Using CSS in Forms
- 17 Jun 2022
- 1 Minute to read
- Print
- DarkLight
Using CSS in Forms
- Updated on 17 Jun 2022
- 1 Minute to read
- Print
- DarkLight
Article summary
Did you find this summary helpful?
Thank you for your feedback!
Overview
This article will cover how to apply custom or predefined CSS classes to Form controls.
Below is an example CSS file using a custom-defined class. Upload this CSS file to follow alongside the custom class example.
Below is an example CSS file using a custom-defined class. Upload this CSS file to follow alongside the custom class example.
Selecting Form CSS
Predefined Class
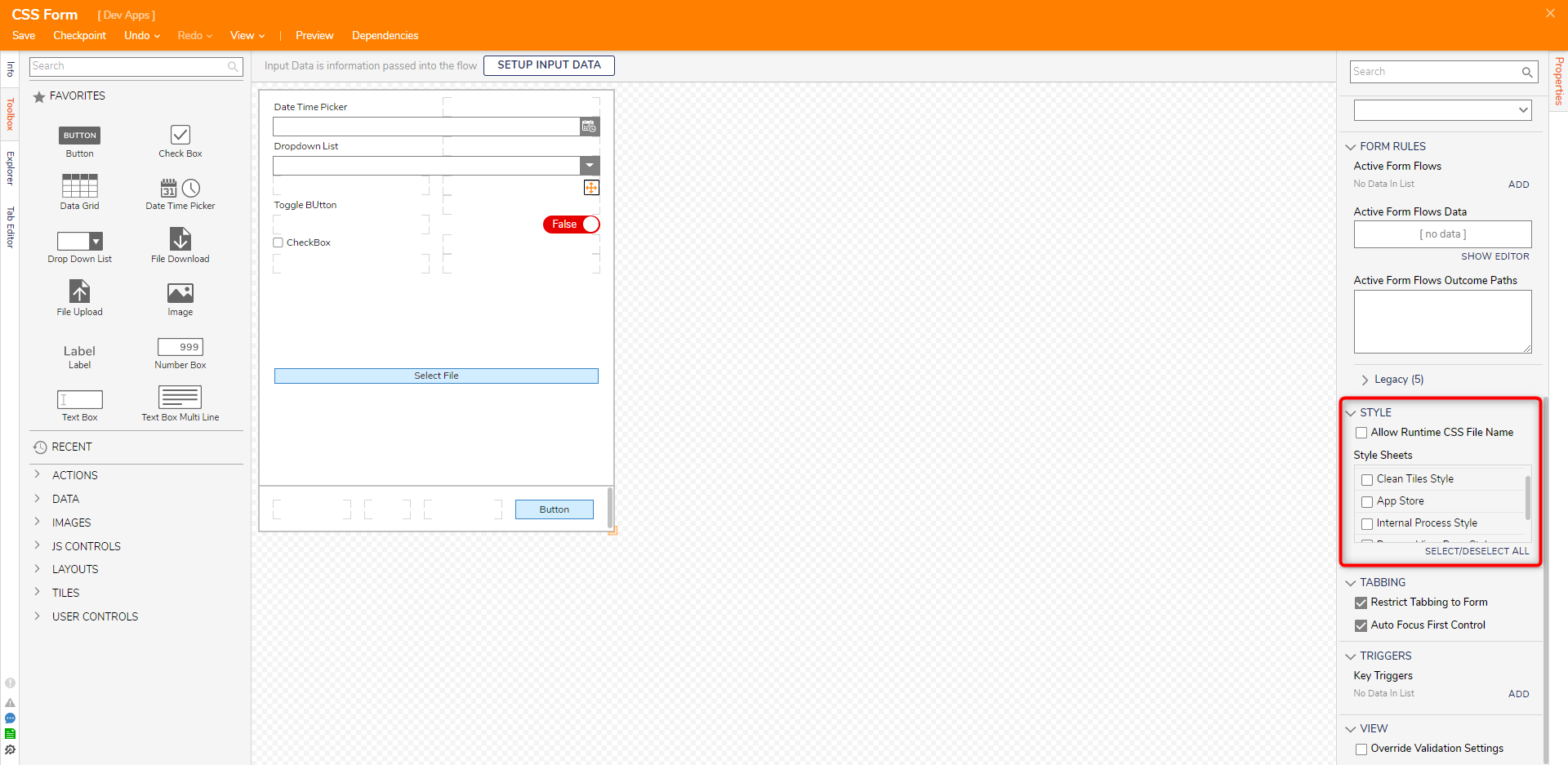
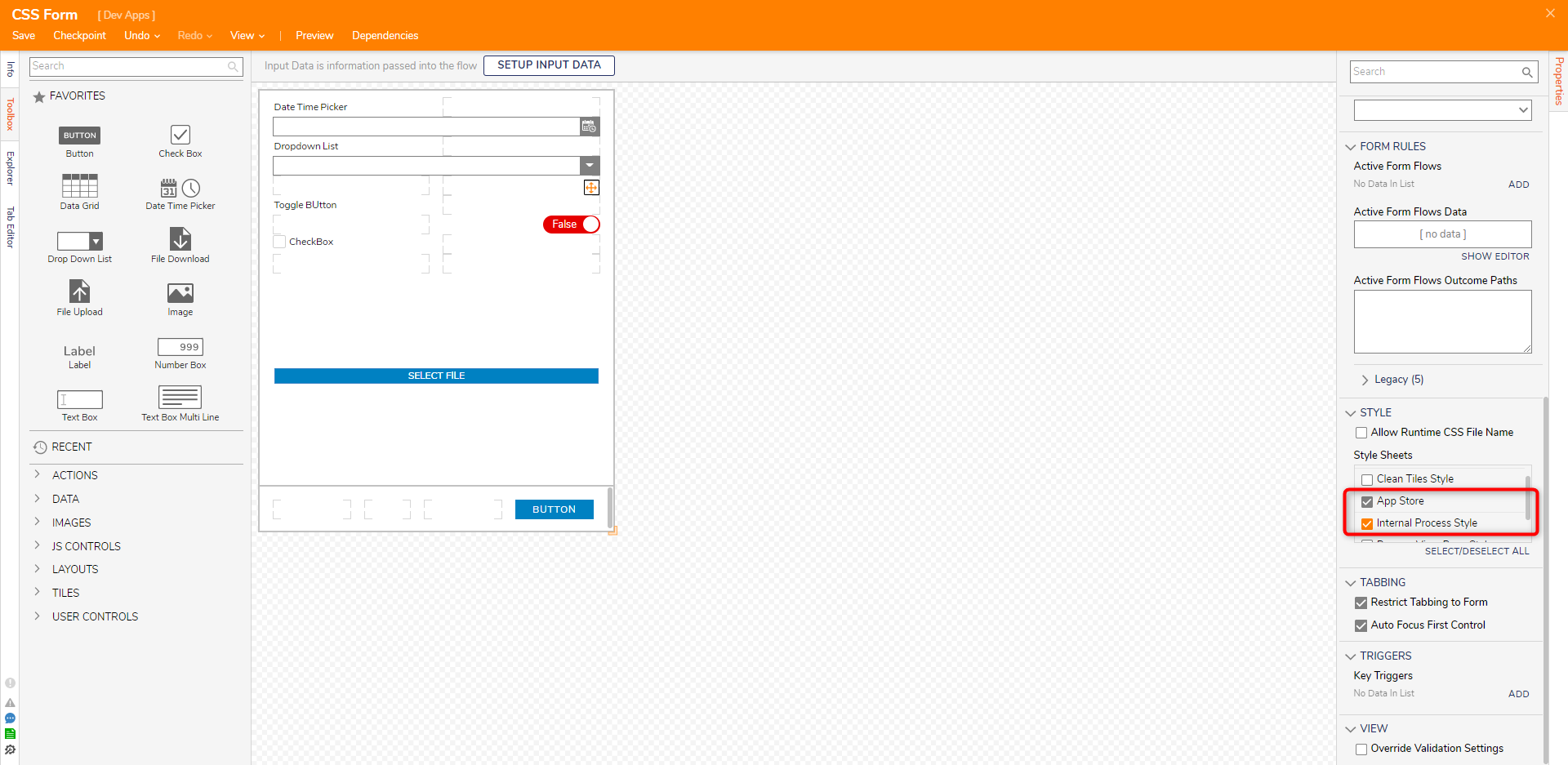
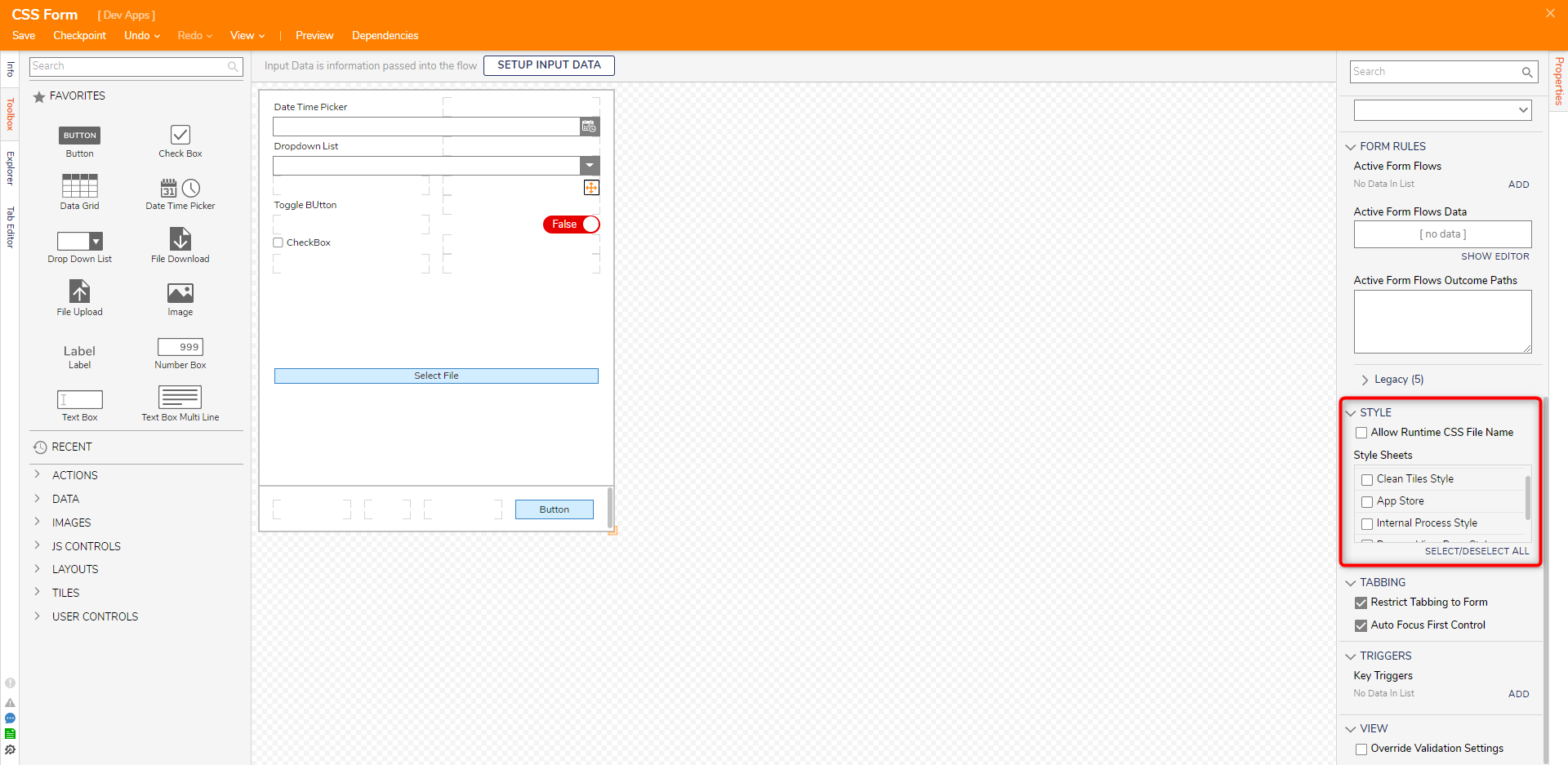
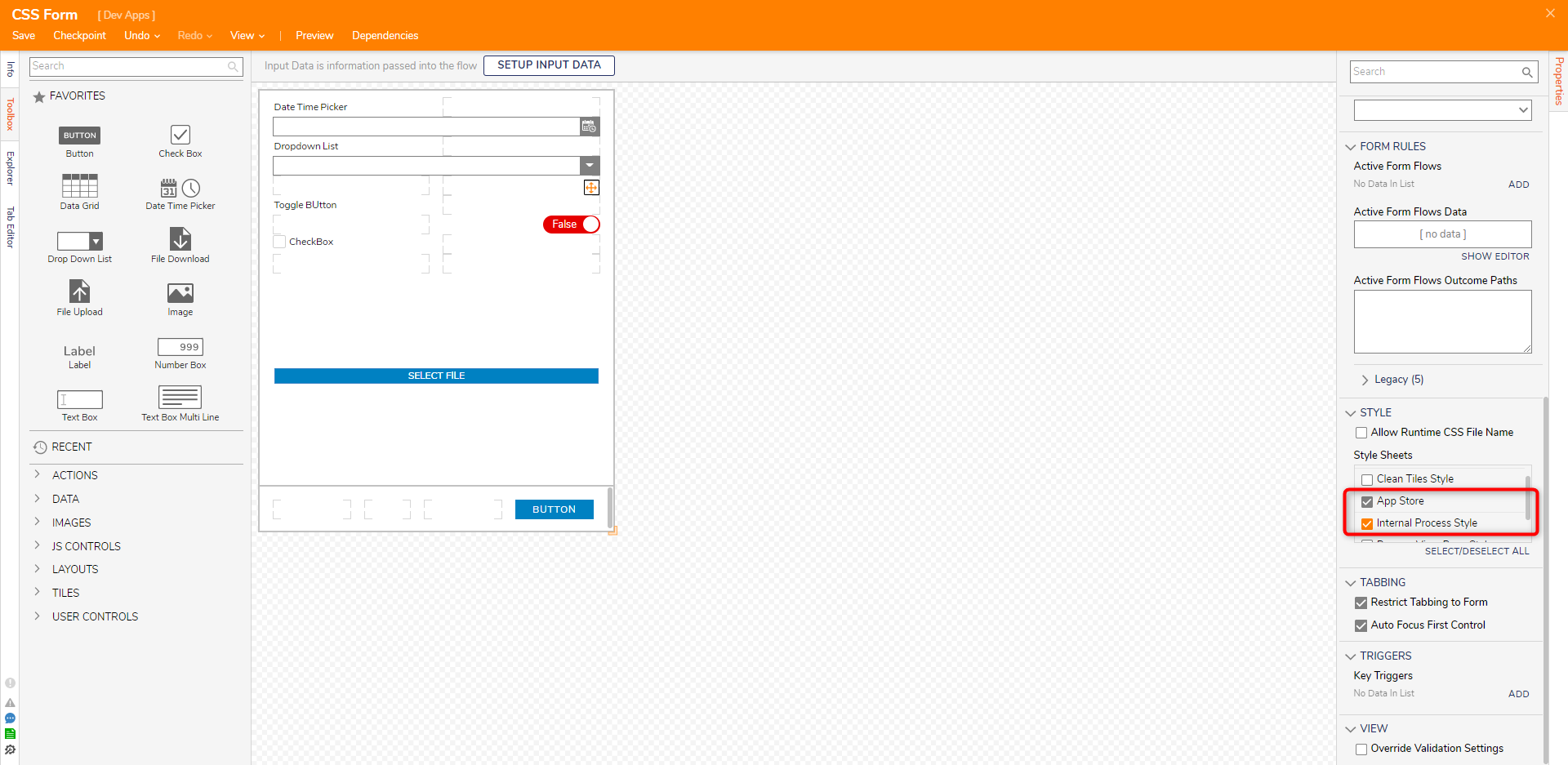
