Overview
Pages are visual Designer Elements used to showcase multiple Decisions elements and their data for visualization and analysis. Pages accomplish tasks such as:
- Adding another View to a Folder
- Embedding an external Web Page
- Displaying process KPIs with Charts and filters
- Displaying Reports and Forms
- Displaying an interface to navigate users and run Flows
Given their dynamic nature and direct communication with process data, Pages may be built into Dashboards. That can replace those created in Excel.
Pages are created in the Page Designer by dragging and dropping various Page controls onto the workspace. Data within a Page is not sourced from within the Page itself, but from outside Reports, Flows, Matrices, etc., to view multiple types of data all in one location.
Page Designer Features
To access the Page Designer, open a Designer Folder and select Create Form or Create Report from the Action Bar.
Select the Page / Dashboard tab in the creation dialog to create a blank Page or create one from a Page template.
Create

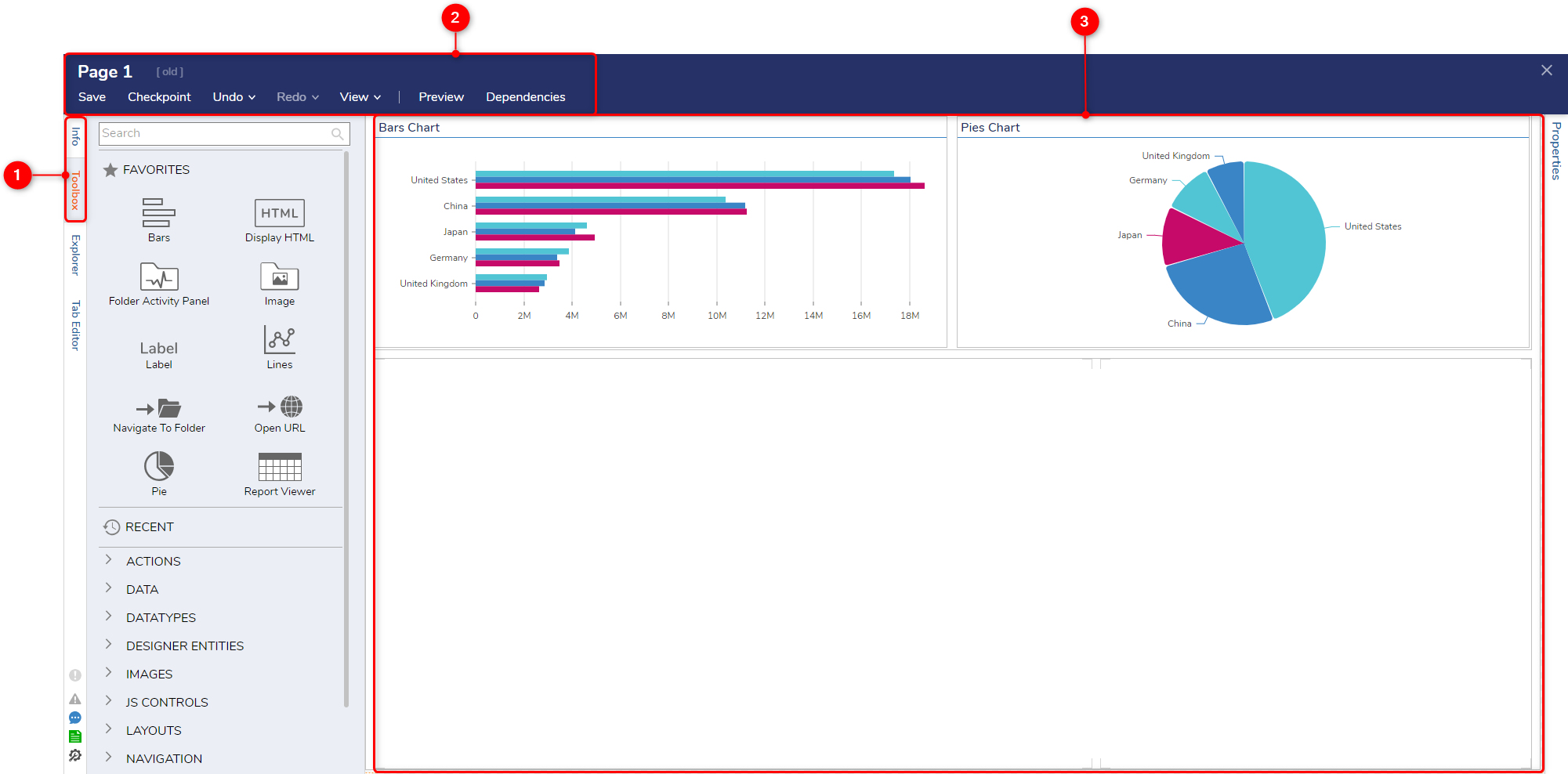
Side Panel
The Side Panel contains four collapsible tabs that assist in creating and configuring a Page. The tab names and functions for creating a Page are listed below.Panel Name Description Info It provides a place to view and update general information about the Page, such as the Page name, Description, Owner, Icon, and Tags. Toolbox Library of available Page controls available for use within the Flow.
The Toolbox contains four sections: a search bar, favorited controls, recent controls, and the Control Tree, which lists and divides all Controls into categories based on their function.Top Action Bar
The top action bar is available in all of the Designers and contains core actions used in the Designers. Furthermore, keyboard shortcuts may be used to operate these actions quickly.
