Overview
This tutorial demonstrates how to set required fields on the Form dynamically. With this feature, the Flow automatically decides which data is/is not optional based on data evaluation before loading the Form without need of Designer input for each field.
Each data input within a Form can have its Outcome Scenarios settings changed for each outcome path in the following methods:
| Data Requirement | Description |
|---|---|
| Required | Data must be entered into this control to submit the Form down this outcome path. If missing, a validation error prevents submission. |
| Optional | Data may be entered into this control for other Flow logic, but is not required for submission. If this data is empty upon submission, the Form will still submit successfully. |
| Not Used | Data entered here is not used for this outcome path. Regardless if a value is entered here or otherwise, it will not be present for selection in Flow logic after this Form. |
Example
In this example, build a simple Flow with a Form. The Form will have a text-box control that may be set to be either required or optional. This will be set as a Form input.
- In the Flow Designer, add a Show Form step and create a new Form.
- In the Form Designer, design the Form with the following controls: two Buttons and a Text Box. Give the Text Box a Label during creation.
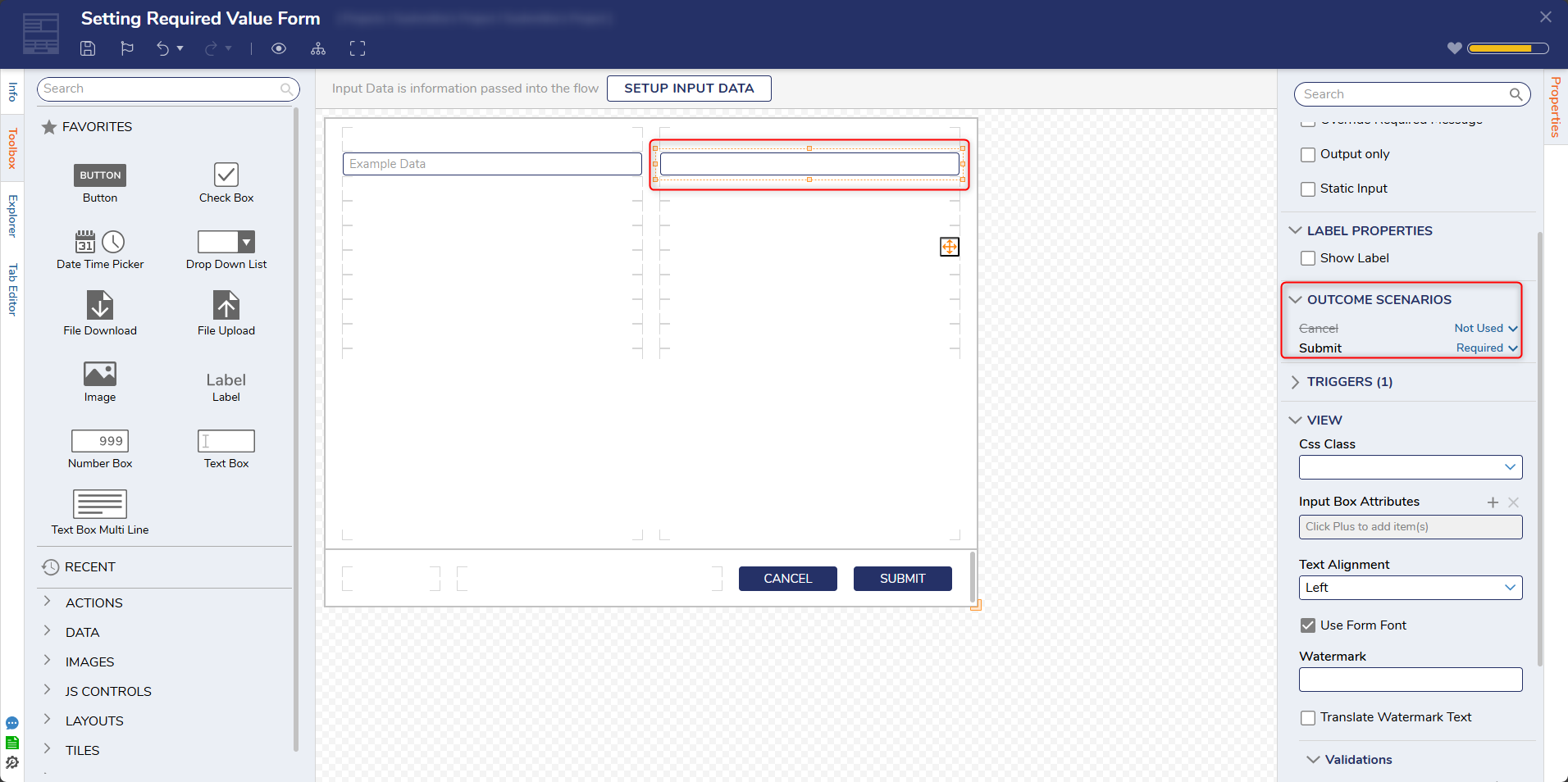
- Navigate to the Text Box Properties > Outcome Scenarios. Select Submit's outcome scenario to Required and Cancel's to Not Used.