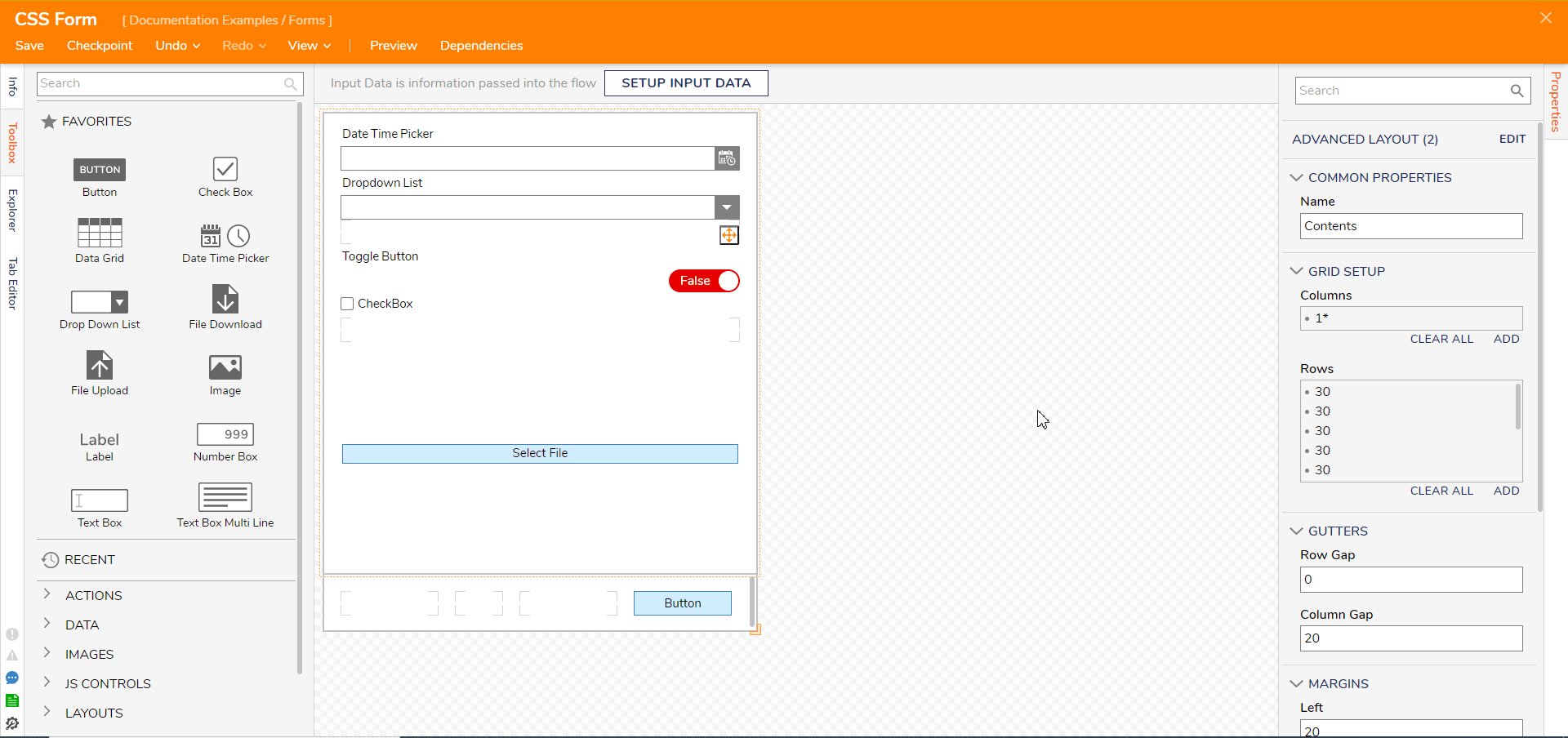
- In the Form Designer, add controls to the Form workspace and navigate to the STYLE category on the Properties panel.

- Select one or more of the options under Style Sheets to have the styles automatically applied to the Form.

Custom Class