Action Function Save It saves the Flow without closing the Designer. This action includes a window to write notes for the current save if needed. Checkpoint Creates a Backup of the Flow at the place where the checkpoint is saved, then stores it in the history folder. This is useful when making drastic changes that could affect Flow functionality. Undo (CTRL + Z) Reverses the last design change. Redo Reapplies the last design change. View It displays options to reset the zoom level, shows grid lines to guide the placement of steps, and allows the rotation of steps. Preview Displays a preview of the Page at runtime. It is a best practice to preview often to check the Page's functions and looks as intended. Dependencies It shows which elements this Flow depends on and which elements depend on the Flow in a Simple Flow visual view. Workspace
The workspace is an area to drag and drop controls to build a Page.
This area is blank by default but can be set to show gridlines using the View drop-down in the Top Action Bar. The workspace automatically includes a top header grid and a separate body grid to organize content, but these can be altered or removed if desired.
Configure

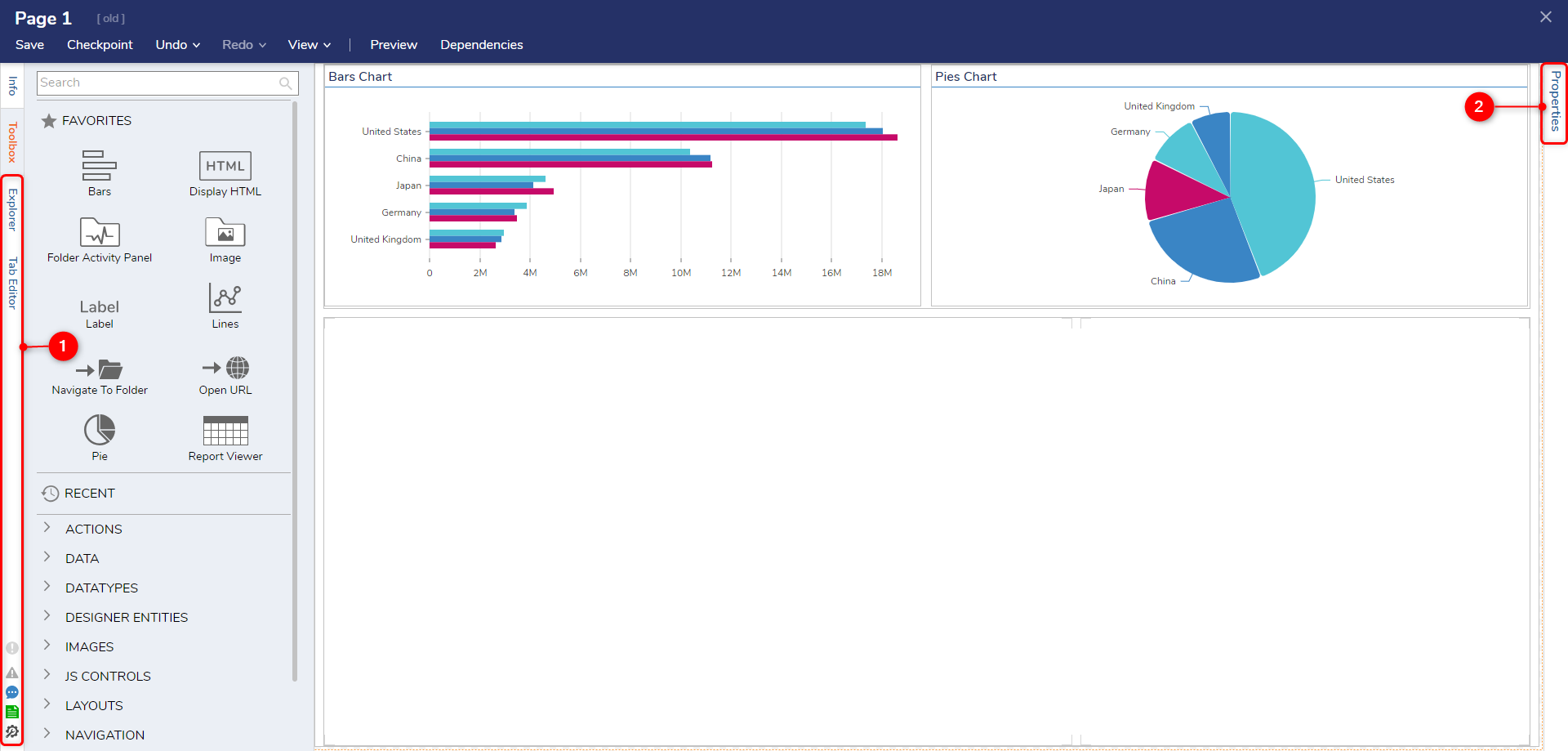
Side Panel
The Side Panel contains four collapsible tabs that assist in creating and configuring a Page. The tab names and functions for configuring a Page are listed below.
Panel Name Description Explorer Lists all of the controls currently on the Page ordered by their nesting level and represented by their name.
If multiples of the same control exist, this list will show the controls listed with the same name and a differentiating number.Tab Editor Sets the order of controls when tabbing through the Page. To prevent tab navigation to a control, deselect it from this list. Help Center These icons appear throughout the platform and provide helpful information and resource links. Properties Panel
The Properties Panel contains all Page or control-specific settings, including but not limited to Layout Type, CSS Style, Control Behavior, Sourced Report, etc.
Implement
Pages may be implemented in various ways to present information to the end-user. For example, Pages may be used within the instance to create a Dashboard only those in a specific user group can see e.g. a manager dashboard with dynamic date filters on its nested Reports.
On the other hand, Pages can populate themselves with an external website by embedding a URL.
Consider implementing a Page into a process since it can uniquely provide new, flexible interfaces within an instance.