- Save the Form and close Form Designer.

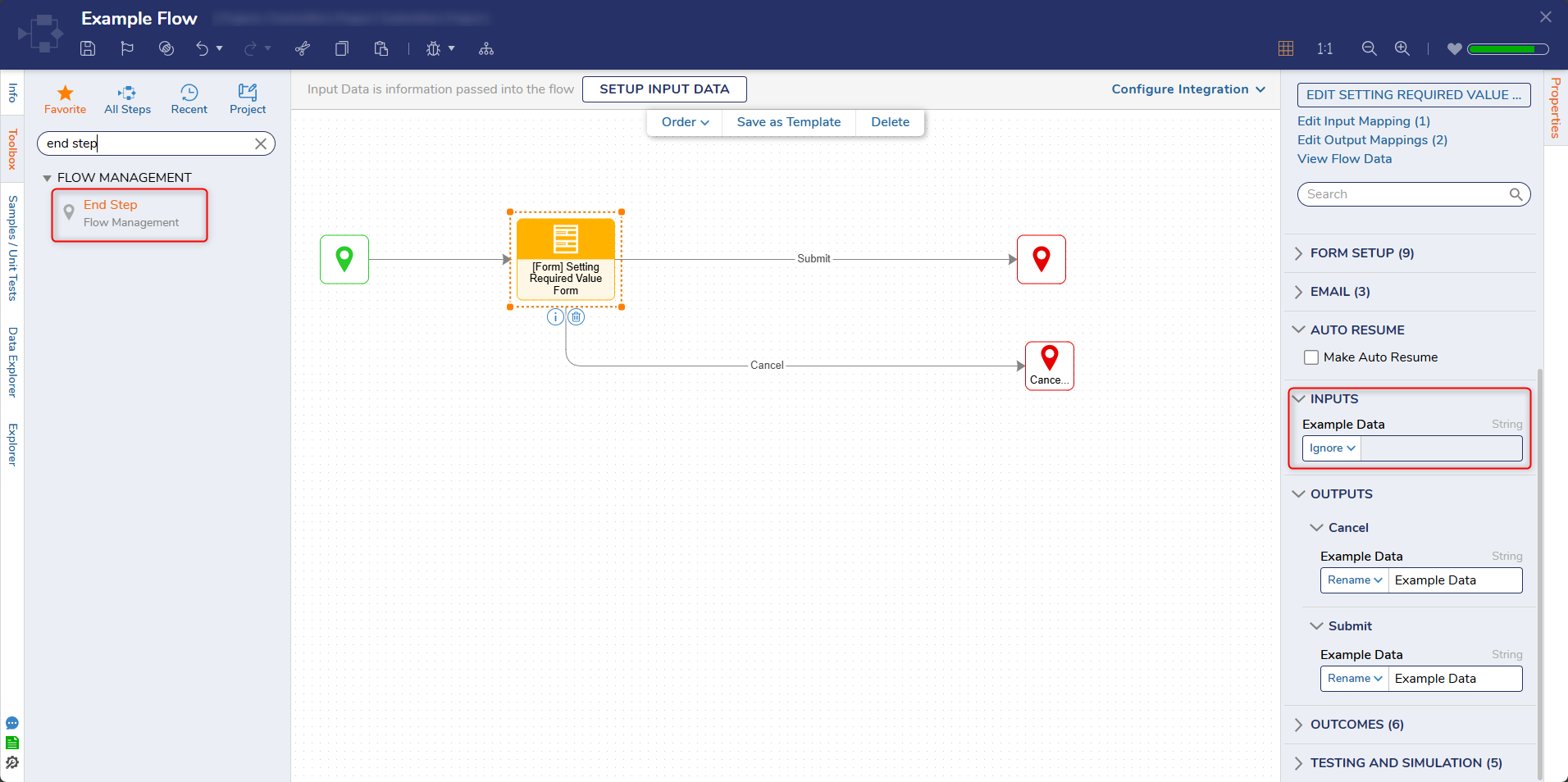
- In the Flow Designer, select the Show Form step. In the Properties panel's 'Example Data' Input, set it's mapping type to Ignore.
- Connect the Submit outcome path to the end step. Add a second End step, name it 'Cancelled', and connect the Cancel outcome path from the Form to it.

Debug
- Select Debug on the top panel in the Flow Designer
- Attempt to Submit the Form without providing input in the Text-Box. Notice a validation issue preventing Form submission.
- Add text to the Text Box, and the Form will be submitted successfully.