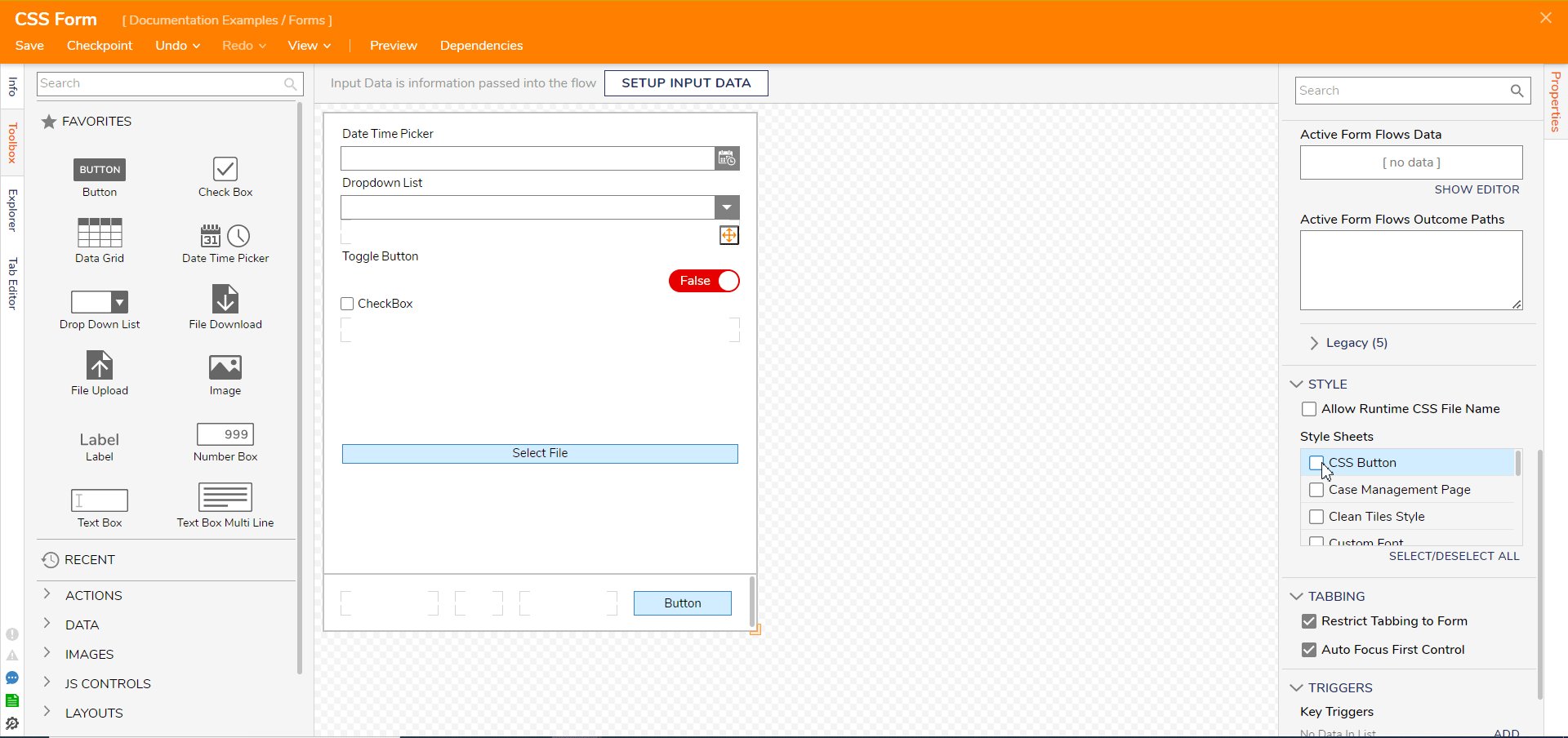
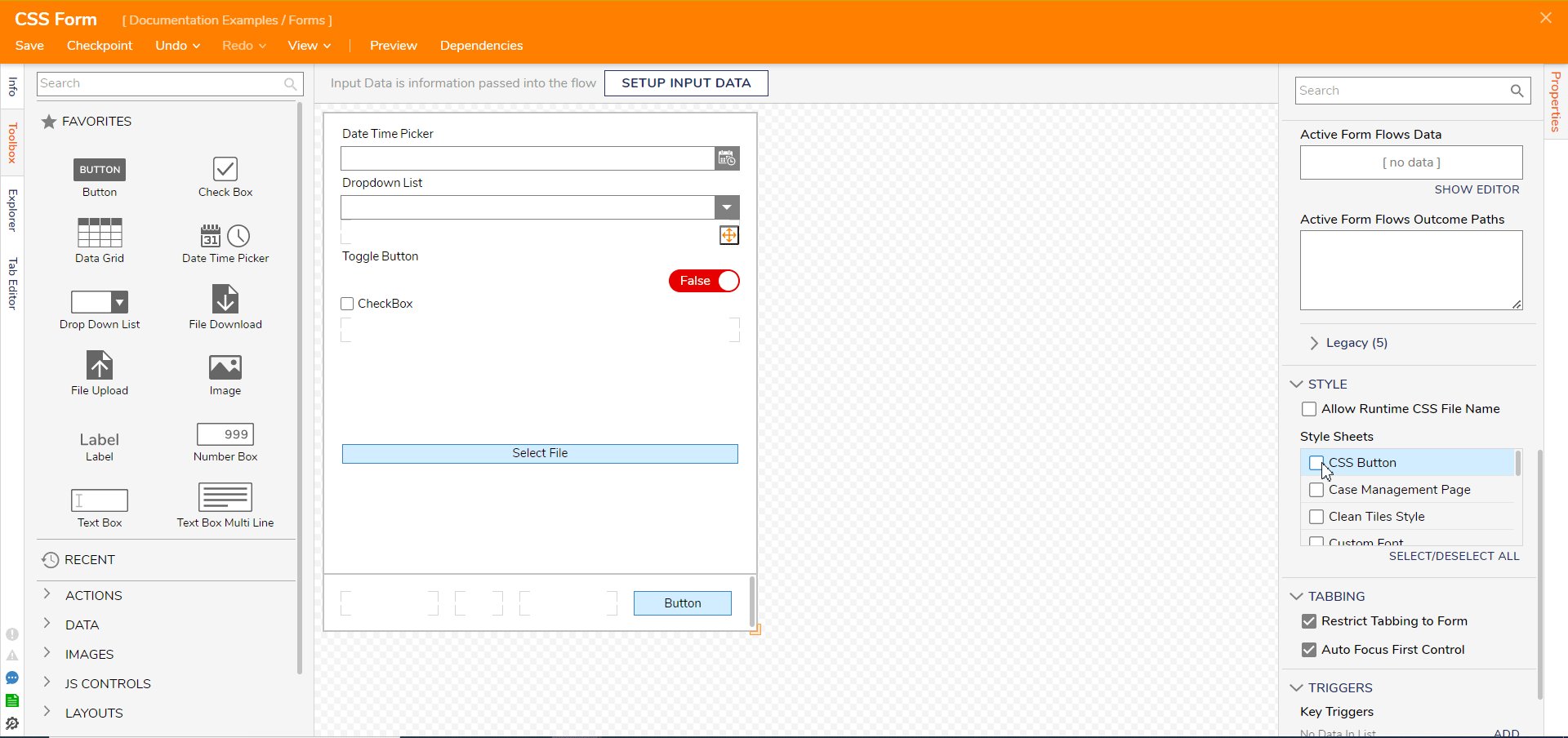
- In the Form Designer, navigate to the Style section within the Form Properties panel.
- Locate and select the custom-class CSS file. For this example, this is the CSS Button style sheet.
