Overview
JavaScript controls allow users to efficiently reference third-party JS libraries.
Referencing a JS library with a script keeps the library loaded after the initial download, making it available for use in other JS data controls. Without a script control, using a third-party library would require embedding its code inside each Data Control, which would negatively impact performance.
Since they only supplement other JS controls, scripts do not populate the JS Control Catalog in the Toolbox. Instead, they are saved as a JavaScriptControlResource in the Designer Folder.
Add Script Control
The following example demonstrates how to upload a script control to Decisions.
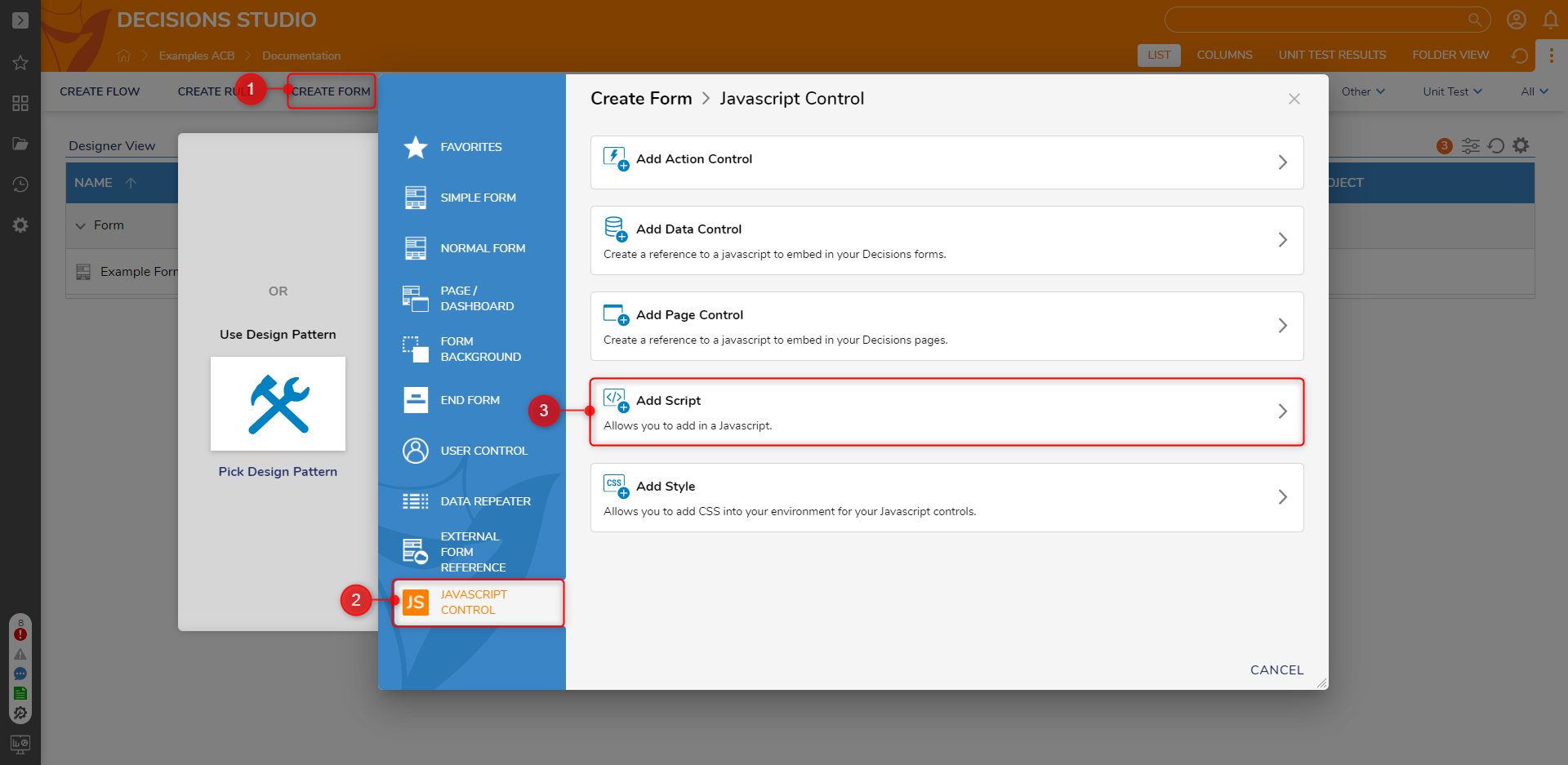
- In a Designer Folder, select CREATE FORM in the Global Action Panel.
