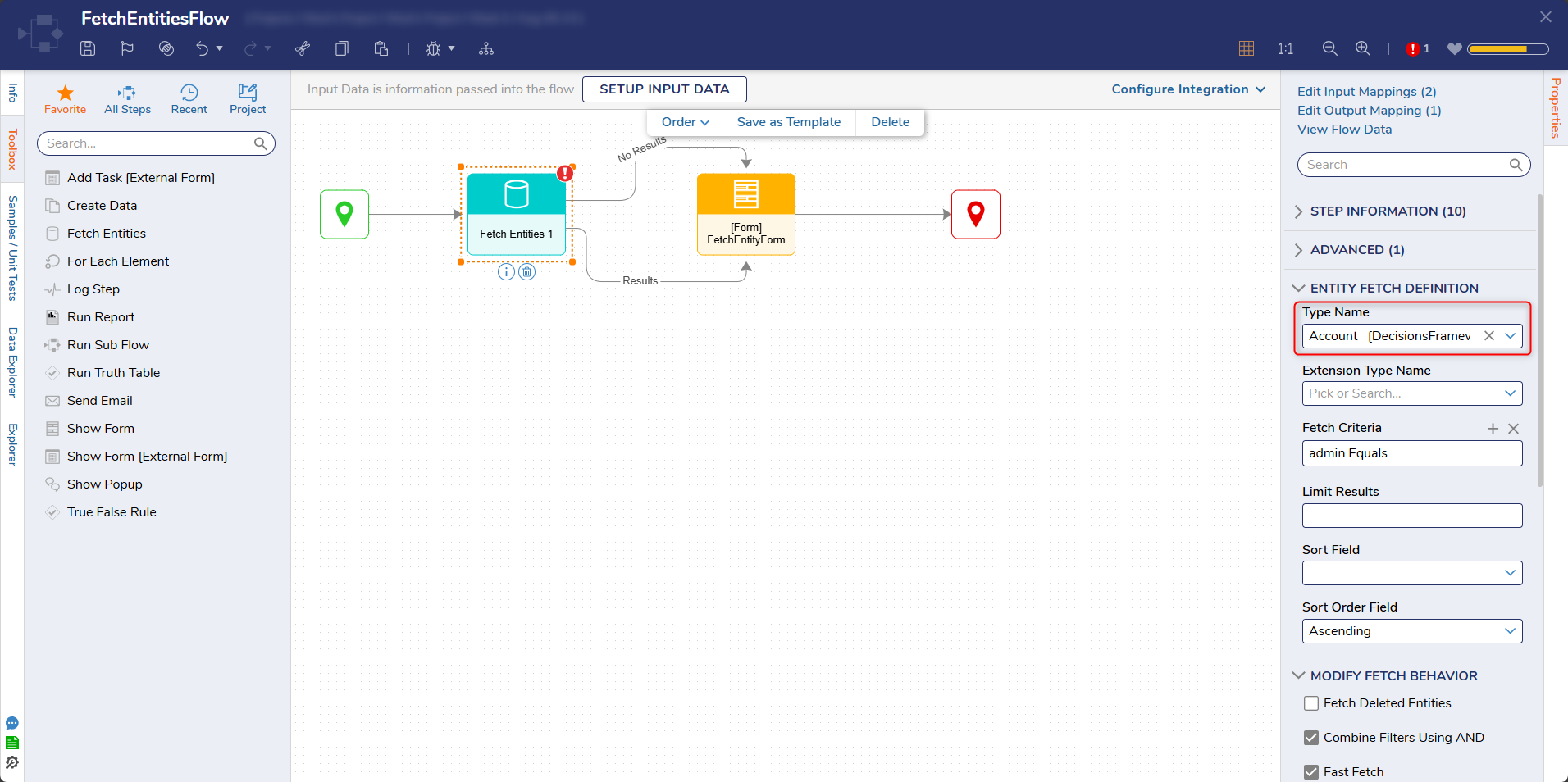
- On the Properties panel under the ENTITY FETCH DEFINITION category, enter "account" in the Type Name field and select Account. If desired, users may define a numerical value in the Limit Results Input, to limit the number of fetched results.