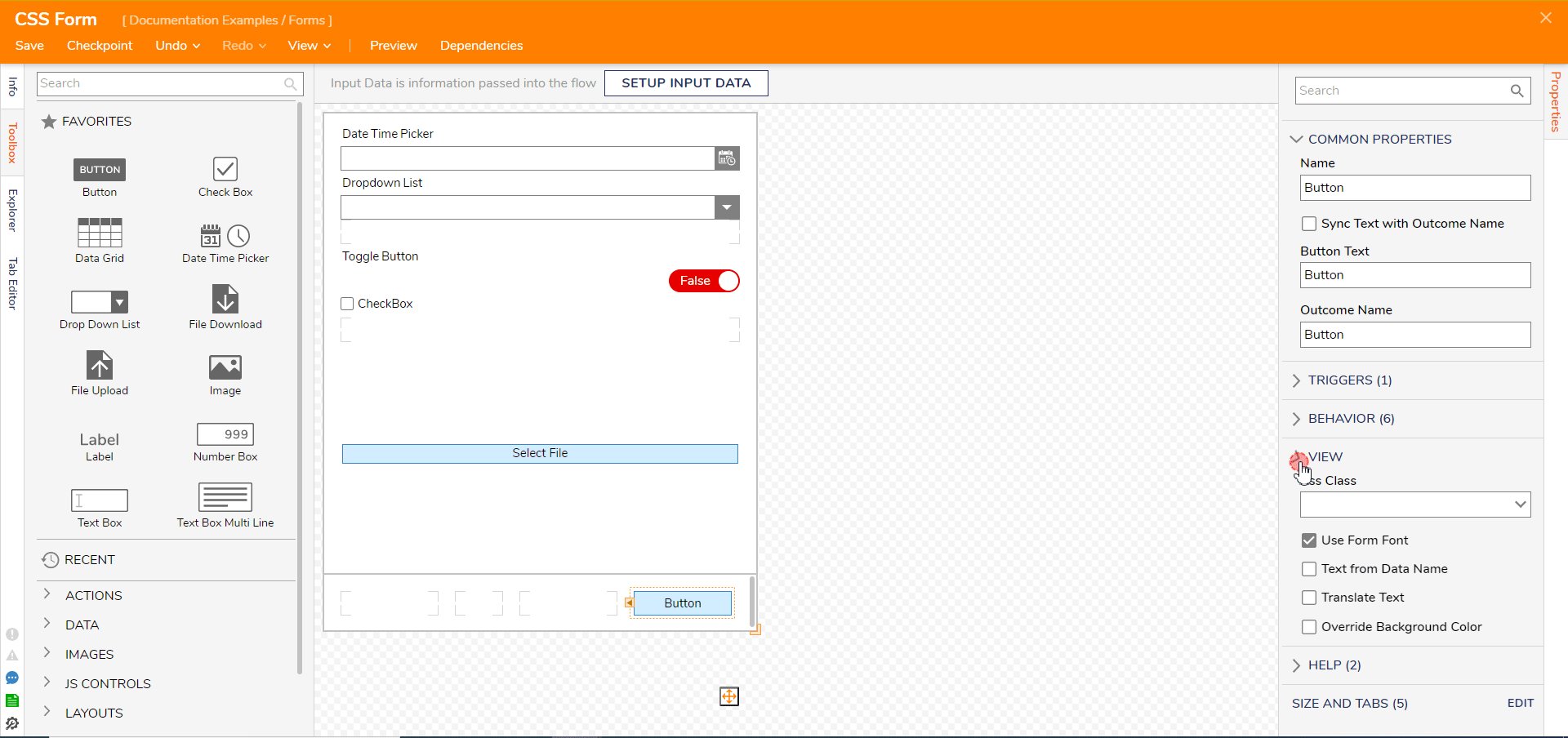
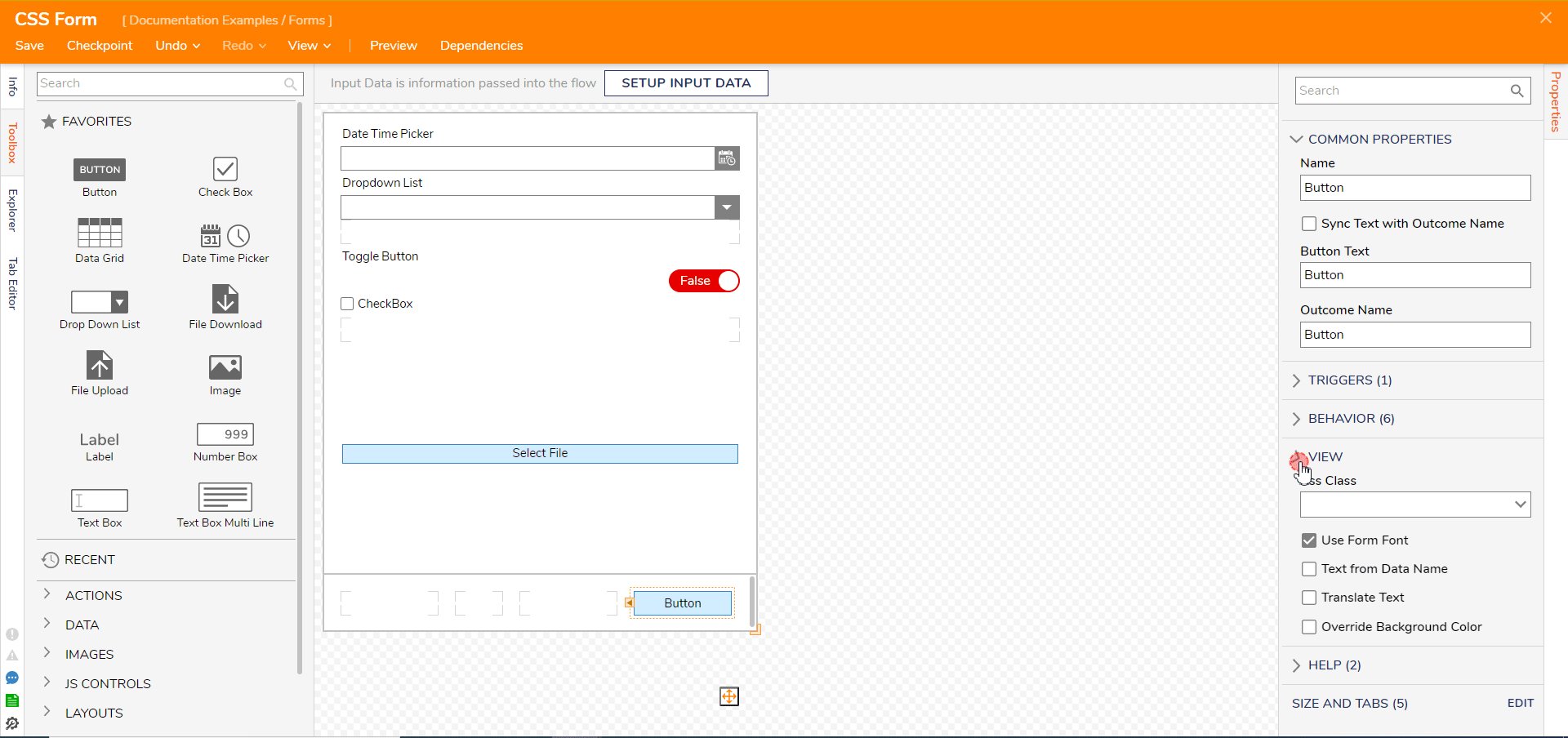
- Add a Button to the Form.