- Choose the JavaScript control tab in the Create Form dialog. Select Add Script.

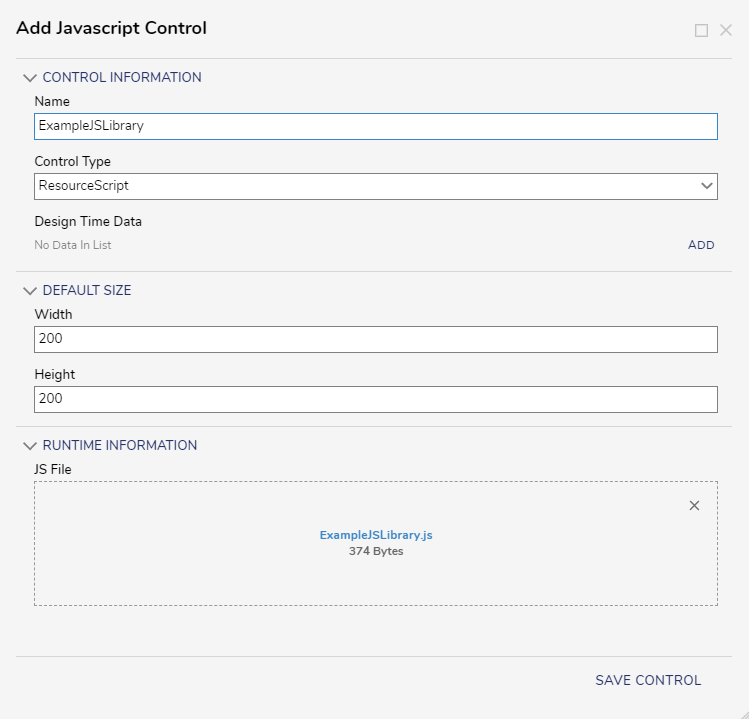
- In the Add JavaScript Control dialog, enter a name for the library. Other JS controls wishing to reference this library at runtime will match the script's name here.
- Upload the library .js file.

Looking Inside the Control
v8.19 and above
Hook the following Decisions JavaScript to ensure the library loads. In v8.19, the folder path for JS controls was changed.
ExampleJSLibrary.prototype.initialize = function (host, component) {
// here "virtualPath" is a global variable in the Decisions client
$DP.ScriptLoader.LoadScript(
virtualPath + "/JavaScriptControl/ExampleJSLibrary.js"
)
.then(function () {
// Do initialization of your data control which that depends on the 3rd party library
})
.catch(function (e) {
console.error("Error loading ExampleJSLibrary", e);
});
};For safety, it’s best to do the same check inside the other Decisions JavaScript Control API methods. e.g.
ExampleJSLibrary.prototype.setValue = function (data) {
$DP.ScriptLoader.LoadScript(
virtualPath + "/JavaScriptControl/ExampleJSLibrary.js"
)
.then(function () {
/* Update Control */
})
.catch(function (e) {
console.error("Error loading ExampleJSLibrary", e);
});
};v8.18 and below
Hook the following Decisions JavaScript to ensure the library loads.
ExampleJSLibrary.prototype.initialize = function (host, component) {
// here "virtualPath" is a global variable in the Decisions client
$DP.ScriptLoader.LoadScript(
virtualPath + "/scripts/FormControls/jsFiles/ExampleJSLibrary.js"
)
.then(function () {
// Do initialization of your data control which that depends on the 3rd party library
})
.catch(function (e) {
console.error("Error loading ExampleJSLibrary", e);
});
};For safety, it’s best to do the same check inside the other Decisions JavaScript Control API methods. e.g.
ExampleJSLibrary.prototype.setValue = function (data) {
$DP.ScriptLoader.LoadScript(
virtualPath + "/scripts/FormControls/jsFiles/ExampleJSLibrary.js"
)
.then(function () {
/* Update Control */
})
.catch(function (e) {
console.error("Error loading ExampleJSLibrary", e);
});
};Feature Changes
| Description | Version | Developer Task |
|---|---|---|
| Changed the File Storage for Tenants in MT setups. Fixed a bug that caused JS file name changes on one Tenant to affect all other Tenants. | 8.19 | DT-040322 |