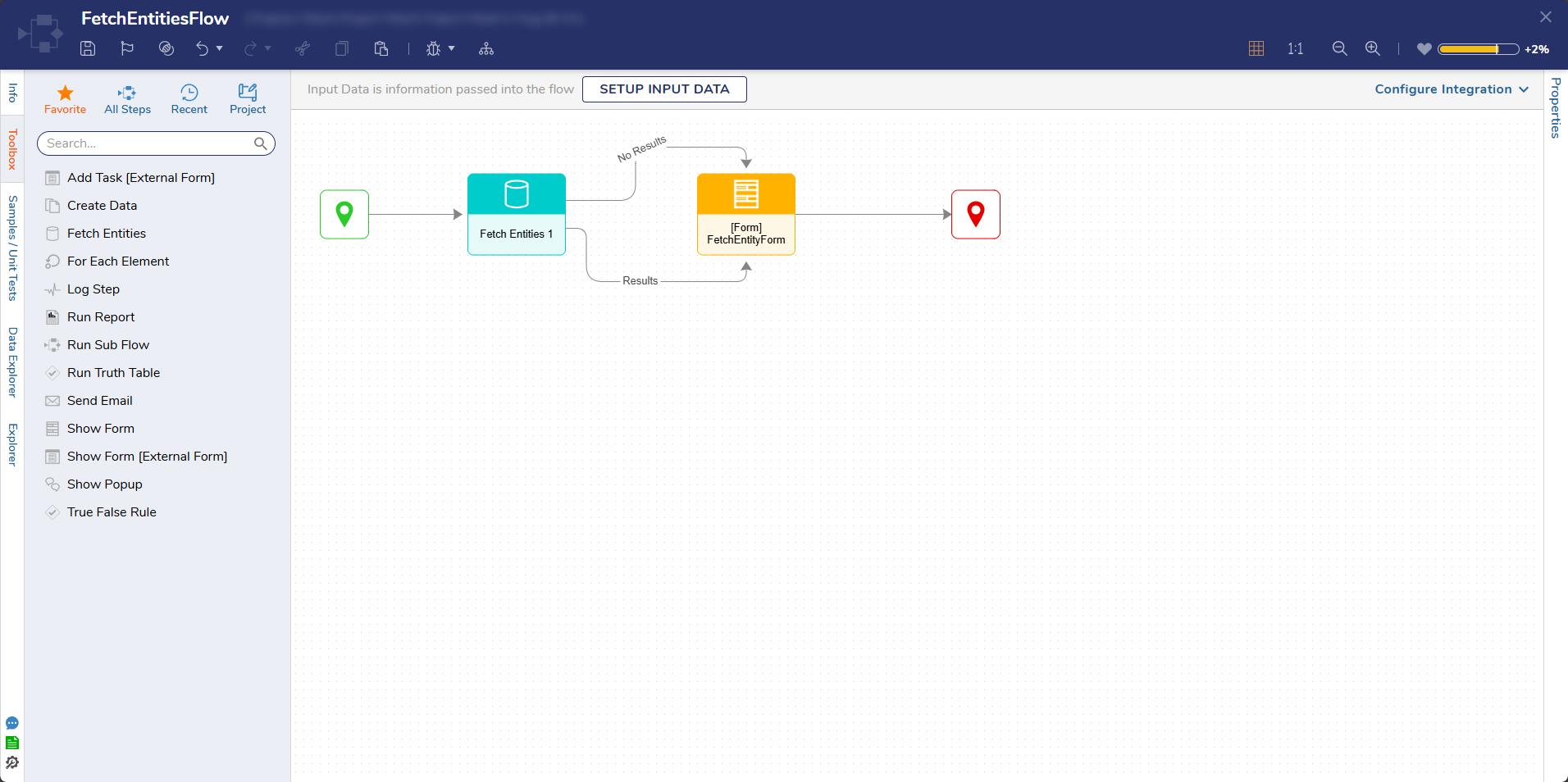
- Add a Show Form step from FAVORITE STEPS in the Toolbox panel. Attach both the Results and No Results paths to the Show Form step.
