Overview
The User Interface Integration type allows users to configure how UI elements are displayed on a Form via URL.
Example
- In a Flow Designer, connect a Show Form step to the Start and End steps.
- In the top-right corner, select Configure Integration.
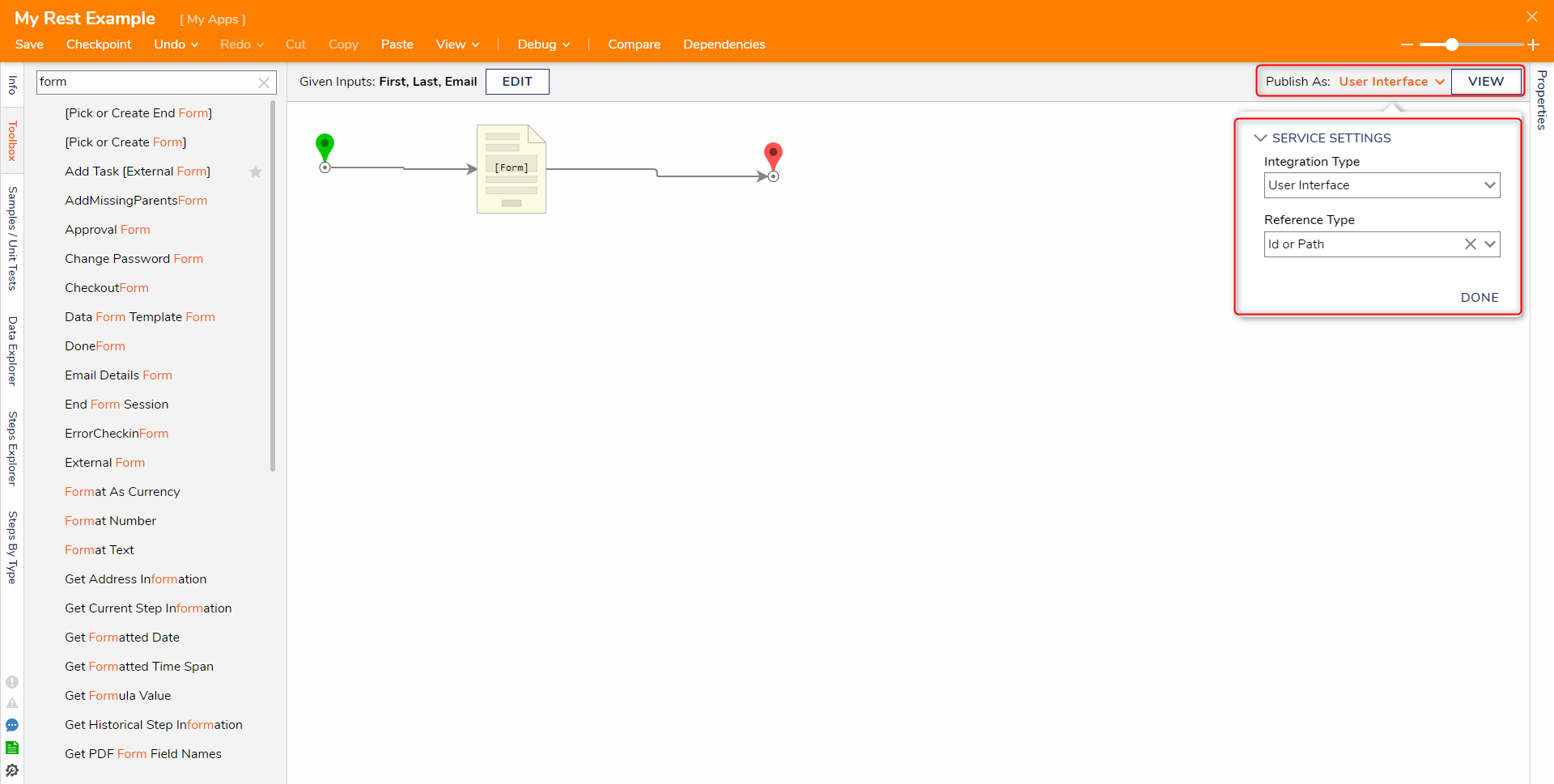
- In the Integration Type dropdown, select User Interface. Select Id or Path for the reference type and click DONE. Click VIEW.

- The Integrations Details page will open and will allow a user to adjust the Form's UI elements, embed type, etc. After configuring the settings, click OPEN URL to view the Form.

Setting Name Description Additional Options Call Flow By URL to use either Folder Id or Path
Embed Type Designates how the Form will be embedded (Sharepoint, Website, Direct url) Auto Restart Sets whether to auto restart the Form Display Settings Display Type Sets the display type of the Form (HTML, Mobile, Tablet) Locations Designates where the Form will be displayed when opened. Selecting a location will open the Size option. Options Configures additional display options for the Form (Background, Border, Shadow, Spacings, Show Small Top Bar)
For further information on Forms, visit the Decisions Forum.