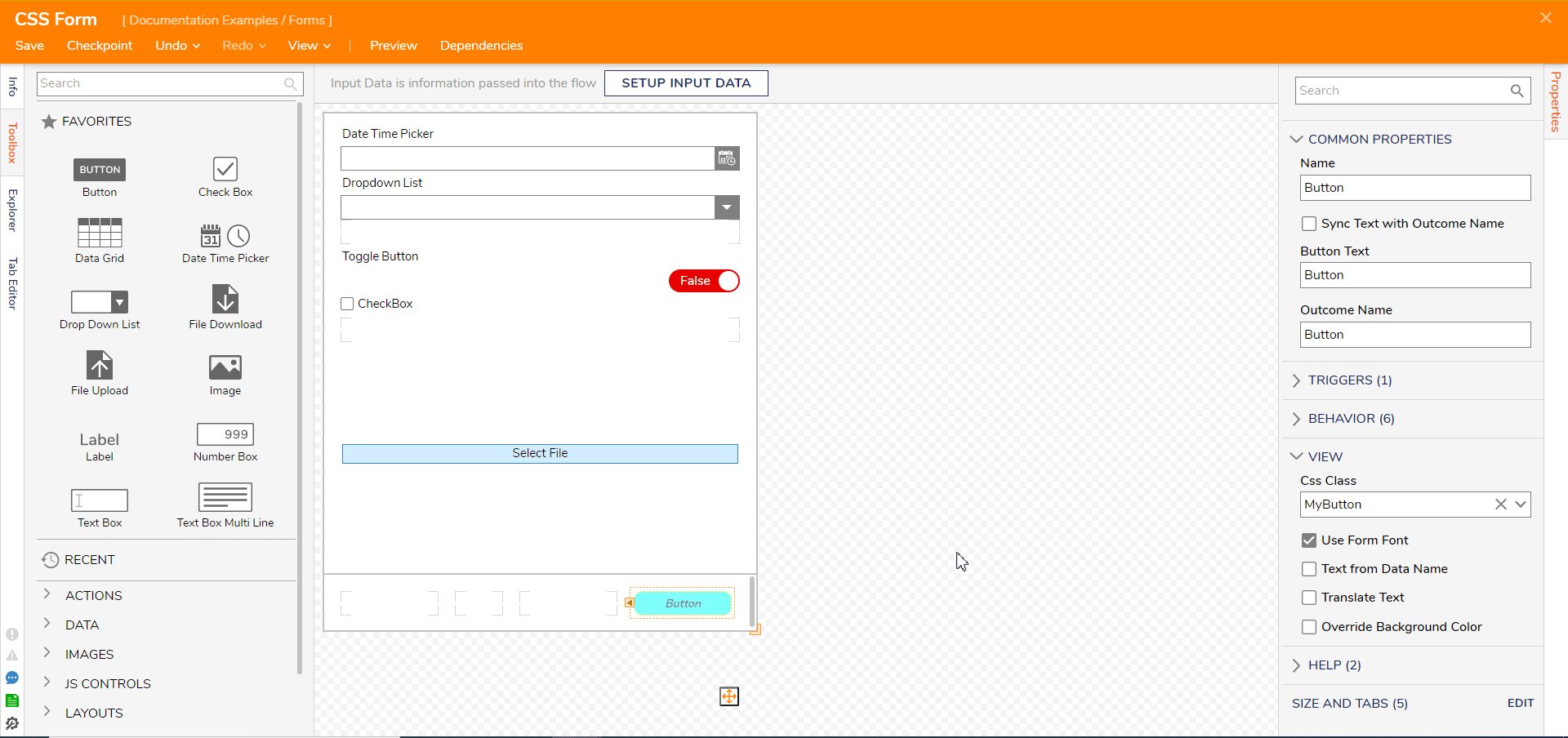
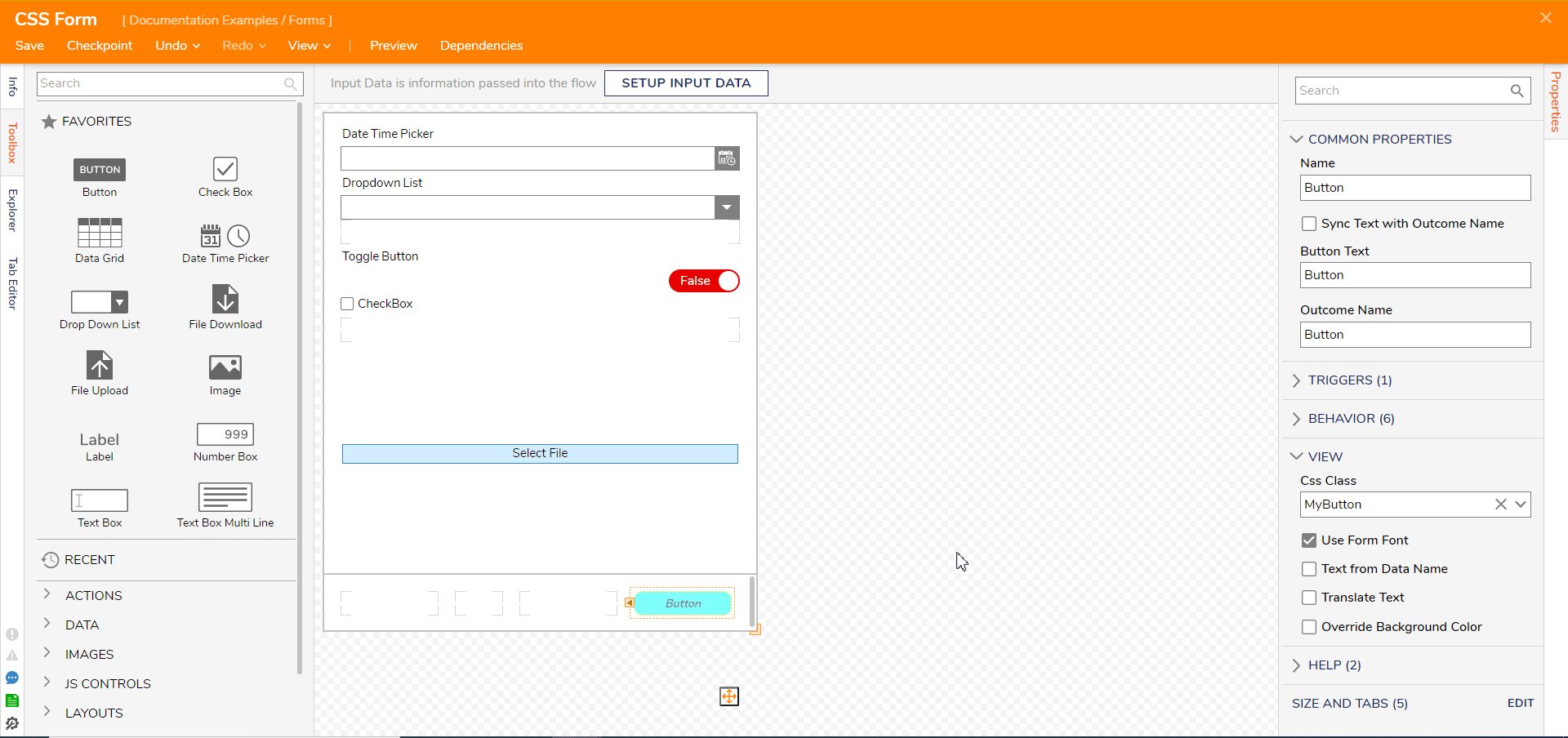
- Navigate to the Button's Properties and expand the VIEW category. Select the CSS Class dropdown to select the MyButton class to have the style applied to the Button control. The CSS class can be applied to other Button controls as well.