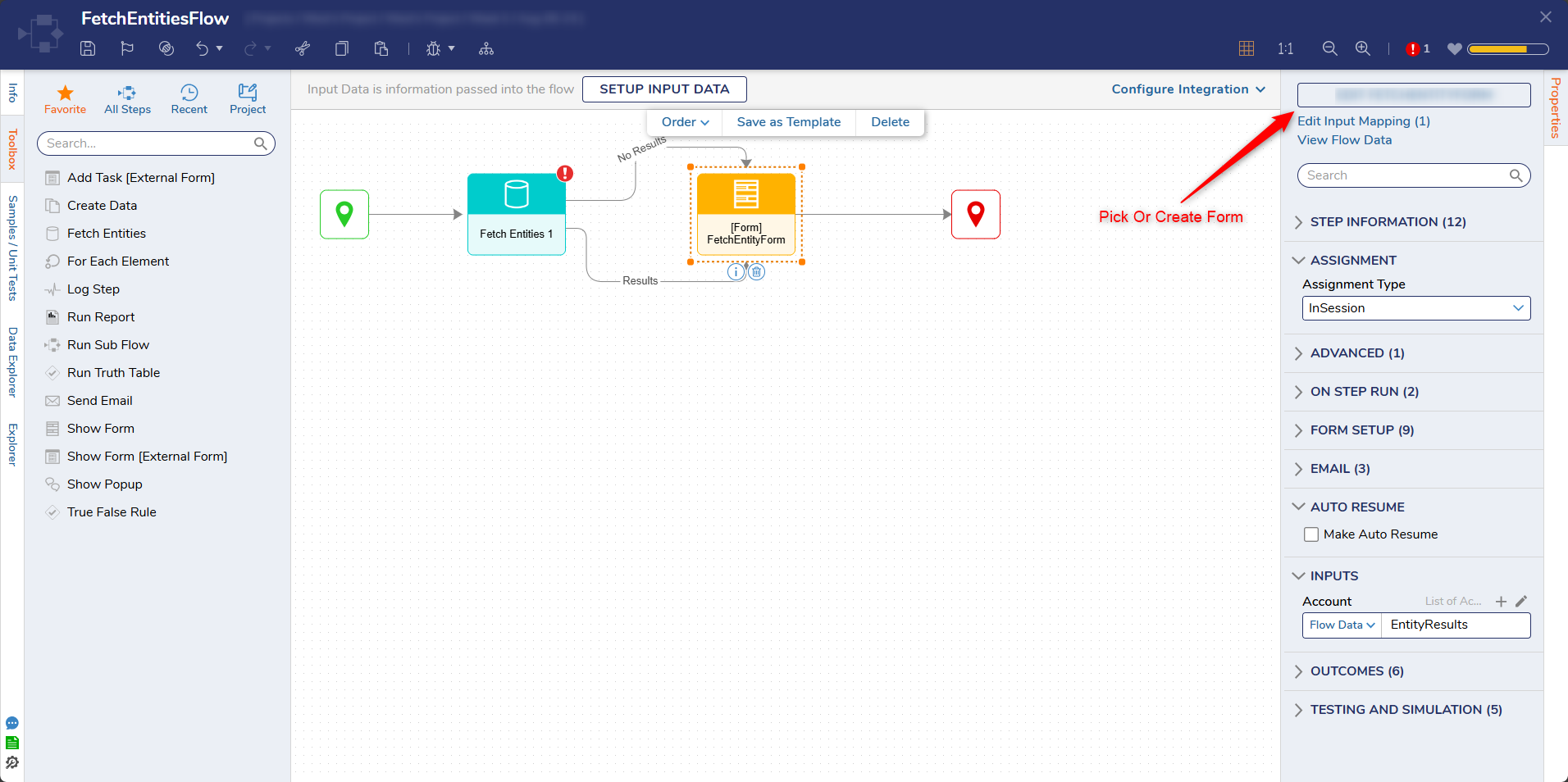
- Select the Show Form step and click PICK OR CREATE FORM on the Properties panel. Select CREATE and select Form. Name the Form and click CREATE.

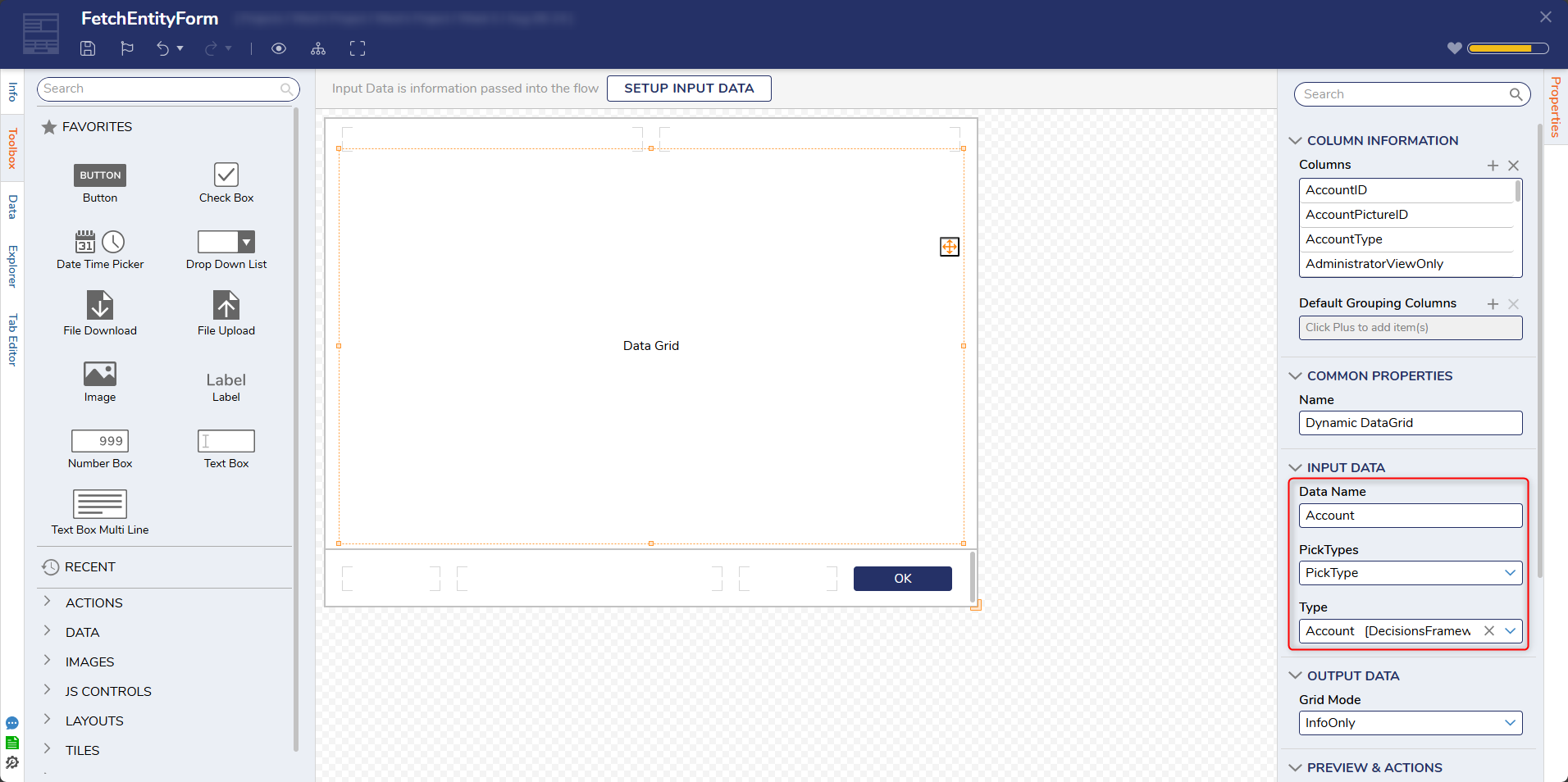
- From the Form Designer, configure the Form with a Data Grid (Account) component and a Button (OK) component. On the Properties panel under INPUT DATA, enter "Accounts" in Data Name. Enter "accounts" in the Type field and select Account.