Setting a Default Form CSS
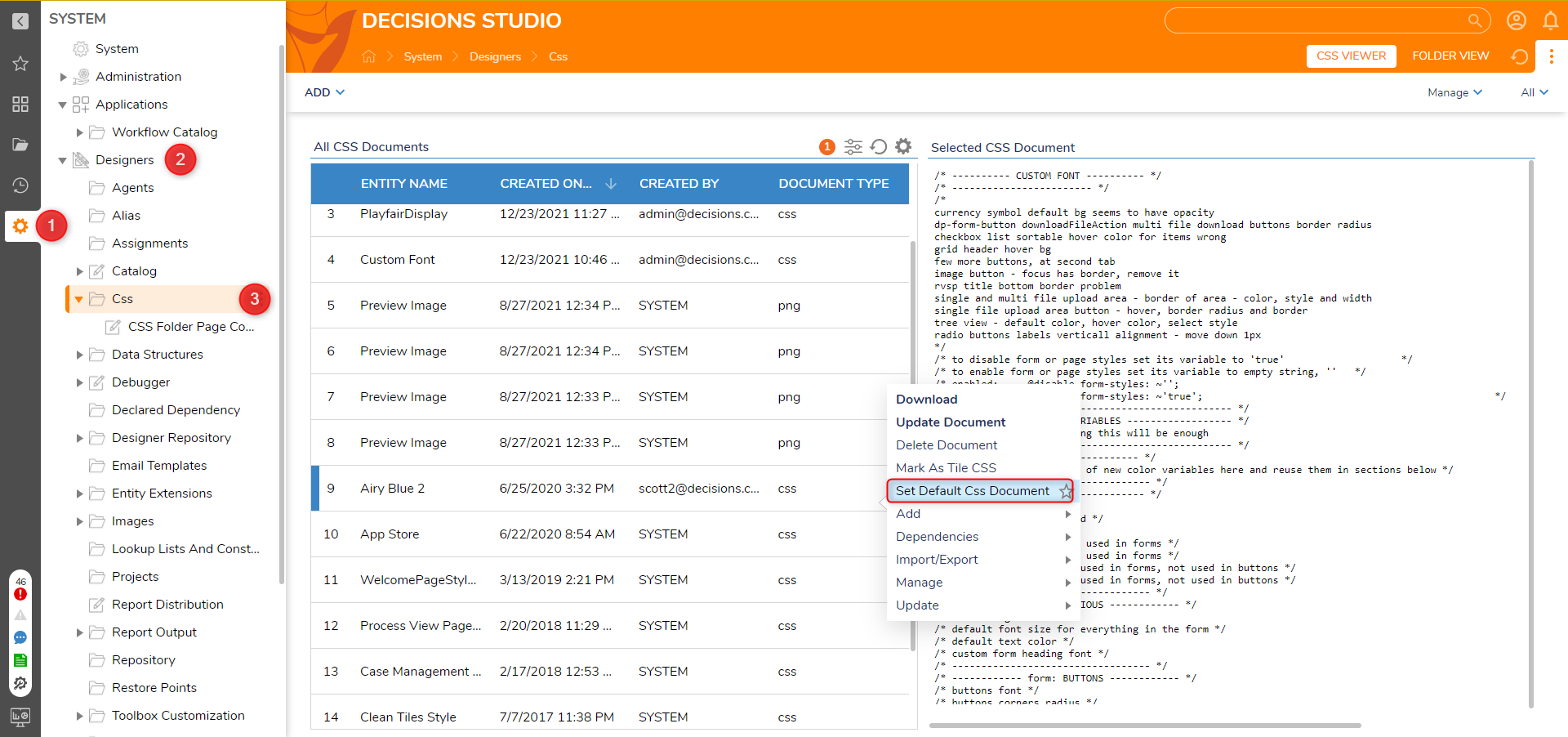
To designate a default styling CSS for Forms, navigate to System > Designers > CSS.
Right click on the desired CSS to open the Action menu, and select the Set Default CSS Document Action. Once selected, this CSS sheet will automatically apply to all Forms.
If this default CSS includes custom CSS classes, these will need to be selected manually for every control wishing to use one.

For further information on Forms, visit the Decisions Forum.
Was this article helpful?