- Click Save and close the Form.
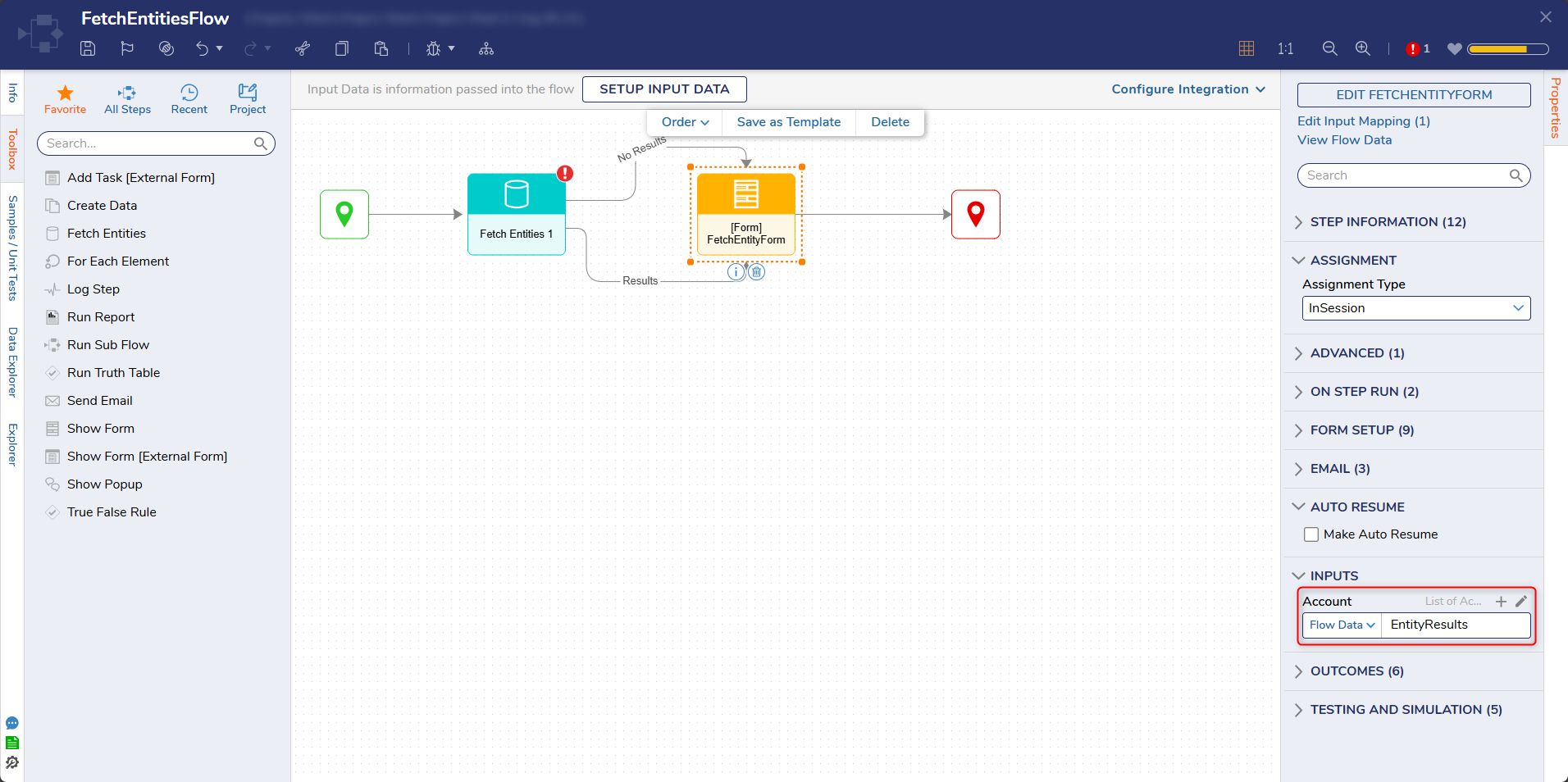
- Select the Show Form step and click Unknown next to the Accounts field and select Select From Flow. Select EntityResults and click DONE.

- Connect the Done path to the End step. Click Save to save changes to the Flow.

Debug
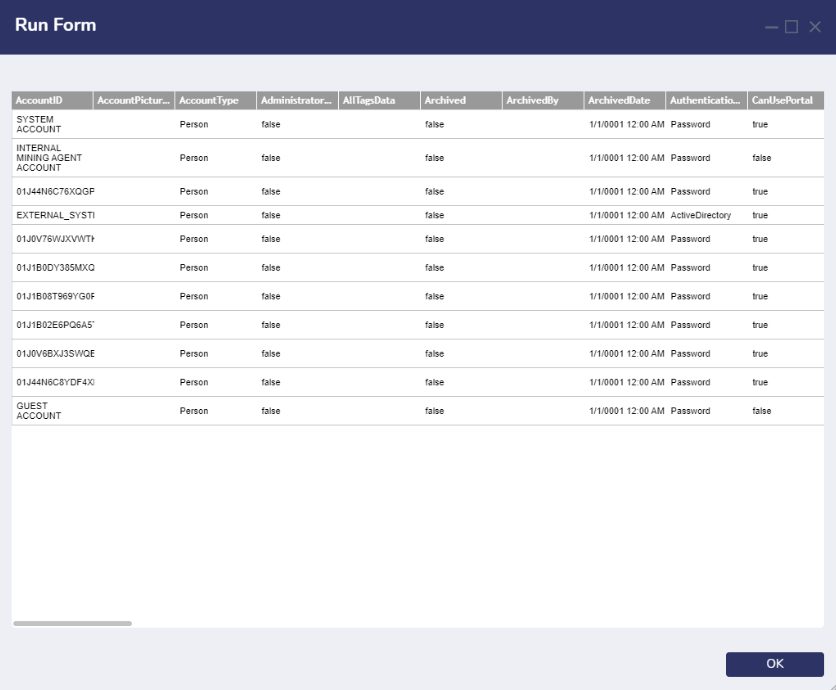
- Click Debug on the top action bar. Click START DEBUGGING.

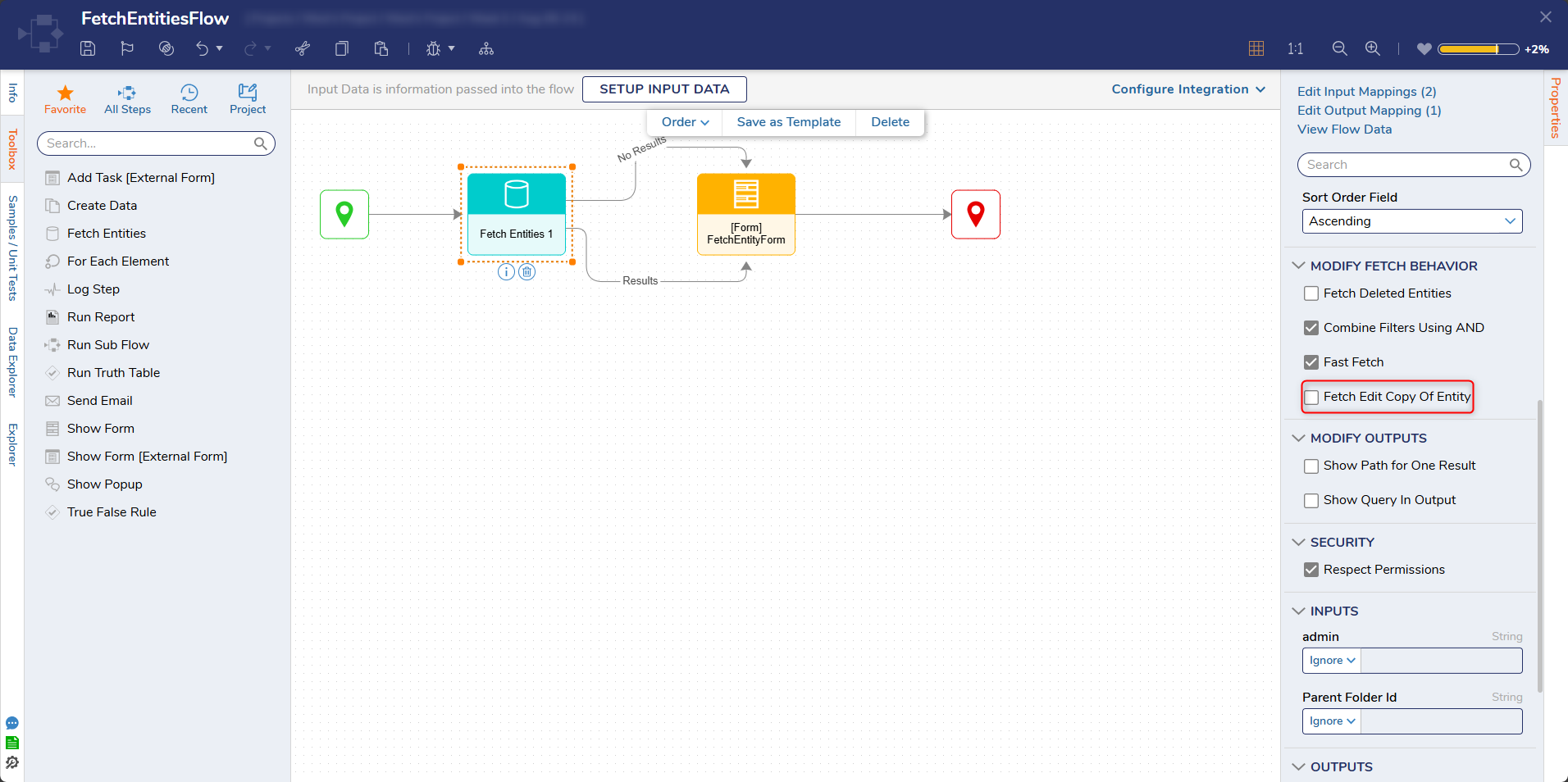
Fetch Edit Copy of Entity
The Fetch Edit Copy of Entity property obtains a cached copy of an object (dictated by the Fetch Entities Properties) that a Flow can manipulate. This is enabled by checking the Fetch Edit Copy of Entity box under Properties > ENTITY FETCH DEFINITION on the Fetch Entities step. The behavior of this Property can be demonstrated by applying a Change Value mapping to a Fetched Folder's Folder Name. Running the same Flow with Fetch Edit Copy of Entity enabled, will not apply this value change.
Fetch Criteria
In order to retrieve specific Entities, users may use the Fetch Criteria property. Fetch Criteria provides the ability to initiate a search Query Match based on the selected Field Name of the retrieved Entities and an optional Input Data Alias. This Alias can dictate which specific value the user wants the Fetch Entities step to search for.
.png)
Step Changes
| Description | Version | Developer Task | |
|---|---|---|---|
| Added the "Respect Permissions" setting to the Fetch Entities, Get Count, Fetch Distinct Values, Delete Entities, and Update Entities steps. | 8.16 | November 2023 | [DT-033517] |
| Equals conditions replaced with EqualsWithoutCase conditions. | 8.17 | December 2023 | [DT-039141] |
| Properties were reorganized and names were made consistent. | 9.4 | November 2024 | [DT-042028] |
| The “Parent Folder Id” property is hidden if the type is not of AbstractFolderEntity or EntityHeaderData. | 9.6 | January 2025 | [DT-042620] |
Forum Posts:
Fetch Entities: AND Or Or?
Using Fetch Entities Behavior
Paginating Fetch Entities Step